[en] How to add reCAPTCHA to a form in a web app
[en] Platform component | [en] Veritran Studio - Multiple |
[en] Version | 2.10 / 2.11 / 3.0 |
[en] Context
[en] You are building a web app that includes a form with several inputs and a Submit button, and want to add security validation. To do so, you want to enable reCAPTCHA protection on the form in the app to detect bots and malicious activity.
[en] Solution
[en] To enable reCAPTCHA on one or more components within a form on an app, follow these steps:
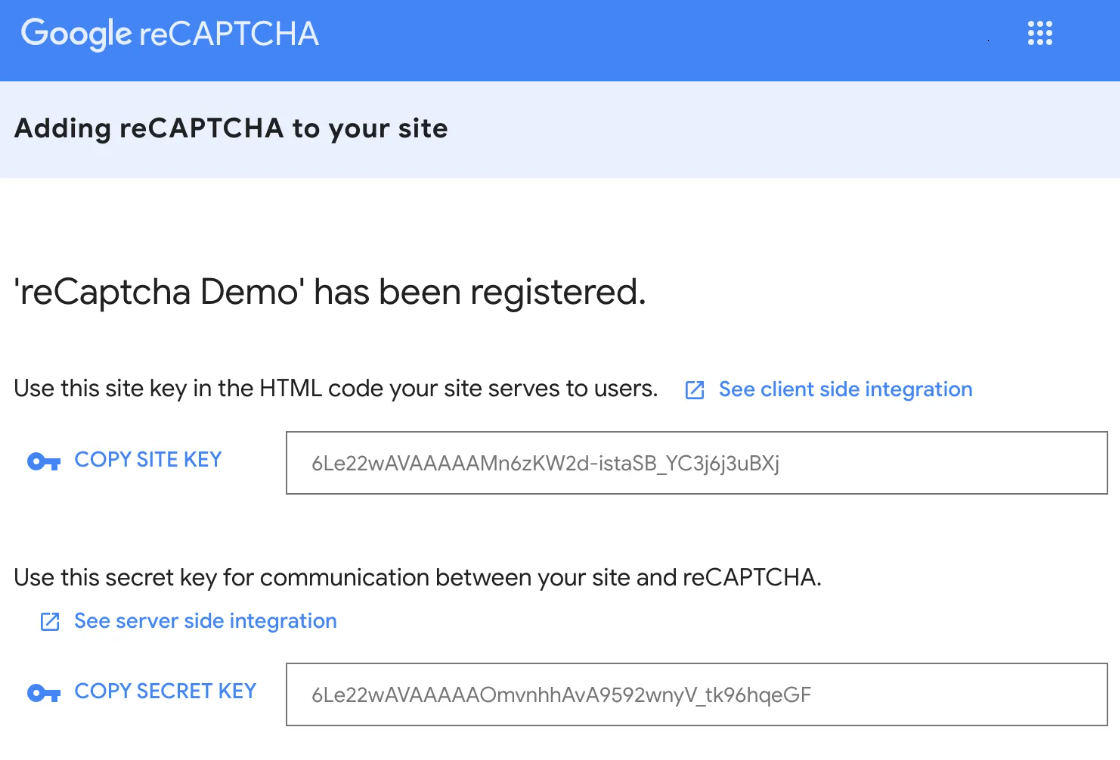
[en] Obtain a site and a secret key from the Google reCAPTCHA site, as shown below. If you need help with this step, refer to Google's documentation.

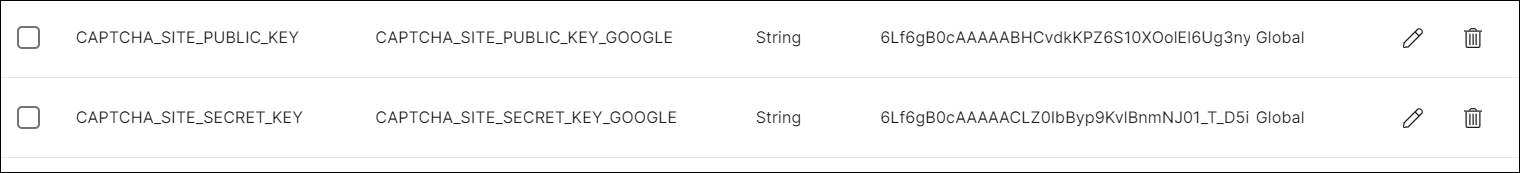
[en] In your Studio environment, go to Global > Parameters, and enter the site key on the CAPTCHA_SITE_PUBLIC_KEY parameter, and the secret key on the CAPTCHA_SITE_SECRET_KEY.
[en] See an example below.

[en] On the same Parameters page in Studio, configure the CAPTCHA_ON_ERROR_TEXT with the message or parameter that will trigger when the reCAPTCHA validation fails.
<parameter parmid=CAPTCHA_ON_ERROR_TEXT" type="S" value="P0000"/>
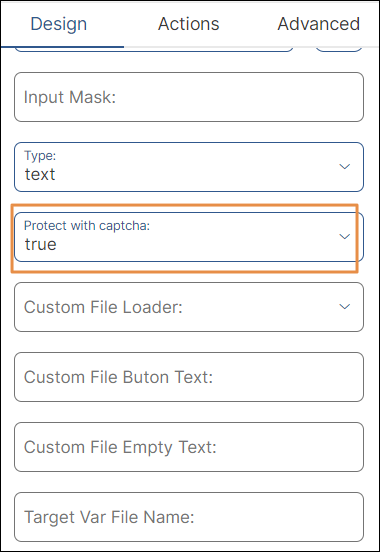
[en] Go to the screens editor, locate the text inputs you want to add recaptcha validation to, and set their Protect with captcha attribute as true.

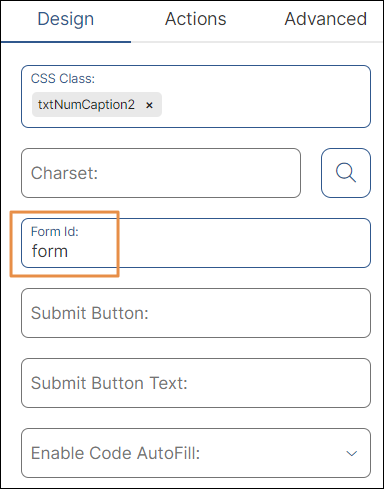
[en] Verify each component belongs to the same form and has the same Form Id set, including the submit button.

[en] With all this set, your web app form now has a recaptcha validation.