Componentes
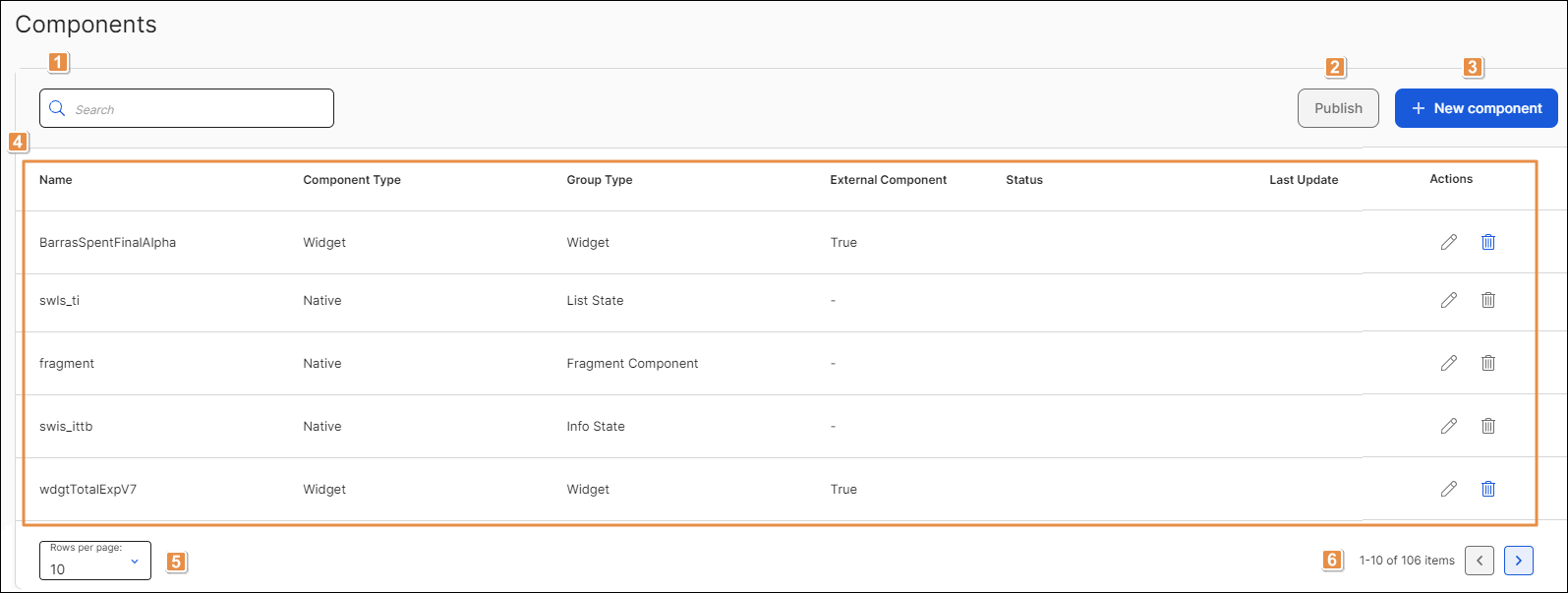
La página de componentes (Diseño global > Componentes) contiene una lista de componentes que vienen incorporados con Studio y los nuevos componentes creados por los usuarios de Studio. Los componentes que aparecen en esta lista están disponibles para su uso en la pestaña Componentes (panel izquierdo del Visual Builder). Consulta la imagen comentada a continuación para obtener más información.

Barra de búsqueda. Para encontrar un componente, haga clic en la barra de búsqueda y escriba su nombre, tipo de componente o tipo de grupo.
Publish Haga clic para publicar todos los componentes de React que aún no se han publicado. Esta acción solo aparece disponible si hay componentes de React sin publicar.
Importante
No se pueden publicar componentes nativos ni widgets.
+ Nuevo componente. Haz clic para crear un nuevo componente. Consulte Crear o editar un componente para obtener más información.
Lista de componentes incorporados. Consulta la tabla a continuación para obtener más información. Lista de los componentes integrados. En la tabla, hay una fila para cada componente y las columnas donde figura el nombre del componente, el tipo y si se trata o no de un componente externo.
Name
Nombre dado al componente.
Tipo de componente
Tipo de componente. Los componentes pueden ser nativos, React o Widget.
Tipo de grupo
Categoría de componentes.
Componente externo
Atributo que define si el componente fue creado por un usuario de Studio.
Sugerencia
Solo los componentes React y widget se clasifican como componentes externos.
Status
Estado de los componentes de React. Puede ser Publicado o Pendiente de publicación.
Importante
La información de estado solo se aplica a los componentes React.
Last Update
Última hora y fecha en la que se actualizó el componente.
Actions
Consulte la tabla a continuación para obtener más información sobre las acciones disponibles para cada componente.
Edit
Haga clic para editar el componente.
Delete
Haga clic para eliminar el componente. Aparece un modal, que te pide que confirmes la eliminación y te informa que la acción no se puede deshacer. Haga clic en Eliminar para confirmar.
Importante
Los componentes clasificados como Nativos no se pueden editar ni eliminar.
Filas por página. Número de filas que se muestran en pantalla. Haz clic en la flecha y selecciona una opción del menú desplegable. 10, 20 o 50.
Paginación. Paginación. Haz clic en las flechas para desplazarte hacia delante o hacia atrás por la lista de POI.