[en] How to create a module and invoke a configurable component in your app
[en] After you create a module, you must follow several steps to be able to invoke and use its content from a parent app or module. These steps involve entities that must be configured beforehand, that you will need when you configure the module interfaces. The decision as to whether you need to create these entities or use existing ones depends on the characteristics of the module you need to create and the purpose it will fulfill. To learn more about when you should create a module, read Modules.
[en] The steps below must be taken to invoke and use a module's content.
[en] Create the module.
[en] Define the app layout template or templates to be applied to the views of the module's screens.
[en] Define the view or views to be used in the app screens.
Nota
[en] Mobile apps usually contain one view that refers to the whole content of the screen.
[en] Create the screen or screens where the interfaces of the module will be designed.
[en] Create the module interface or interfaces, depending on the screens previously created.
[en] Link the module to the parent app or module where you want to invoke its interfaces.
[en] Invoke the interface or interfaces from the parent app or module.
[en] The use case below involves creating a module with a component that shows a generic error in the app. In addition, you will set that, when the user closes the error message, the session is closed and the user is redirected to the Login screen.
[en] In this case, you must build a module and make use of its reusable capabilities for two reasons: on one hand, you need to apply it in several screens of the app, so the correct practice would be to use a configurable component and avoid creating one component per screen; on the other hand, considering it is a generic error, it can be reused in any other app or module. These sections below explain how to perform each of the steps specified above.
[en] The first step involves creating the module errors. Modules are configuration units that can be instanced through their interfaces in an app or another module (called parent app or module). They have the same functionalities of an app but they cannot be published. To learn more about modules, read Modules.
[en] Read the instructions below to create the module.
[en] Log in to Studio using your username and password credentials.
[en] Studio opens in the Apps & Modules page. Click Modules to open the tab.
[en] Click + Create module. The Create Module page opens, where you have to complete three tabs: Basic, Errors and Dependencies. For this example, you will only configure the Basic tab. To learn more about all the tabs and how to complete all the fields available, read Create or Edit a Module.
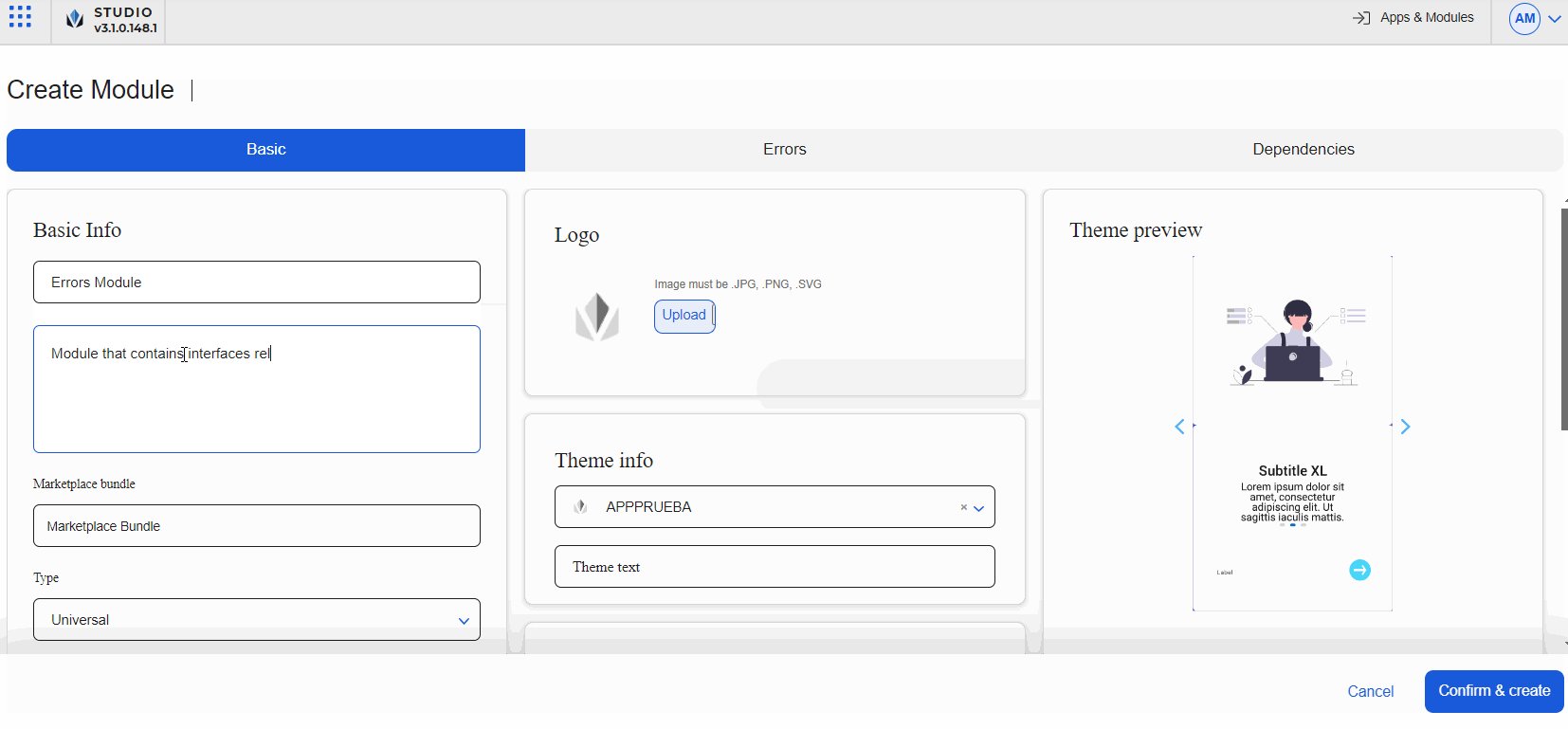
[en] Go to the Basic tab and complete the basic settings of the module.
Nota
[en] The module name must be unique. If the name you enter already exists, you won't be able to create the module.
[en] Basic Info.
[en] Go to the Module's name field and enter Errors Module.
[en] Go to the Short description field and specify the module content. For this example, enter Module that contains interfaces related to components that appear whenever an error occurs in the app.
[en] Go to the Type field and leave the option Universal selected.
Importante
[en] This field works as in the case of apps. If you choose Universal, when you configure a screen, the screens editor will show the device options. If you choose Web, it shows the breakpoints options. Read Screens Editor Navigation to learn more.
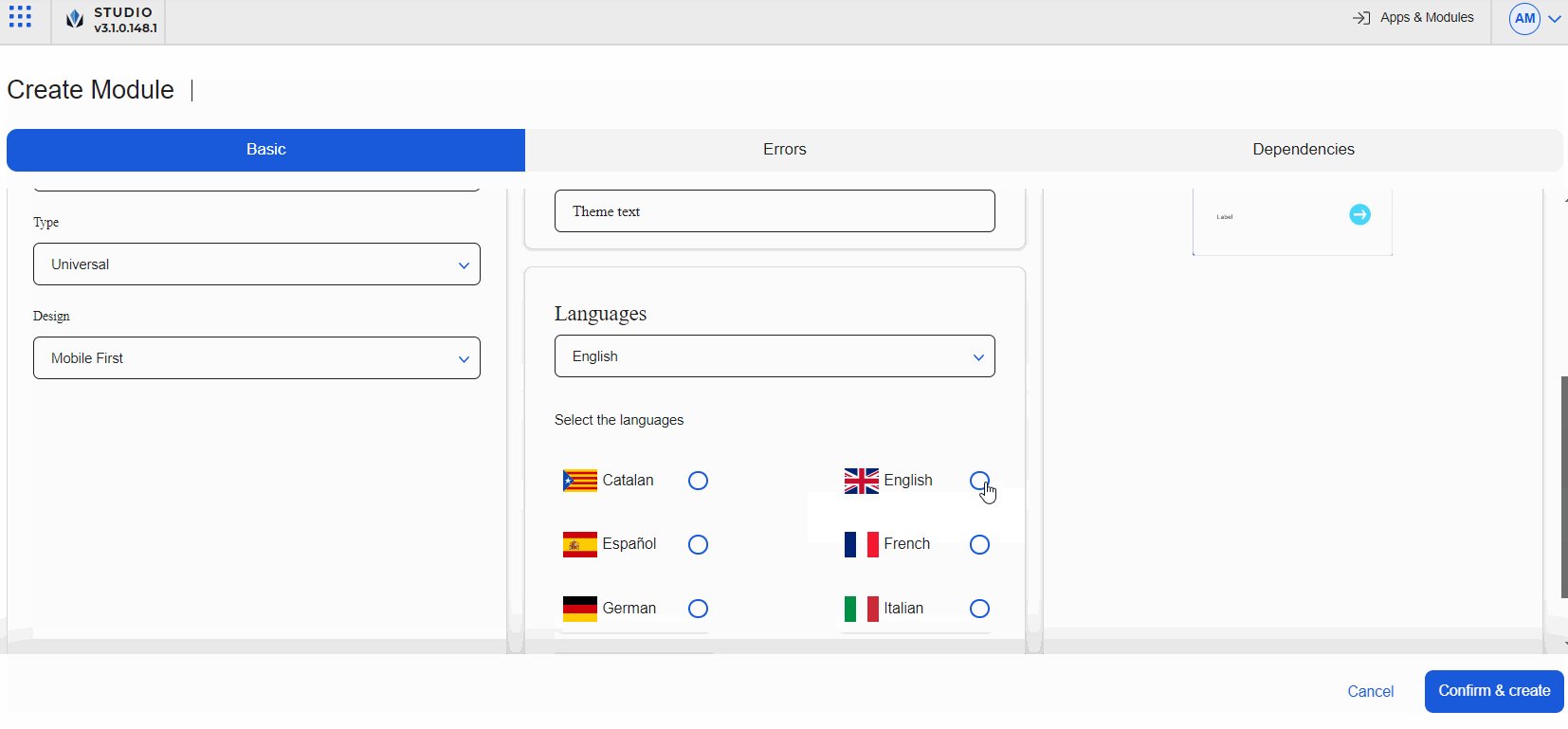
[en] Go to the Design field and leave the option Mobile First selected to define that the module design prioritizes mobile view.
[en] Theme info. In this section, click the x field to remove the theme applied by default. Now, the module will inherit the theme applied to the parent app or module when it is invoked. To learn more about Errors inheritance, read Create or Edit a Module.
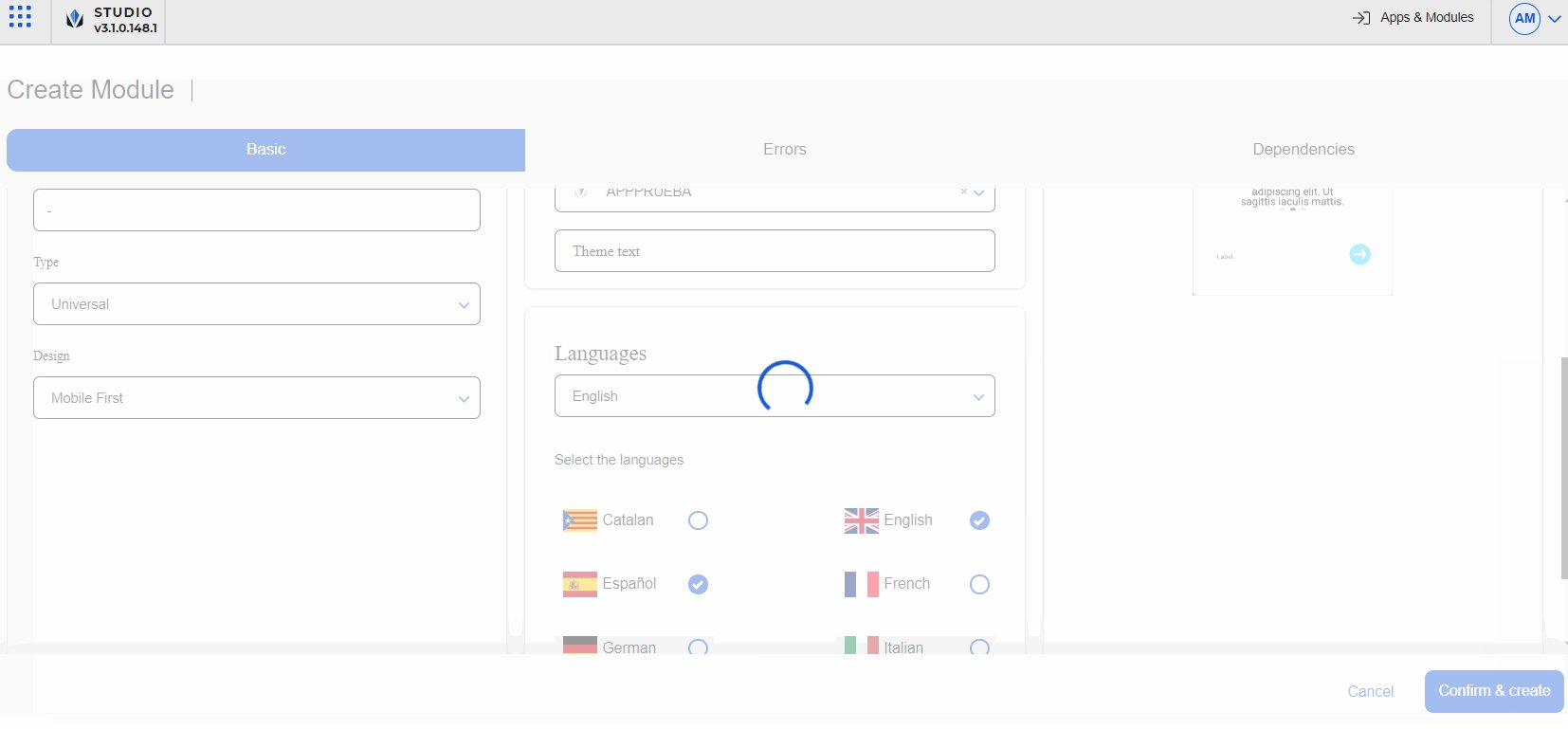
[en] Languages. In this section, select the English and Español radio buttons.
[en] Click Confirm & create to save the settings of the new module.
[en] You are redirected to the Apps and Modules page, and a confirmation message indicates that the module was successfully created. Click the Modules tab and then click the card of the module created to start working on the module.

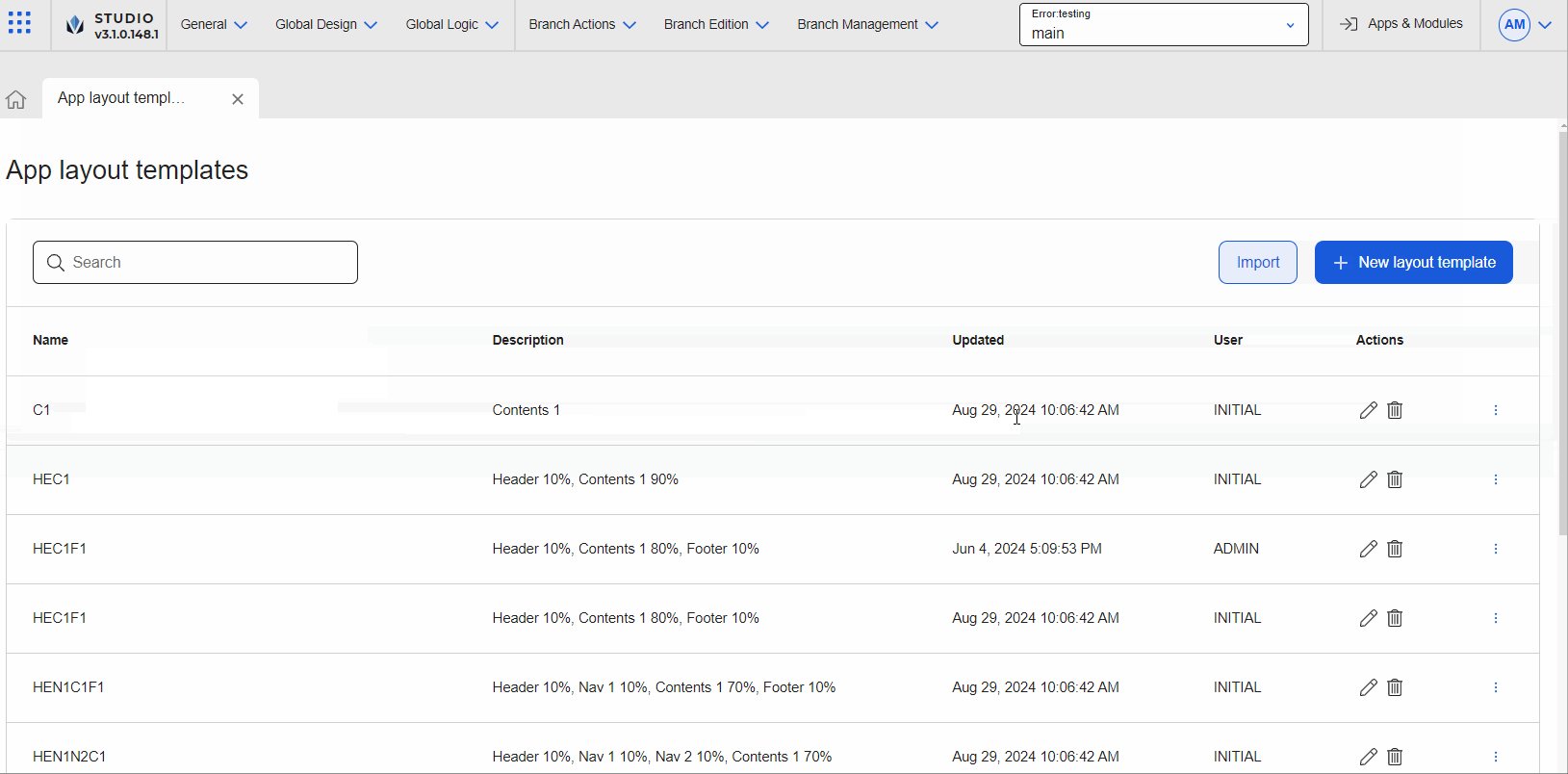
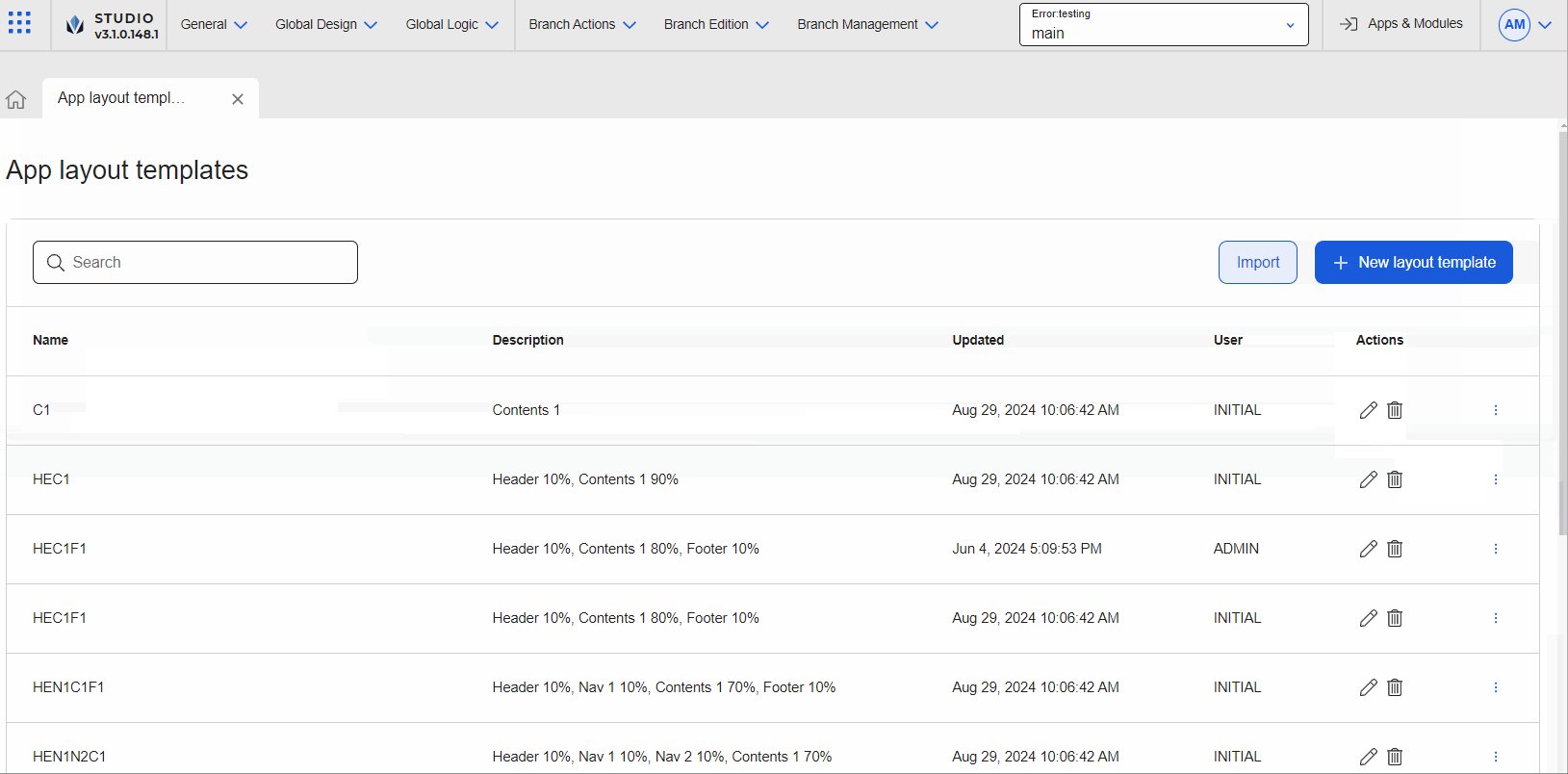
[en] The second step involves defining the app layout template to be used in the views of the Error module module you created. App layout templates define how the elements of your app are distributed in visual areas or within a screen, while adapting to the size of the device. Each new app or module contains a set of default app layout templates (Global Design > App layout templates) that you can use in the views of the app or module. In addition, you can create or import templates.
[en] For this example, the module you created, and therefore, its content, will be used in a mobile app. As a consequence, the only layout template you need is the C1 (Content) template, which is one of the default templates available (as shown in the animated image below). Therefore, you won't need to create a new layout template. To learn more about these templates, read App Layout Templates.

[en] Views represent the visual space where the screens of the app will be included. Each view can have a specific layout or view area, which is the visual area within which the content of the screen will be created. Views must be created first to then create and configure the content of the app screens.
[en] Read the instructions below to create the view.
[en] In the Overview, go to Branch Edition > Views.
[en] Click + New site view.
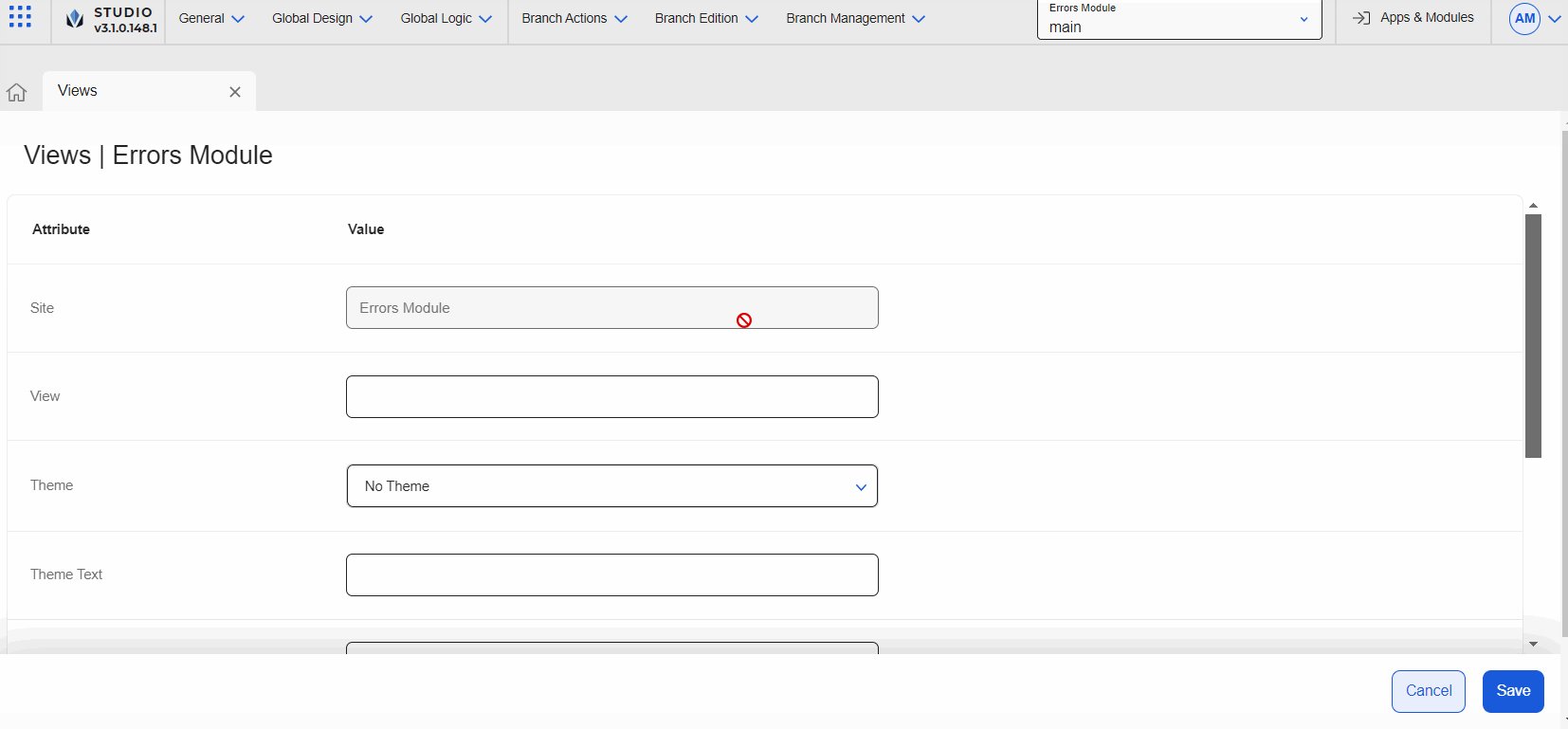
[en] Once the Views page opens, complete the fields as specified below.
Nota
[en] The Site field contains the name of the module in which the view is being created. This field cannot be edited.
[en] Go to the View field and enter V00.
[en] Go to the Theme field and leave the option No Theme selected.
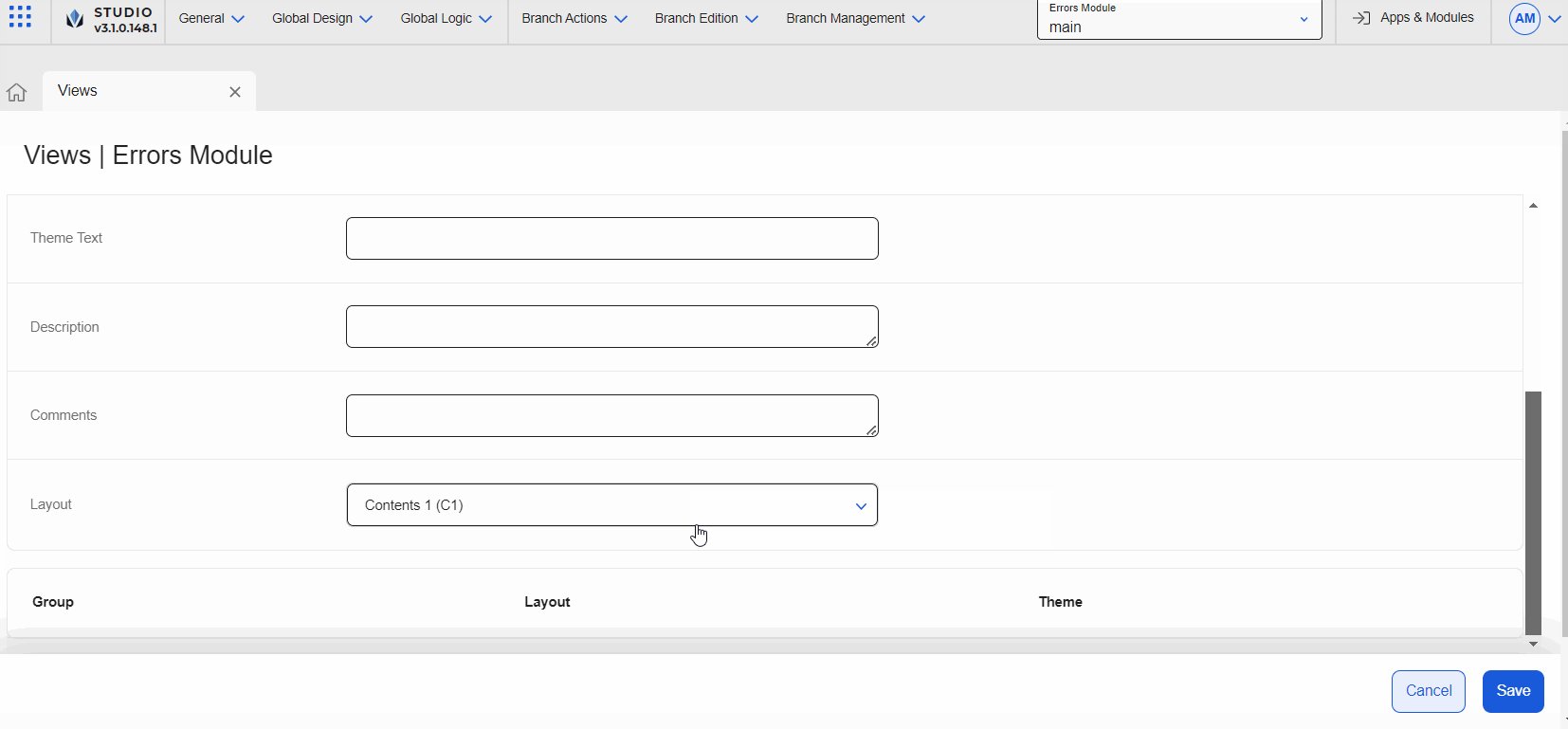
[en] Go to the Description field and enter View that represents the content of the whole screen.
[en] Go to the Layout field and leave the Contents 1 (C1) option selected. As mentioned in the Define app layout template section, you apply the contents layout to this view.
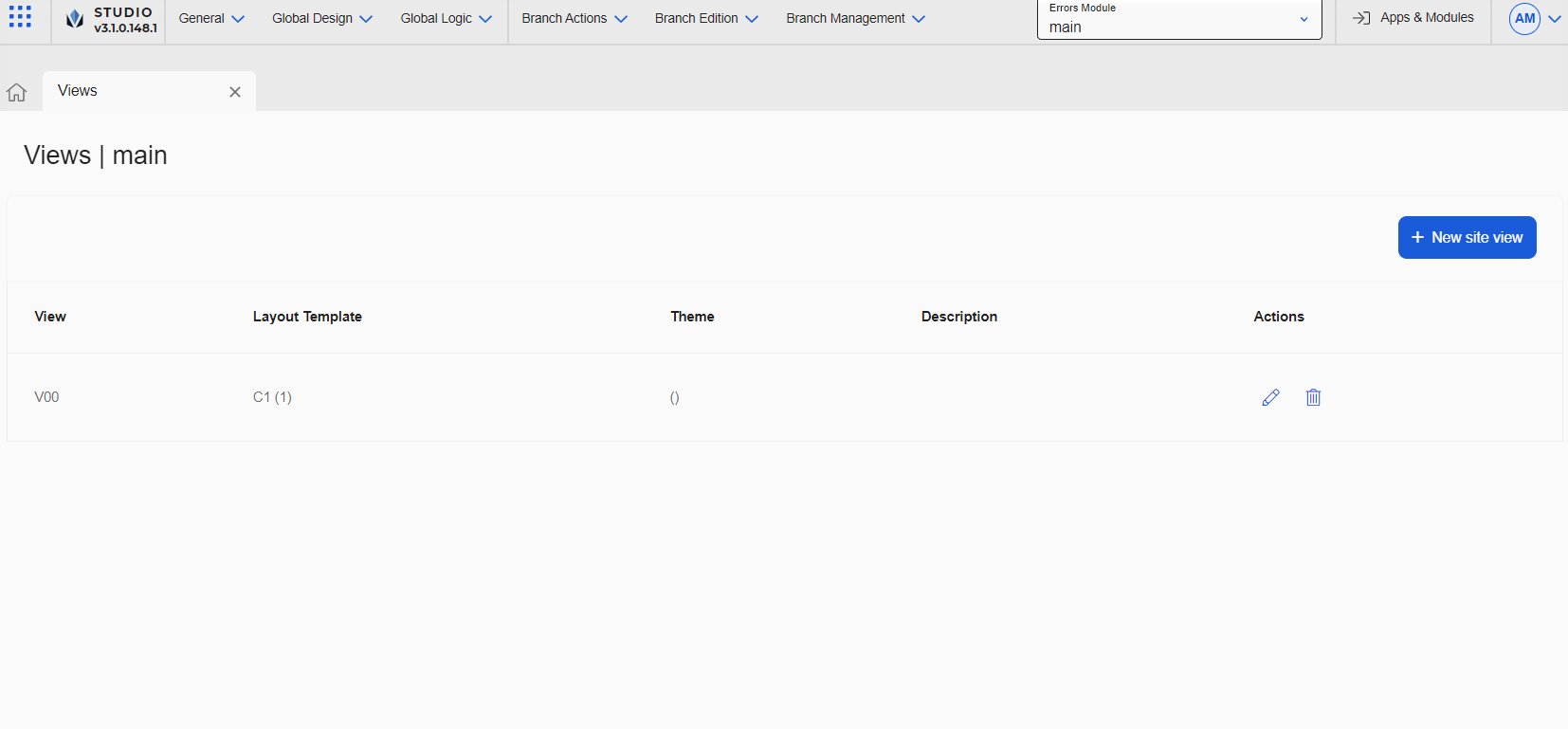
[en] Click Save to create the view and be redirected to the Views page.

[en] In this step, you must create the screen where you will configure the component or screen flow that will become part of the container view in the module interface configuration. this example, you will create a screen to configure the component that will be part of the component-type interface.
[en] Read the instructions below to create the module screen. To learn more about how to use the screens editor with a use case, read Flex Container.
[en] Go to the Overview.
[en] Click Screens to open the Screens page.
[en] Click + New screen to create the screen and go to the screens editor.
[en] Click Settings in the left panel.
[en] In the Sequence field, enter S022.
[en] In the name field, enter Error dialog.
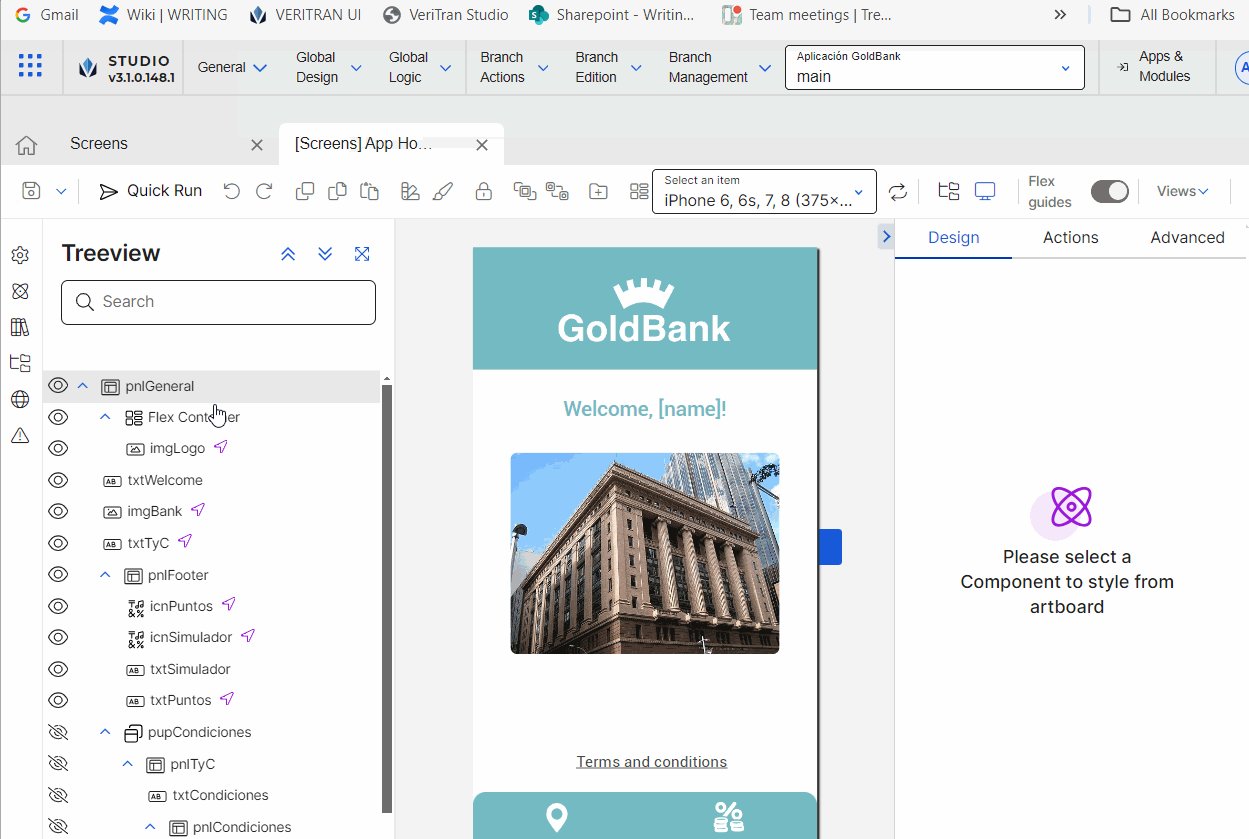
[en] Click Treeview in the left panel and then click the maximize icon to hide the canvas and the components to the treeview as specified below.
[en] Add a Flex Container component to the Panel component that appears by default.
[en] Go to the right panel and change its Name attribute to Flx_Main. Then, add the following two components to the Flx_Main:
[en] Add a Text label component and change its Name attribute to TxtLbl_Title in the right panel.
[en] Add a second Text Label component and change its Name attribute to TxtLbl_Description in the right panel.
[en] Add a secondary Flex Container to the parent flex container.
[en] Go to the right panel and change its Name attribute to Flx_ButtonContainer. Then, add the following component to the Flx_ButtonContainer:
[en] Add a Button component and change its Name attribute to Btn_Main in the right panel.
[en] Now, configure each of the components as specified below.
[en] Flx_Main flex container component[en] Go to the Treeview and select the Flx_Main component.
[en] Go to the right panel then go to the size and position section. In the W (width) field enter 100 and in the H field enter 100. Then, click the unit of measurement menu and select % for both fields.
[en] Go to the Layout section. In the Direction subsection, select Column. In the Align subsection, select center. In the Justify subsection, select start and in the Children section, select Don't wrap.
[en] TxtLbl_Title text label component[en] Go to the Treeview and select the TxtLbl_Title component.
[en] Go to the right panel, that opens in the Design tab, and then go to the size and position section. In the X field enter 0 and select the rw unit; in the Y field enter 0 and select the rh unit. In the H field, enter 4and select rh as unit of measurement.
[en] Go to the Basic section. In the Value field, enter #S{1504}. This syntax represents the register that will be defined in the interface, so that, when a value is entered in this field, it will be stored in this register.
[en] Go to the Size & Position section. In the Position Type field, click the arrow and select relative from the drop-down menu.
[en] Go to the Text section. In the Font Size field, enter 3rh.
[en] TxtLbl_Description text label component[en] Go to the Treeview and select the TxtLbl_Description component.
[en] Go to the right panel, that opens in the Design tab, and then go to the size and position section. In the X field enter 0 and select the rw unit; in the Y field enter 0 and select the rh unit. In the H field, enter 4and select rh as unit of measurement.
[en] Go to the Spacing section. In the top margin, enter 18 and leave the px unit of measurement defined.
[en] Go to the Basic section. In the Value field, enter #S{1505}. This syntax represents the register that will be defined in the interface, so that, when a value is entered in this field, it will be stored in this register.
[en] Go to the Size & Position section. In the Position Type field, click the arrow and select relative from the drop-down menu.
[en] Go to the Text section. In the Font Size field, enter 2rh.
[en] Flx_ButtonContainer flex container component[en] Go to the Treeview and select the Flx_ButtonContainer component.
[en] Go to the right panel then go to the size and position section. In the W (width) field enter 100 and select % as unit of measurement.
[en] Go to the Spacing section. In the top margin, enter 8 and leave the px unit of measurement defined.
[en] Go to the Layout section. In the Direction subsection, select Row. In the Align subsection, select stretch. In the Justify subsection, select end and in the Children section, select Don't wrap.
[en] Btn_Main button component[en] Go to the Treeview and select the Btn_Main component.
[en] Go to the right panel, that opens in the Design tab, and then go to the size and position section. In the W field enter 100 and in the H field enter 40. Then, select px for both as unit of measurement.
[en] Go to the Basic section. In the Value field, enter #S{1506}. This syntax represents the register that will be defined in the interface, so that, when a value is entered in this field, it will be stored in this register.
[en] Go to the Size & Position section. In the Position Type field, click the arrow and select relative from the drop-down menu.
[en] Go to the Text section. In the Color field, enter the hexa code #c44747. In the Font Size field, enter 2rh.
[en] Click Actions to open the tab and then go to the Events & Actions section.
[en] In the OnClick attribute, click the vertical three dot icon. The Create New Link modal opens, where you can invoke the screen interface message set, that will allow you to set an action to occur when the user clicks on the Ready to start label. Refer to the instructions below to learn how to invoke the message.
[en] In the Select link type drop-down menu, click the arrow and select Interface Message.
[en] In the Select Message field, click the arrow and select Error_Component@Error_Component: BUTTONCLICKED.
Importante
[en] You will be able to configure this Event after you created the interface and defined the Message parameter.
[en] Once you configure all the components, go to the saving options (diskette icon), click the arrow and click Save and close. In the Commit Message modal that opens, enter New error component created. in the Description field. Then, click Save and close. Click Close again in the confirmation message to be redirected to the Screens page.
[en] In the fifth step, you must create the interface required according to the component that you want to reuse or connect with the parent app or module. As a result, you need to create a component-type interface. To learn more about interfaces, read Create or Edit an Interface.
[en] Read the instructions below to create the component-type interface for the error component.
[en] Go to the Overview of the module.
[en] Click Interfaces to open the interfaces page.
[en] Click + New interface.
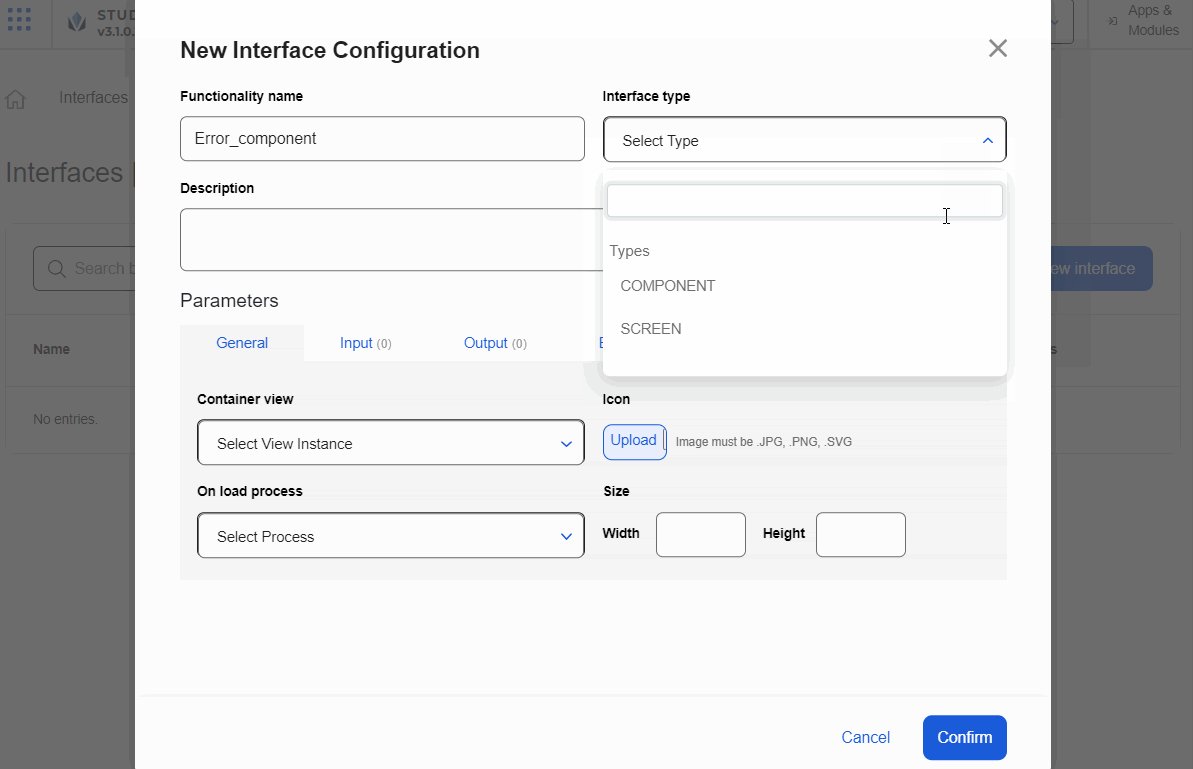
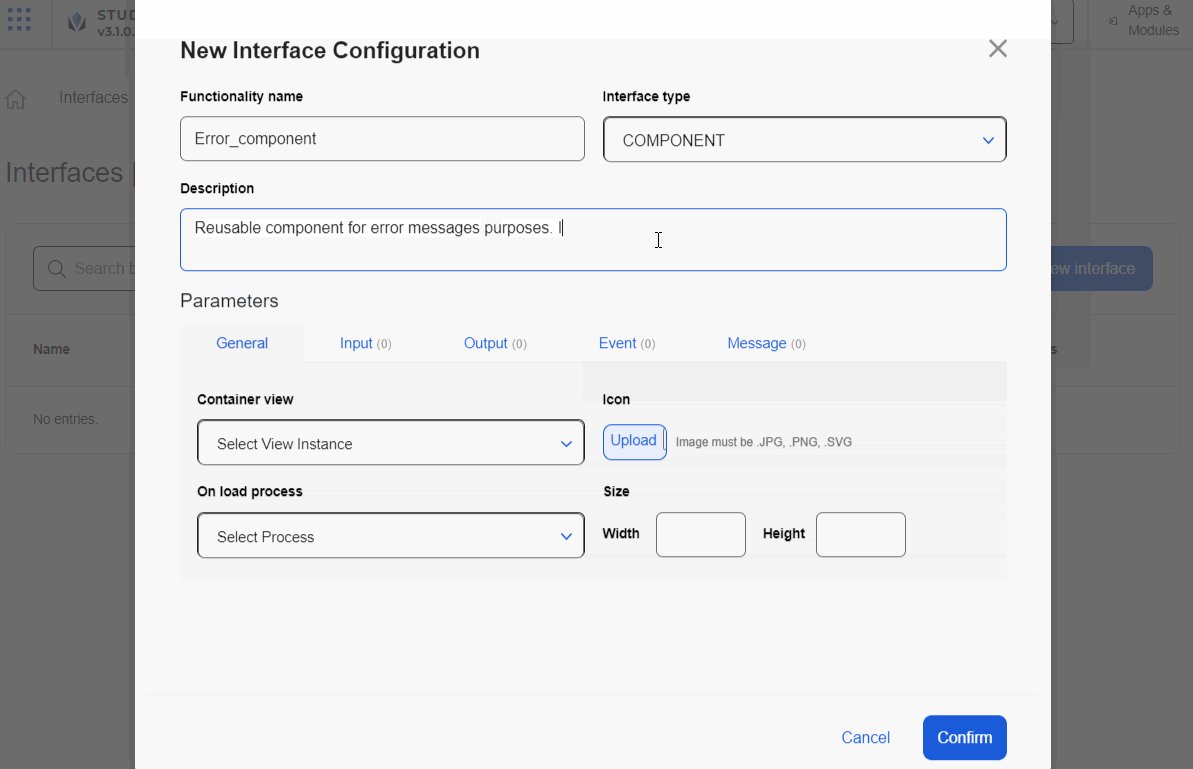
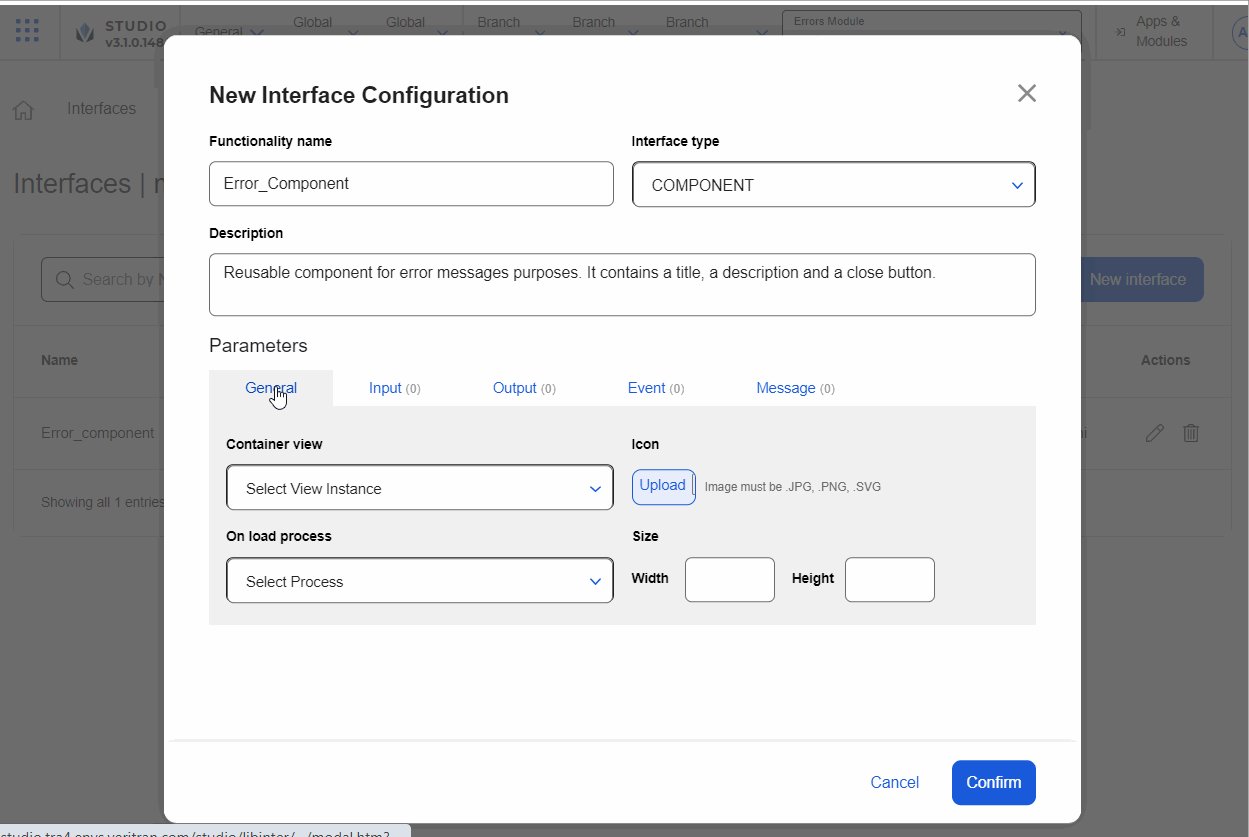
[en] The New Interface Configuration modal opens. Go to the Functionality Name field and enter the name Error_Component.
[en] Go to the Functionality Type field. Click the arrow and select Component .
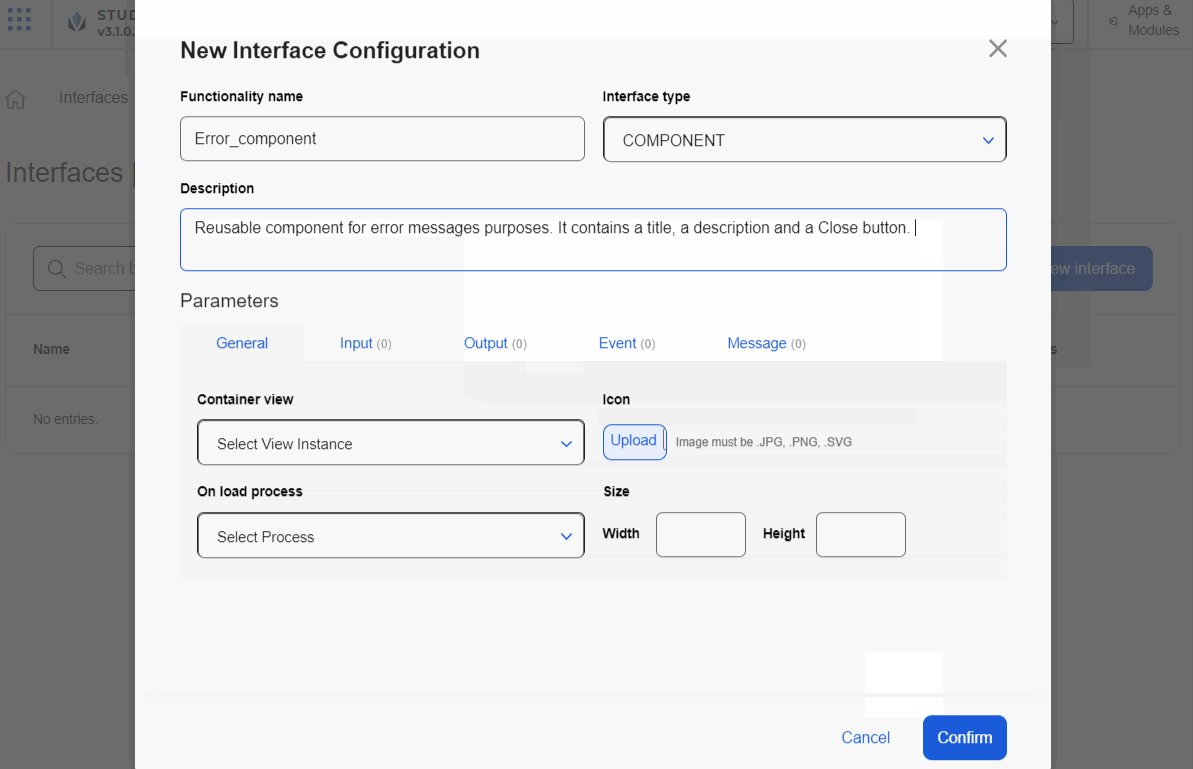
[en] Go to the Description field and enter Reusable component for error messages purposes. It contains a title, a description and a Close button..

[en] Go to the Parameters section. For this example, you will complete data in the General, Input, and Message tabs. Learn more about these sections below
[en] The General tab appears open by default. For this example, you will only complete the Container View field. In this case, you don't need to set a process and the size fields remain empty since you need to make the component autosize - this means that it will adapt to the size of the component that contains it in the parent app.
[en] Go to the Container view field. Click the arrow and select V00|contents1:S022 - Error Dialog.
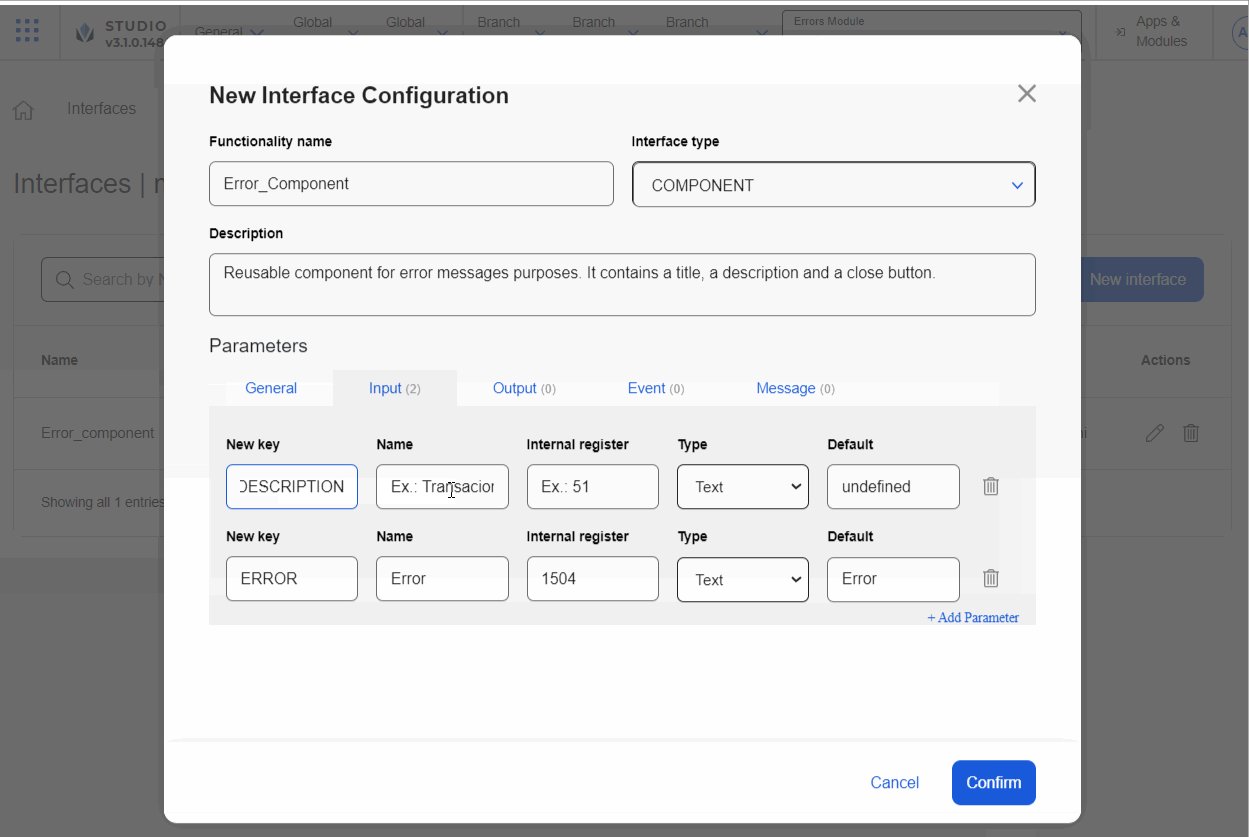
[en] Click Input to open the tab. In this tab, you enter the parameters that the interface requires to function in the parent app or module. For this interface, once invoked, the parameters will appear as attributes in the Basic Input section of the right panel (Design tab).
[en] Complete the fields as explained below.
[en] Click + Add Parameter to add the first parameter. Then, complete as explained below.
[en] In the New key field, enter ERROR.
[en] In the Name field, enter Error
[en] In the Internal register field, enter 1504, so that this register stores the value defined for the Error parameter. Then, when you invoke the register, the value stored will appear on screen.
[en] In the Type field, leave the option Text selected.
[en] In the Default field, enter Error.
[en] Click + Add Parameter to add the second parameter. Then, complete as explained below.
[en] In the New key field, enter DESCRIPTION.
[en] In the Name field, enter Description
[en] In the Internal register field, enter 1505.
[en] In the Type field, leave the option Text selected.
[en] In the Default field, enter Something went wrong.
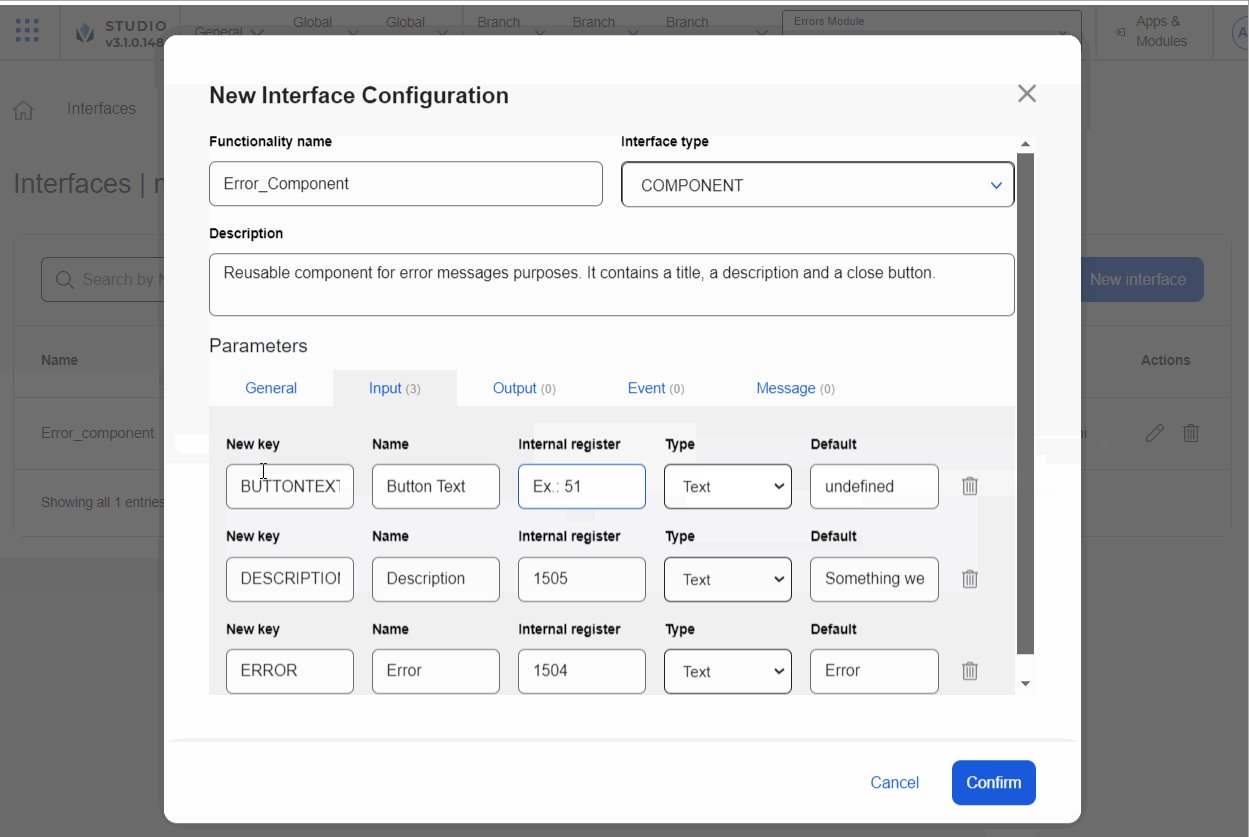
[en] Click + Add Parameter to add the third parameter. Then, complete as explained below.
[en] In the New key field, enter BUTTONTEXT.
[en] In the Name field, enter Button Text
[en] In the Internal register field, enter 1506.
[en] In the Type field, leave the option Text selected.
[en] In the Default field, enter OK.
[en] Click Message to open the tab. Complete the fields as explained below.
[en] Click + Add Parameter to add the third parameter. Then, complete as explained below.
[en] In the Key field, enter BUTTONCLICKED.
[en] In the Name field, enter BUTTONCLICKED.
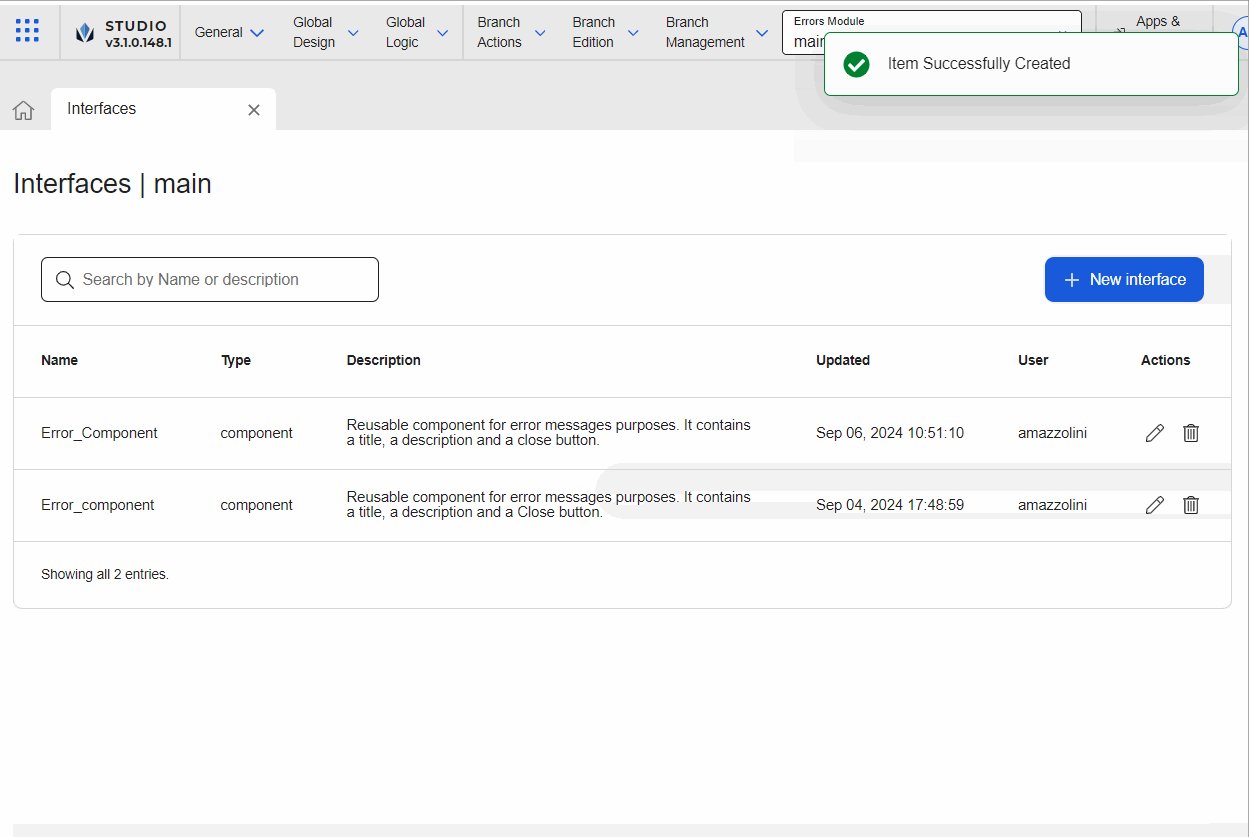
[en] After you complete the parameters, click Confirm to save the interface. then, go to the Overview.

[en] In the sixth step, you must link the Errors Module to the GoldBank app. To link it, you must enable the module as a dependency of the app. Enabling dependencies allows you to use the module’s content in the screens editor for the app selected. To learn more about dependencies, read Settings.
[en] Read the instructions below to link the Errors Module to the app.
[en] In the Overview, click Apps & Modules.
[en] Find the Goldbank app and click on the app card.
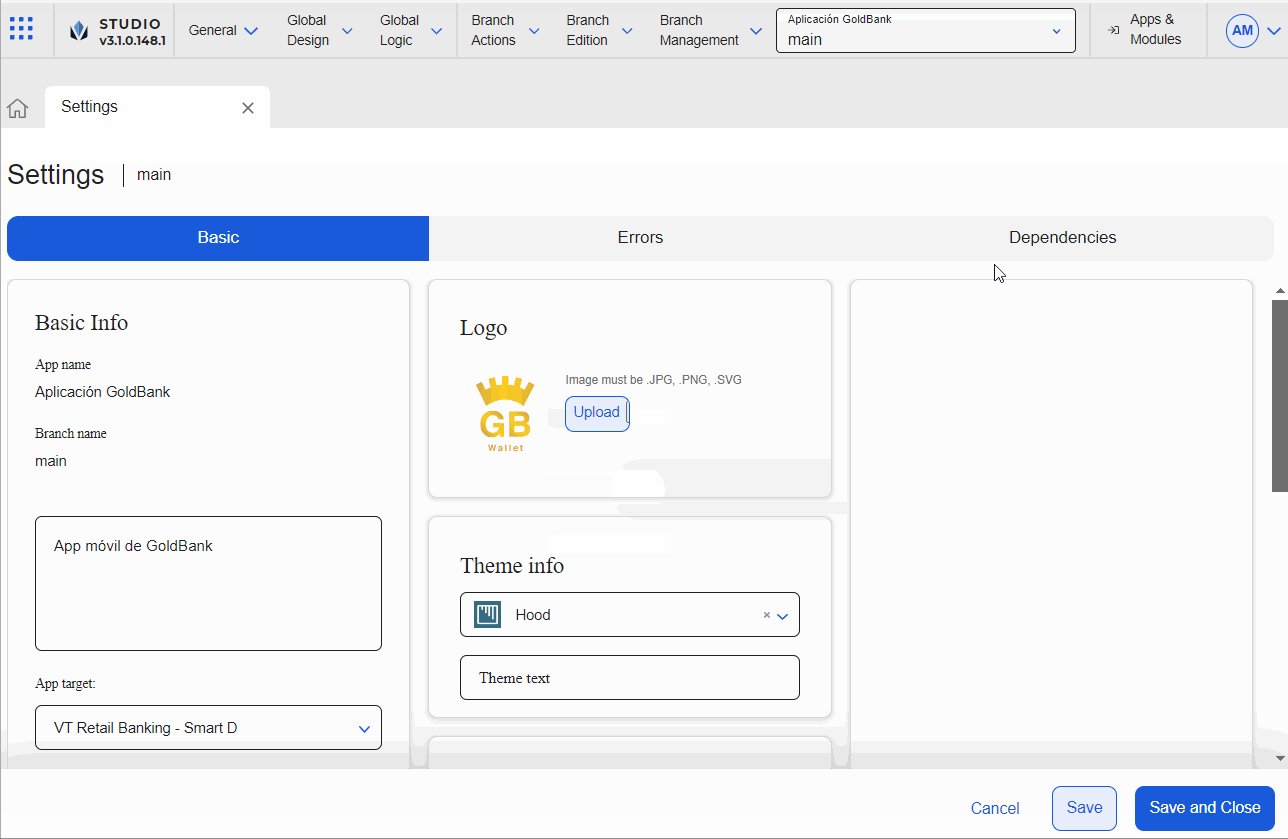
[en] In the app Overview, click Settings (Overview > Settings).
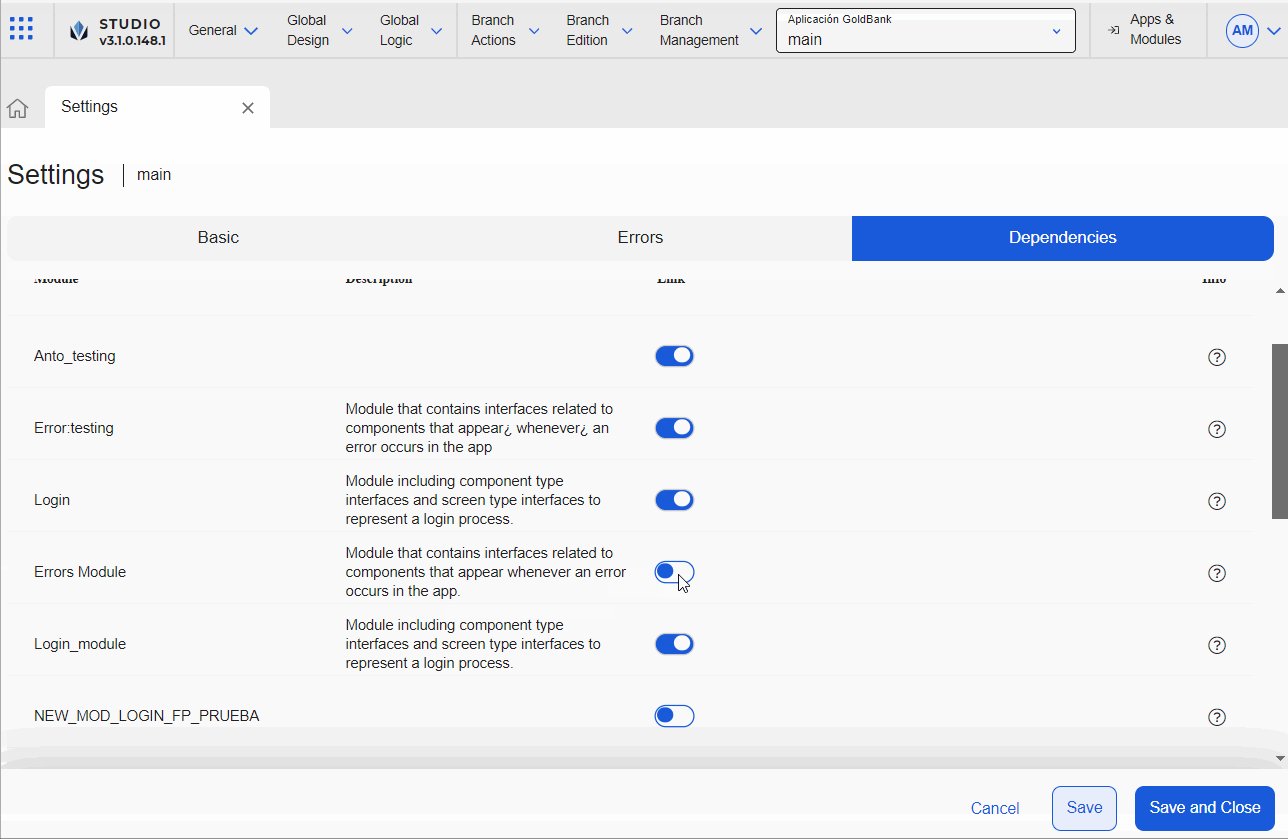
[en] Click Dependencies to open the tab.
[en] Find the Erros module module and click the toggle switch to link it to the GoldBank app.
[en] Click Save & Close to save changes and be redirected to the Overview.

[en] In the seventh and last step, you must invoke the interface. Invoking the interface allows you to use the interface content in the screen of the GoldBank app. To invoke the interface, you must be working in the screens editor of the parent app or module.
[en] Read the instructions below to invoke the error component interface from the home screen of the app. For this use case, consider the following scenario: for the home screen, there are different transactions previously defined that validate that all the functions avaiable in the screen work correctly; these transactions validate the information through different processes.
[en] These instructions apply to any other screens where you need to invoke the same interface.
Nota
[en] Read Invoke a component-type interface and Invoke a screen-type interface to learn how to invoke both types of interfaces and the steps each procedure includes.
[en] In the Overview, click Screens. Find the App Home screen and click Design or double click the screen card.
Nota
[en] You can also access the screens of the app in Branch Edition > Screens.
[en] Once the screens editor opens, go to the left panel. Click Components . The components tab contains all the components available in Studio as well as component-type interfaces that will be displayed as separate components.Componentes
[en] Scroll down to the bottom of the list and find the Errors Module module. It contains the component-type interface called Error_Component displayed as a component.
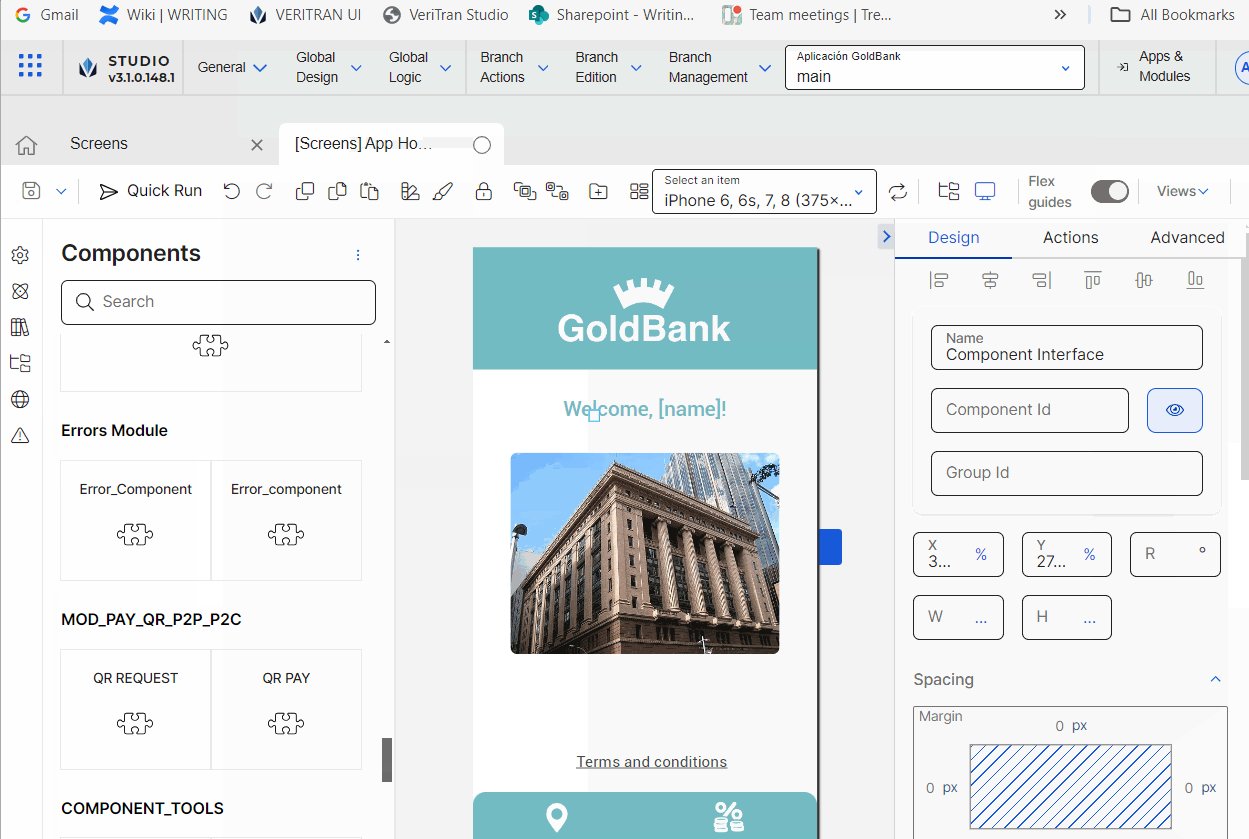
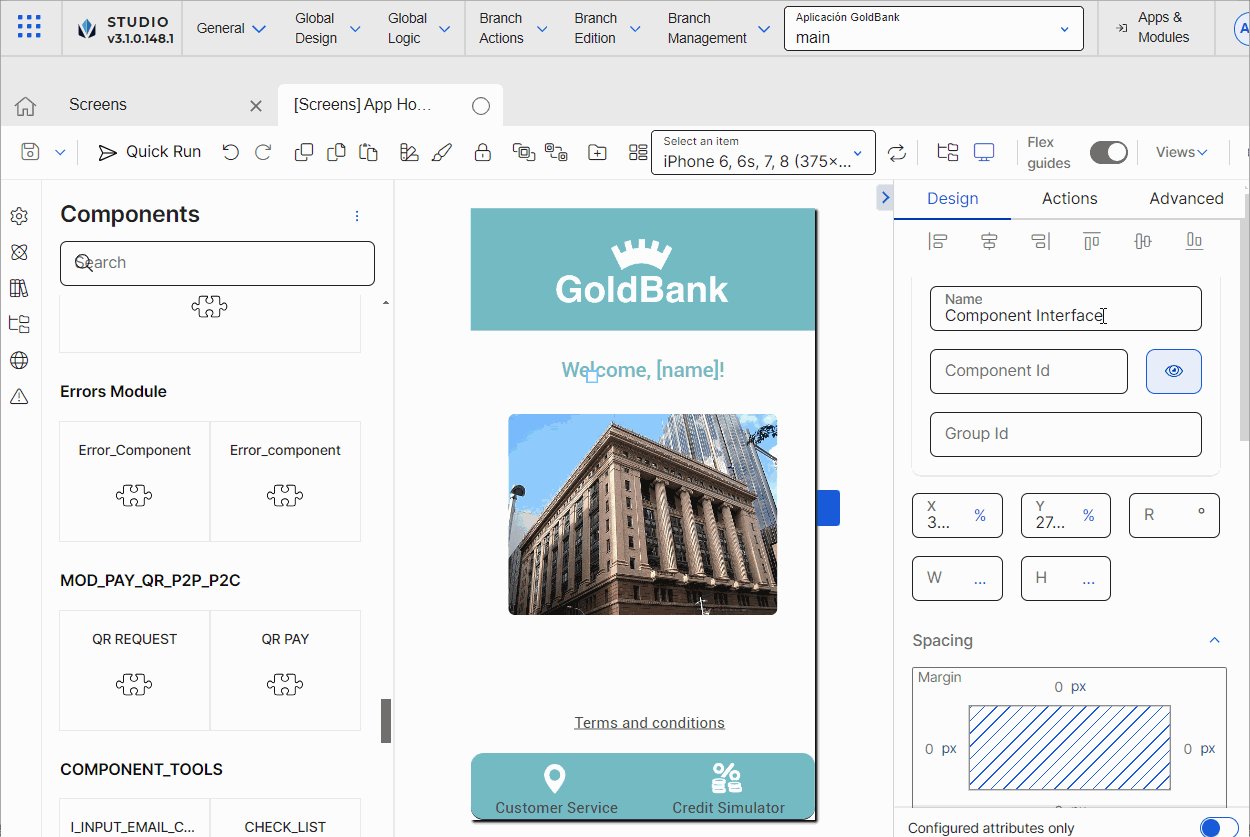
[en] Drag and drop the Error_Component component to the canvas.

[en] Go to the right panel. Change the Name to Error Dialog.
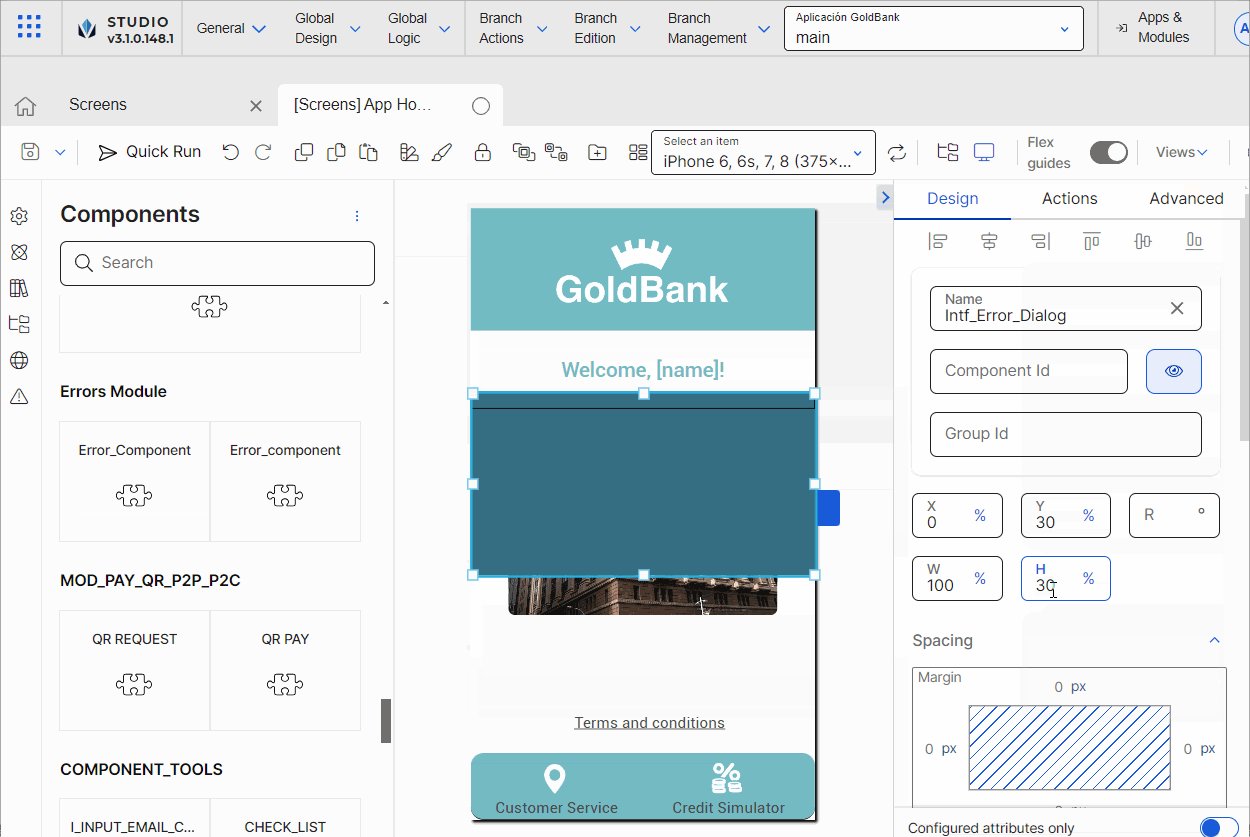
[en] Configure the X attribute with 0 and the Y attribute with 30 and leave the % unit selected. In the W attribute, enter 100 and in the H attribute enter 30, and select the % unit of measurement for both attributes. Now, all information in the reused component can be visualized in the canvas.
[en] Go to the Basic section. In the Visible attribute, enter the expression #S{7000}. This register was previously configured in the lambda process that validates the Customer Service function.
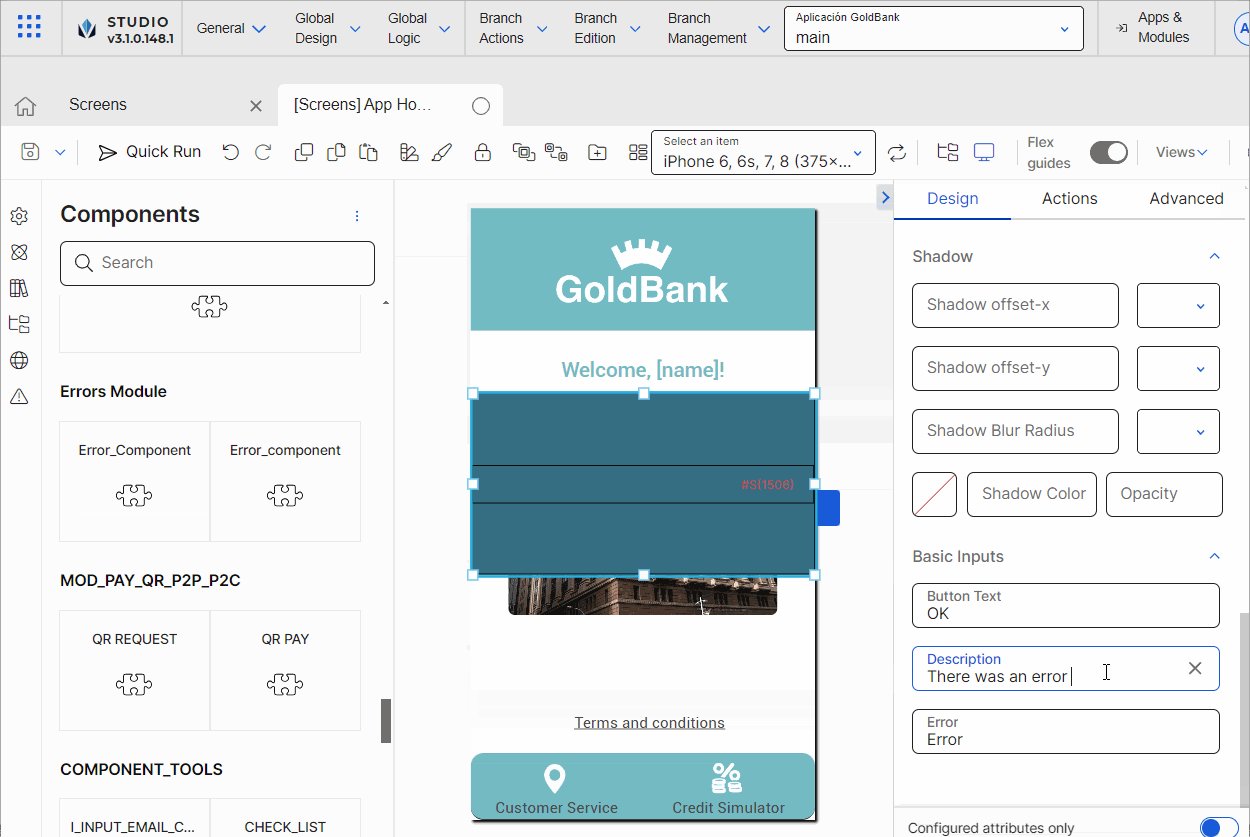
[en] Go to the Basic Inputs section. Leave the Error attribute as defined by default. In the Description attribute, enter There was an error in the app. Your session will be closed.. In the Button Text attribute, enter Close.
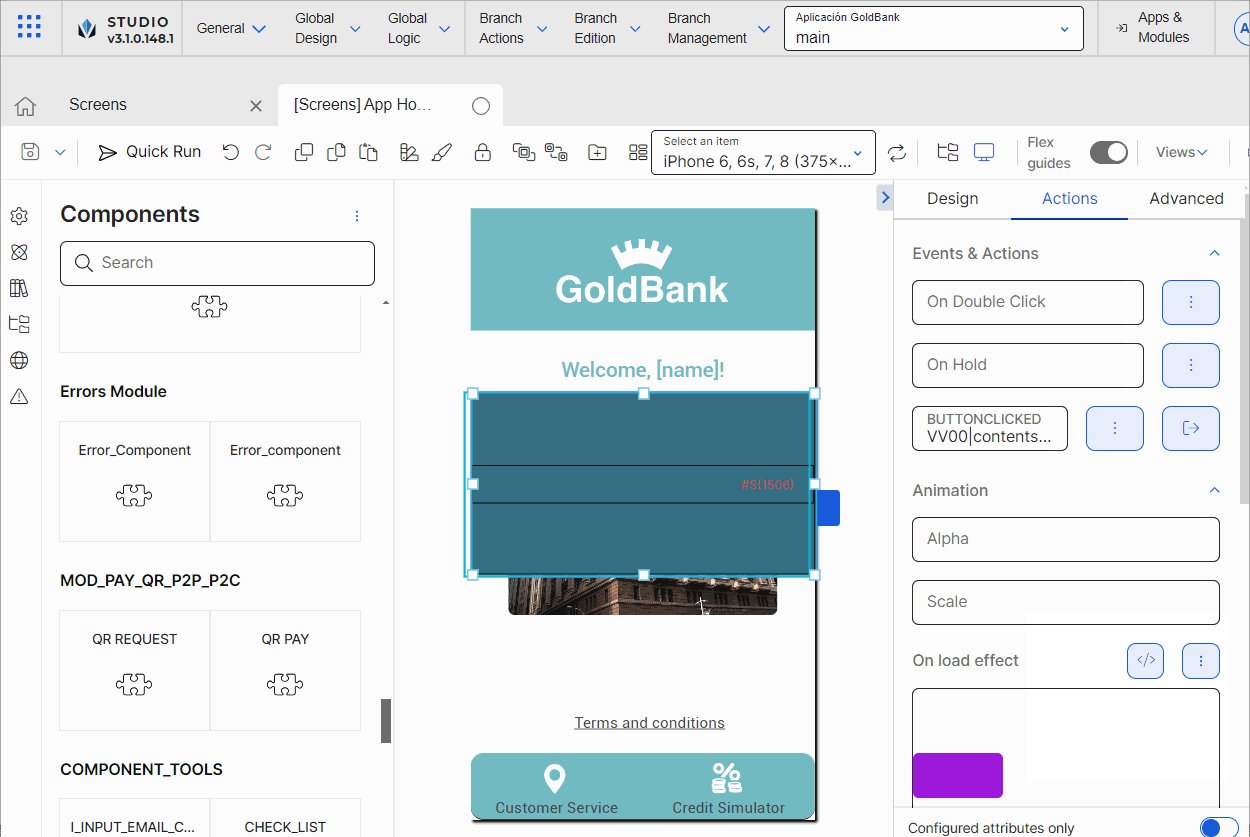
[en] Click Actions to open the tab and go to the Events & Actions section. In the BUTTONCLICKED attribute, click the vertical-three dot icon. The Create New Link modal opens, where you configure the interface message as explained below.
[en] In the Select link type drop-down menu, click the arrow and select View.
[en] In the Select View field, click the arrow and select V00.
[en] In the Visual Areas section, click the arrow and select S045 - Login Forgot Password-m.
[en] Click Accept. Now, when the user clicks on the Close button defined in the screen interface, the interface invokes the message defined, and therefore the app will display the specified screen (that refers to the Login screen).

[en] Now, you have to define that, when the user clicks the Customer Service label, the system validates if the serviceis available, and, if it is not available, the error set in the interface be appears on screen. Go to the Treeview in the left panel. Find the txtCustService component and click it to select it in the canvas.
[en] Go to the right panel. Then, click Actions to open the tab.
[en] Go to the Events & Actions section. In the On Click attribute, click the vertical three-dot icon. he Create New Link modal opens, where you configure the interface message as explained below.