Crea o edita un tema
Para crear o editar un tema, dirígete a la página Themes (Global Design > Themes).
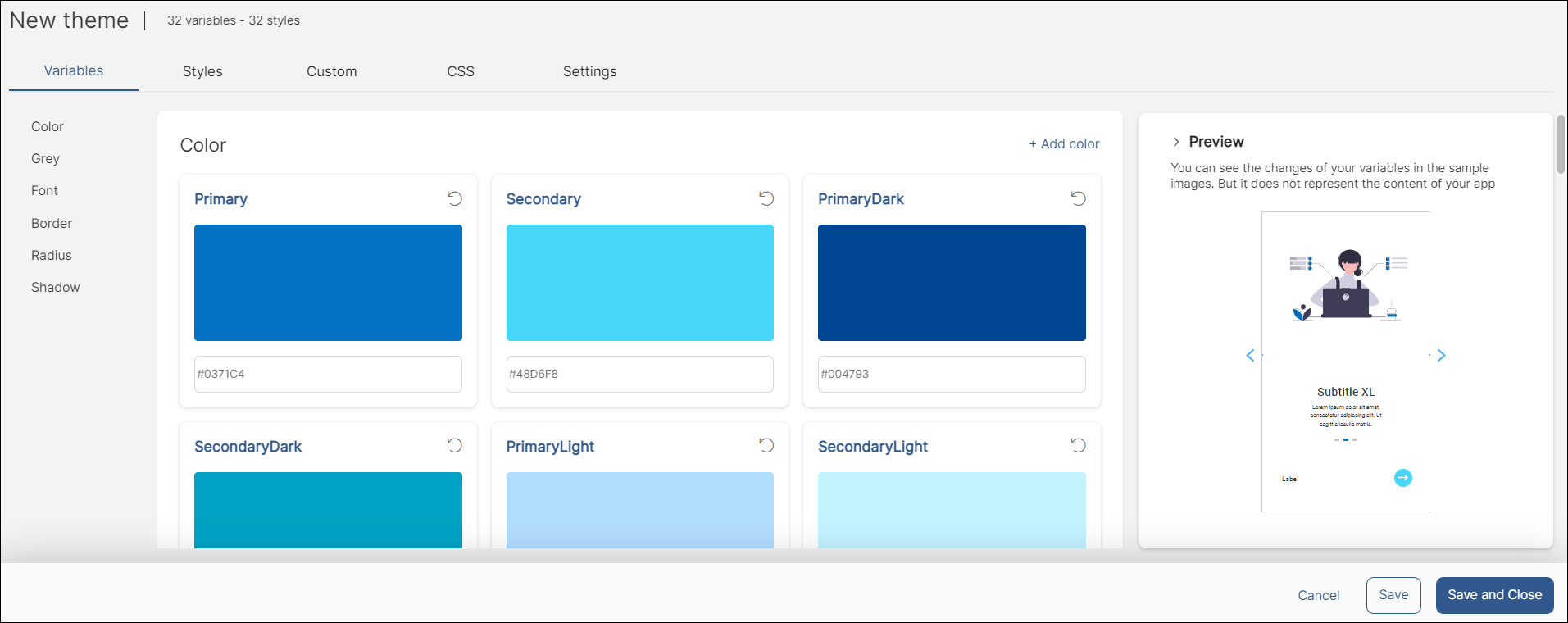
Para crear un tema, haz clic en +Create a Theme. Se abre la página New theme, desde donde puedes configurar las diferentes secciones del tema de tu app: Variables, Styles, Custom, CSS y Settings. Por defecto, se abre la pestaña Variables, y debes hacer clic en las otras secciones para realizar cambios. Consulta la siguiente imagen para obtener más información sobre estas secciones.

Variables. Esta sección contiene un conjunto de variables cuyos valores se aplican a los atributos de estilo de tu app. Las variables pueden ser simples o complejas. Consulta la sección Variables de abajo para obtener más información.
Styles. Esta sección contiene un conjunto de estilos predefinidos que se asignarán a los componentes de una pantalla. Ya que los estilos predefinidos se aplican al atributo CSS Class de los componentes, todos los componentes de la pantalla adquieren todas las propiedades o los atributos configurados para ese estilo.
Custom. Esta sección contiene una lista de estilos personalizados ya creados en Studio. Puedes editar estilos existentes o crear estilos personalizados nuevos para tu tema.
CSS. En esta sección, puedes crear estilos específicos para las apps web usando un editor de código CSS.
Settings. Esta sección contiene información básica del tema con la que podrás identificarlo dentro del entorno de Veritran Studio.
Nota
En la sección Preview puedes ver los cambios realizados en las variables en cada una de las pantallas de ejemplo.
Una vez que realices los cambios, haz clic en Save para guardar y continuar realizando cambios, o en Save and Close para guardar y volver a la página Themes. Para aplicar un tema a tu app, dirígete a la página Settings de la app y selecciona el tema que quieras aplicar. Consulta la sección App Settings para obtener más información.
Ten en cuenta que, si tu app contiene módulos (con o sin un tema aplicado), existen algunas reglas con respecto a la herencia de temas. Para obtener más información sobre esto, consulta la sección Herencia de temas dentro del artículo Instancia un módulo de tipo componente.
Variables
Las variables pueden ser simples o complejas. Las variables simples son aquellas en las que puedes configurar solo un valor, mientras que las variables complejas son aquellas en las que puedes configurar más de un valor. Puedes aprender cómo configurarlas en la tabla siguiente:
Color. Establece los colores de las propiedades de estilo. Las variables son Primary,Secondary, PrimaryDark, SecondaryDark, PrimaryLight, SecondaryLight, Success, Warning y Danger. | Haz clic en el color que deseas editar. Se abre un panel de color, desde donde puedes elegir el valor cambiando la escala de color en el control deslizante o manteniendo el cursor presionado y seleccionando el color. También puedes escribir el código de color. Puedes agregar hasta tres colores nuevos además de las variables fijas haciendo clic en Add Color. |
Grey. Establece los colores en diferentes tonos de gris de las propiedades de estilo. Las variables son GreyLighter, Grey, GreyDarker, Text y Backgroundand White. | Dirígete al color que deseas editar. Puedes seleccionar el tono moviendo el control de pulgar del control deslizante o escribiendo el código de color. Puedes agregar hasta tres colores nuevos además de las variables fijas haciendo clic en Add Grey. |
Font. Establece los valores de las propiedades de estilo que se aplicarán a los textos en las apps. Las variables son TitleXL, Title, SubtitleXL, SubtitleRegular, Caption, Label, Paragraph, Legal. | Apoya el cursor sobre la variable que deseas modificar y haz clic en Edit. Cambia la fuente, escribe el tamaño y cambia la unidad de medida de la fuente. Puedes agregar hasta tres colores nuevos además de las variables fijas haciendo clic en Add Font. |
Border. Establece los valores de las propiedades de estilo que se aplicarán a los bordes de los elementos incluidos en tu app. Los tipos de bordes disponibles son Light, Regular o Heavy. | Apoya el cursor sobre la variable que deseas modificar y haz clic en Edit. Escribe el tamaño y elige la unidad de medida del borde. Puedes agregar hasta tres bordes nuevos además de las variables fijas haciendo clic en Add Border. |
Radius. Establece los valores de las propiedades de estilo que se aplicarán al radio de esquina de los componentes de tu app. Los tipos de radio disponibles son Small, Medium y Large. | Apoya el cursor sobre la variable que deseas modificar y haz clic en Edit. Selecciona el radio moviendo el control de pulgar del control deslizante. También puedes cambiar la unidad de medida desde el menú desplegable. Puedes agregar hasta tres radios nuevos además de las variables fijas haciendo clic en Add Radius. |
Shadow. Establece los valores de las propiedades de estilo que se aplicarán a las sombras de los componentes de tu app. Los tipos de sombras disponibles son Small, Medium y Large. | Apoya el cursor sobre la variable que deseas modificar y haz clic en Edit. Puedes editar cuatro valores: Blur, Spread, X axis shift y Y axis shift. También puedes cambiar el color de la sombra desde un menú desplegable. |
Styles
Consulta la tabla a continuación para obtener más información sobre cómo configurar los estilos disponibles de los componentes dentro de las pantallas de tu app:
Button. Los estilos disponibles son Main, Main Outline, Main Text, Second, Second Outline y Second Text. | Apoya el cursor sobre el estilo de botón que deseas modificar y haz clic en Edit para cambiar los atributos utilizando los valores disponibles en los menús desplegables. Cuando termines, haz clic en Ok. Puedes agregar hasta tres estilos de botón nuevos haciendo clic en Add Button. |
Checkbox. Los estilos disponibles son Filled Check y Outline Check. | Apoya el cursor sobre el estilo de casilla de verificación que deseas modificar y haz clic en Edit para cambiar los atributos utilizando los valores disponibles en los menús desplegables. Cuando termines, haz clic en Ok. Puedes agregar hasta tres estilos nuevos haciendo clic en Add Checkbox. |
Input. Los estilos disponibles son Regular Input, Password Input, Success Input, Warning Input y Error Input. | Apoya el cursor sobre el estilo de entrada que deseas modificar y haz clic en Edit para cambiar los atributos utilizando los valores disponibles en los menús desplegables. Cuando termines, haz clic en Ok. Puedes agregar hasta tres estilos de entrada nuevos haciendo clic en Add Input. |
Panel. Los estilos disponibles son Panel Primary, PanelBackground y PanelContent. | Apoya el cursor sobre el estilo de panel que deseas modificar y haz clic en Edit para cambiar los atributos utilizando los valores disponibles en los menús desplegables. Cuando termines, haz clic en Ok. Puedes agregar hasta tres estilos de panel nuevos haciendo clic en Add Panel. |
Radio. El único estilo disponible es Regular Radio. | Apoya el cursor sobre el estilo de radio que deseas modificar y haz clic en Edit para cambiar los atributos utilizando los valores disponibles en los menús desplegables. Cuando termines, haz clic en Ok. Puedes agregar hasta tres estilos de radio nuevos haciendo clic en Add Radio. |
Switch. El único estilo disponible es Regular Switch. | Apoya el cursor sobre el estilo de interruptor que deseas modificar y haz clic en Edit para cambiar los atributos utilizando los valores disponibles en los menús desplegables. Cuando termines, haz clic en Ok. Puedes agregar hasta tres estilos de interruptor nuevos haciendo clic en Add Switch. |
Texto. Los estilos disponibles incluyen TitleXL , Title Regular, Subtitle Regular, Label, Paragraph, Legal, Title XL 2, Title Regular 2, Subtitle Regular 2, Label 2, Paragraph 2, Legal 2, Subtitle XL y Caption. | Apoya el cursor sobre el estilo de texto que deseas modificar y haz clic en Edit para cambiar los atributos utilizando los valores disponibles en los menús desplegables. Cuando termines, haz clic en Ok. Puedes agregar hasta tres estilos de texto nuevos haciendo clic en Add Text. |
Custom
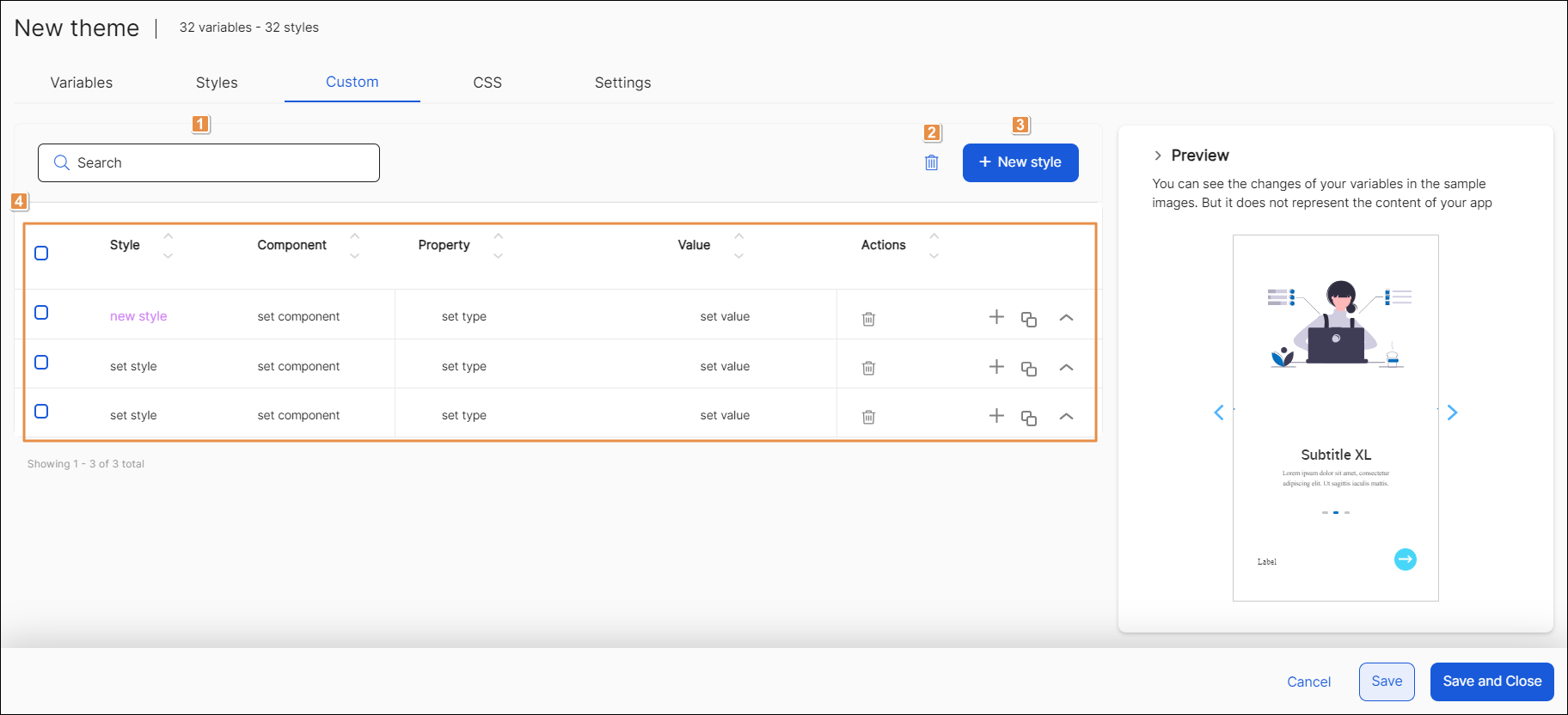
Consulta la siguiente imagen comentada para obtener más información sobre cómo administrar la sección Custom y cómo crear o editar estilos personalizados.
Nota
Utliza estilos personalizados solo cuando los estilos predefinidos disponibles en la sección Styles no cumplan con los requisitos de tu app.

Barra de búsqueda. Para encontrar un estilo personalizado, haz clic en la barra de búsqueda y escribe el nombre, el componente, la propiedad o el valor del estilo.
Delete selected styles. Haz clic en esta opción para eliminar el estilo o los estilos seleccionados previamente. Se abre un panel, en el que se te solicita que confirmes la eliminación. Haz clic en Delete Style para continuar.
Nota
Primero, debes seleccionar el estilo o los estilos haciendo clic en la casilla de verificación a la izquierda de cada uno.
+ New style. Haz clic en esta opción para crear un estilo personalizado nuevo. El estilo nuevo aparece listado y tienes que completar los siguientes campos.
Style
Nombre del estilo personalizado. Introduce un nombre para el estilo personalizado.
Sugerencia
Agrega este nombre al atributo CSS Class en cada uno de los componentes de una pantalla donde desees aplicar este estilo.
Component
Nombre del componente. Establece un nombre general para un tipo de componente. De esta manera, el estilo personalizado se aplicará a cada componente del mismo tipo que se encuentre dentro de la app, sin la necesidad de aplicar el atributo CSS de forma individual.
Property
Atributo de estilo. Haz clic en el campo y comienza a escribir el atributo. Aparece una lista en donde se muestran posibles atributos, como width, height, backgroundColor o fontSize. También puedes añadir algunas categorías desde la sección Variables, como Font, Border, Radius o Shadow.
Value
Valor del atributo. Define un valor para los atributos que se configuraron en el campo Property. Puedes agregar un valor para un atributo o definir una variable ya configurada en el campo de la pestaña Variables utilizando la sintaxis {{variableName}}. Si la variable configurada es compleja, se mostrará un ícono de tres puntos. Para cambiar los valores de sus propiedades, haz clic en el ícono de tres puntos. Puedes cambiar la variable Font y los Details (Family, Size, Weight, Style, Color).
Actions
Consulta la tabla a continuación para conocer más sobre las opciones disponibles.
Delete Style
Elimina el estilo seleccionado.
Add New Property
Agrega una línea nueva para crear una propiedad nueva con su valor.
Duplicate Style
Crea una copia exacta del estilo seleccionado.
Expand to Edit
Amplía el área de edición del estilo y obtiene detalles de las propiedades y el valor.
Custom styles. Lista de estilos personalizados creados, si los hay. Consulta la tabla del punto 3 para conocer la información que se muestra. También deberás completar estos campos para crear un estilo personalizado nuevo.
CSS
Mediante el editor CSS, puedes definir estilos especiales para apps web. Para crear un estilo nuevo, elige una de las dos alternativas: cargar un archivo CSS o escribir CSS válido directamente.
Para cargar un archivo CSS, haz clic en Upload a CSS file y selecciona el archivo que deseas cargar desde el sistema.
Para escribir CSS, haz clic en la leyenda (Type or paste valid CSS here) y escribe CSS válido. Algunos de los estilos y las propiedades válidas son Properties, Pseudo Classes y Media Queries.
Importante
Usa esta sección solo para configurar las propiedades específicas para las apps web que no sean compatibles con Veritran Studio.
Settings
Consulta la tabla siguiente para obtener más información sobre los campos que puedes completar para configurar los ajustes del tema de la app.
Name | Agrega un nombre al tema de tu app. Una vez creado, este campo no se puede editar. |
Tags | Agrega palabras claves relacionadas con el tema para identificarlo. |
Describe your theme | Agrega una descripción breve del tema. |
Thumbnail | Carga el logotipo que representa el tema en el entorno de Veritran Studio. |
Logo | Carga el logotipo que aparecerá en las pantallas de tu app. |
Para editar un tema existente, utiliza la barra de búsqueda para buscar el tema o revisa la lista de temas para encontrar el que deseas modificar. Luego, apoya el cursor sobre la tarjeta del tema y haz clic en Edit. La página de edición contiene los mismos campos que completas al definir los ajustes de estilo.