Inspeccionar una aplicación con Devtools
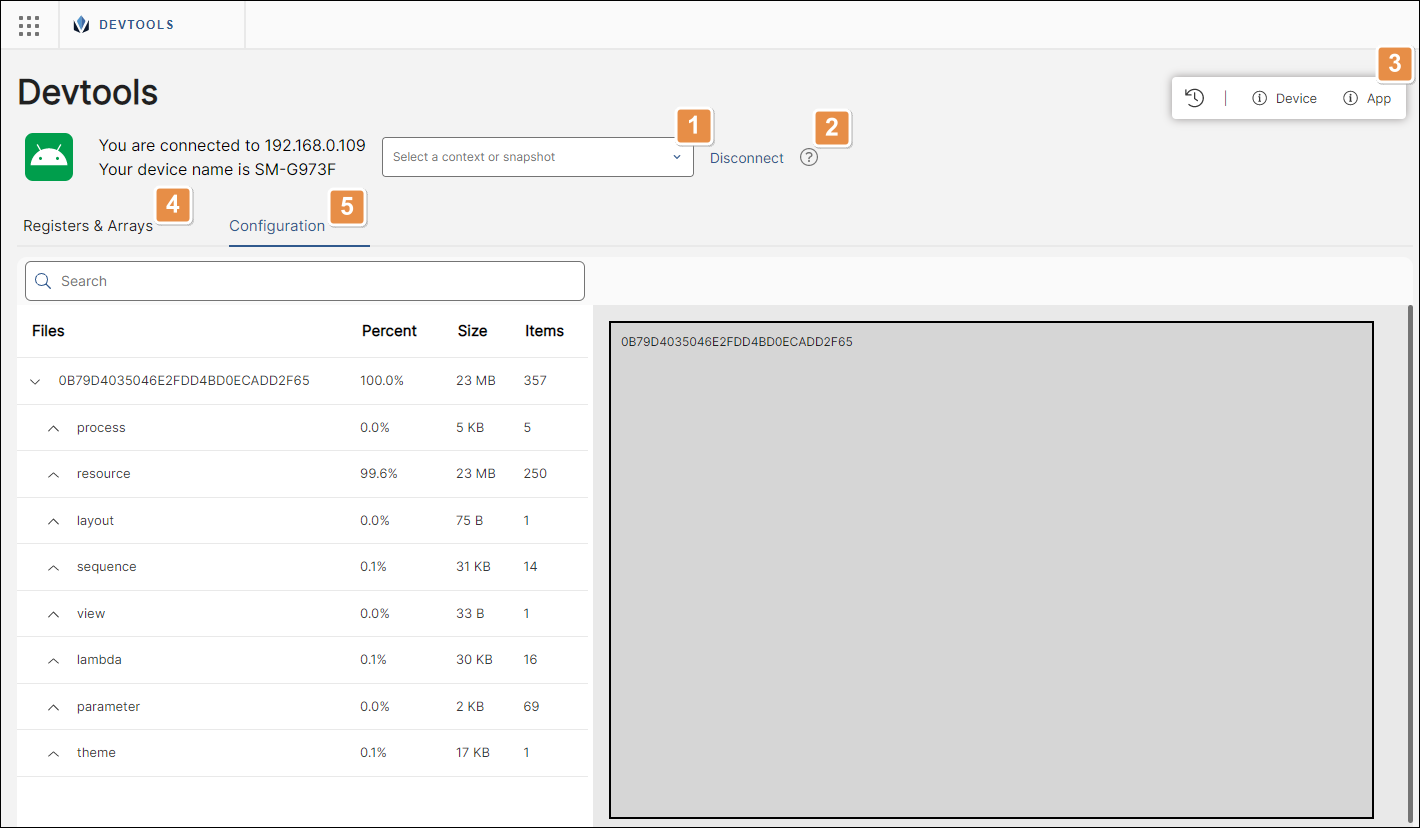
Una vez que te conectes a la aplicación en tu dispositivo, se te dirigirá a la página de inicio con el panel de configuración abierto, que mostrará los detalles sobre la configuración de tu aplicación. Consulta la imagen comentada a continuación para obtener información sobre cómo navegar por la interfaz.

Menú desplegable contextual. Los contextos son conjuntos de valores de registros y matrices. Elige entre los diferentes contextos disponibles, como Global, Módulos o Instantáneas, si están disponibles. Global le permite analizar toda la aplicación. Debajo de Módulos puedes ver una lista de todos los módulos de Studio que forman parte de tu aplicación, si los hay. Seleccione el que desea analizar de la lista. Las instantáneas son un tipo de contexto preconfigurado desde Studio. Lea Snapshot para obtener más información sobre este tipo de contexto.
Desconecta. Disconnect. Haz clic para desconectarte de tu dispositivo.
Barra de herramientas.
Actividad contextual
Comprueba el historial de cualquier cambio aplicado al contexto seleccionado. Esto incluye actualizaciones hechas a matrices y registros. Además, hay una barra de búsqueda que puede utilizar para encontrar registros y matrices por nombre o valor.
Device
Muestra información básica del dispositivo conectado, como modelo, nombre del dispositivo, sistema operativo, uso de memoria RAM, espacio del disco y proveedor. Además, detalla la vista que estás navegando. También detalla la vista que está navegando.
App
Muestra las propiedades de la app y sus valores.
Panel de Registros & Arrays Panel Registers & Arrays. En este panel, se muestra información sobre los registros y arrays configurados en tu app para el contexto seleccionado en el menú desplegable.
Panel de configuración. Este panel aparece automáticamente al acceder a Devtools. Detalla información sobre la configuración de tu app y sus elementos.