Actions
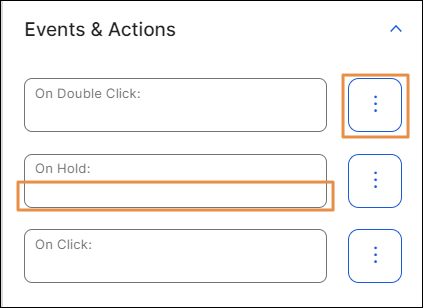
En la pestaña Actions, puedes establecer animaciones para los componentes en la pantalla de tu app y determinar cómo el usuario invoca diferentes efectos y desencadena acciones mientras interactúa con la app.
Importante
Las secciones y atributos de la pestaña Acciones dependen del componente seleccionado. Para saber cómo configurar un componente específico, vaya a la sección Biblioteca integrada.
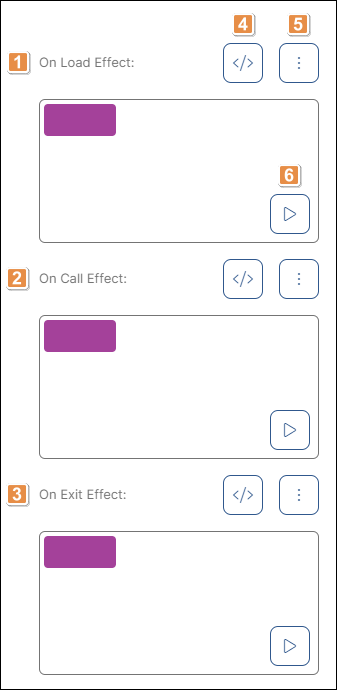
Consulte las secciones siguientes para obtener más información sobre las categorías potenciales para establecer eventos, acciones y animaciones que pueden aparecer dependiendo del componente seleccionado y su propósito principal.
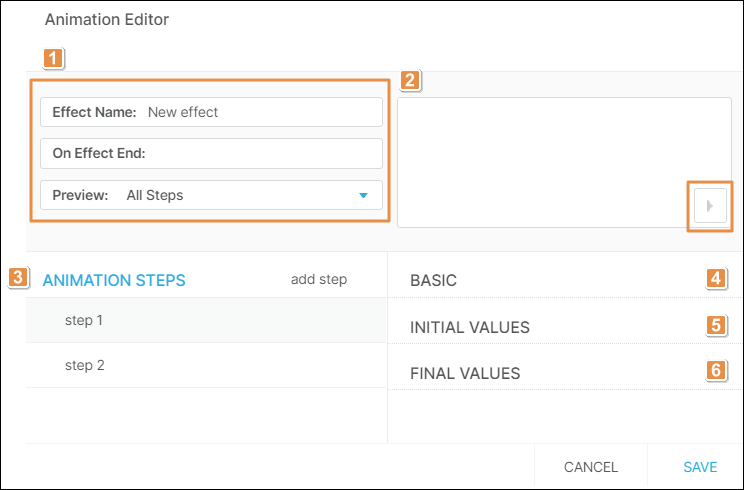
Editor de animación
En el Editor de animación, puedes establecer los detalles básicos y configurar los pasos y los parámetros respectivos para el efecto seleccionado. Consulta la imagen comentada a continuación para obtener más información.

Detalles básicos.
Effect Name
Introduce un nombre para el efecto seleccionado.
On Effect End
Acción que se ejecutará una vez finalizada la animación. Esta función aún no se ha implementado.
Preview
Previsualización de la animación. Haz clic en la flecha y selecciona el número de pasos de animación que deseas ver en el panel de vista previa: All Steps o Selected Step. Por defecto, está seleccionada la opción All Steps. Si eliges Selected Step, haz clic en el paso deseado y la animación aparecerá en el panel Vista previa.
Nota
El panel Vista previa muestra los pasos configurados, pero no muestra la pantalla completa ni sus componentes. Para previsualizar toda la pantalla, es necesario generar y publicar la app.
Reproducir animación. Haz clic para ver cómo se comportará el componente cuando se ejecute la animación.
Animation Steps Haz clic en add step para añadir un nuevo paso a la animación. Los pasos están numerados por orden de creación, pero puedes cambiar el orden haciendo doble clic en el paso deseado y arrastrándolo hacia arriba o hacia abajo en la lista de pasos. Para eliminar un paso, haz clic en Eliminar (icono de papelera). Para configurar un paso, haz clic en él y configura las secciones Basic, Initial Values y Final Values.
Sección Basic. Completa los siguientes parámetros:
Name
Introduce un nombre para el paso. Verás el cambio aplicado al nombre del paso en la lista de pasos.
Delay
Tiempo (en segundos) que transcurre antes de que comience la animación. Por defecto, el valor es 0. Introduce el número deseado o introduce 0 para que la animación comience inmediatamente.
Duration
Duración total (en segundos) de la animación. Por defecto, el valor es 1. Introduce el número deseado.
Repeat
Introduce un número para determinar cuántas veces se repiten los pasos de la animación. Por defecto, el valor es 0. Este atributo aún no se ha implementado.
Curve
Curva que se utilizará en la animación. Las opciones disponibles en el menú desplegable son: linear, easeIn, easeOut, easeInOut. Este atributo aún no se ha implementado.
Damping Ratio
Oscilación de la animación. Los valores pueden oscilar entre 0 y 1. Por defecto, el valor es 1. Introduce un valor cercano a 0 para aumentar la oscilación de la animación o introduce 1 para reducir el efecto de balanceo de la animación sin oscilación. Este parámetro no es obligatorio.
Position Type
Posición final del componente respecto a su posición inicial. Por defecto, el valor seleccionado es absoluto. Haz clic en la flecha y elige uno de los posiciones disponibles: Absoluto o relativo. Selecciona Absolute para que el componente cambie su posición teniendo en cuenta los valores finales de los parámetros Abs Left y Abs Top. Selecciona Relative para que el componente cambie su posición sumando los valores de los parámetros Abs Left y Abs Top (secciónValores Finales ) a los de los valores de posición iniciales o restándolos de estos.
Sección valores iniciales. Valores establecidos para los atributos del componente en la fase inicial de la animación. Los parámetros de esta sección incluyen: Abs Left, Abs Top, Scale, Alpha, Rotation.
Nota
Los valores iniciales se configuran automáticamente utilizando los valores previamente establecidos en la sección Animation de la pestaña Actions y en la sección basic details de la pestaña Design del componente seleccionado. Por lo tanto, aparecen en gris y no pueden modificarse.
Sección valores finales. En esta sección, puedes establecer los valores que adoptan los atributos del componente en la fase final de la animación.
Abs Left
Posición final del componente en el eje X una vez ejecutada la animación. Introduce un valor numérico. A continuación, haz clic en la flecha situada a la derecha del campo y selecciona una unidad de medida en el menú desplegable.
Abs Top
Posición final del componente en el eje Y una vez ejecutada la animación. Introduce un valor numérico. A continuación, haz clic en la flecha situada a la derecha del campo y selecciona una unidad de medida en el menú desplegable.
Scale
Dimensión del componente. Introduce el valor para establecer la escala final del componente una vez ejecutada la animación. Por defecto, el valor de escala es 1, que equivale al tamaño original del componente. El valor puede ser cualquier número empezando por 1.
Alpha
Transparencia u opacidad del componente. Introduce el valor para establecer el nivel final de opacidad del componente una vez ejecutada la animación. El valor puede oscilar entre 0 y 1, considerando 1 como el valor que otorga el mayor nivel de transparencia.
Rotation
Rotación del componente. Introduce el valor para establecer el ángulo de rotación final del componente tras la ejecución de la animación. El valor puede ir de 0 a 90, y se expresa en grados.
Haz clic en Save para guardar los cambios y cerrar el Editor de animación, o haz clic en Cancel para cerrar sin guardar los cambios.