Crear o editar una interfaz
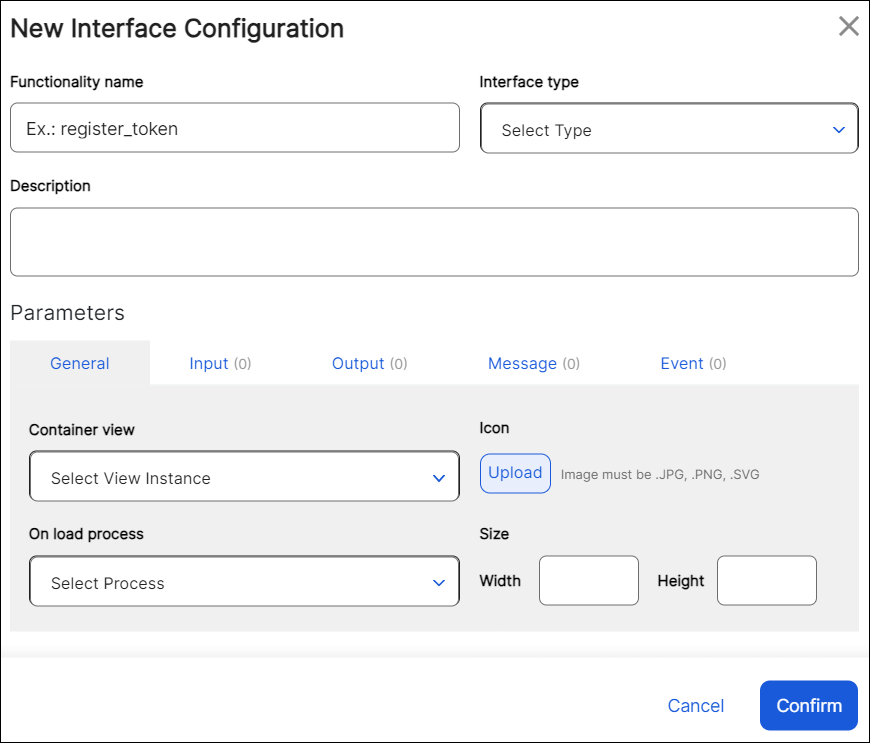
Para crear una interfaz, seleccione un módulo en la ficha Módulos y haga clic en Edición de sucursal > Interfaces. Luego, haz clic en + Nueva interfaz. Se abre la nueva página Configuración de interfaz. Consulte la imagen y la tabla a continuación para aprender a configurar la interfaz.

Functionality name | Escribe un nombre para identificar el parámetro. Verá este nombre en la pestaña Componentes ubicada en el panel izquierdo del Visual Builder cuando la interfaz se instancia en un contexto. También aparecerá en la lista de interfaces del módulo. |
Tipo de interfaz | Haz clic en la flecha y elige una opción del menú desplegable. Pantalla o componente. Seleccione Componente si desea que el componente tome una parte de la pantalla o seleccione Pantalla si desea crear un flujo que incluya toda la pantalla o más de una pantalla. |
Description | Escribe una breve descripción de tu interfaz en la que expliques para qué se usará. |
Parameters | Puede configurar la configuración para cinco tipos diferentes de parámetros: General, Entrada, Salida, Mensaje y Evento. La pestaña General está abierta por defecto. Lea la sección Parámetros a continuación para aprender a configurar cada tipo de parámetros. |
Para guardar los cambios realizados en la información o los parámetros básicos, haga clic en Confirmar. Para volver atrás, haga clic en Cancelar o Cerrar.
Para editar una interfaz existente, busque la interfaz que desea editar y haga clic en Editar. Se abre la página Editar configuración de interfaz. Puede modificar las secciones explicadas a continuación, como si estuviera creando una nueva interfaz.
Parameters
La sección General debe completarse siempre. Las cuatro secciones restantes son opcionales.
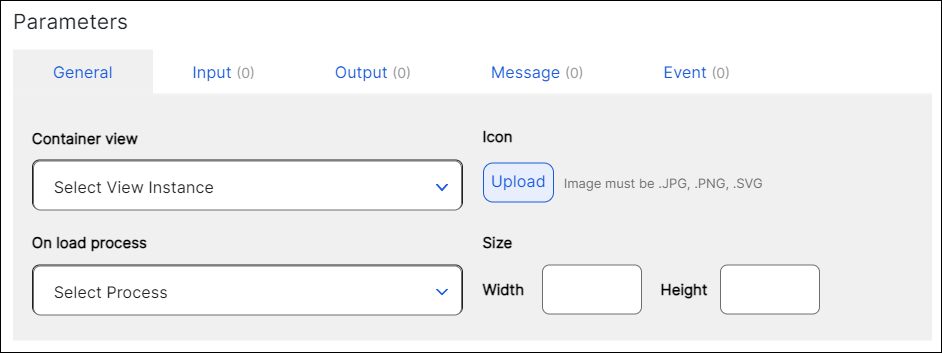
General
Contiene información básica sobre la interfaz y dónde se encuentra la instancia. Las interfaces se pueden instanciar a través de una instancia de vista o a través de un proceso. Consulte la siguiente tabla para aprender a completar los campos de esta sección.

Container view | En el caso de interfaces de tipo componente, pantalla donde se utilizó el componente. En el caso de interfaces de tipo pantalla, pantalla inicial donde comienza el flujo de pantalla. Haz clic en la flecha y selecciona uno de los tipos de enlace disponibles en el menú desplegable: |
On load process | Proceso a ejecutar cuando la interfaz se carga en el dispositivo móvil o navegador. Haz clic en la flecha y selecciona uno de los tipos de enlace disponibles en el menú desplegable: NotaSi el módulo se inicia a través de una instancia de vista, solo se debe completar el campo de vista Contenedor. Si el módulo se inicia a través de un proceso, se deben completar tanto la vista Contenedor como los campos En carga. |
Icon | Imagen para identificar la interfaz de tipo componente que se mostrará como componente en el panel izquierdo del Visual Builder. El icono seleccionado solo será visible en Visual Builder para interfaces de tipo componente y no para interfaces de tipo pantalla. |
Size | Ancho relativo (rw) y altura relativa (rh) de la interfaz del módulo. Completa con el tamaño deseado dependiendo de si se trata de una interfaz tipo pantalla o interfaz tipo componente. En el caso de un tipo de interfaz de pantalla, el tamaño debe ser 100rw x 100rh. ImportanteEscribe rw después del número de ancho relativo y rh después del número de la altura relativa. |
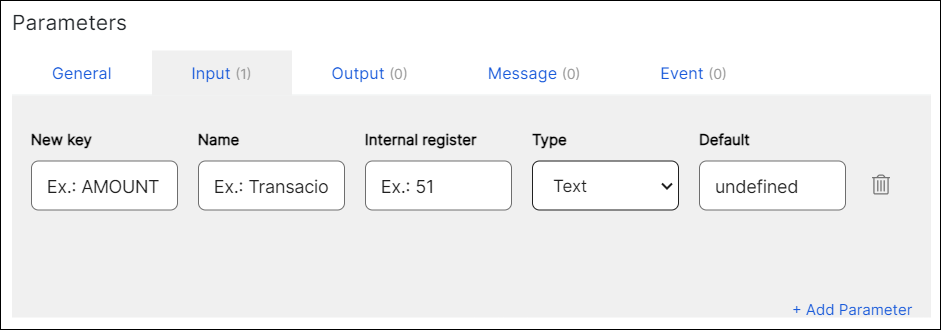
Input
Establecer la configuración de los parámetros a través de los cuales la interfaz recibe datos, incluidos los registros necesarios para su uso. Consulta la imagen comentada a continuación para obtener más información sobre cómo configurar los parámetros del evento.
Importante
Los registros que van del 1 al 1000 son globales, lo que significa que están disponibles para todas las apps dentro del mismo entorno de Studio. Los registros superiores a 1000 son locales y, por lo tanto, son específicos para la app o el módulo main seleccionado.

New key | Nombre del parámetro. Nombre del parámetro. Escribe un nombre para identificar internamente el componente. | ||||||||||
Name | Nombre que puede ver el usuario en la sección Design > Basic Input, que se encuentra en el panel derecho del constructor visual cuando se invoca la interfaz en la app principal. Ingresa un nombre para identificar el parámetro de entrada creado. Introduzca un nombre para identificar el parámetro de entrada creado. | ||||||||||
Internal register | Registro que recibe el valor del parámetro cuando se invoca la interfaz en la aplicación principal. Introduzca el número del registro, sin incluir la estructura | ||||||||||
Type | Selecciona cualquiera de las opciones a continuación del menú desplegable, en función del atributo del componente que deseas que aparezca como disponible para la configuración cuando se crean instancias de la interfaz del componente.
| ||||||||||
Default | Valor por defecto. Introduzca el valor que aparecerá como predeterminado. Depende del tipo de datos seleccionados anteriormente. | ||||||||||
Delete | Haz clic en el icono de la papelera ubicado junto a un parámetro para eliminarlo. | ||||||||||
+ Add Parameter | Haz clic para crear un nuevo parámetro de entrada y completa los campos descritos anteriormente. |
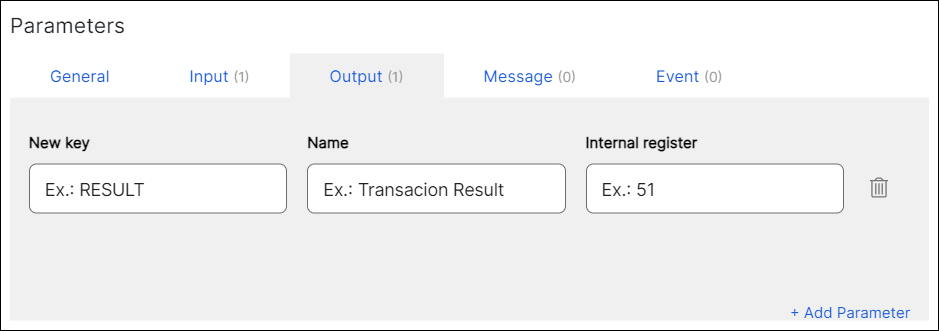
Output
Establezca los datos que se devolverán en el registro configurado a la aplicación principal. Consulte la siguiente tabla para aprender a configurar los parámetros de salida.

New key | Escribe un nombre para identificar internamente el parámetro de salida. |
Name | Introduzca un nombre para identificar el valor del parámetro de entrada. Ingresa un nombre para identificar el valor del parámetro de entrada. El nombre aparece en la sección Design > Basic Output, ubicada en el panel derecho del constructor visual, cuando se invoca la interfaz en la app principal. |
Internal register | Registro que se devolverá una vez guardados los datos en la interfaz. Introduzca el número del registro sin la estructura |
Delete | Haz clic en el icono de la papelera ubicado junto a un parámetro para eliminarlo. |
+ Add Parameter | Haz clic para crear un nuevo parámetro de salida. |
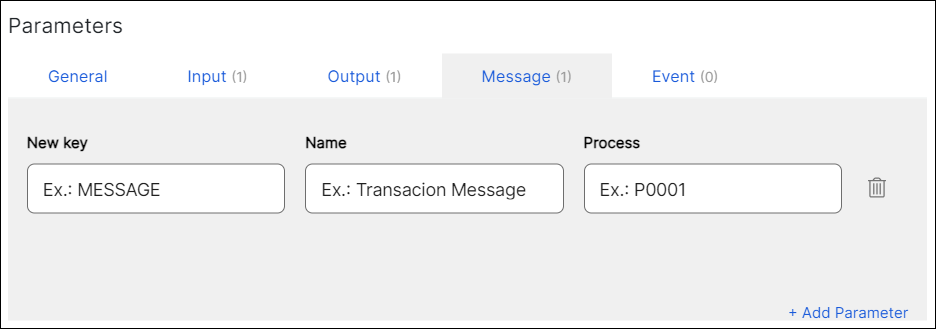
Message
Configure parámetros para los procesos activados desde la aplicación principal y ejecutados dentro de la interfaz. Consulta la imagen comentada a continuación para obtener más información sobre cómo configurar los parámetros del evento.

New key | Escribe un nombre para identificar internamente el valor del parámetro. |
Name | Escribe un nombre para identificar el parámetro. El nombre aparece en Visual Builder cuando se invoca la interfaz del módulo. |
Process | Ingresa el proceso que se ejecutará desde la app principal. |
Delete | Haz clic en el icono de la papelera ubicado junto a un parámetro para eliminarlo. |
+ Add Parameter | Haz clic para agregar un nuevo parámetro de mensaje. |
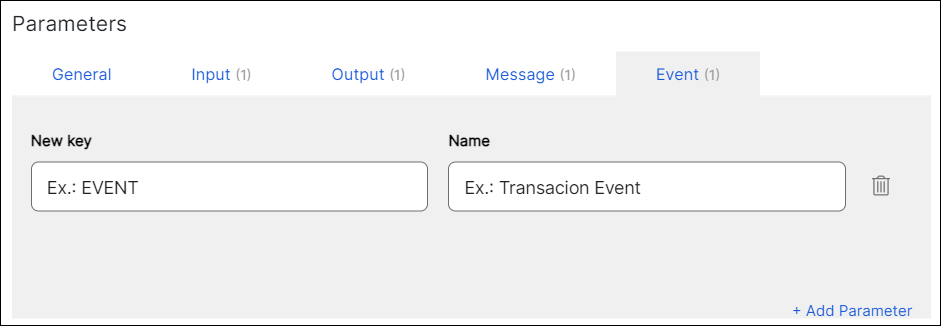
Evento
En esta sección, define los eventos que la interfaz pone a disposición de la aplicación principal. Los eventos configurados se ejecutarán según lo definido por la interfaz. Una vez instalada la interfaz, puede ver estos eventos en la pestaña Acciones, ubicada en el panel derecho del Visual Builder.
Consulta la imagen comentada a continuación para obtener más información sobre cómo configurar los parámetros del evento.

New key | Escribe un nombre para identificar el parámetro. |
Name | Ingresa un nombre para tu proceso. Escribe un nombre para el evento. Este aparece en la sección Actions > Events & Actions, que se encuentra en el panel derecho del constructor visual cuando se invoca la interfaz en tu app. |
Delete | Haz clic en el icono de la papelera ubicado junto a un parámetro para eliminarlo. |
+ Add Parameter | Haz clic para agregar un nuevo parámetro de evento. |
Sugerencia
Una vez que crees una interfaz nueva o guardes los cambios realizados en la configuración de una existente, aparecerá un símbolo verde que dice NEW junto al nombre de esa interfaz.