[en] How to activate and invoke a login module
[en] Platform component | [en] Veritran Studio - Modules |
[en] Version | 2.10/2.11/3.0 |
[en] Context
[en] You are working on a new app for GoldBank and you want to activate the login module to add screens that enable users to log in or register to your app. To do so, you need to activate the login module as a dependency and invoke it to add a login or registration flow to your app.
[en] Solution
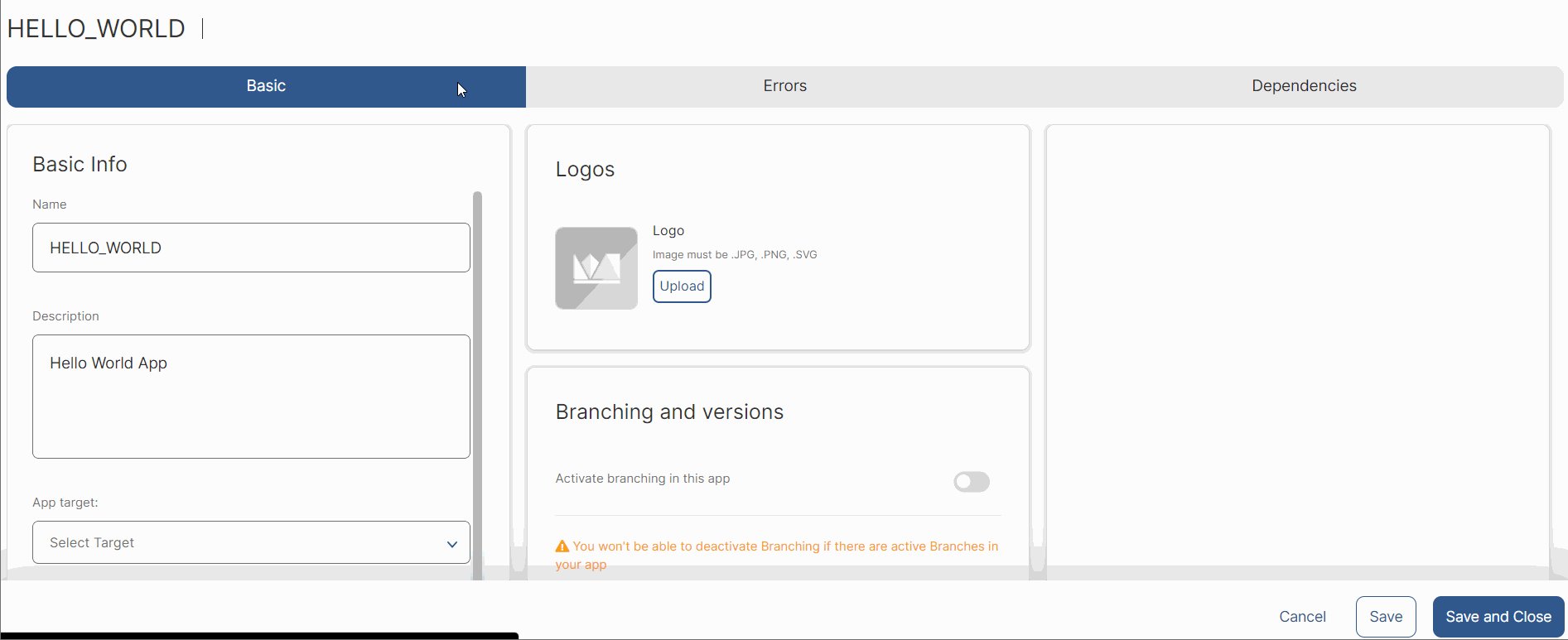
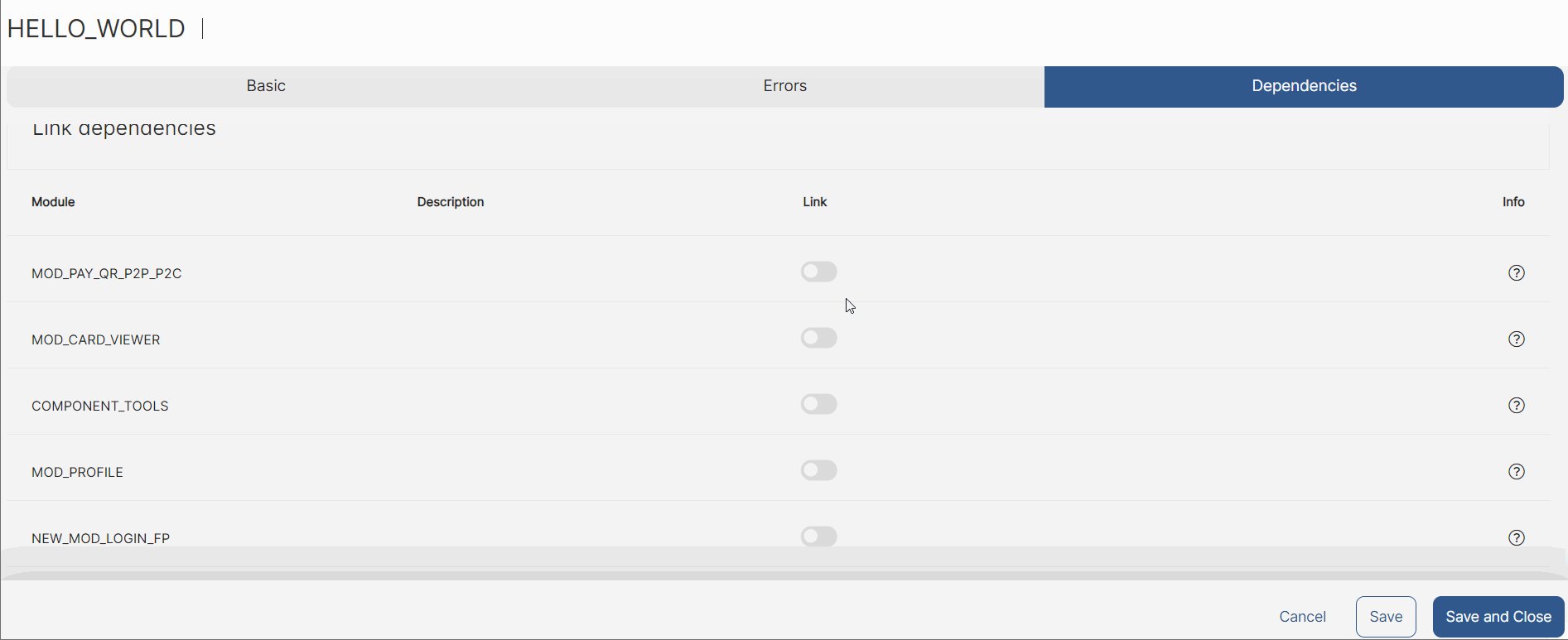
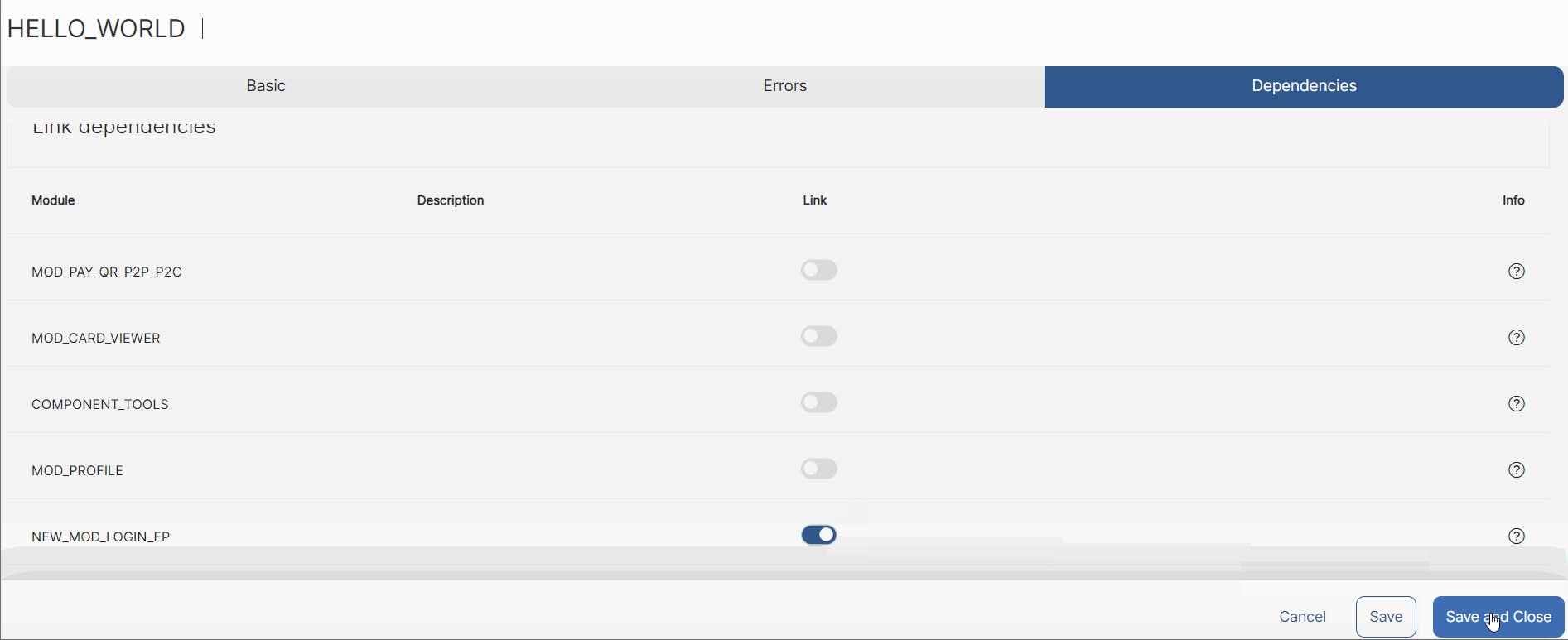
[en] Activate the module as a dependency from the Dependencies tab in your app's settings. The toggle switch turns blue when the module is linked to your app. Watch this video to learn how to activate a module as a dependency.

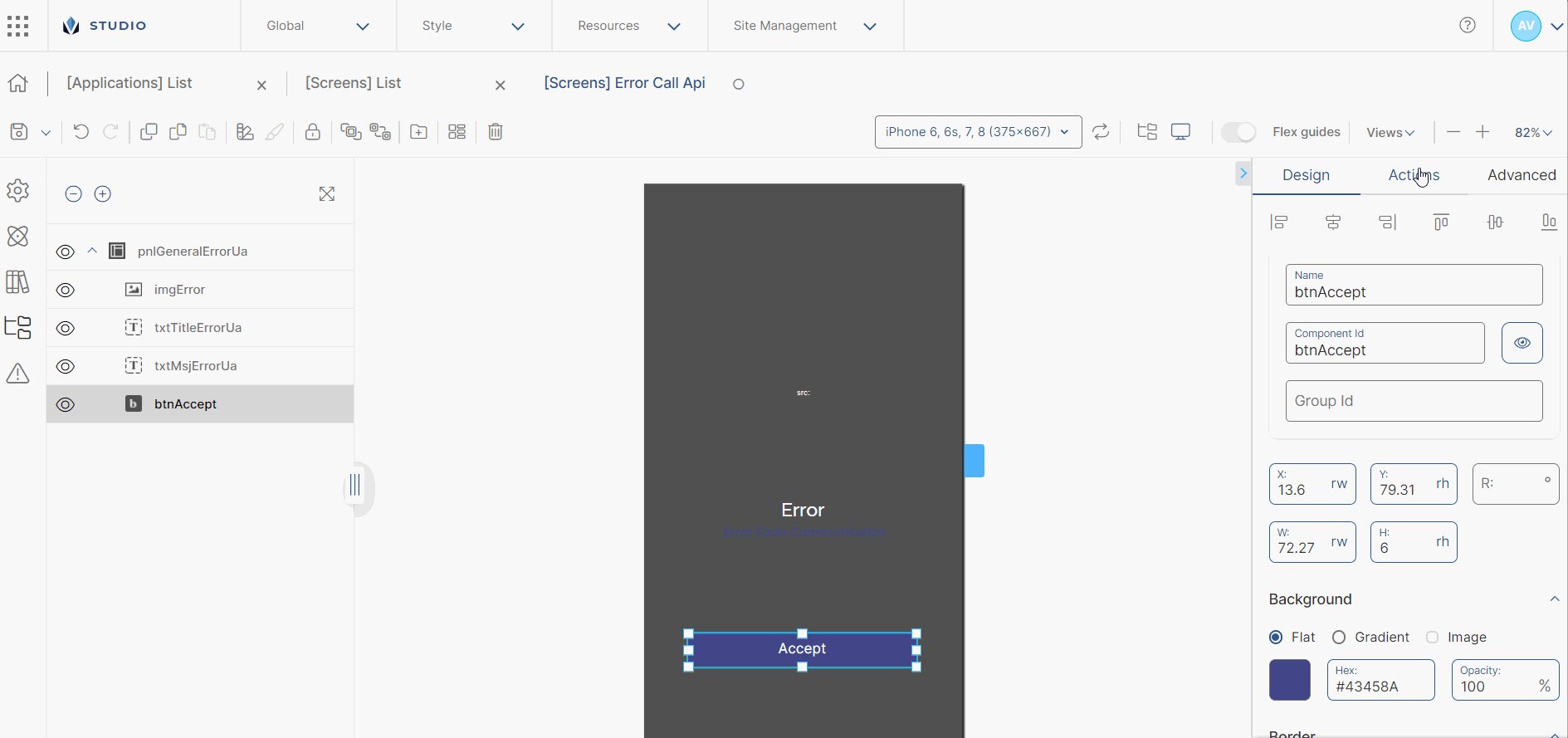
[en] Go to the screens editor, select the screen that will redirect the user to your login module. Then, click the component that will redirect the app user to the screen-type interface.
[en] Click the Actions tab in the right panel and, in the Events & Actions section, click the vertical three-dot icon in the action that will trigger the screen-type interface.
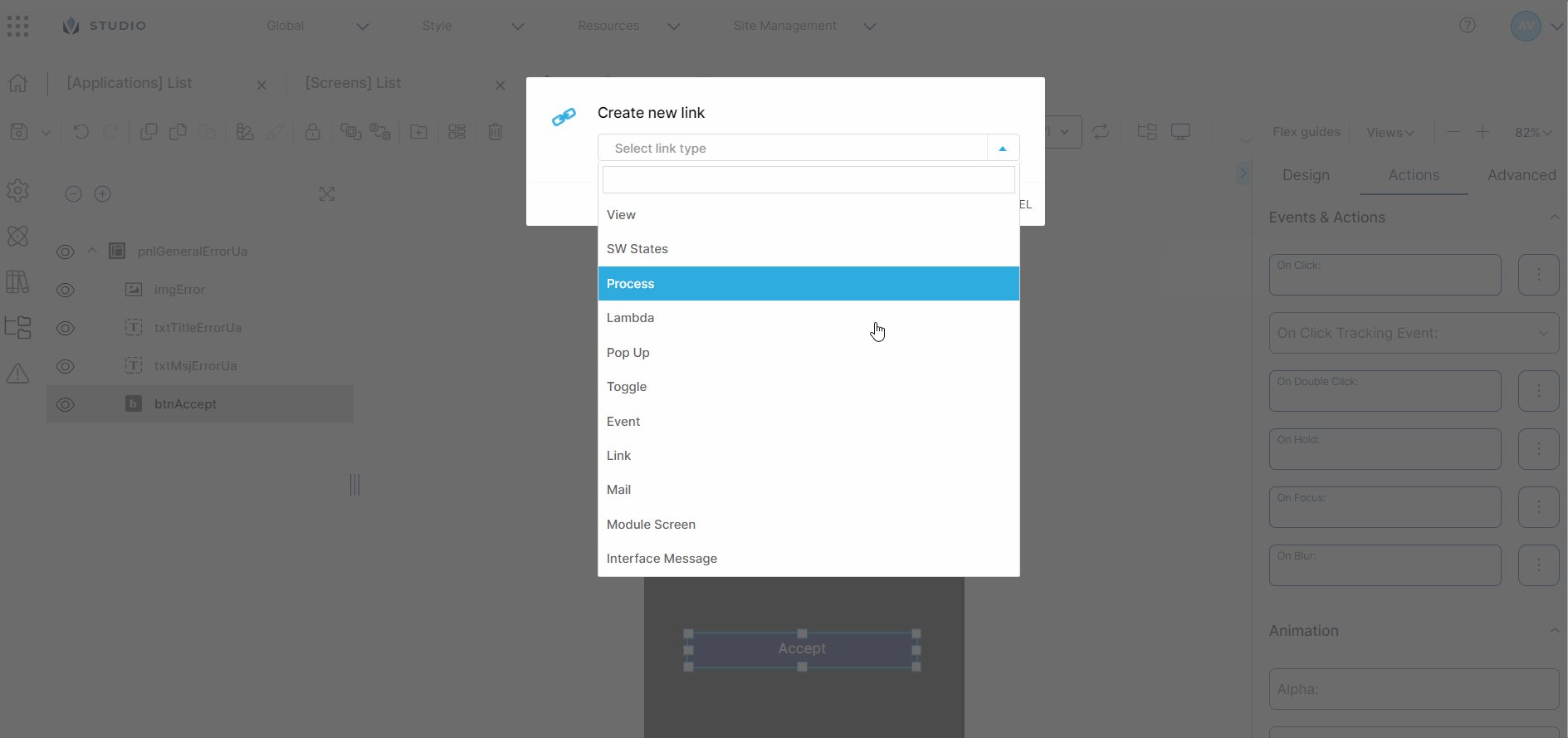
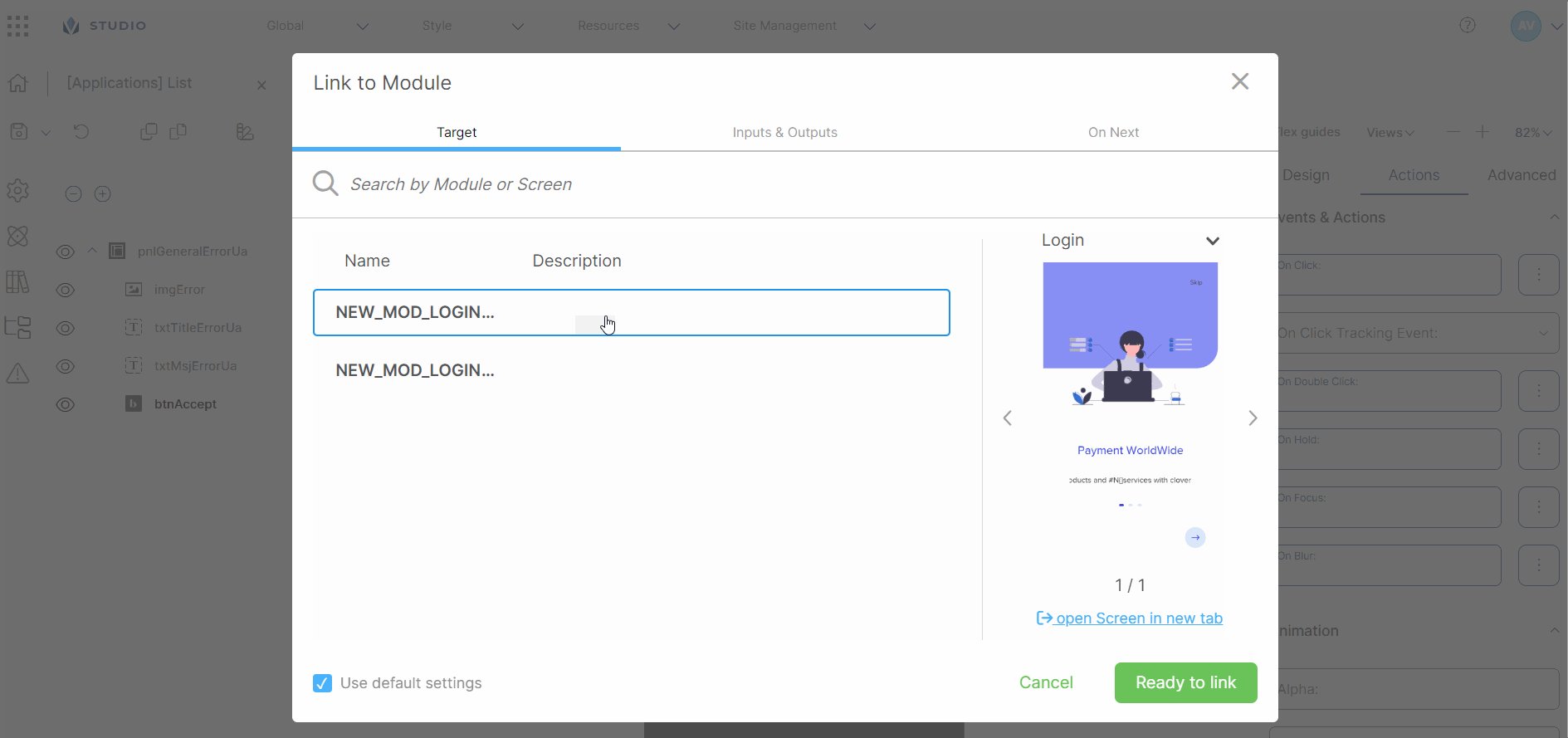
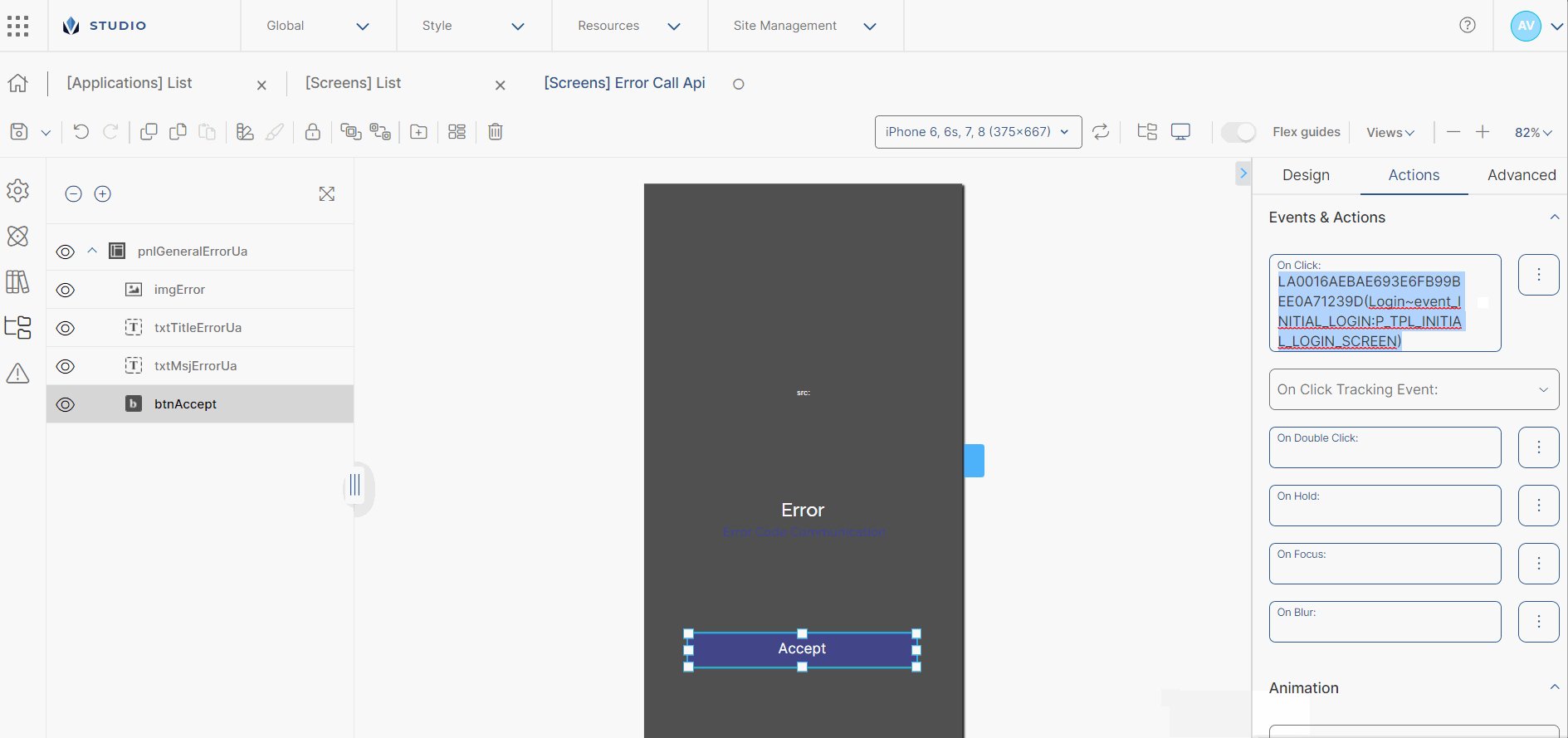
[en] The Create new link modal window opens. Click the down arrow and select Module Screen. On the new window that opens, select your login module from the list. Uncheck the Use default settings option to enter custom input and output parameters and set an On Success Login event, and click Ready to link when you are set. See below for an example on how to invoke the login screen-type interface.

Importante
[en] The module will adopt the app's theme, unless the module has a theme specifically set.
[en] This process is also applicable whenever you want to invoke any other screen-type interface of a module.