Procesos lambda
Los procesos lambda te permiten añadir lógica al front-end de tu app, permitiendo al usuario final interactuar con ella. Estos procesos se construyen utilizando un lenguaje de programación visual (VPL) y se componen de bloques con acciones que, ejecutadas secuencialmente, permiten a los procesos realizar tareas complejas. Por ejemplo, añadir lógica a un botón de pantalla para invocar una transacción que valide el usuario y la contraseña en un proceso de inicio de sesión o que ejecute una transferencia de dinero.
Los procesos lambda se construyen en el editor de procesos lambda, una herramienta de programación visual que permite construir el proceso arrastrando y soltando bloques en un canvas y organizándolos según sea necesario. Los bloques te permiten aplicar conceptos de programación como variables y bucles, sin preocuparte por la sintaxis.
El editor también proporciona herramientas de simulación y depuración para identificar fácilmente los errores en la creación de tu proceso y solucionarlos.
Navega el editor de lambdas

Si ya sabes cómo navegar por el editor y cuáles son sus principales funcionalidades, pero necesitas más información sobre cómo crear una lambda paso a paso, consulta Crear un proceso lambda para ver un ejemplo real sobre cómo construirlo.
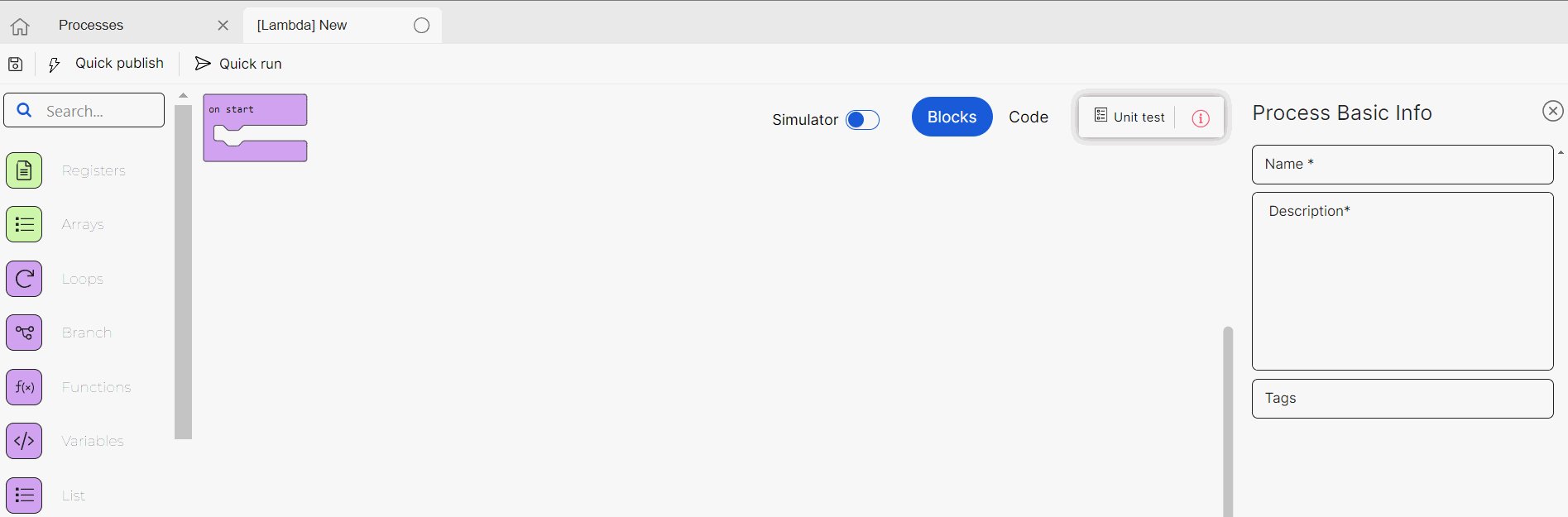
Al acceder al editor de lambdas, verás sus tres secciones principales: el panel izquierdo con sus bloques, el canvas y el panel de información básica del proceso a la derecha. También puedes ver el menú superior, que contiene acciones para guardar tu proceso lambda, y para probarlo usando la funcionalidad Quick Publish -para probar los cambios aplicados a un lambda sin generar y publicar la app completa- o la funcionalidad Quick Run -para probar los cambios en un dispositivo móvil en tiempo real sin guardar las actualizaciones en la configuración de la app.
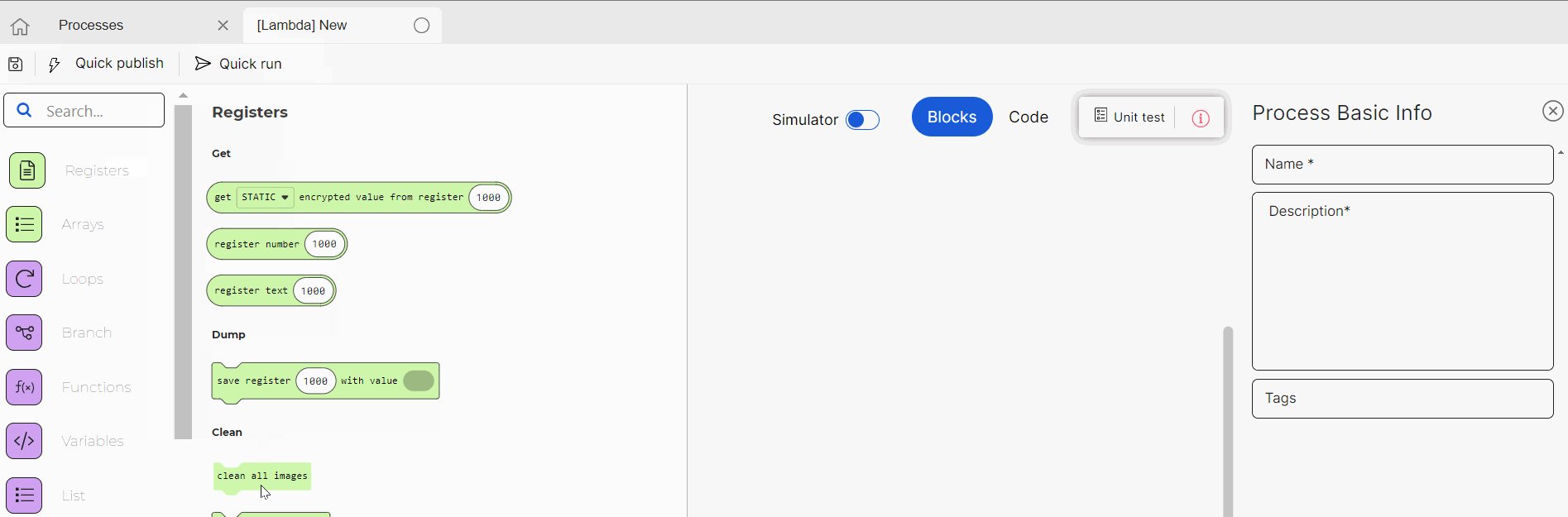
El panel izquierdo muestra la lista de categorías de bloques disponibles. Al seleccionar una categoría, los bloques aparecen a la derecha de la lista para que puedas arrastrarlos y soltarlos en el canvas. También puedes utilizar la barra de búsqueda de la parte superior del panel para buscar un bloque específico. En la lista de bloques, puedes encontrar información sobre bloques específicos, agrupados por categorías.
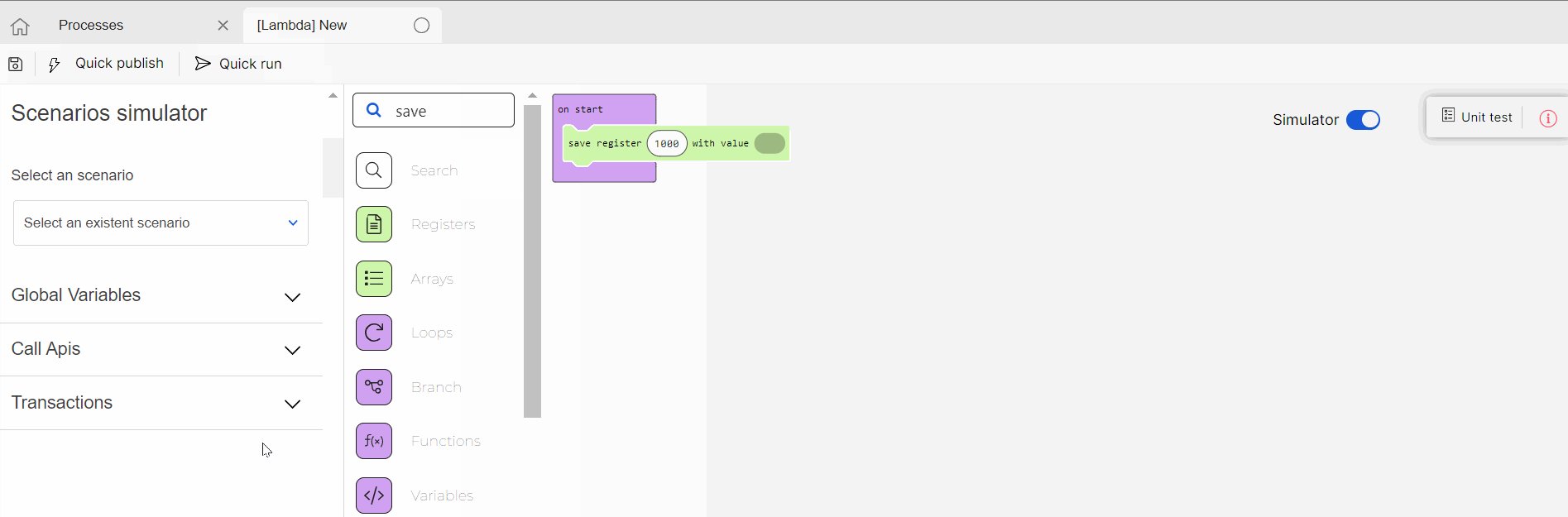
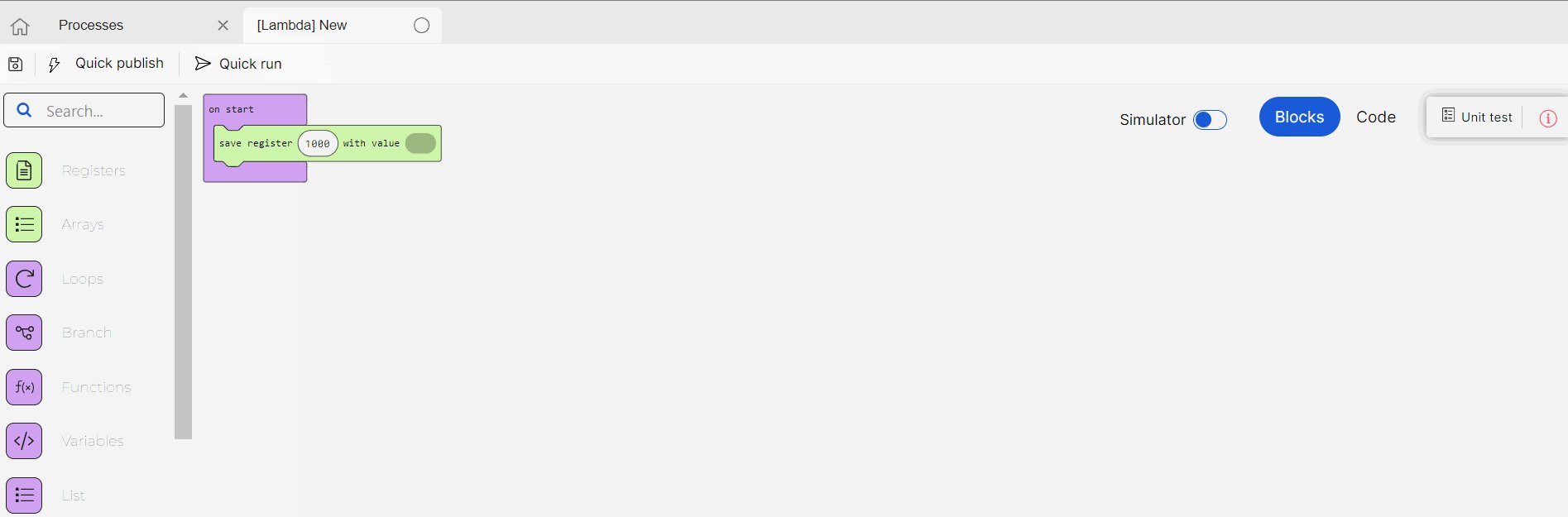
El canvas muestra el bloque on start para que empieces a añadir bloques a tu proceso lambda. También puedes ver el conmutador del simulador en la parte superior del canvas, y la opción de cambiar la vista del canvas de bloques a la vista de código, para ver el código typescript que se corresponde con tus bloques y arreglar cualquier problema en las líneas de código.
En el panel de información básica del proceso, completa el nombre del proceso lambda, la descripción y las etiquetas para agrupar y encontrar fácilmente tus procesos. Haz clic en Close para contraer esta sección. Para abrirlo de nuevo, haz clic en el icono de información situado a la derecha del canvas.

Al acceder al editor, el canvas muestra el bloque on start para que empieces a añadir bloques para construir tu proceso lambda. También puedes ver el interruptor para activar el simulador en la parte superior del canvas, y la opción de cambiar la vista del canvas de bloques a la vista de código, para ver el código en formato typescript que se corresponde con tus bloques y arreglar cualquier problema en las líneas de código. La vista de código también permite copiar las líneas de código de cualquier proceso lambda y pegarlas en otro.
Nota
La funcionalidad Unit test en la esquina superior derecha del canvas no está disponible actualmente y no debe utilizarse.
En la vista de código, si hay algún problema en las líneas de código, aparece la sección Problems en la parte inferior de la pantalla. Haz clic en la sección para abrirla y averiguar cuál es el problema y dónde encontrarlo. Si deseas cambiar la vista antes de solucionar un problema, se abre un modal en el que se especifica que el código no puede convertirse en bloques. Luego puedes elegir permanecer en la vista de código y solucionar el problema, o cambiar la vista y volver a la versión anterior del bloque. Aún puedes utilizar algunos de los bloques del menú de la izquierda para arrastrar código al canvas mientras estás en la vista de código.
Para construir tu lambda, selecciona una categoría de bloques de la lista para ver los bloques disponibles o utiliza la barra de búsqueda para encontrar un bloque específico. Arrastra los bloques desde el menú y suéltalos en el canvas, ordenándolos según sea necesario para programar tu proceso. Los bloques se conectan entre sí verticalmente como un rompecabezas, donde cada tipo de bloque tiene su propia forma, y un encaje de forma especial para que se inserte en él, lo que evita errores de sintaxis.
Haz clic con el botón derecho en cualquier bloque del canvas para abrir una lista de acciones, que incluye la opción de duplicar el bloque seleccionado, eliminar el bloque seleccionado y los bloques que contiene, y dejar un comentario asociado a ese bloque. Los bloques iniciales, como los bloques on start, on error y function también incluyen la opción de contraerlos para ocultar los bloques que contienen y facilitar la lectura del proceso lambda. También puedes eliminar un bloque arrastrándolo de nuevo al panel izquierdo o haciendo clic en él (verás que los bordes del bloque se vuelven blancos al seleccionarlo) y pulsando la tecla Delete. Para deshacer cualquier acción, pulsa CTRL + Z.