Editor de pantallas
El editor de pantallas es una herramienta low-code de Studio que te permite crear o editar las pantallas de tu rama, y visualizar esas pantallas como si estuvieras usando la app. Además, te permite incorporar lógica a las pantallas de tu app al configurar atributos en los componentes, lo que facilita conectarlos con procesos, otras pantallas, eventos o enlaces externos. Por ejemplo, en un componente button de una pantalla de login, puedes configurar un proceso para que, cuando el usuario haga clic en el botón, ese proceso valide el usuario y contraseña ingresados y muestre la información de la cuenta.
El editor de pantallas contiene un canvas que te permite ver el aspecto que tendrá la pantalla de tu app mientras añades o eliminas componentes y configuras sus atributos. Los atributos del componente son las características que definen su apariencia y que contienen lógica que permiten la conexión con otras pantallas o funcionalidades de la app.
Con el canvas, también puedes simular la pantalla en distintos dispositivos y con diferentes resoluciones. Al arrastrar determinados tipos de componentes en el canvas, puedes ver la distancia entre ellos en píxeles, lo cual te ayudará con el diseño de la pantalla.
Cómo usar el editor de pantallas
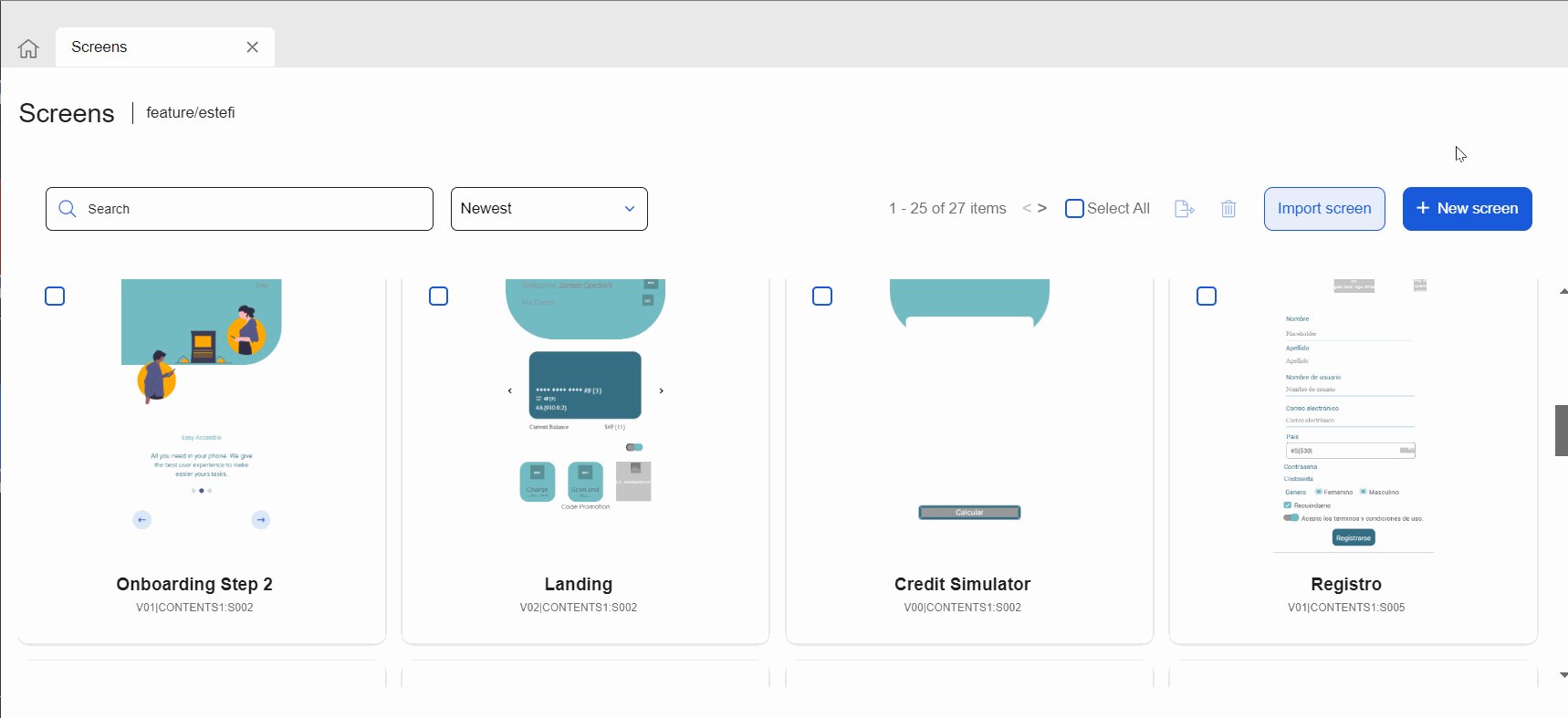
Para acceder al editor de pantallas, primero debes ir a la página Screens de tu app: haz clic en Screens en Overview o dirígete a Branch Edition > Screens. Luego, define si necesitas editar una pantalla existente o crear una nueva. Para editar una pantalla existente, búscala en la lista y haz clic en Design o haz doble clic en la tarjeta de la pantalla. Para trabajar en una nueva pantalla, haz clic en + New screen. En ambos casos, se abre el editor de pantallas y puedes comenzar a configurar la pantalla.
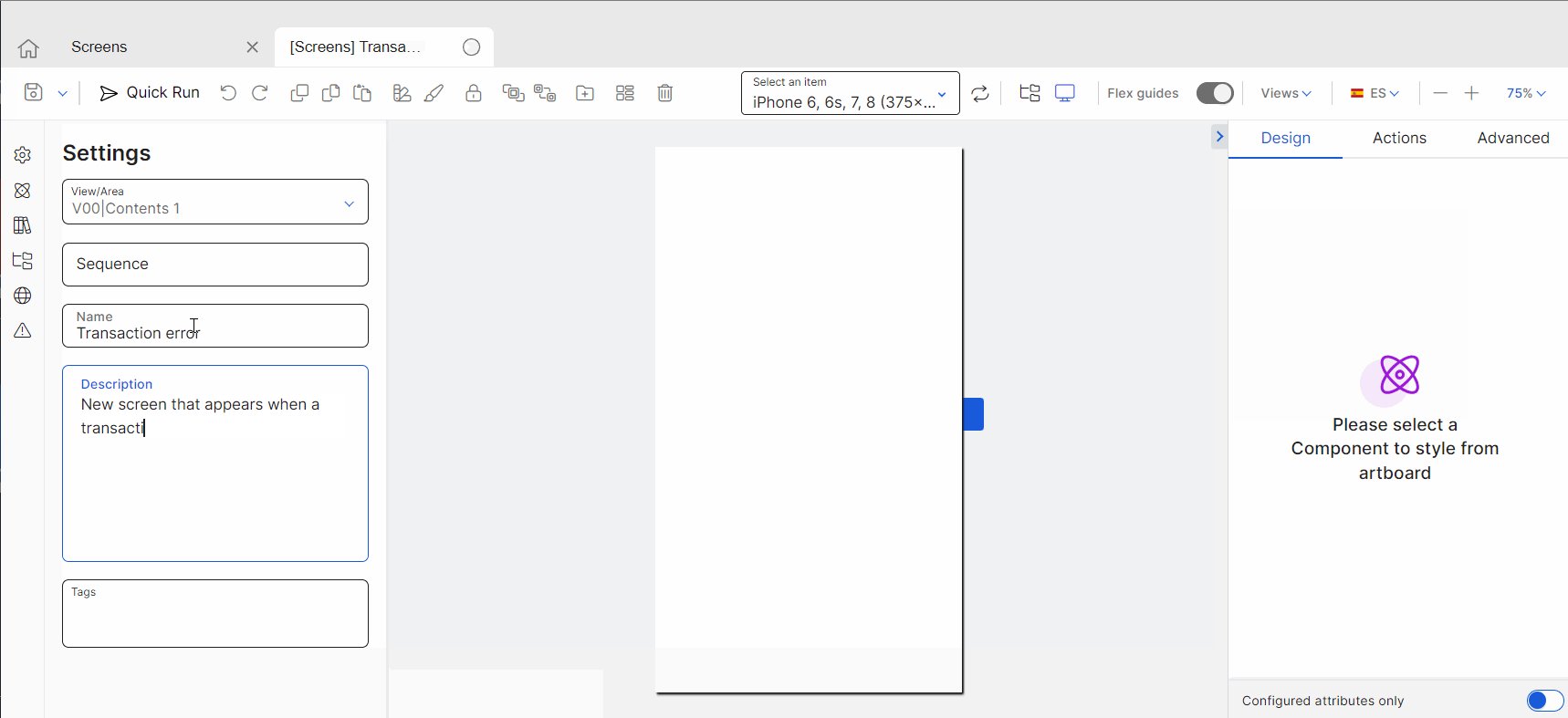
Antes de empezar a trabajar en el canvas, puedes editar la configuración de pantalla en la sección Info del panel izquierdo. En esta sección, puedes agregar la secuencia, una descripción de la pantalla y etiquetas que te permitan a ti y a tu equipo identificar fácilmente por qué se creó la pantalla.
Sugerencia
El nombre y la secuencia definidos para tu pantalla se mostrarán en App Flow cada vez que revises el flujo de tu app.
Luego, puedes comenzar a arrastrar y soltar componentes desde el panel izquierdo en el canvas y configurar, según los requisitos de tu proyecto, los atributos de cada componente en el panel derecho. Las herramientas disponibles en la barra de herramientas te permitirán ejecutar acciones sobre los componentes definidos. Puedes duplicarlos, aplicarles estilos y organizarlos en la vista de árbol. También puedes utilizar las acciones de canvas disponibles para definir la configuración del canvas de pantalla.
A continuación te presentamos un ejemplo de cómo puedes navegar a través del editor de pantallas de acuerdo con una solicitud hecha por tu cliente.

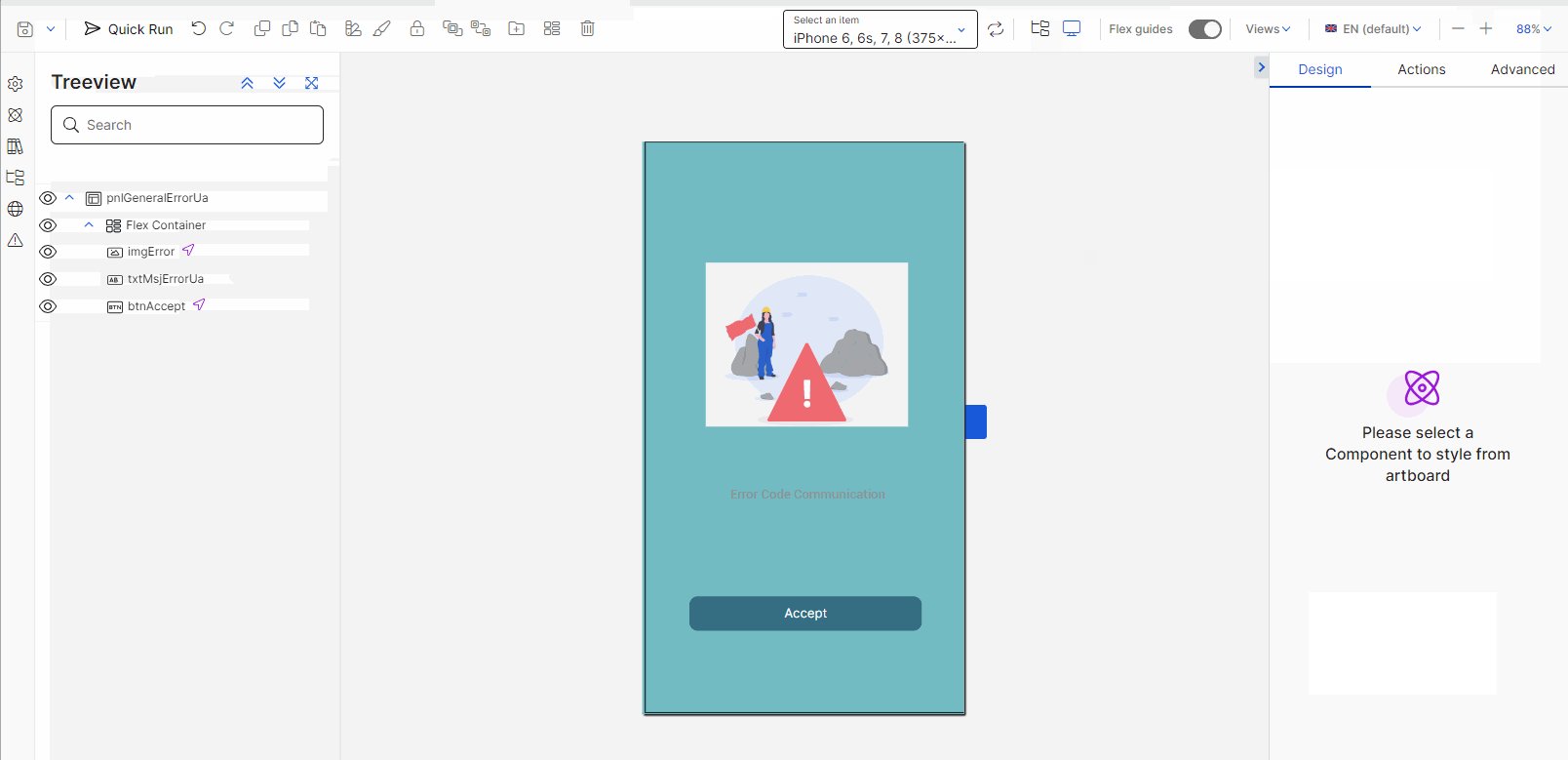
GoldBank le pide a Gabriel, el constructor del proyecto Goldbank, que cree una pantalla nueva que aparezca cada vez que haya un error de transacción en la app. Está trabajando en una app móvil, y el cliente le pidió que confirmara que el error se muestra correctamente en dispositivos iPhone, Samsung y Xiaomi. Además, Goldbank requiere que la pantalla muestre una imagen que indique un error, un mensaje que describa que ocurrió un error y un botón para que el usuario de la app acepte el mensaje de error. Consulta las imágenes a continuación para ver cómo Gabriel navega por el editor.
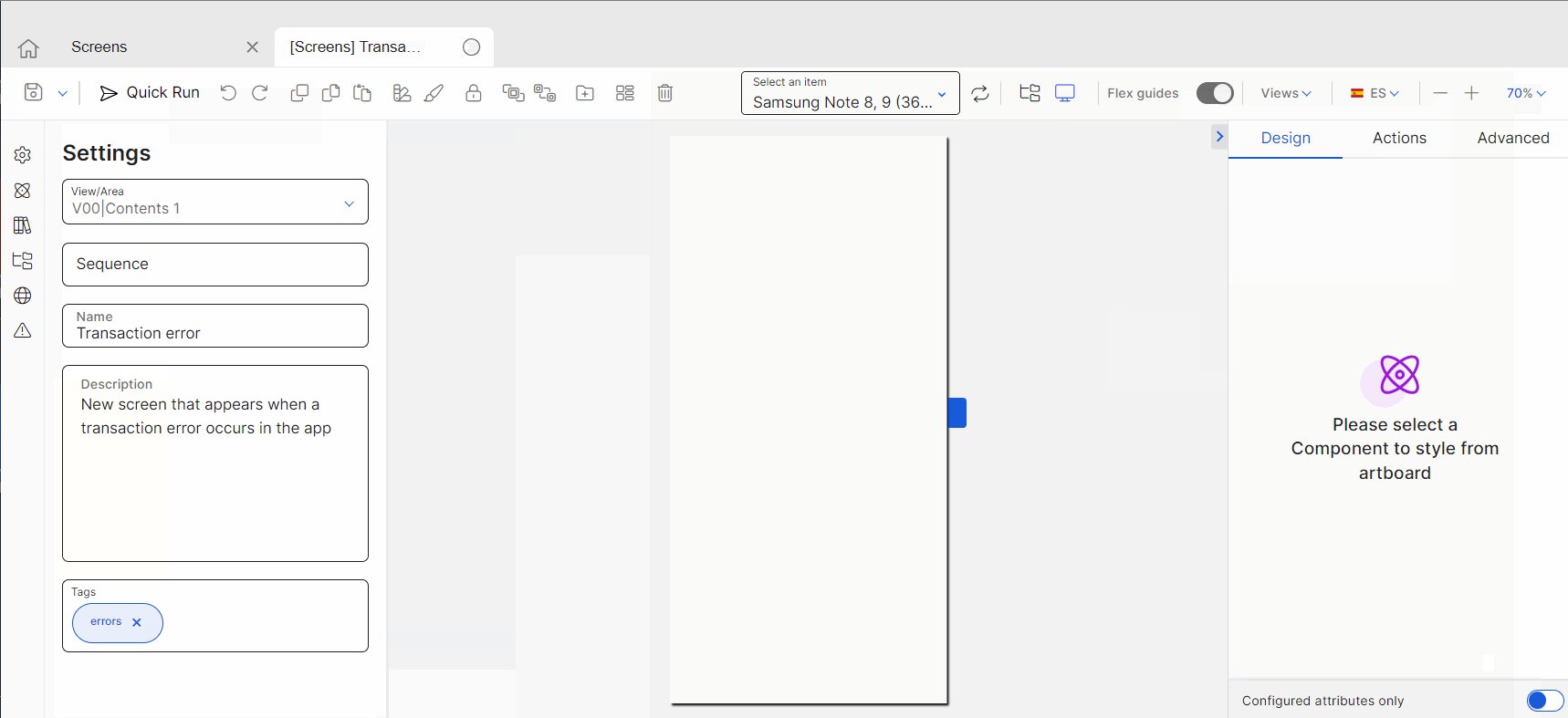
Primero, Gabriel accede a la sección Screens (Branch Edition > Screens) en Studio y hace clic en + New screen para crear una nueva pantalla. Luego, va a la sección Info en el panel izquierdo y define el nombre Transaction error, la descripción New screen that appears when a transaction error occurs in the app y la etiqueta errors para la nueva pantalla. Después de configurar la sección Info, guardará la pantalla para asegurarse de que se aplican los primeros cambios.

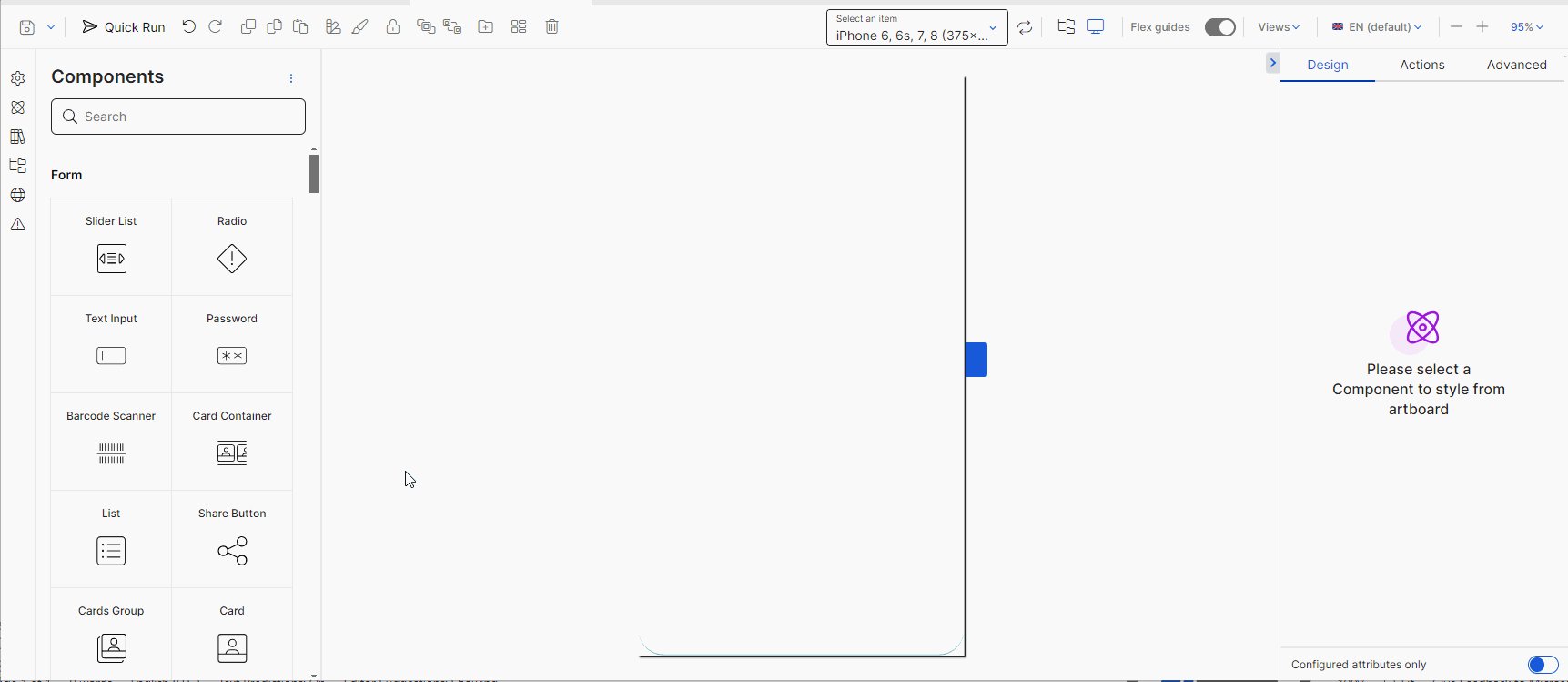
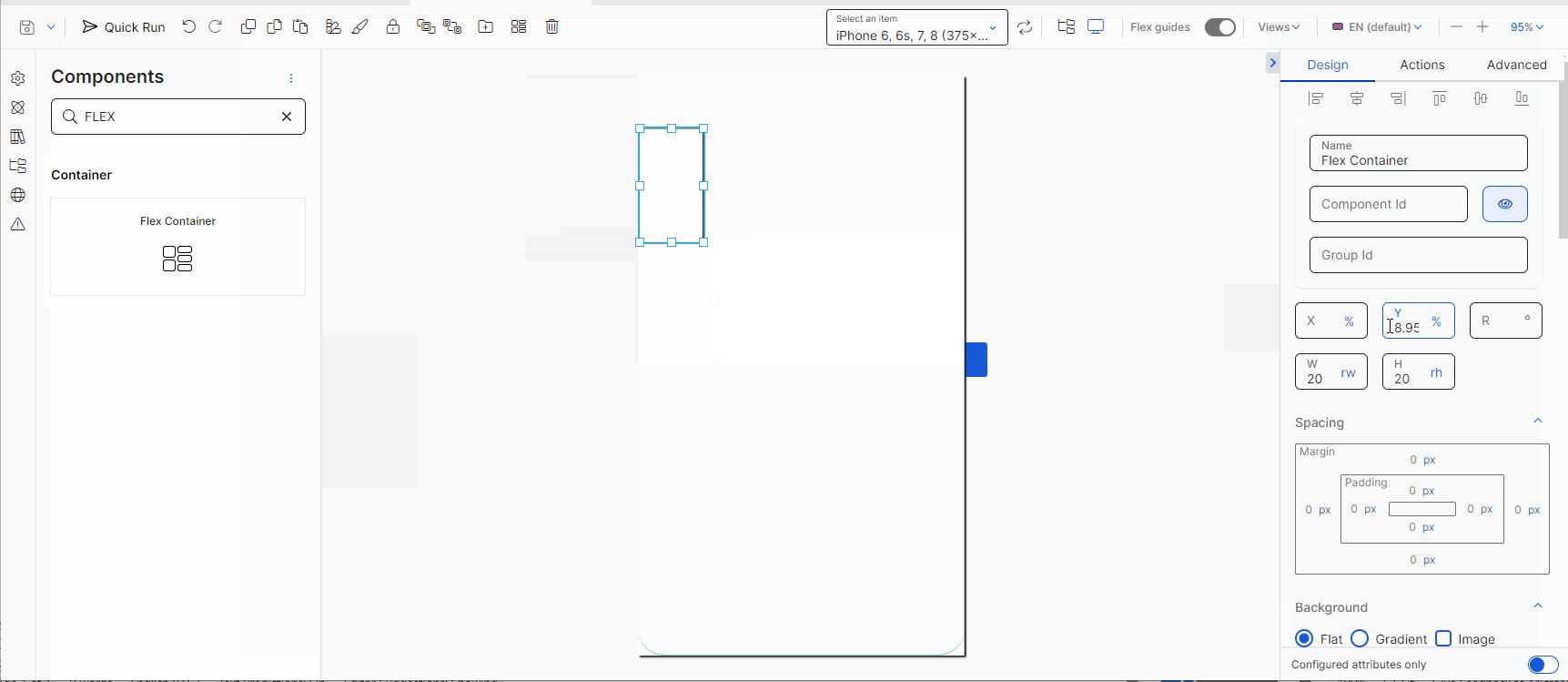
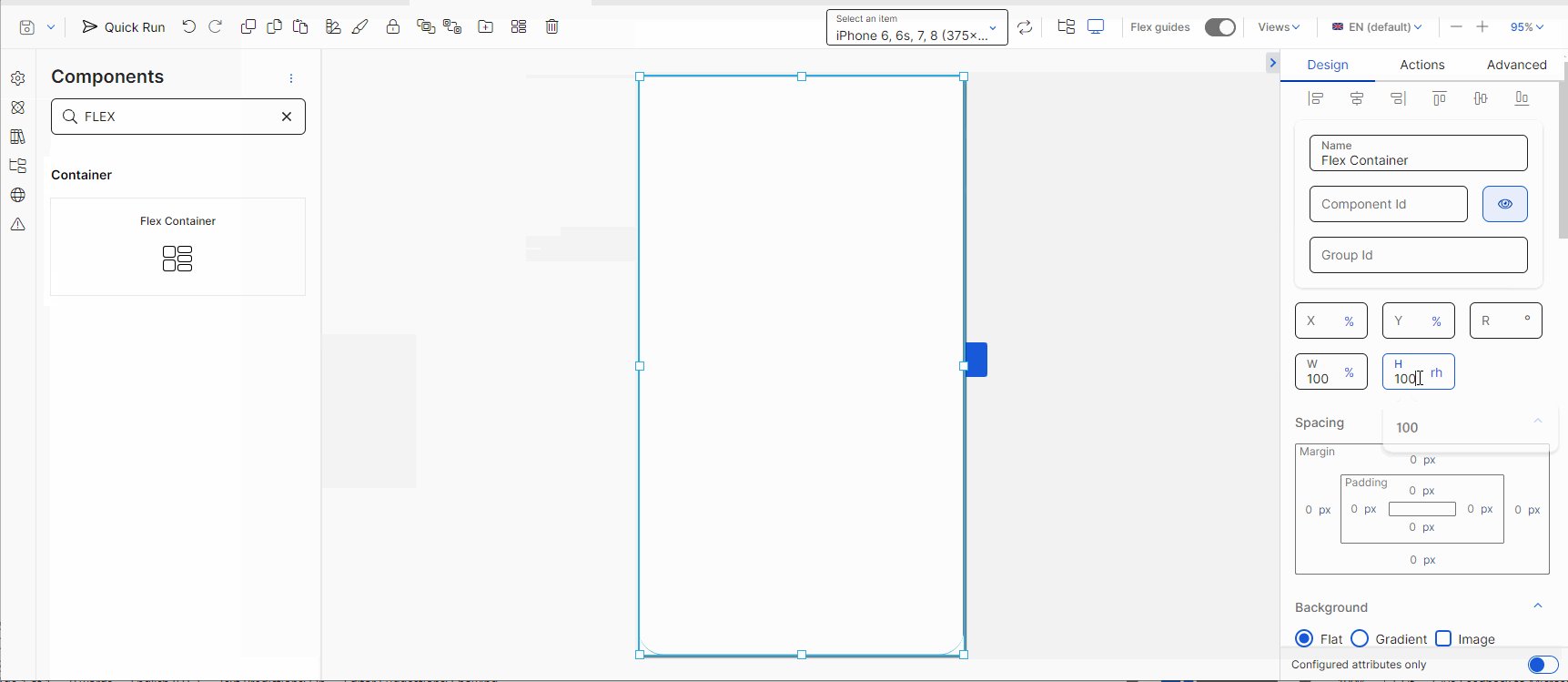
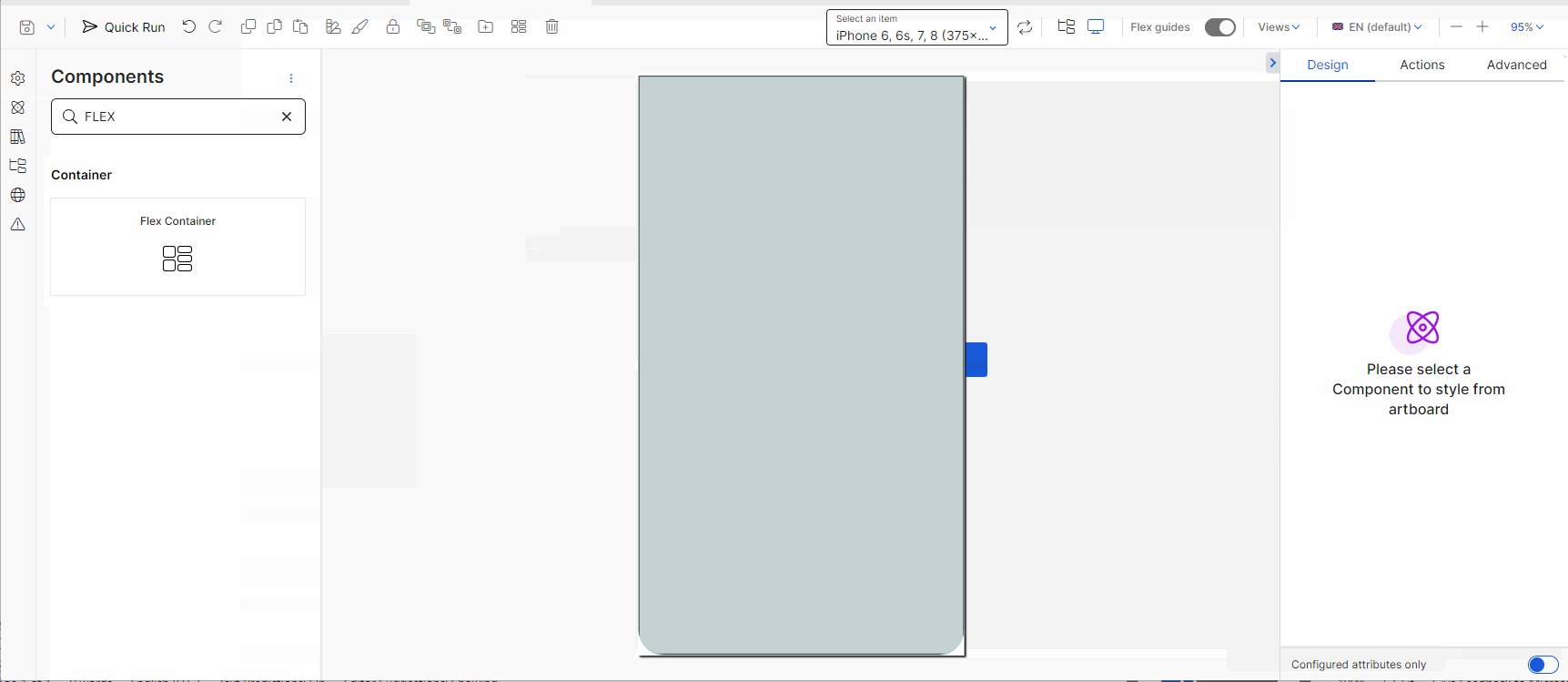
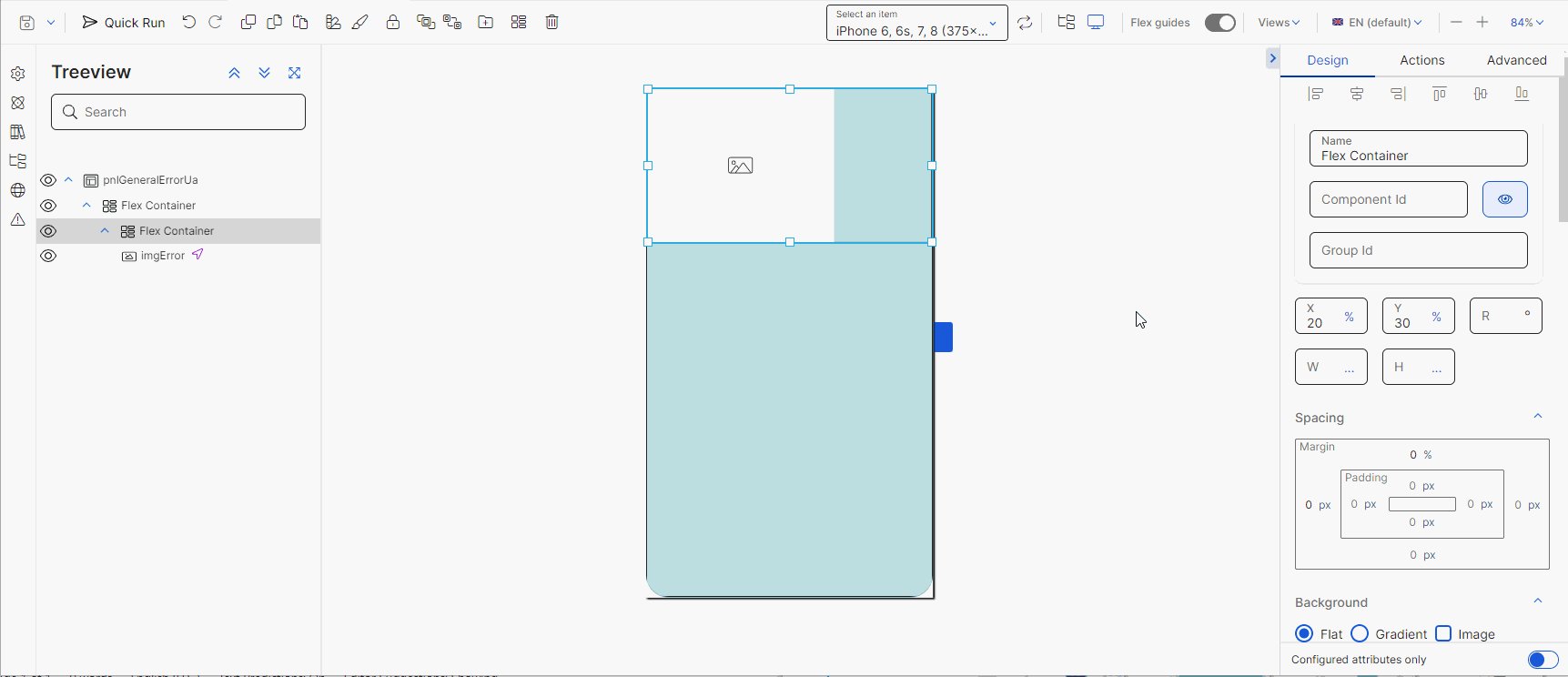
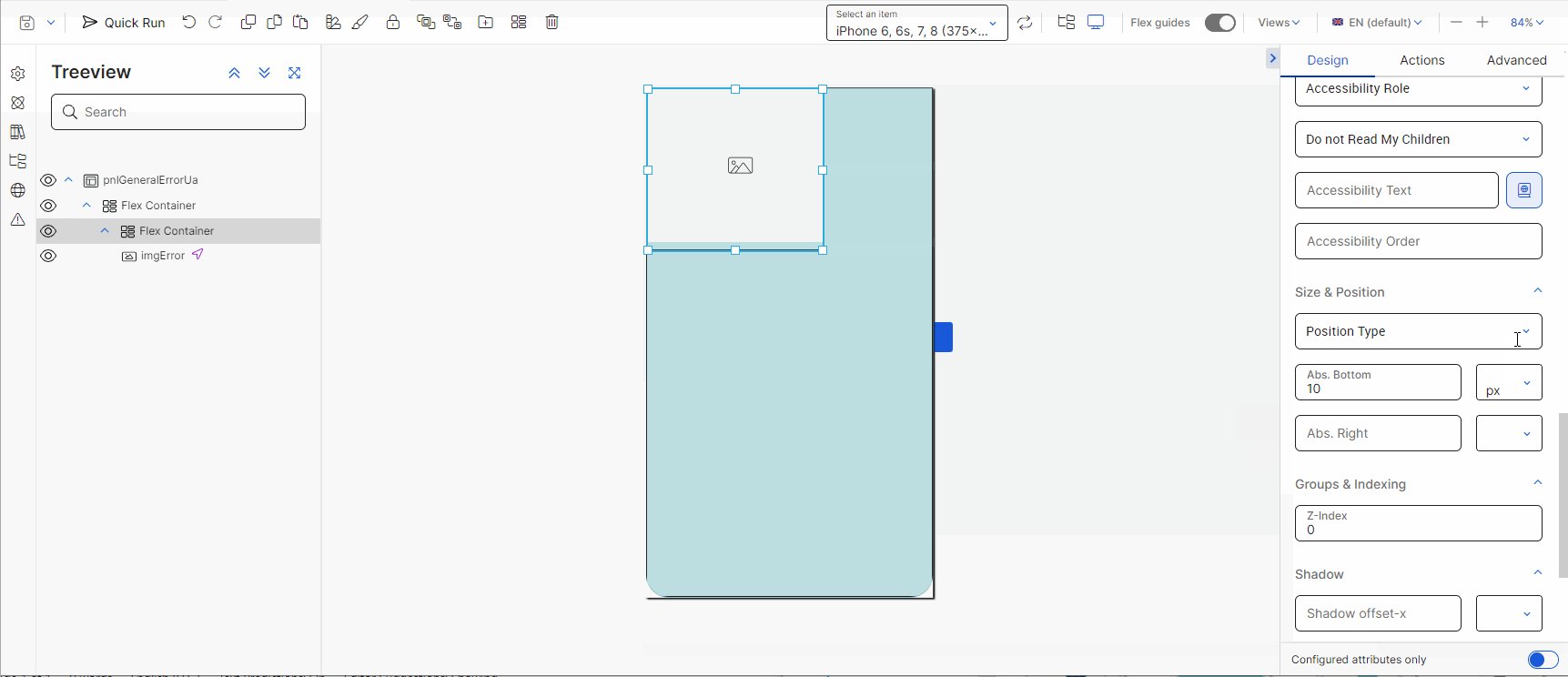
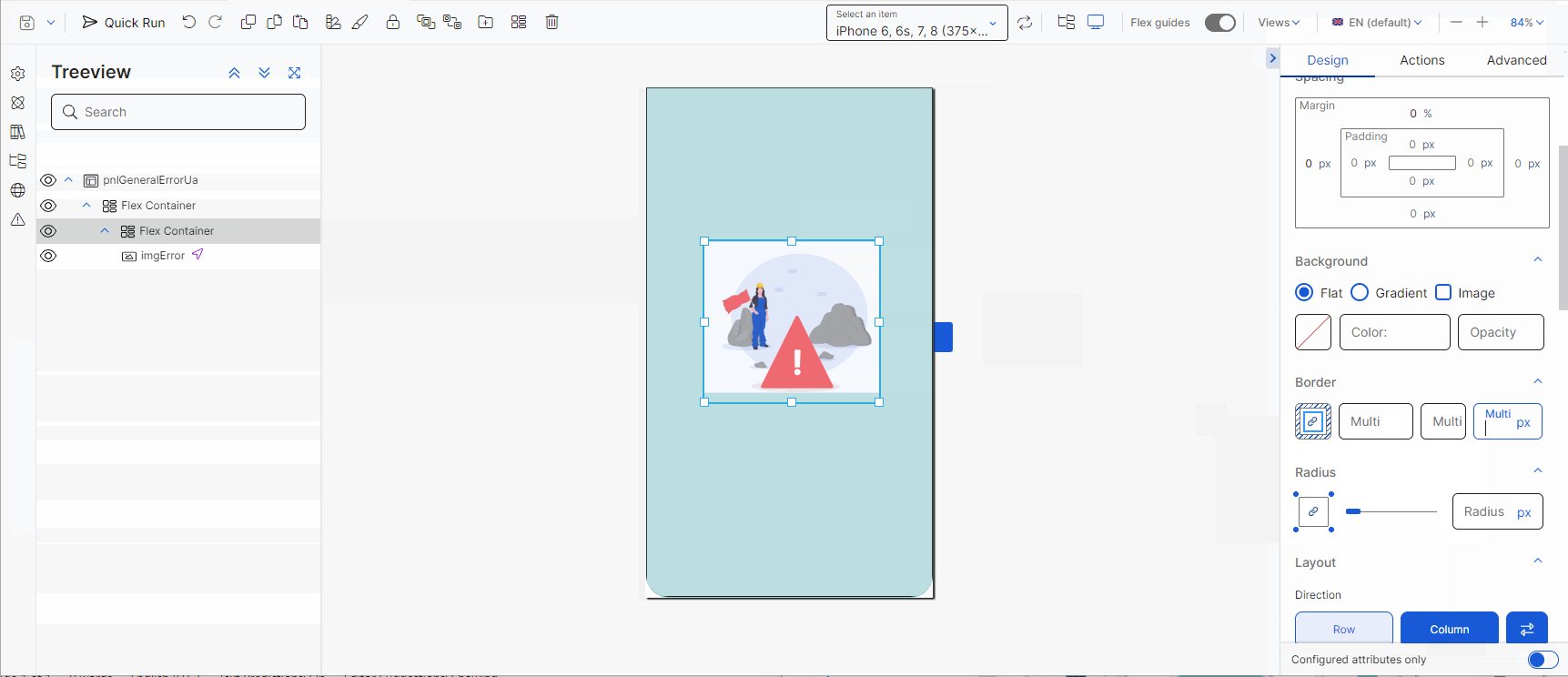
Luego, se dirige a la sección Components en el panel izquierdo, donde buscará, arrastrará y soltará el primer componente en el canvas, según la solicitud del cliente. Gabriel agregará cada componente y lo configurará antes de continuar agregando otro componente. En primer lugar, añade un componente flex container, que actúa como contenedor principal del resto de los componentes dentro de la pantalla. Como primer paso, modifica los atributos de Size & Position y establece el atributo Position Type en Relative.

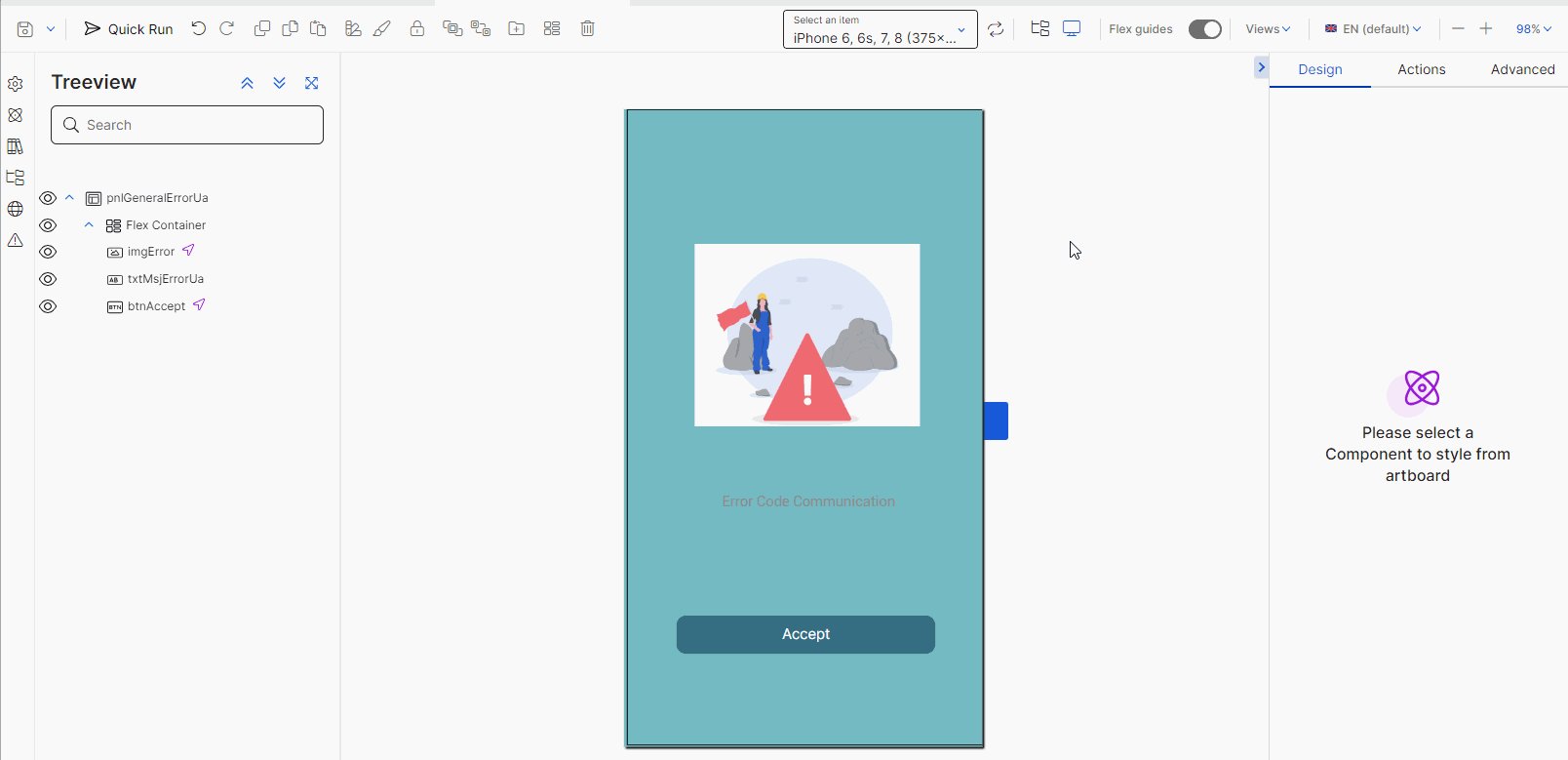
Después de configurar el componente flex container, agregará un flex container por componente que agregue a la pantalla. En este caso, añadirá los siguientes componentes: un flex container y un componente image, un flex container y un componente text label, y un flex container y un componente button.
Sugerencia
Como mejor práctica, debe agregar un componente y configurarlo antes de agregar otro componente al canvas.
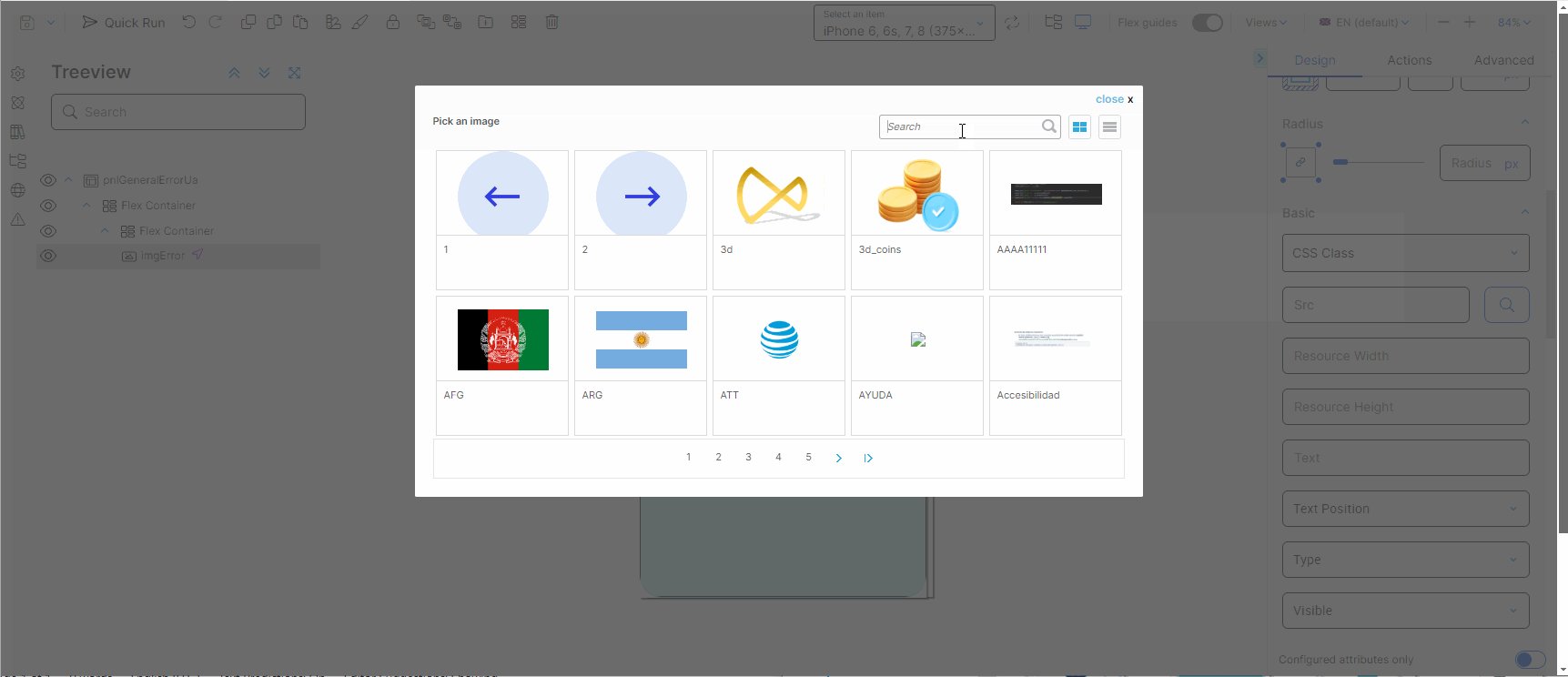
Una vez que agregue cada componente al canvas, configura los atributos en el panel derecho de acuerdo con la apariencia definida por el cliente. También utiliza los recursos proporcionados previamente por el cliente, como la imagen que representa el error identificado.

Gabriel también puede utilizar las acciones disponibles en la barra de herramientas para deshacer cualquier acción, en caso de que cometa errores relacionados con el posicionamiento o la configuración de un componente, así como duplicar cualquier componente o eliminarlos.
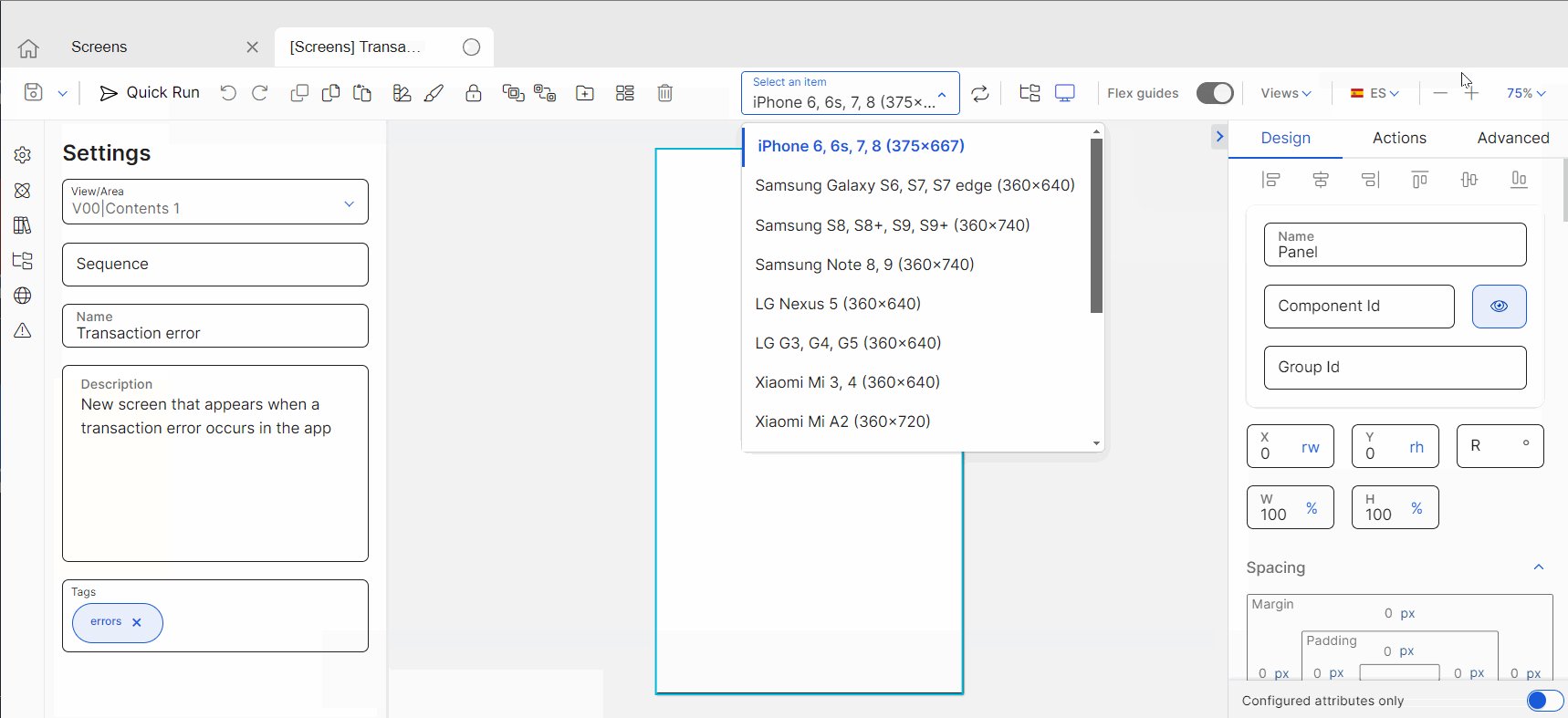
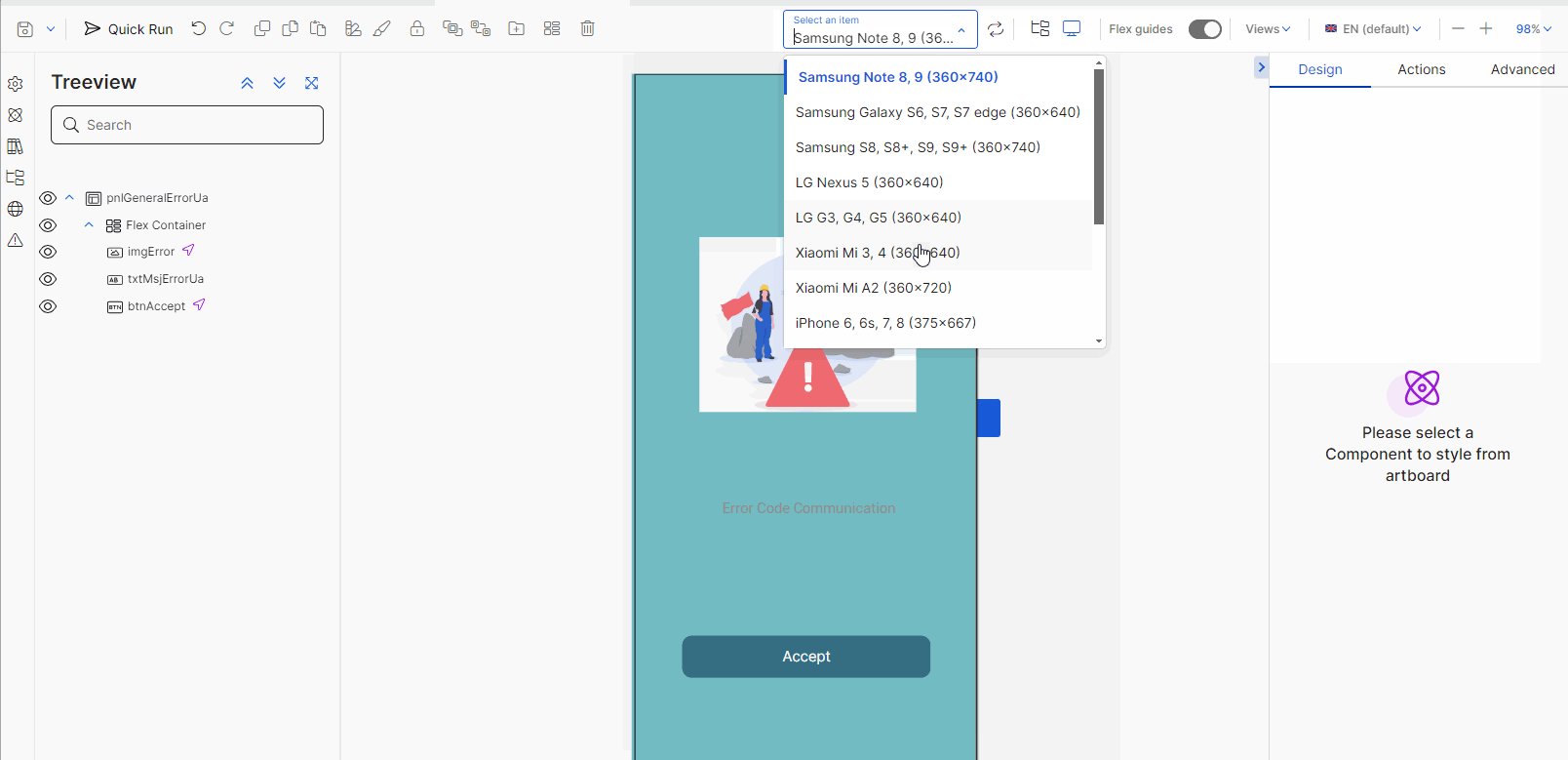
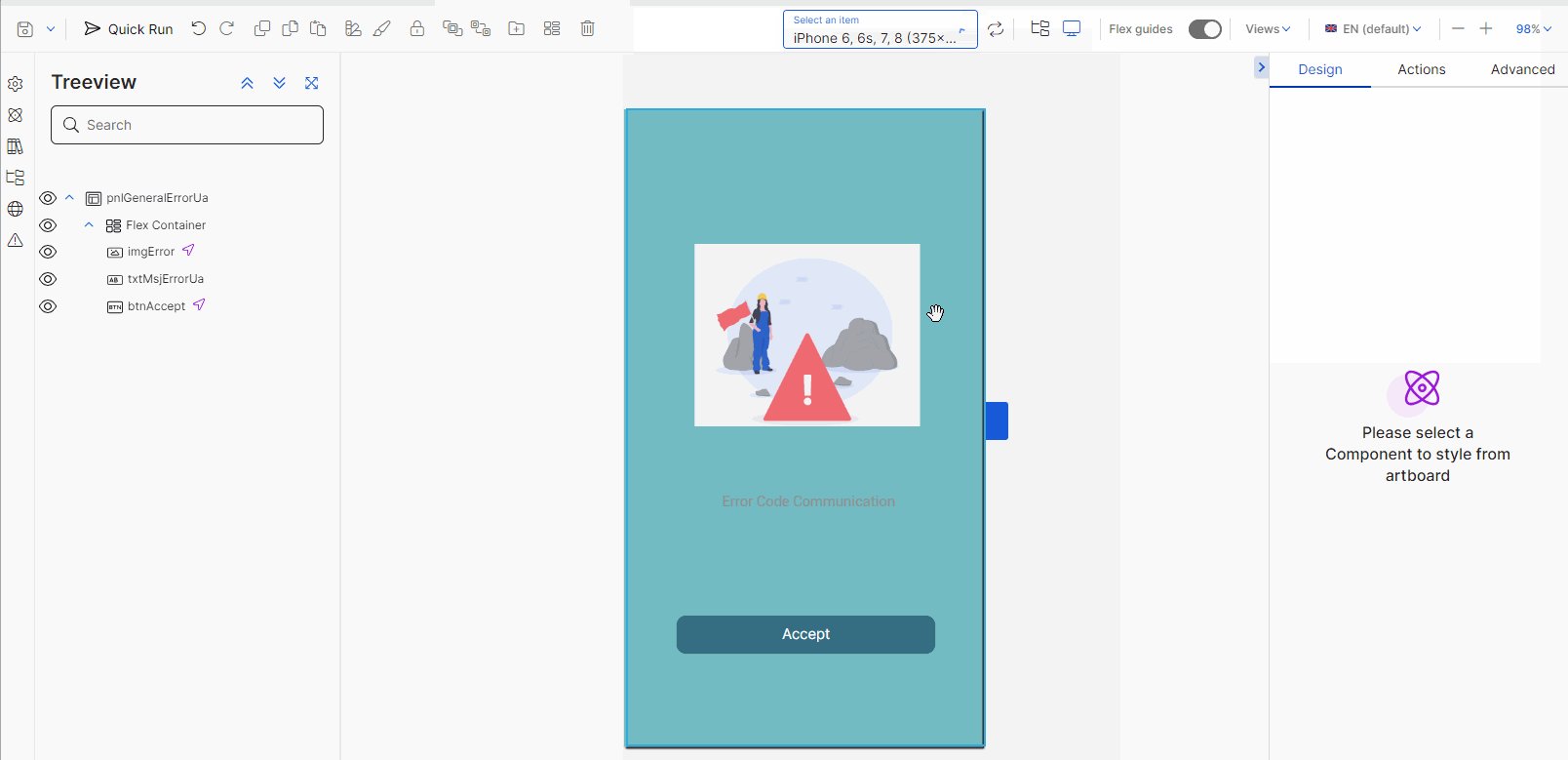
Una vez configurados los componentes, usa la lista de dispositivos para ver cómo se verá la pantalla en varios dispositivos, como lo solicita el cliente.

Una vez que Gabriel comprueba todas las configuraciones y determina que la pantalla está lista, usa la opción Quick Run en la barra de herramientas para ver cómo se verá y se comportará la pantalla cuando se publique la app. Si todos los cambios son correctos, se dirige a las opciones de guardar y hace clic en Save & close. Se abre el modal Commit message, donde Gabriel completa la descripción de los últimos cambios realizados y, si corresponde, los detalles del ticket de JIRA relacionado.
Nota
La descripción añadida en el modal Commit message se mostrará en la página Commits History.