Integración embebida.
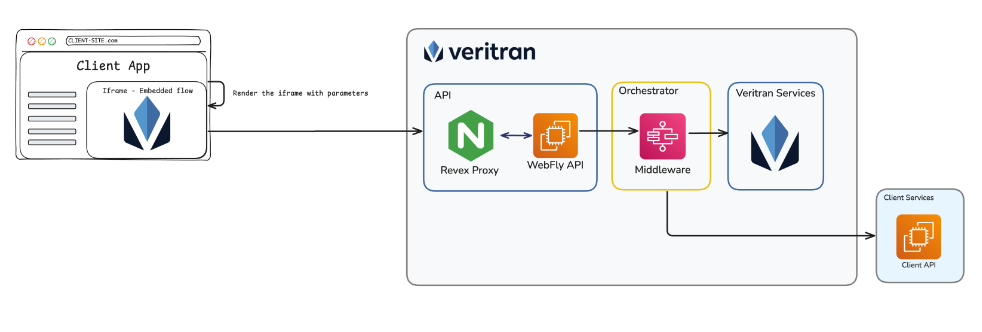
En este tipo de integración, la solución de Veritran se incorpora o invoca en una sección de una aplicación contenedora mediante un iframe. Esto permite integrar una interfaz, y también habilita otros métodos de comunicación entre las aplicaciones, como la comunicación de eventos del navegador.

Integración embebida mediante el método GET
Para integrar la solución mediante el método GET, se debe crear un iframe que utilice la URL proporcionada por la Plataforma Veritran, incluyendo los parámetros necesarios. Esta forma de integración permite incorporar el flujo de la aplicación web creada con tecnología de Veritran, brindando una experiencia más fluida y sencilla, ya que todo se administra dentro de la misma pestaña de la aplicación web contenedora. Ve el ejemplo a continuación:
<iframe id="my-feature" src="https://veritran.com/api/deeplink?featureCode=OnBoarding&UserCode=0000" sandbox="allow-scripts allow-same-origin"> </iframe>
Importante
Cuando la aplicación Veritran utiliza un subdominio de la aplicación web contenedora, la integración se hace más fácil y se reducen las complicaciones de CORS. Sin embargo, si se deben utilizar diferentes dominios, se necesitará una configuración adicional en el servidor Veritran, incluida la configuración de los encabezados CORS adecuados para permitir solicitudes entre dominios.
Integración embebida mediante el método POST
También puedes integrar una solución utilizando un formulario con el método POST. Con este método, puedes evitar exponer datos en la URL y transmitirlos en el cuerpo de la solicitud. El formulario te permite realizar solicitudes POST y enviar de forma segura la información en el cuerpo de la solicitud. Ve el ejemplo de integración a continuación:
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<form id="postForm" action="https://veritran.com/api/deeplink" method="POST" target="iframeTarget">
<input type="hidden" name="featureCode" value="OnBoarding">
<input type="hidden" name="UserCode" value="0000">
<button type="submit">Enviar POST al iframe</button>
</form>
<iframe name="iframeTarget"></iframe>
</body>
</html> Lee Fin del flujo de la aplicación web para aprender cómo la aplicación web continúa su flujo después de la integración.