Editor de pantallas
El editor de pantallas es una herramienta de código bajo que te permite crear o editar las pantallas de tu contexto (app o módulo y rama). Para acceder al editor de pantallas para su contexto, vaya a Branch Edition > Screens. Para crear una nueva pantalla, haz clic en + New Screen. Para editar una pantalla existente, búscala en la lista y haz clic en Design o haz doble clic en la tarjeta de la pantalla.
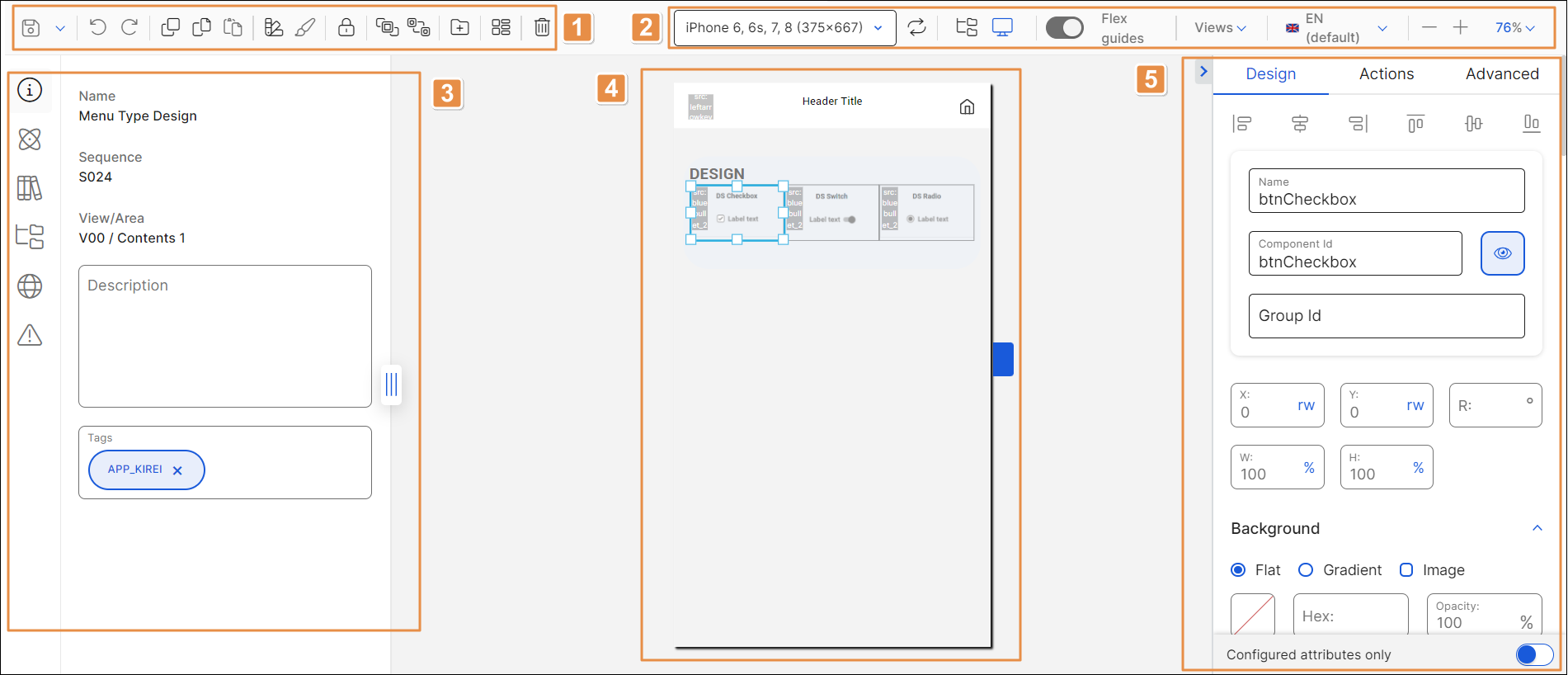
El constructor visual se abre en una nueva pestaña y muestra la nueva pantalla o la pantalla que has seleccionado para editar. Consulta la imagen comentada y las secciones a continuación para obtener más información acerca de la interfaz del constructor visual.

Barra de herramientas
La barra de herramientas contiene un conjunto de herramientas esenciales que puedes utilizar mientras construyes tus pantallas. Consulta la tabla a continuación para saber más sobre las opciones disponibles.
 | Guardar opciones. Haga clic en Guardar y continuar (icono de disquete) para guardar los cambios y continuar trabajando. Se abre un modal. Haga clic en la flecha para acceder a más opciones de ahorro, como se explica a continuación.
Cuando hay cambios no guardados, aparece un círculo en la pestaña Editor de pantallas, a la derecha del nombre de la pantalla. Después de guardar los cambios, el círculo desaparece. | ||||||
 | Deshacer. Haga clic para deshacer la última acción realizada en el lienzo. | ||||||
 | Redo. Haga clic para rehacer la última acción deshecha en el lienzo. | ||||||
 | Duplicate Haga clic para duplicar un componente seleccionado. NotaEsta herramienta no te permite duplicar pantallas. | ||||||
 | Copy Copy. Haz clic para copiar el componente seleccionado y sus atributos. | ||||||
 | Paste Paste. Haz clic para pegar el componente copiado en la pantalla seleccionada. | ||||||
 | Copiar estilos. Copy style. Haz clic para copiar el estilo del componente seleccionado. | ||||||
 | Pega estilos. Paste style. Haz clic para aplicar el estilo copiado en el componente seleccionado. | ||||||
 | Cierre. Haga clic para desactivar los cambios en el componente seleccionado. Todas las secciones del panel derecho están grises para evitar cambios. Cuando un componente está bloqueado, el icono se convierte en un bloqueo abierto. Haga clic en él para desbloquear el componente. | ||||||
 | Arréglalo. Arrange up. Haz clic para mover el componente seleccionado hacia arriba en la vista de árbol. | ||||||
 | Arréglate. Arrange down. Haz clic para mover el componente seleccionado hacia abajo en la vista de árbol. | ||||||
 | Crear biblioteca. Haz clic para crear un nuevo componente biblioteca para el componente seleccionado. Se abre el modal Nuevo componente de biblioteca, donde puede rellenar los siguientes campos:
Haz clic en Save para guardar los cambios o haz clic en Cancelpara regresar al Constructor visual sin guardarlos | ||||||
 | Crear tema. Haga clic para crear un nuevo estilo y aplicarlo al componente seleccionado. Una vez que guarde el nuevo estilo (haga clic en Crear para guardar), estará disponible para su reutilización en otros componentes. Puede seleccionarlo en el menú desplegable Clase CSS en la sección Básico de la pestaña Diseño del editor de atributos, y también puede encontrarlo en la pestaña Personalizado del tema seleccionado para su aplicación. | ||||||
 | Delete Delete. Haz clic para eliminar el componente seleccionado de la pantalla. |
Importante
Todos los botones, excepto las opciones Guardar y Activar/Desactivar accesibilidad, solo se habilitan después de seleccionar un componente dentro del lienzo o la vista de árbol.
Opciones del canvas
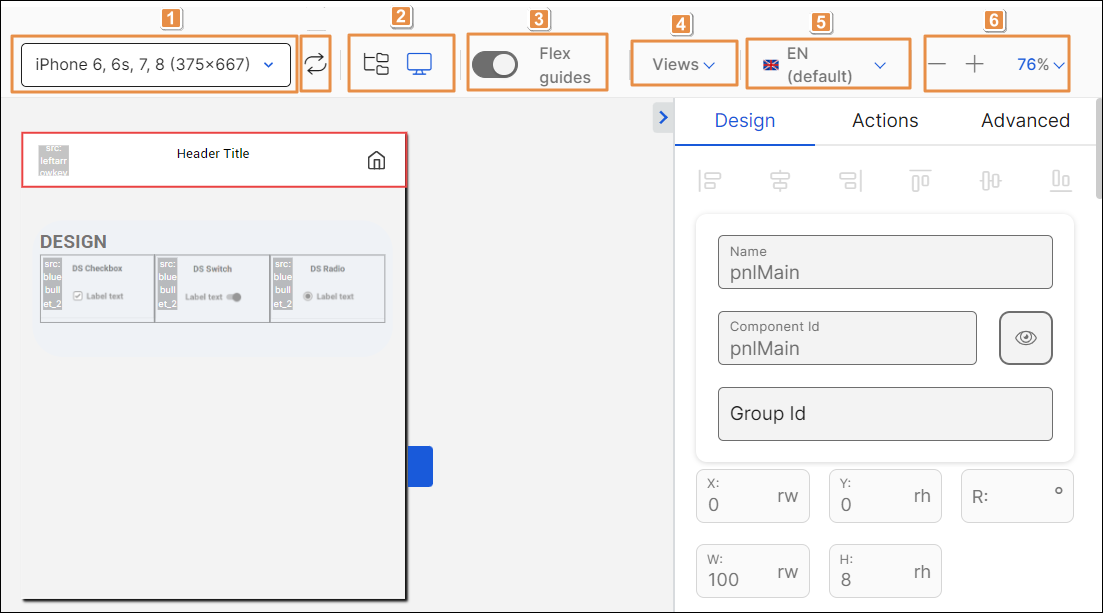
Las opciones del lienzo afectan a la visualización de la pantalla. Consulta la imagen comentada a continuación para obtener más información sobre esta página.

Vista del dispositivo. En el caso de las aplicaciones móviles, puede seleccionar un dispositivo para ver en el lienzo cómo se verá la pantalla cuando se publique la aplicación. Haga clic en la flecha para abrir el menú desplegable y seleccione un dispositivo o grupo de dispositivos de la lista. Cada opción incluye el nombre del dispositivo o dispositivos y su resolución de pantalla en píxeles. Además, haga clic en Rotar dispositivo (
 ) para girar la vista del dispositivo a la posición horizontal o vertical.
) para girar la vista del dispositivo a la posición horizontal o vertical.Nota
El menú desplegable de dispositivos y la opción Rotar dispositivo solo están disponibles para aplicaciones móviles.
Si está trabajando en una aplicación web, podrá seleccionar una vista y un dispositivo para ver en el lienzo cómo se verá la pantalla cuando se publique la aplicación. Consulte la tabla a continuación para obtener más información sobre las opciones disponibles en el lienzo para aplicaciones web.

Haga clic para ver la pantalla como un proyecto de escritorio primero para dispositivos de escritorio. Luego, haga clic en la flecha y seleccione una opción de la lista de dispositivos (con sus resoluciones en píxeles) disponibles.

Haga clic para ver la pantalla como un proyecto primero móvil para dispositivos tablet. Luego, haga clic en la flecha y seleccione una opción de la lista de dispositivos (con sus resoluciones en píxeles) disponibles.

Haga clic para ver la pantalla como un proyecto de escritorio primero para dispositivos inteligentes en orientación horizontal. Luego, haga clic en la flecha y seleccione una opción de la lista de dispositivos (con sus resoluciones en píxeles) disponibles.

Haga clic para ver la pantalla como un proyecto de escritorio para dispositivos inteligentes en orientación vertical. Luego, haga clic en la flecha y seleccione una opción de la lista de dispositivos (con sus resoluciones en píxeles) disponibles.
Importante
Vista del dispositivo. Estas opciones solo están disponibles para las apps web.
Una vez seleccionada una vista, el icono aparece resaltado en gris.
Modos de vista de lienzo. Consulta la tabla a continuación para obtener más información.
Modo Treeview
Haz clic para ocultar el canvas y abrir sólo la pestaña Treeview. No podrás ver los componentes en el simulador.
Modo simulador
Haz clic para abrir la pestaña Treeview sin ocultar el canvas. Esta opción está seleccionada por defecto.
Guías flexibles. Líneas que se comportan como guías para delimitar las secciones dentro de la estructura de un componente flexible. De forma predeterminada, estas guías están deshabilitadas.
Importante
Las guías flexibles solo están disponibles si tienes componentes flexibles en la lona, como un contenedor flexible o un panel flexible.
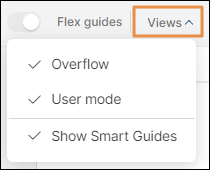
Modos de vista. De forma predeterminada, se seleccionan los tres modos de vista (ver imagen a continuación). Haga clic en la flecha y seleccione o anule la selección de cualquier opción. Consulte el siguiente gráfico para obtener más información sobre las vistas disponibles.

Overflow
Permite ver los componentes dentro de la pantalla que ocupan más espacio del disponible en el lienzo para el dispositivo seleccionado. Haga clic en Desbordar para que los componentes colocados fuera del lienzo no se muestren en pantalla. Para desactivar el modo, haga clic en el icono de verificación.
User mode
Permite ver las imágenes y textos simulados de los componentes dentro de la pantalla. También permite ver cómo se verán los valores especificados en los atributos de los componentes en la aplicación, en lugar de ver solo el espacio que ocupan estos componentes en la pantalla. Haga clic en Modo usuario para ver solo el espacio ocupado por los componentes en pantalla. Para desactivar el modo, haga clic en el icono de verificación.
Mostrar guías inteligentes
Guías que permiten organizar componentes dentro de la pantalla midiendo la distancia (expresada en píxeles) entre componentes en tiempo real. Las guías inteligentes son líneas de color cian y magenta que solo aparecen en el lienzo cuando arrastra y suelta un componente o cuando mueve un componente dentro del lienzo. Haga clic en Mostrar guías inteligentes para activarlas. Para desactivar las guías, haga clic en el icono de verificación.
Idiomas. Haz clic en la flecha y selecciona un idioma en el menú desplegable.
Importante
El menú desplegable de idiomas contiene los idiomas seleccionados en la configuración de tu app. Si no se ha configurado ningún idioma, el inglés será el idioma predeterminado de la app y el menú de idiomas no se mostrará en el constructor visual.
Zoom del canvas. Haz clic en - o + para reducir o aumentar el zoom en el canvas, respectivamente. También puedes hacer clic en el campo de porcentaje para escribir un porcentaje personalizado o hacer clic en la flecha y elegir una opción fija en el menú desplegable: 25%, 50%, 100%, 200% o Fit Canvas.
Construcción de pestañas y panel izquierdo
El panel izquierdo del constructor visual proporciona un conjunto de pestañas que te permiten construir y personalizar tu pantalla. Lee Construcción de pestañas y panel izquierdo para obtener más información.
Canvas
El canvas es el simulador que te permite ver el aspecto que tendrá la pantalla de tu app mientras añades o eliminas componentes y estableces sus atributos. También puede simular la pantalla en distintos dispositivos y con diferentes resoluciones.
Al arrastrar determinados tipos de componentes por el lienzo, puedes ver la distancia entre ellos en píxeles para ayudarte con el diseño.
Nota
Algunos cambios realizados en los atributos de los componentes (como los cambios en el ángulo y las sombras de los componentes) no se reflejarán en el lienzo mientras trabaja. Estos cambios sólo aparecerán en la pantalla al publicar la app.
Editor de atributos (panel derecho)
El panel derecho del constructor visual te permite establecer diferentes tipos de atributos para cada componente. Los atributos que serán configurados dependerán específicamente del componente seleccionado. Lee Editor de atributos para obtener más información.