Devtools
Devtools es una herramienta de depuración y análisis en tiempo de ejecución que te permite inspeccionar una app construida con Studio en cualquier dispositivo, y ver sus registros y arrays en tiempo real. Esta herramienta acelera el proceso de detección de problemas de lógica en la construcción y las instancias de control de calidad después de publicar una app.
DevTools se sincroniza con una app ya instalada en un dispositivo y te permite realizar varias acciones, como:
visualizar la configuración de una app;
ver los registros y arrays en diferentes contextos;
modificar los valores de los registros y arrays para testearlos en tu configuración;
añadir registros y arrays nuevos;
crear snapshots para un momento específico dentro de tu app;
exportar y grabar contextos; y
ejecutar comandos en una consola para implementarlos en tiempo real.
Nota
Devtools admite binarios generados desde ramas 7.6.0 o superiores para dispositivos móviles, tanto para apps Android como iOS, y 2.7 o superiores para apps web.
Requisitos previos
Para ejecutar y testear una app, primero debes otorgarle permiso a DevTools en el binario de la app antes de generarla. También, debes permitir que una propiedad complete el proceso de autorización. Para hacerlo, copia la propiedad vtua.ini.debug.interfaces=Y en el archivo de configuración del binario.
Luego, la app debe instalarse en un dispositivo. Los binarios deben generarse desde la rama main.
Importante
DevTools no debe usarse en las instancias de producción.
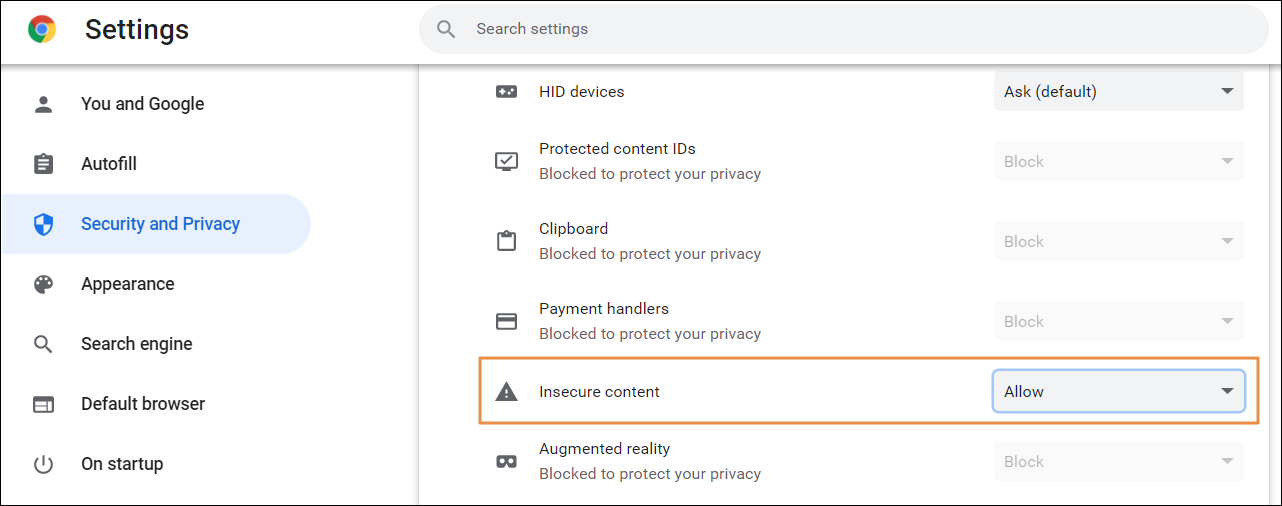
Antes de inspeccionar una app con el navegador Google Chrome, es posible que debas cambiar algunas configuraciones de seguridad para evitar recibir un error de intercambio de recursos de origen cruzado (CORS). Consulta Soluciona errores de CORS on Chrome a continuación para aprender cómo hacerlo.
Para aprender a navegar por Devtools e inspeccionar apps, Consulta Inspecciona aplicaciones con Devtools.
Accede a Devtools
Accede a Devtools con tus credenciales de plataforma desde el menú Workspace. Solo puedes visualizar e inspeccionar las apps que pertenecen a tu cliente.
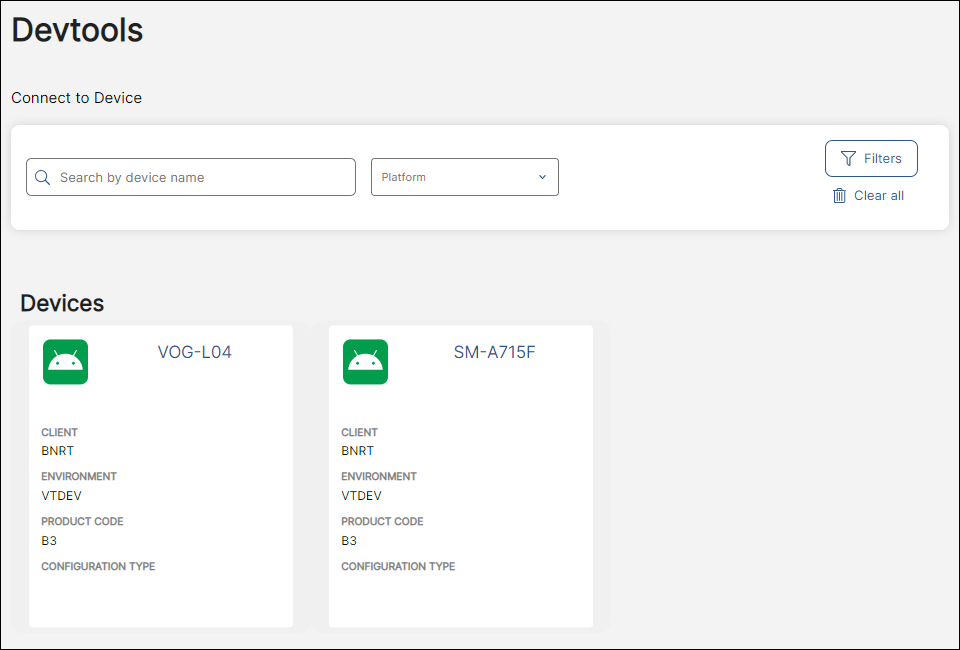
Cuando accedes a Devtools, se muestra una lista de todos los dispositivos que tienen apps disponibles para inspeccionar. Los dispositivos se detectan solo cuando la app se está ejecutando. Si necesitas acotar la lista de dispositivos en la sección Devices, utiliza cualquiera de los filtros que se explican a continuación.

Search by device name | Introduce una palabra clave para filtrar dispositivos por nombre. |
Platform | Haz clic en el ícono desplegable para filtrar dispositivos por plataforma. Las opciones son: Web, Android e iOS. |
Filters | Haz clic en esta opción para mostrar filtros adicionales que puedes aplicar a tu búsqueda. Las opciones son: client, environment, product code y configuration type. |
Clear all | Haga clic en esta opción para eliminar todos los filtros aplicados. |
Para conectarse a un dispositivo, haz clic en su tarjeta. Para aprender a inspeccionar, depurar y analizar una app, consulta Inspecciona una app con Devtools.