Crear o editar un tema
Para crear o editar un tema, vaya a la página Temas (Diseño global > Temas).
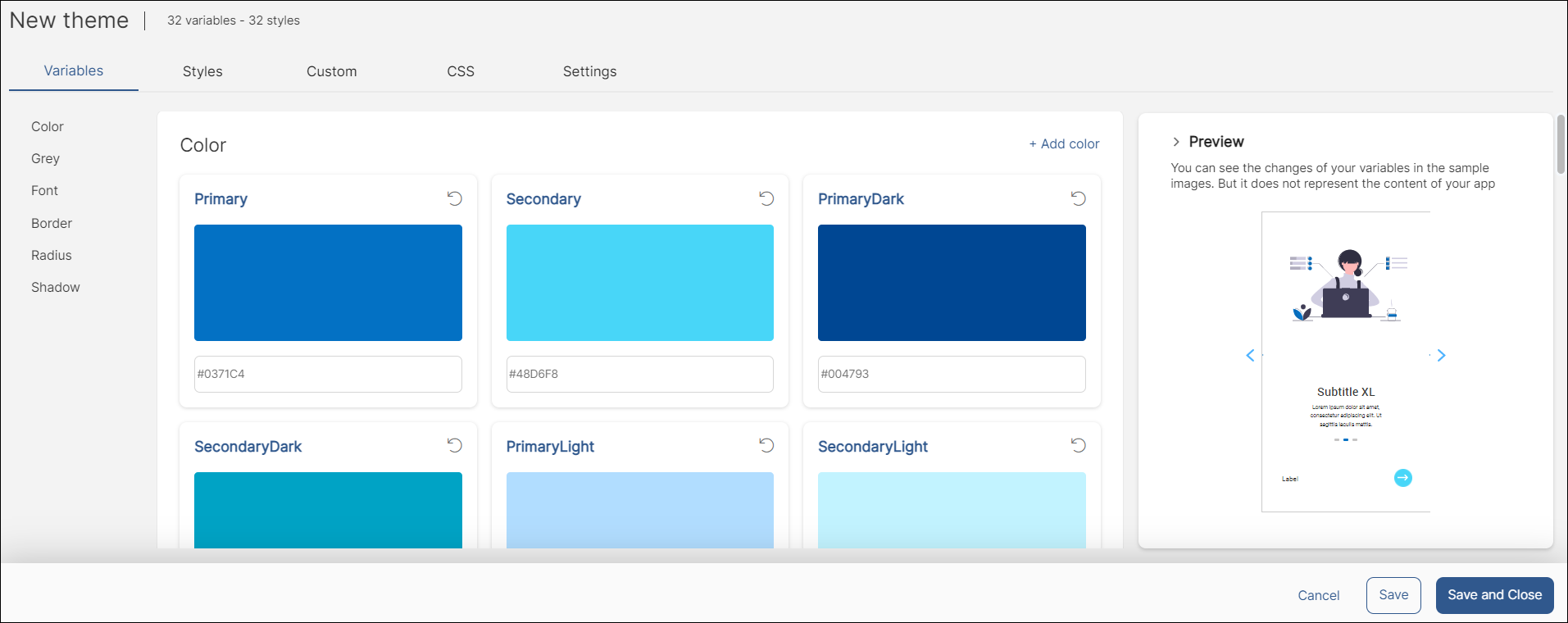
Para crear un tema, haga clic en + Crear un tema. Se abre la página Nuevo tema, donde puedes configurar las diferentes secciones del tema de tu app: Variables, estilos, personalizado, CSS y configuración. De forma predeterminada, se abre la pestaña Variables y debe hacer clic en las otras secciones para realizar cambios. Consulte la siguiente imagen para obtener más información sobre estas secciones.

Variables. Esta sección contiene un conjunto de variables cuyos valores se aplican a los atributos style de tu app. Las variables pueden ser simples o complejas. Lea la sección de variables a continuación para obtener más información.
Styles Esta sección contiene un conjunto de estilos predefinidos que se asignarán a los componentes de una pantalla. Dado que los estilos predefinidos se aplican al atributo CSS Class de los componentes, todos los componentes de la pantalla adquieren todas las propiedades o atributos configurados para ese estilo.
Custom Esta sección contiene una lista de estilos personalizados ya creados en Studio. Puede editar estilos existentes o crear nuevos estilos personalizados para su tema.
CSS. CSS. Esta sección te permite crear estilos específicos para las aplicaciones web usando un editor de código CSS.
Settings. Settings. Esta sección contiene información básica del tema que te permitirá identificarlo dentro del ambiente de Veritran Studio.
Nota
Nota: la Preview te permite ver los cambios realizados en las variables en cada una de las pantallas de ejemplo.
Una vez que realice los cambios, haga clic en Guardar para guardar y continuar realizando cambios o en Guardar y cerrar para guardar y volver a la página Temas. Para aplicar un tema a tu aplicación, ve a la configuración de la app y selecciona el tema que quieras aplicar. Ve a App Settings para obtener más información.
Tenga en cuenta que, si su aplicación contiene módulos (con o sin un tema aplicado), existen algunas reglas con respecto a la herencia de temas. Para obtener más información sobre este tema, lea la sección Herencia del tema en Instanciar un módulo de tipo componente.
Variables
Las variables pueden ser simples o complejas. Las variables simples son aquellas en las que puede configurar solo un valor, mientras que las variables complejas son aquellas en las que puede configurar más de un valor. Obtenga más información sobre cómo configurarlos en la siguiente tabla:
Color. Establezca los colores de las propiedades de estilo. Color: establece los colores de las propiedades del estilo. Las variables son Primary,Secondary, PrimaryDark, SecondaryDark, PrimaryLight, SecondaryLight, Success, Warning y Danger. | Haga clic en el color que desee editar. Se abre un panel de color, donde puede elegir el valor cambiando la escala de color en el control deslizante o manteniendo el cursor presionado y seleccionando el color. También puede escribir el código de color. Puede agregar hasta tres colores nuevos además de las variables fijas haciendo clic en Agregar color. |
Grey. Establecer los colores en diferentes tonos de gris de las propiedades del estilo. Las variables son:GreyLighter, Grey , GreyDarker, Text, Backgroundand White. | Vaya al color que desea editar. Puede seleccionar el tono moviendo el control del pulgar del control deslizante o escribiendo el código de color. Puede agregar hasta tres colores nuevos además de las variables fijas haciendo clic en Agregar gris. |
Font. Font: establece los valores de las propiedades de estilo que se aplicarán a los textos en las aplicaciones. Las variables son: TítuloXL, Título, SubtítuloXL, SubtítuloRegular, Texto, Etiqueta, Párrafo, Legal. | Pase el cursor sobre la variable que desea modificar y haga clic en Editar. Cambia la fuente, escribe el tamaño y cambia la unidad de medida de la fuente. Puede agregar hasta tres colores nuevos además de las variables fijas haciendo clic en Agregar fuente. |
Border Establece los valores de las propiedades de estilo que se aplicarán a los bordes de los elementos incluidos en tu app. Los tipos de fronteras disponibles son: Ligero, regular o pesado. | Pase el cursor sobre la variable que desea modificar y haga clic en Editar. Escriba el tamaño y elija la unidad de medida del borde. Puede agregar hasta tres bordes nuevos además de las variables fijas haciendo clic en Agregar borde. |
Radio. Establece los valores de las propiedades de estilo que se aplicarán al radio de esquina de los componentes de tu app. Los tipos de radios disponibles son: Pequeño, mediano y grande. | Pase el cursor sobre la variable que desea modificar y haga clic en Editar. Seleccione el radio moviendo el control del pulgar del deslizador. También puede cambiar la unidad de medición en el menú desplegable. Puede agregar hasta tres radios nuevos además de las variables fijas haciendo clic en Agregar radio. |
Shadow Establece los valores de las propiedades de estilo que se aplicarán a las sombras de los componentes de tu app. Los tipos de sombras disponibles son: Pequeño, mediano y grande. | Pase el cursor sobre la variable que desea modificar y haga clic en Editar. Puede editar cuatro valores: Desenfoque, dispersión, desplazamiento del eje X y desplazamiento del eje Y. También puede cambiar el color de la sombra desde un menú desplegable. |
Styles
Lee la tabla a continuación para obtener más información sobre cómo configurar los estilos disponibles de los componentes dentro de las pantallas de tu app:
Button Button: los estilos disponibles son Main, Main Outline, Main Text, Second, Second Outline y Second Text | Pase el cursor sobre el estilo de botón que desea modificar y haga clic en Editar para cambiar los atributos utilizando los valores disponibles en los menús desplegables. Cuando termine, haga clic en Aceptar. Puede agregar hasta tres nuevos estilos de botón haciendo clic en Agregar botón. |
Casilla DS Checkbox: los estilos disponibles son Filled Checky Outline Check. | Pase el cursor por encima del estilo de casilla de verificación que desea modificar y haga clic en Editar para cambiar los atributos utilizando los valores disponibles en los menús desplegables. Cuando termine, haga clic en Aceptar. Puede agregar hasta tres estilos nuevos haciendo clic en Agregar casilla. |
Input Input: los estilos disponibles sonRegular Input, Password Input, Success Input, Warning Input y Error Input. | Pase el cursor sobre el estilo de entrada que desea modificar y haga clic en Editar para cambiar los atributos utilizando los valores disponibles en los menús desplegables. Cuando termine, haga clic en Aceptar. Puede agregar hasta tres nuevos estilos de entrada haciendo clic en Agregar entrada. |
Panel. Los estilos disponibles son Panel Primary, PanelBackground y PanelContent . | Pase el cursor sobre el estilo de panel que desea modificar y haga clic en Editar para cambiar los atributos utilizando los valores disponibles en los menús desplegables. Cuando termine, haga clic en Aceptar. Puede agregar hasta tres nuevos estilos de panel haciendo clic en Agregar panel. |
Radio. Radio: el único estilo disponible es Regular Radio. | Pase el cursor sobre el estilo de radio que desea modificar y haga clic en Editar para cambiar los atributos utilizando los valores disponibles en los menús desplegables. Cuando termine, haga clic en Aceptar. Puede agregar hasta tres nuevos estilos de radio haciendo clic en Agregar radio. |
Switch. Switch: el único estilo disponible es Regular Switch. | Pase el cursor sobre el estilo de interruptor que desea modificar y haga clic en Editar para cambiar los atributos utilizando los valores disponibles en los menús desplegables. Cuando termine, haga clic en Aceptar. Puede agregar hasta tres nuevos estilos de interruptor haciendo clic en Agregar interruptor. |
Texto. Los estilos disponibles incluyen TítuloXL , Título Regular, Subtítulo Regular, Etiqueta, Párrafo, Legal, Título XL 2, Título Regular 2, Subtítulo Regular 2, Etiqueta 2, Párrafo 2, Legal 2, Subtítulo XL, y Subtítulo | Pase el cursor sobre el estilo de texto que desea modificar y haga clic en Editar para cambiar los atributos utilizando los valores disponibles en los menús desplegables. Cuando termine, haga clic en Aceptar. Puede agregar hasta tres nuevos estilos de texto haciendo clic en Agregar texto. |
Custom
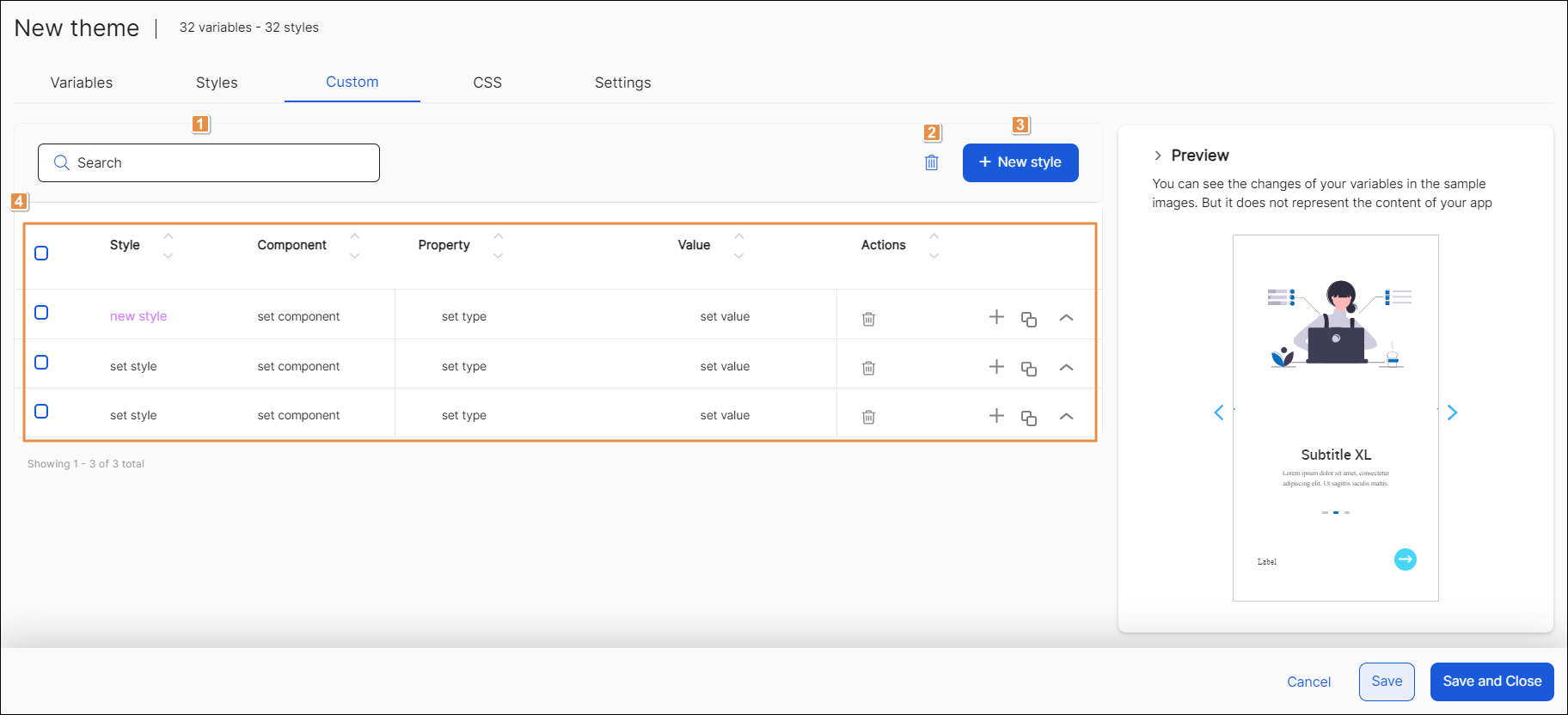
Consulta la imagen comentada a continuación para obtener más información sobre cómo gestionar la sección Custom y cómo crear o editar estilos personalizados.
Nota
Usa estilos personalizados solo cuando los estilos predefinidos disponibles en la sección Estilos no cumplan los requisitos de tu app.

Barra de búsqueda. Para encontrar un estilo personalizado, haga clic en la barra de búsqueda y escriba el nombre, componente, propiedad o valor del estilo.
Delete selected styles Haga clic para eliminar el estilo o estilos seleccionados previamente. Se abre un panel, pidiéndote que confirmes la eliminación. Haga clic en Eliminar estilo para continuar.
Nota
Primero debe seleccionar el estilo o estilos haciendo clic en la casilla de verificación a la izquierda de cada uno.
+ New style Haga clic para crear un nuevo estilo personalizado. El nuevo estilo aparece listado y tienes que completar los siguientes campos.
Style
Nombre de estilo personalizado. Introduzca un nombre para su estilo personalizado.
Sugerencia
Establece un nombre para el estilo personalizado. Agrega este nombre al atributo CSS Class en cada uno de los componentes de una pantalla donde desees aplicar este estilo.
Component
Nombre del componente. Establezca un nombre general para un tipo de componente. Configura un nombre general para un tipo de componente. De esta manera, el estilo personalizado se aplicará a cada componente del mismo tipo que se encuentre dentro de la app, sin la necesidad de aplicar el atributo CSS de forma individual.
Property
Atributo Style. Haga clic y comience a escribir el atributo. Aparecerá una lista que te mostrará posibles atributos como ancho, alto, backgroundColor, fontSize. También puedes añadir algunas categorías desde la sección Variables, como Fuente, Borde, Radio o Sombra.
Value
Valor de atributo. Establecer un valor para que se configuraron en el campo Propiedad. Puede agregar un valor para un atributo o establecer una variable ya configurada en el campo de ficha Variables utilizando la sintaxis {{variableName}}. Si la variable configurada es compleja, se mostrará un icono de tres puntos. Para cambiar los valores de sus propiedades, haga clic en el icono de tres puntos. Puede cambiar la variable Fuente y los Detalles (Familia, Tamaño, Peso, Estilo, Color).
Actions
Consulta la tabla a continuación para saber más sobre las opciones disponibles.
Delete Style
Elimina el estilo seleccionado.
Add New Property
Agrega una nueva línea para crear una propiedad nueva con su valor.
Duplicate Style
Crea una copia exacta del estilo seleccionado.
Expand to Edit
Amplía el área de edición del estilo y obtiene detalles de las propiedades y el valor.
Estilos personalizados. Lista de estilos personalizados creados, si los hay. Consulte la tabla del punto 3 para conocer la información mostrada. También deberá completar estos campos para crear un nuevo estilo personalizado.
CSS
El editor CSS le permite definir estilos especiales para aplicaciones web. Para crear un nuevo estilo, elija una de las dos alternativas: cargar un archivo CSS o escribir CSS válido directamente.
Para cargar un archivo CSS, haz clic en Upload a CSS file y selecciona el archivo que deseas cargar desde el sistema.
Para escribir CSS, haga clic en el subtítulo (Escriba o pegue CSS válido aquí) y escriba CSS válido. Algunos de los estilos y propiedades válidos son Propiedades, Pseudoclases y Consultas multimedia.
Importante
Usa esta sección solo para configurar las propiedades específicas para las aplicaciones web que no sean compatibles con Veritran Studio.
Settings
Obtén más información sobre los campos que completarás para establecer las configuraciones del tema de la app en la tabla a continuación:
Name | Agrega un nombre al tema de tu app. Una vez creado, este campo no se puede editar. |
Tags | Agrega palabras clave relacionadas con tu tema para identificarlo. |
Describe your theme | Escribe una breve descripción de tu tema. |
Thumbnail | Carga el logotipo que representa tu tema en el ambiente de Veritran Studio. |
Logo | Carga el logotipo que aparecerá en las pantallas de tu app. |
Para editar un tema existente, utilice la barra de búsqueda para buscar el tema o vaya a la lista de temas para encontrar el que desea modificar. Luego, pasa el cursor sobre la tarjeta temática y haz clic en Editar. La página de edición contiene los mismos campos que completa al definir la configuración de estilo.