Navegación del editor de pantallas
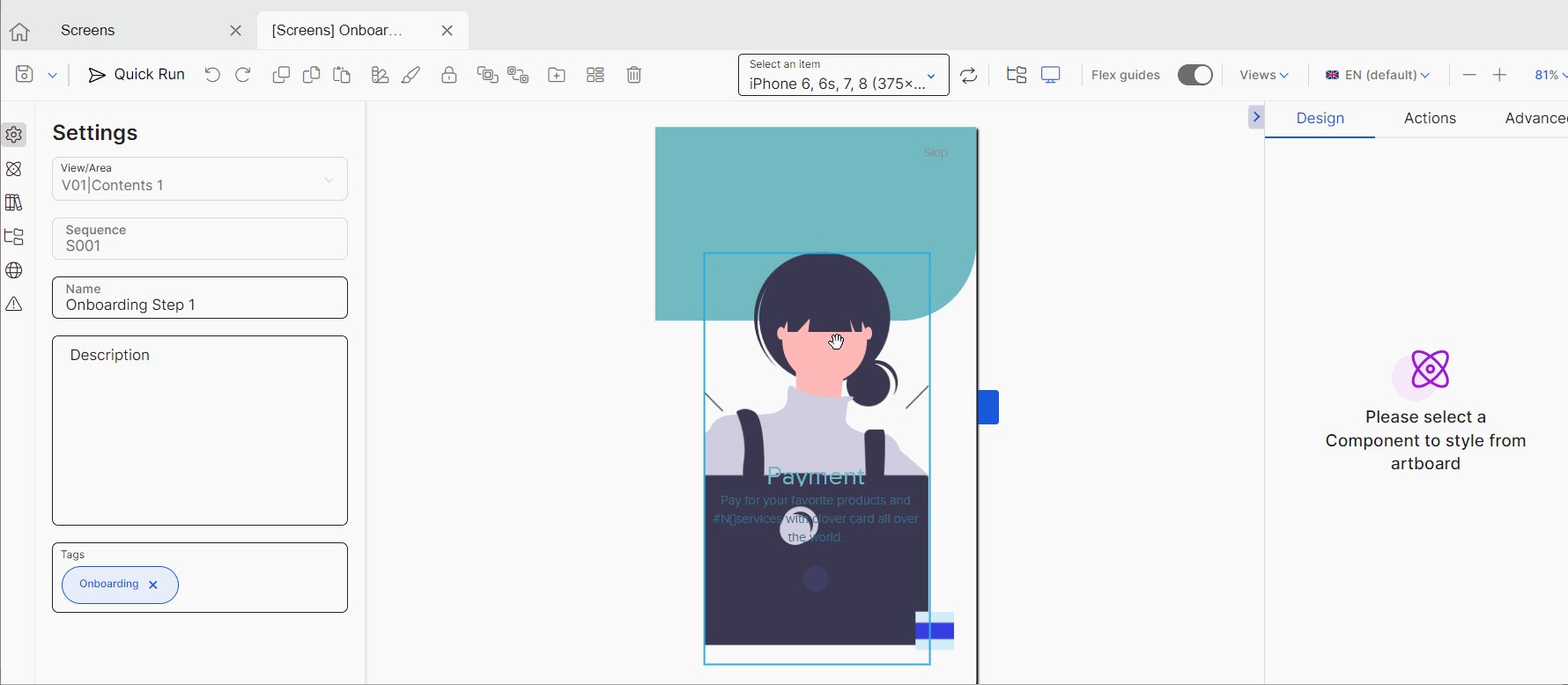
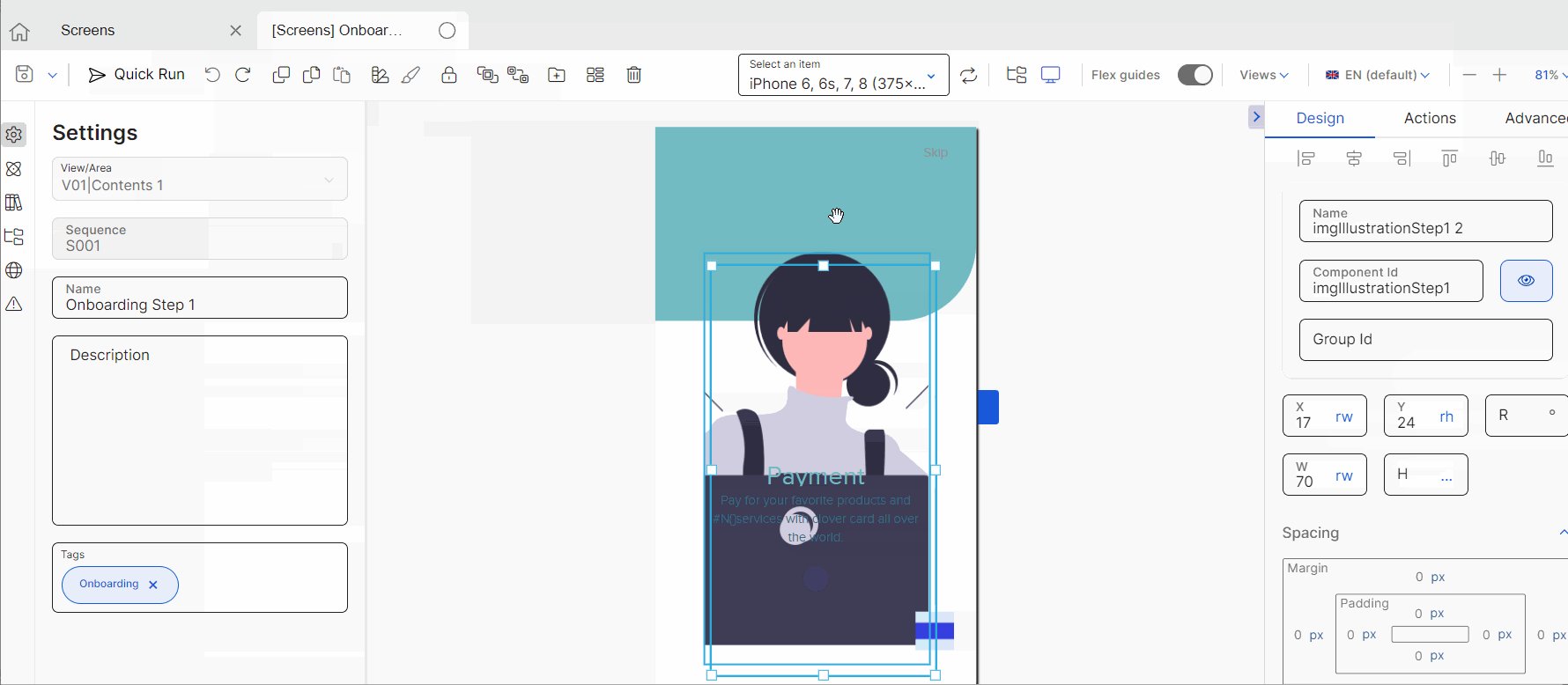
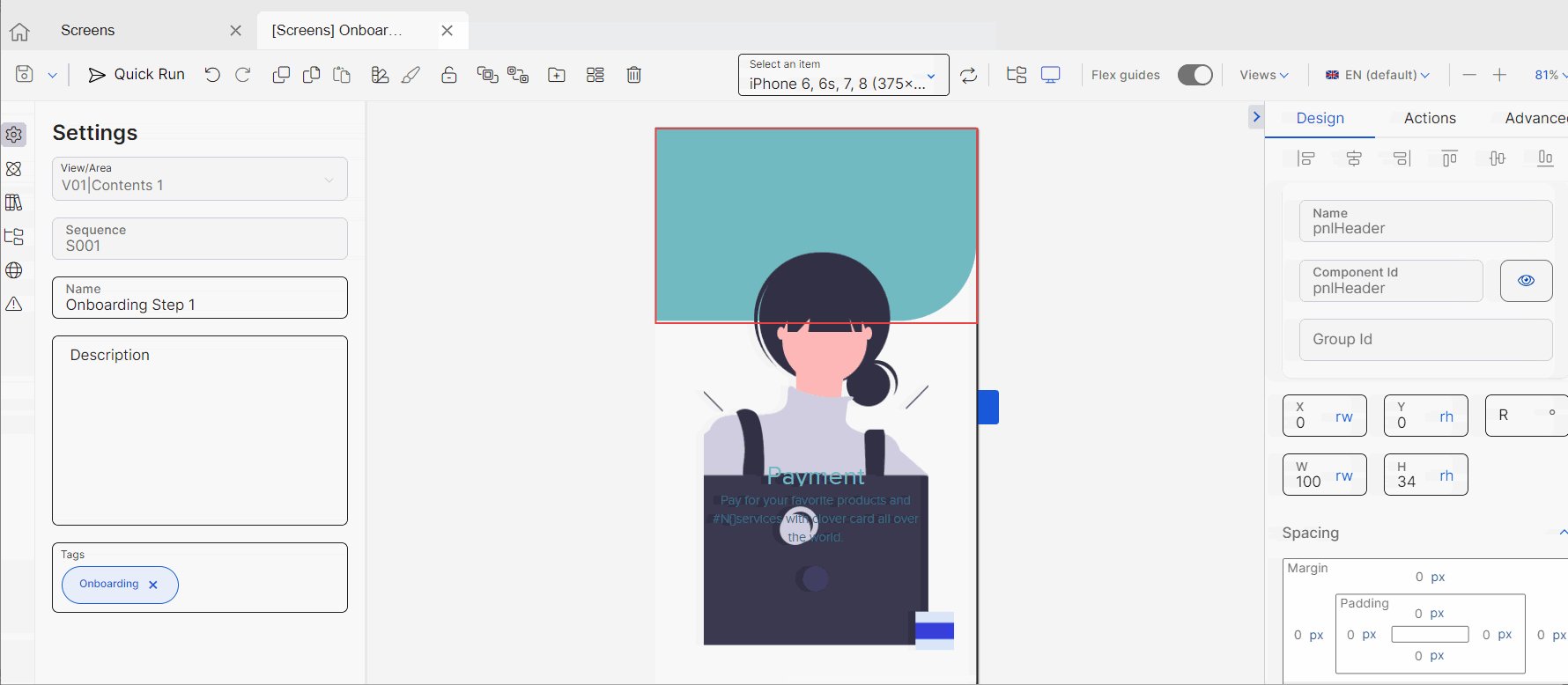
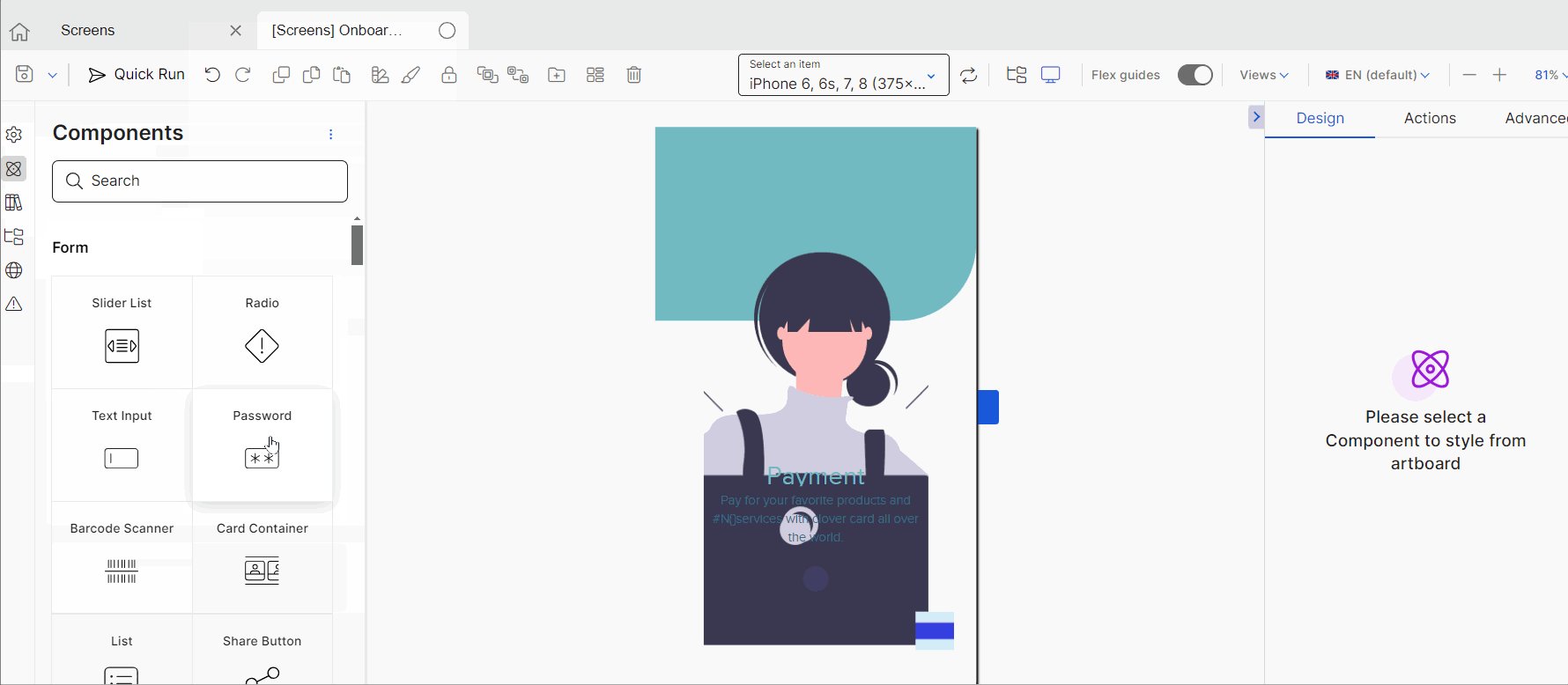
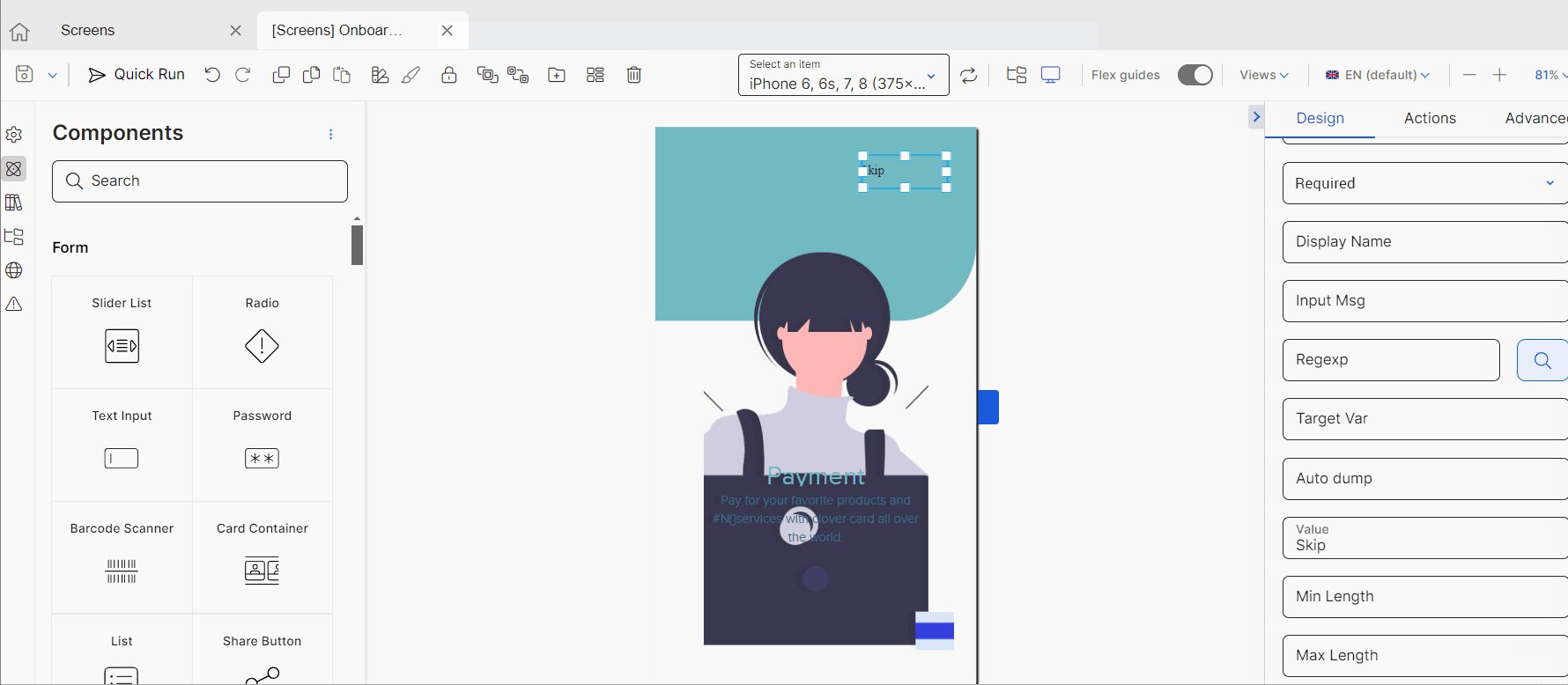
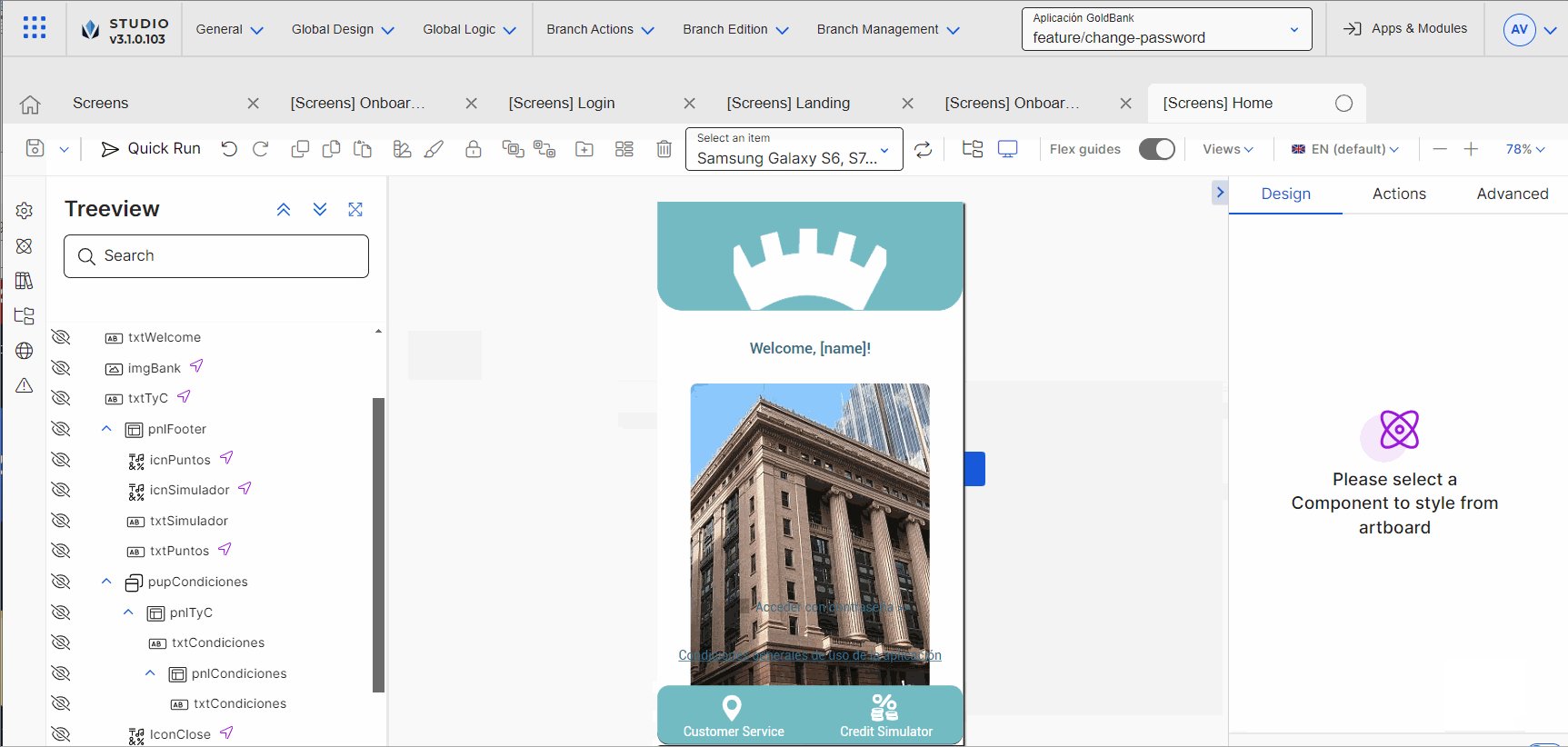
El editor de pantallas contiene el canvas y otras cuatro partes principales: una barra de herramientas (arriba a la izquierda), las opciones del canvas (arriba a la derecha), el panel izquierdo y el panel derecho. Desde el panel izquierdo, puedes agregar una descripción y etiquetas para identificar fácilmente la pantalla y ayudar a que tú y tu equipo comprendan por qué creaste la pantalla. Además, puedes arrastrar y soltar componentes o bibliotecas de componentes en la pantalla, identificar errores y traducciones de cada componente (si corresponde) y ver y modificar cómo se muestran los componentes. Desde el Panel derecho, configura los atributos de cada componente en la pantalla según tus necesidades.
Las secciones a continuación proporcionan información sobre todas las características disponibles en cada área de la interfaz del editor de pantallas. Puedes utilizar esta información como guía durante todo el proceso de construcción de pantallas, pero ten en cuenta que tendrás que utilizar las diferentes opciones según los requisitos de tu proyecto y tus necesidades al crear o modificar pantallas.
La barra de herramientas contiene un conjunto de herramientas esenciales que puedes utilizar mientras construyes tus pantallas. Consulta la tabla a continuación para saber más sobre las opciones disponibles.

 | Opciones de guardado. Haz clic en Save and continue (ícono de disquete) para guardar los cambios y continuar trabajando. Haz clic en la flecha para acceder a más opciones de guardado, como se explica a continuación.
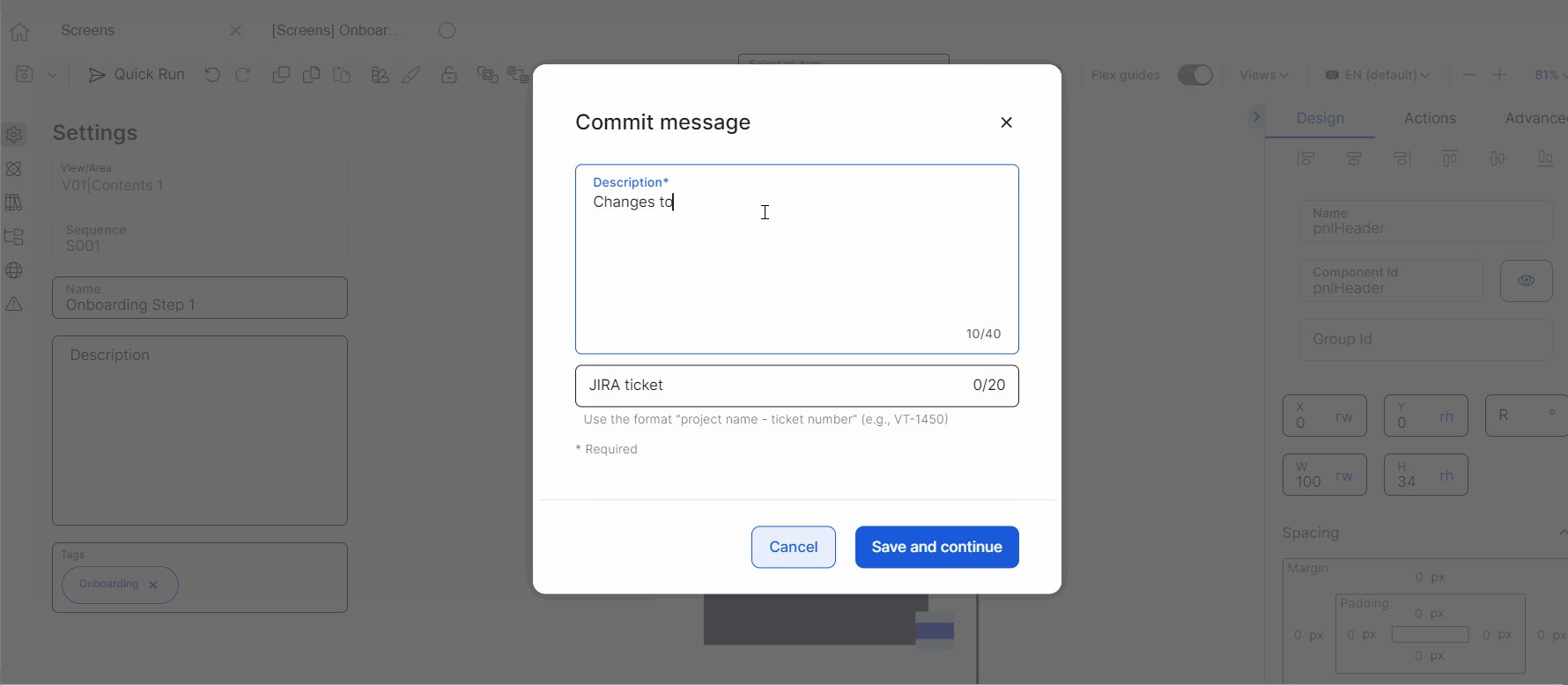
En todos los casos, aparece el modal Commit message. Ingresa una descripción para identificar los cambios que realizaste, de modo que los miembros de tu equipo estén al tanto de las modificaciones y determinen si necesitan hacer merge de esos cambios con otra rama de la app. SugerenciaSi hay cambios no guardados, aparecerá un círculo en la pestaña del editor de pantallas, a la derecha del nombre de la pantalla. Como mejor práctica, guarda la pantalla cada vez que realices cambios importantes, como agregar nuevos componentes o configurar atributos que afecten el comportamiento del componente en la app. | ||||||
| Quick Run: Haz clic en esta opción para ejecutar una prueba en tiempo real para ver los cambios realizados en la pantalla de tu app. Por ejemplo, si configuraste una animación en el atributo On Click para que aparezca un componente text input cuando el usuario de la app haga clic en la pantalla, puedes ejecutar una prueba con Quick Run para ver si la animación funciona según tus necesidades. Consulta Quick Run para aprender a usarlo. ImportanteLa funcionalidad Quick Run solo está disponible para apps móviles. Si estás trabajando en una app web, esta opción no aparecerá en el editor de pantallas. | ||||||
 | Undo and Redo. Haz clic en esta opción para deshacer o rehacer la última acción realizada en el canvas. Es posible que tengas que deshacer una acción si, por ejemplo, cometiste un error al mover un componente por toda la pantalla y necesitas volver a colocarlo donde se encontraba originalmente. | ||||||
 | Duplicate. Haz clic en esta opción para duplicar un componente seleccionado. SugerenciaPor ejemplo, puedes usarlo para duplicar un flex container configurado con sus componentes hijos y realizar los cambios necesarios en ellos, en lugar de arrastrar y soltar todos los componentes en un flex container nuevo. | ||||||
 | Copy and Paste. Haz clic en esta opción para copiar el componente seleccionado y sus atributos. | ||||||
 | Copy styles and Paste styles. Haz clic en Copy styles para copiar el estilo del componente seleccionado. A continuación, haz clic en el componente al que deseas aplicar el estilo copiado y haz clic en Paste styles. | ||||||
 | Lock. Haz clic en esta opción para deshabilitar los cambios en el componente seleccionado. Todas las secciones del panel derecho quedan deshabilitadas para evitar cambios. Cuando un componente está bloqueado, el ícono se convierte en un candado abierto. Haz clic en él para desbloquear el componente. | ||||||
 | Arrange up o Arrange down. Haz clic en una de estas opciones para mover el componente seleccionado hacia arriba o hacia abajo, respectivamente, en la vista de árbol. | ||||||
 | Create Library. Haz clic en esta opción para crear un nuevo componente de librería para el componente seleccionado. Una vez que se abre el modal New Library Component, debes ingresar un nombre para el componente de librería para identificarlo. Además, puedes agregar una imagen en miniatura para la librería en el campo Thumbnail image. Para agregar una imagen, haz clic en el botón de carga, selecciona una imagen siguiendo los tipos y dimensiones de archivo especificados y haz clic en Open. A continuación, haz clic en Save para guardar el nuevo componente de librería. SugerenciaCrea nuevos componentes de librería, por ejemplo, cada vez que crees componentes con configuraciones complejas o componentes que necesites reutilizar en las diferentes pantallas de tu app. | ||||||
 | Create Theme. Haz clic en esta opción para crear un nuevo estilo y aplicarlo al componente seleccionado. Una vez que configures el panel del nuevo estilo y lo guardes, estará disponible para ser reutilizado en otros componentes. Puedes seleccionarlo en el menú desplegable CSS Class en la sección Basic de la pestaña Design Panel derechoy también puedes encontrarlo en la pestaña Custom del tema seleccionado para tu rama. | ||||||
 | Delete. Haz clic en esta opción para eliminar el componente seleccionado de la pantalla. |
Importante
Todos los botones, excepto las opciones de guardado, se habilitan solo después de seleccionar un componente dentro del canvas o la vista de árbol.
La sección de opciones del canvas contiene opciones que te permiten ver cómo se verá la pantalla cuando se publique la app y que te ayudan a identificar las diferentes áreas dentro de la pantalla para organizar mejor los componentes dentro de ella. Consulta la siguiente tabla para obtener más información sobre cada opción.
| Opciones Device view y Rotate device. Si estás trabajando en una app móvil, puedes seleccionar un dispositivo para ver en el canvas cómo se verá la pantalla en la app publicada. Haz clic en la flecha para abrir el menú desplegable y selecciona un dispositivo o grupo de dispositivos de la lista. Cada opción incluye el nombre del dispositivo o dispositivos y su resolución de pantalla en píxeles. NotaEl menú desplegable de dispositivos y la opción Rotate Device solo están disponibles para apps móviles, pero la opción Rotate device no está implementada. Si estás trabajando en una app web, el menú desplegable descrito anteriormente no aparecerá. Sin embargo, puedes ver cómo se verá la pantalla en la app publicada seleccionando una opción con el tipo de breakpoint. Los breakpoints especifican los anchos de pantalla personalizables que determinan cómo se comporta el diseño adaptable en todos los dispositivos. Cada breakpoint se refiere a un ancho máximo (en píxeles). Una vez que haces clic en la opción, selecciona un dispositivo en el menú desplegable que se abre. La siguiente tabla describe las opciones disponibles.
| ||||||||||
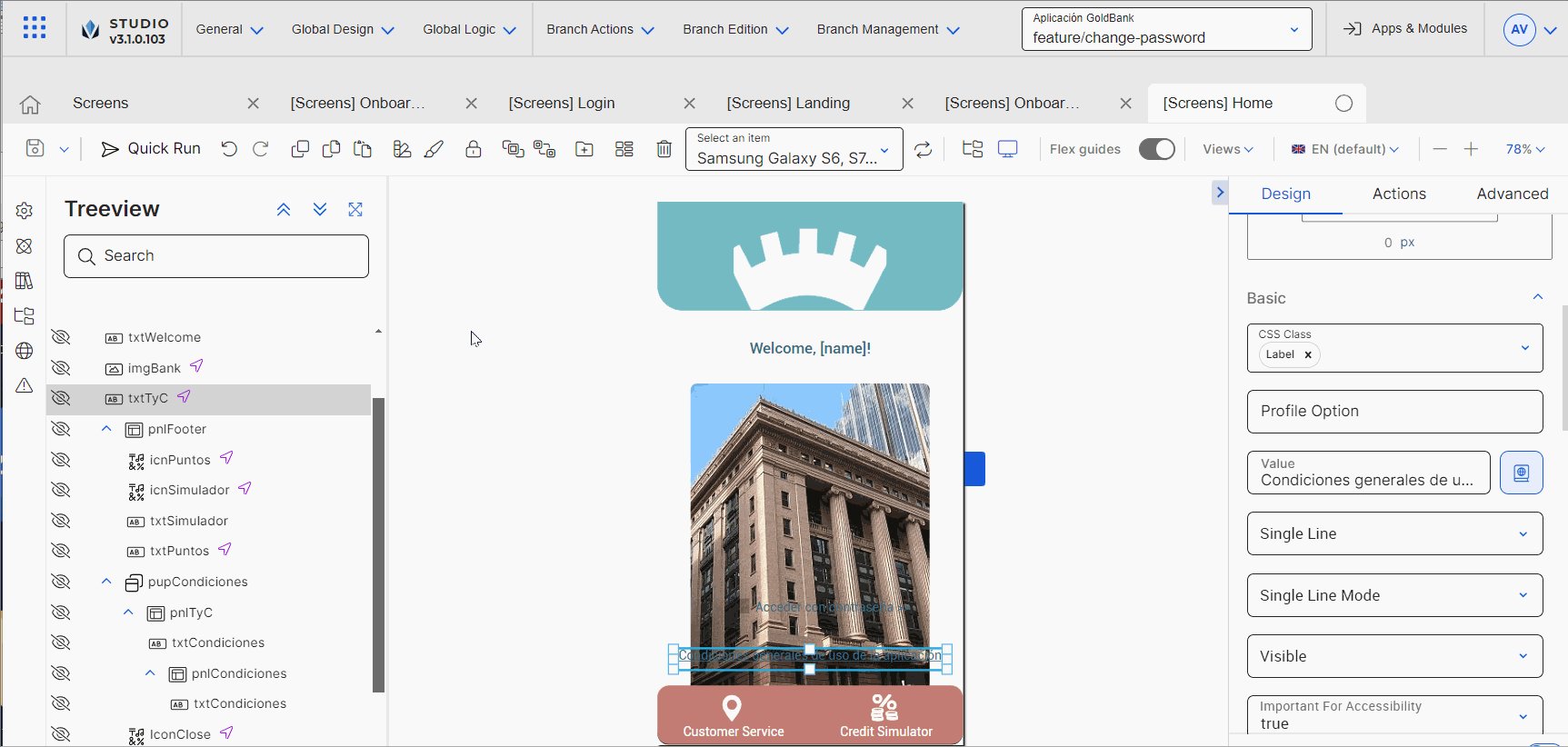
| Treeview Mode. Haz clic en esta opción para ocultar el canvas y abrir sólo la pestaña treeview. No podrás ver los componentes en el simulador. Utiliza esta opción para visualizar mejor la pantalla e identificar cualquier error en la organización de los componentes, por ejemplo, para comprobar si los componentes correctos están incluidos dentro de un componente flex container. | ||||||||||
| Simulator Mode. Haz clic en esta opción para abrir la pestaña treeview sin ocultar el canvas. Esta opción está seleccionada por defecto. | ||||||||||
| Flex guides. Líneas que se comportan como guías para delimitar las secciones dentro de la estructura de un componente flexible. Por defecto, estas guías están deshabilitadas. ImportanteLas guías flexibles solo están disponibles si tienes componentes flexibles en el canvas, como un flex container. | ||||||||||
| View modes. Por defecto, se seleccionan los tres modos de vista (ver imagen de abajo). Haz clic en la flecha y selecciona o anula la selección de cualquier opción. Consulta la tabla a continuación para obtener más información sobre las vistas disponibles.
| ||||||||||
| Idiomas. Haz clic en la flecha y selecciona un idioma en el menú desplegable. ImportanteEl menú desplegable de idiomas contiene los idiomas seleccionados en los ajustes de tu app. Si no se ha configurado ningún idioma, el inglés será el idioma predeterminado de la app y el menú de idiomas no se mostrará en el editor de pantallas. | ||||||||||
| Zoom del canvas. Haz clic en - o + para reducir o aumentar el zoom en el canvas, respectivamente. También puedes hacer clic en el campo de porcentaje para escribir un porcentaje personalizado o hacer clic en la flecha y elegir una opción fija en el menú desplegable: 25%, 50%, 100%, 200% o Fit Canvas. |
El panel izquierdo del editor de pantallas proporciona un conjunto de pestañas que te permiten construir y personalizar tu pantalla. Consulta la página Panel izquierdo para obtener más información.

El canvas es el simulador que te permite ver el aspecto que tendrá la pantalla de tu app mientras añades o eliminas componentes y estableces sus atributos. En él, también puedes simular la pantalla en distintos dispositivos y con diferentes resoluciones. Al arrastrar determinados tipos de componentes en el canvas, puedes ver la distancia entre ellos en píxeles para ayudarte con el diseño de la pantalla.

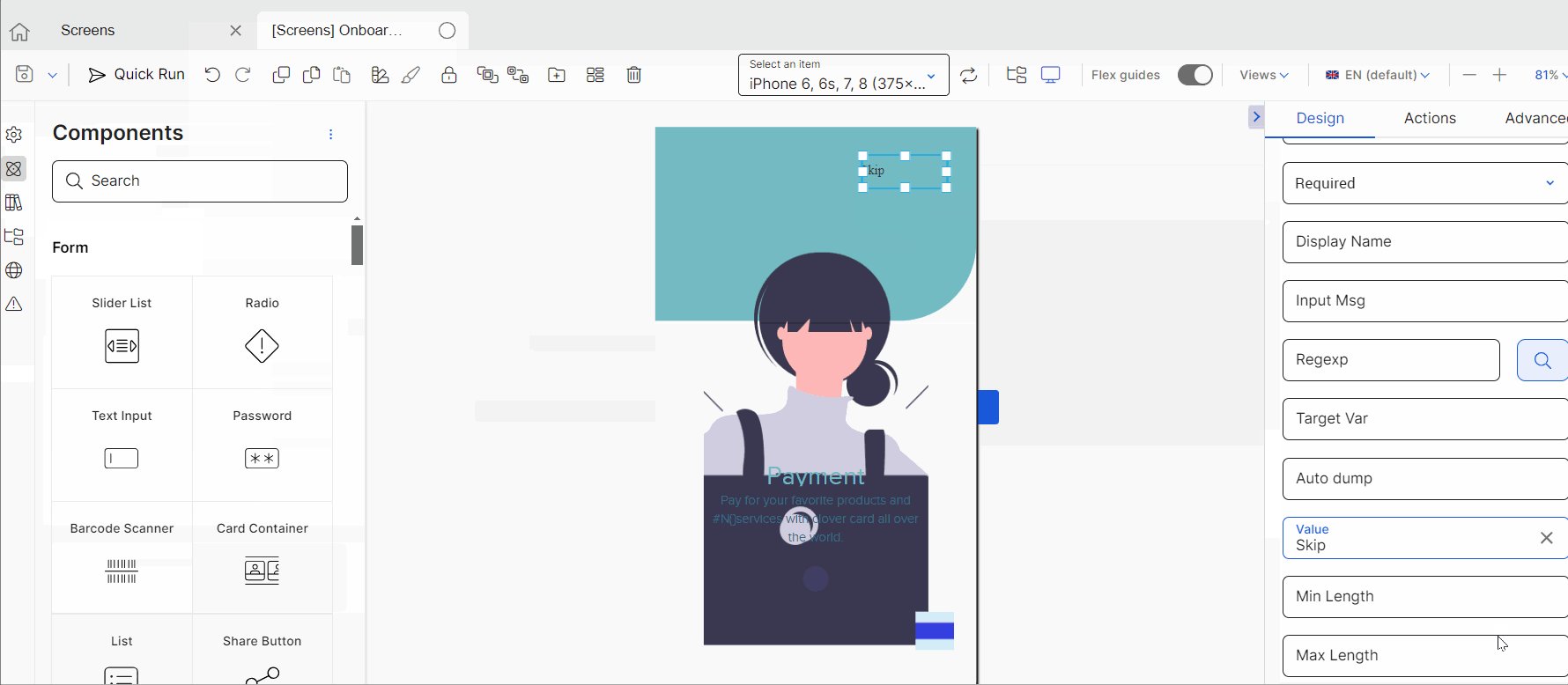
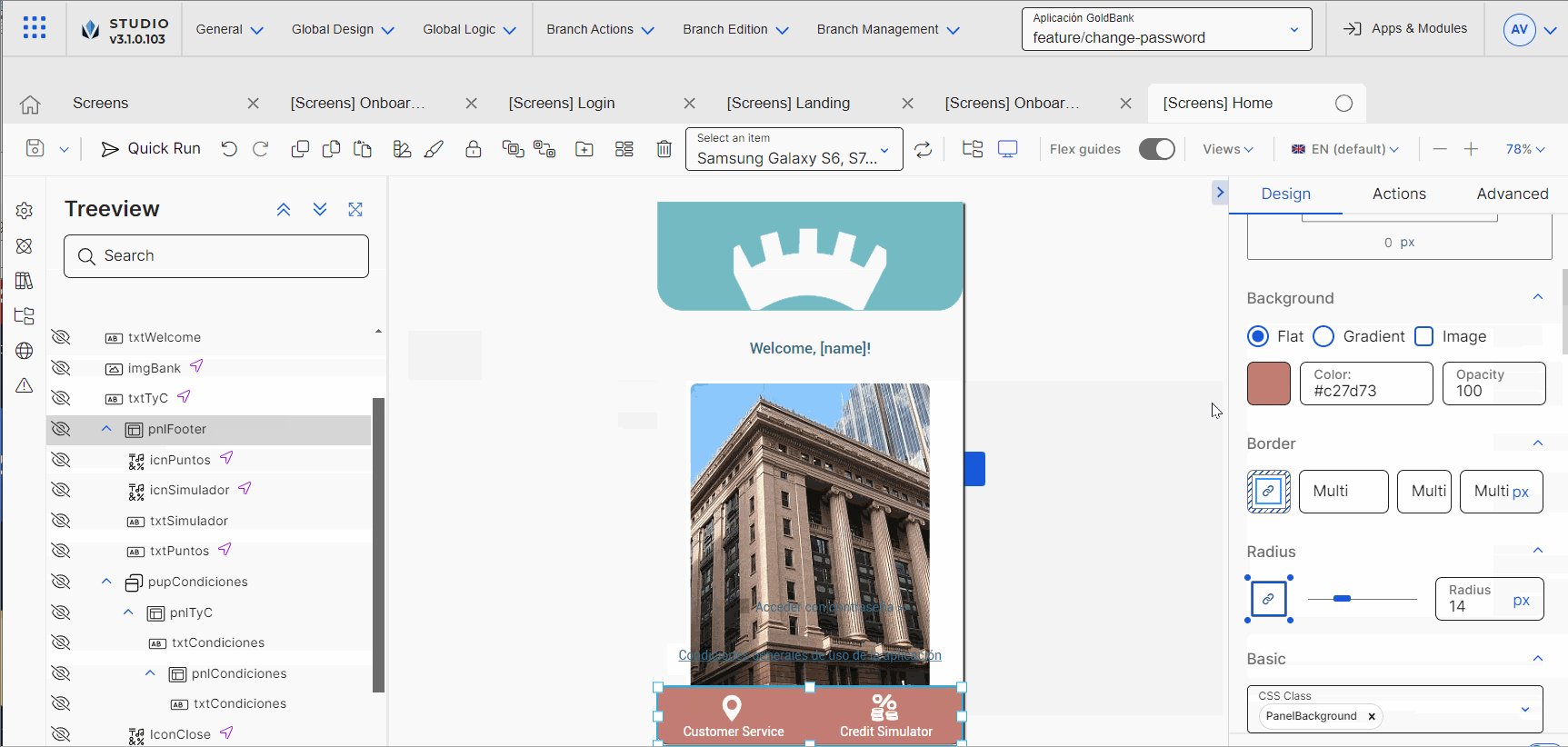
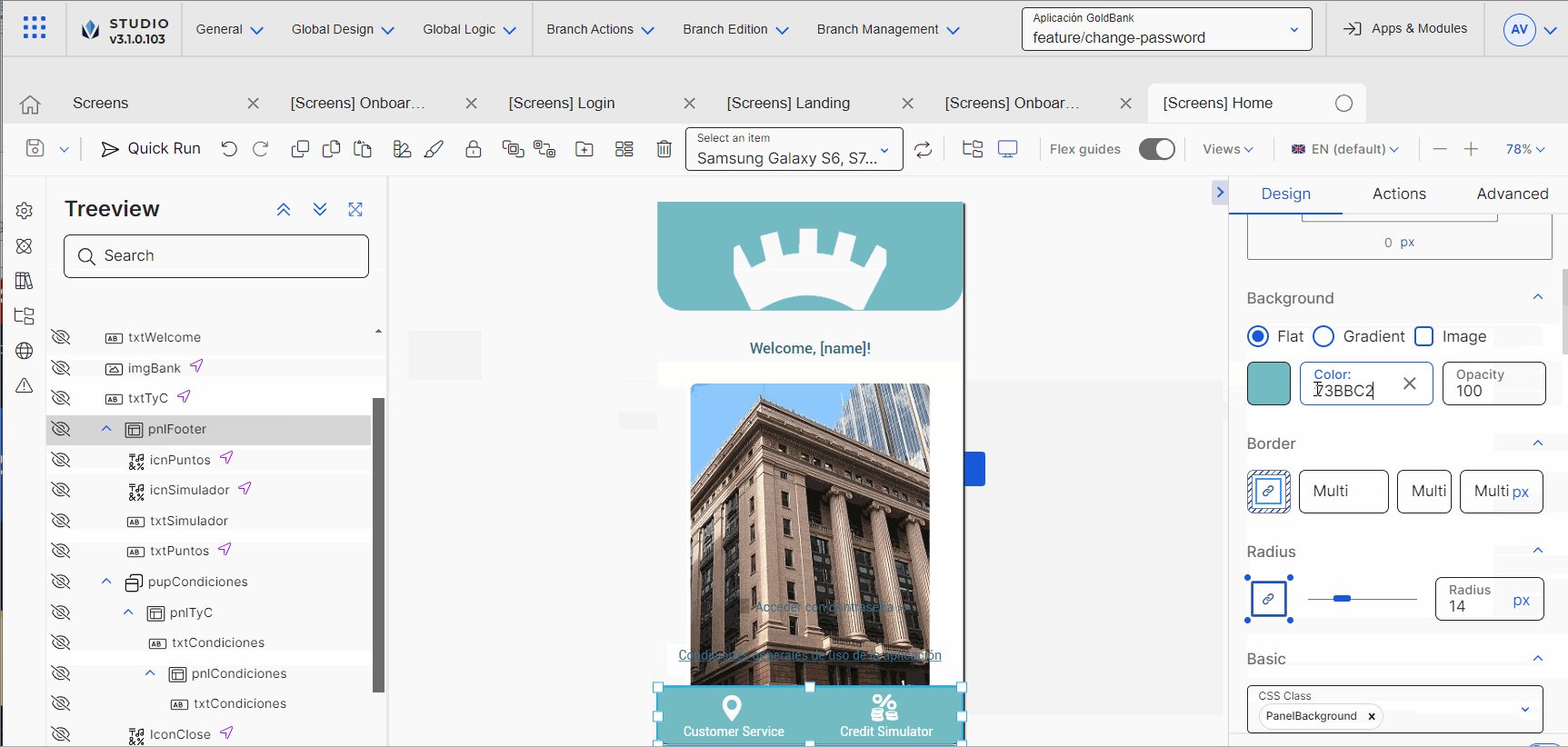
El panel derecho del editor de pantallas te permite establecer diferentes tipos de atributos para cada componente. Los atributos que serán configurados dependerán específicamente del componente seleccionado. Consulta la página Panel derecho para obtener más información.