Settings
Para ver o editar la configuración de tu app o módulo, navega a tu contexto y haz clic en Branch Edition > Settings. Por defecto, la página se abre en la pestaña Basic. Haz clic en las pestañas Errors y Dependencies para abrirlas. Puedes obtener más información sobre cada pestaña en las secciones siguientes.
Basic
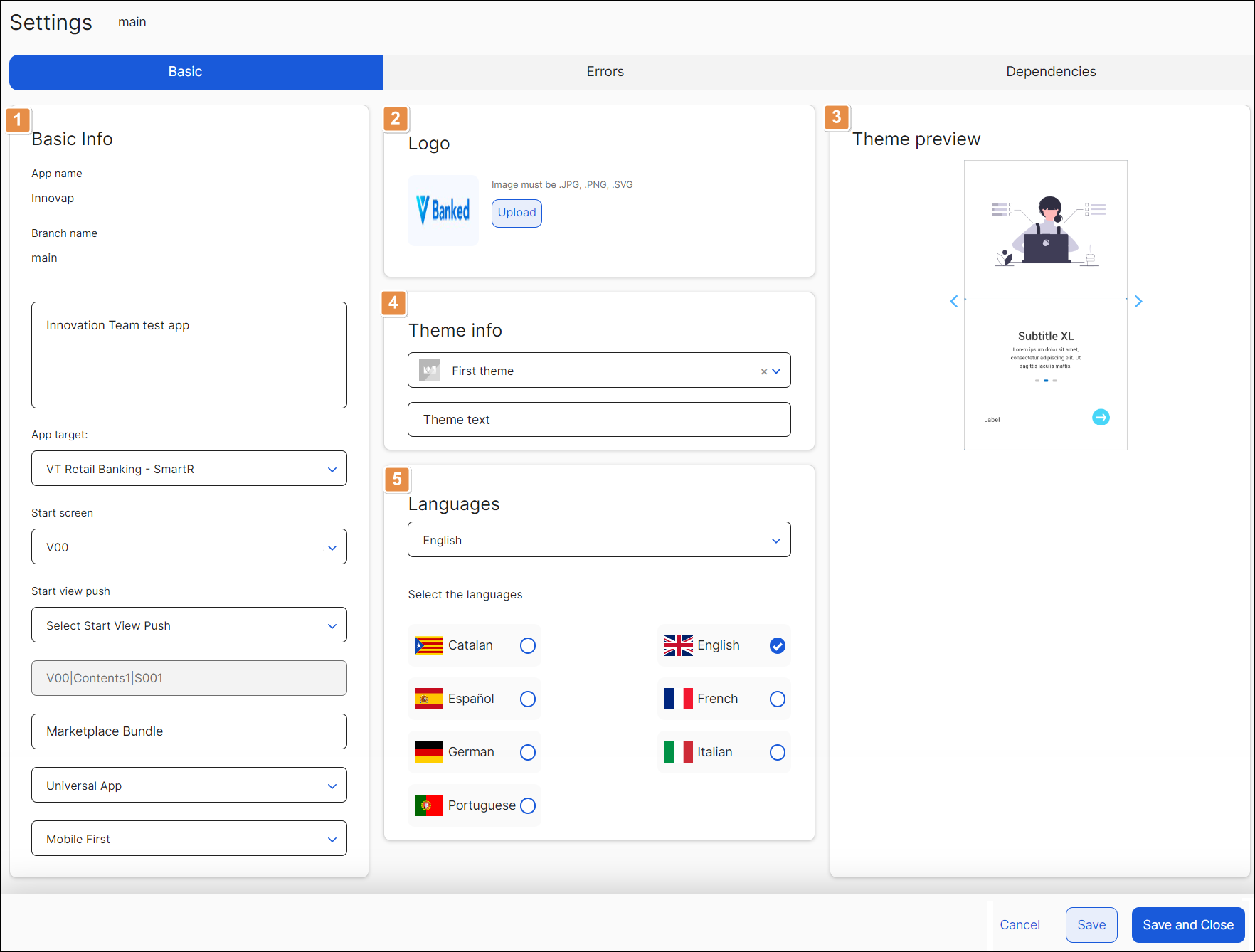
La pestaña Basic muestra información general sobre la app o el módulo. Puedes editar el contenido de la mayoría de los campos, excepto el nombre de la app y de la rama y la pantalla de edición por defecto. Consulta la imagen comentada siguiente para obtener más información.

Basic Info
App name
Nombre de la app o el módulo. Este campo no se puede modificar después de crear la app o el módulo.
Branch name
Nombre de la rama de la app o el módulo en el que estás trabajando. Este campo no se puede modificar después de crear la rama.
Source branch
Nombre de la rama principal. Este campo no está disponible para la rama main.
Description
Texto corto con el que se describe la app o el módulo.
App target
Configuración donde se publicará la app. Haz clic en la flecha y selecciona una opción del menú desplegable para cambiar este ajuste.
Start screen
Pantalla inicial que se mostrará cuando el usuario inicie la app. Selecciona cualquier opción del menú desplegable para cambiar este ajuste.
Start view push
Pantalla inicial que se mostrará si la app se abre a través de una notificación push. Haz clic en la flecha y selecciona una opción del menú desplegable para cambiar esta configuración.
Default editing screen
Primera pantalla que aparece disponible para editarse. Este campo está en gris y no se puede modificar.
Marketplace Bundle
Nombre o identificador que se usa para identificar tu app o módulo en Veritran Marketplace.
Type
Type of app. Haz clic en la flecha y selecciona una opción del menú desplegable: Universal (tanto móvil como web) o Web.
Design
Design view. Puedes elegir una opción del menú desplegable para definir si el diseño de la app prioriza la vista para dispositivos móviles (Mobile First) o la vista para escritorio (Desktop First).
Logo. En esta sección, puedes ver el logotipo que está establecido para tu app o cargar un logotipo nuevo haciendo clic en el ícono Upload al lado. La imagen debe estar en formato .JPG, .PNG o .SVG.
Theme preview. En esta sección, puedes ver cómo lucen las pantallas de tu app o módulo considerando el tema elegido.
Theme info. En esta sección, puedes ver el tema seleccionado durante el proceso de creación de tu app o módulo. Para editar el tema, elige una de las opciones disponibles en el menú desplegable. Alternativamente, completa el campo Theme Text con el nombre del tema que deseas elegir.
Languages. En esta sección, puedes ver y editar los idiomas configurados para tu app. Haz clic en las casillas de verificación para agregar idiomas nuevos. Para editar el idioma por defecto, haz clic en la flecha del campo Default y selecciona un idioma nuevo del menú desplegable.
Haz clic en Save para guardar los cambios realizados o en Save and Close para guardar los cambios y volver a la página anterior. Si no deseas guardar los cambios, haz clic en Cancel.
Errors

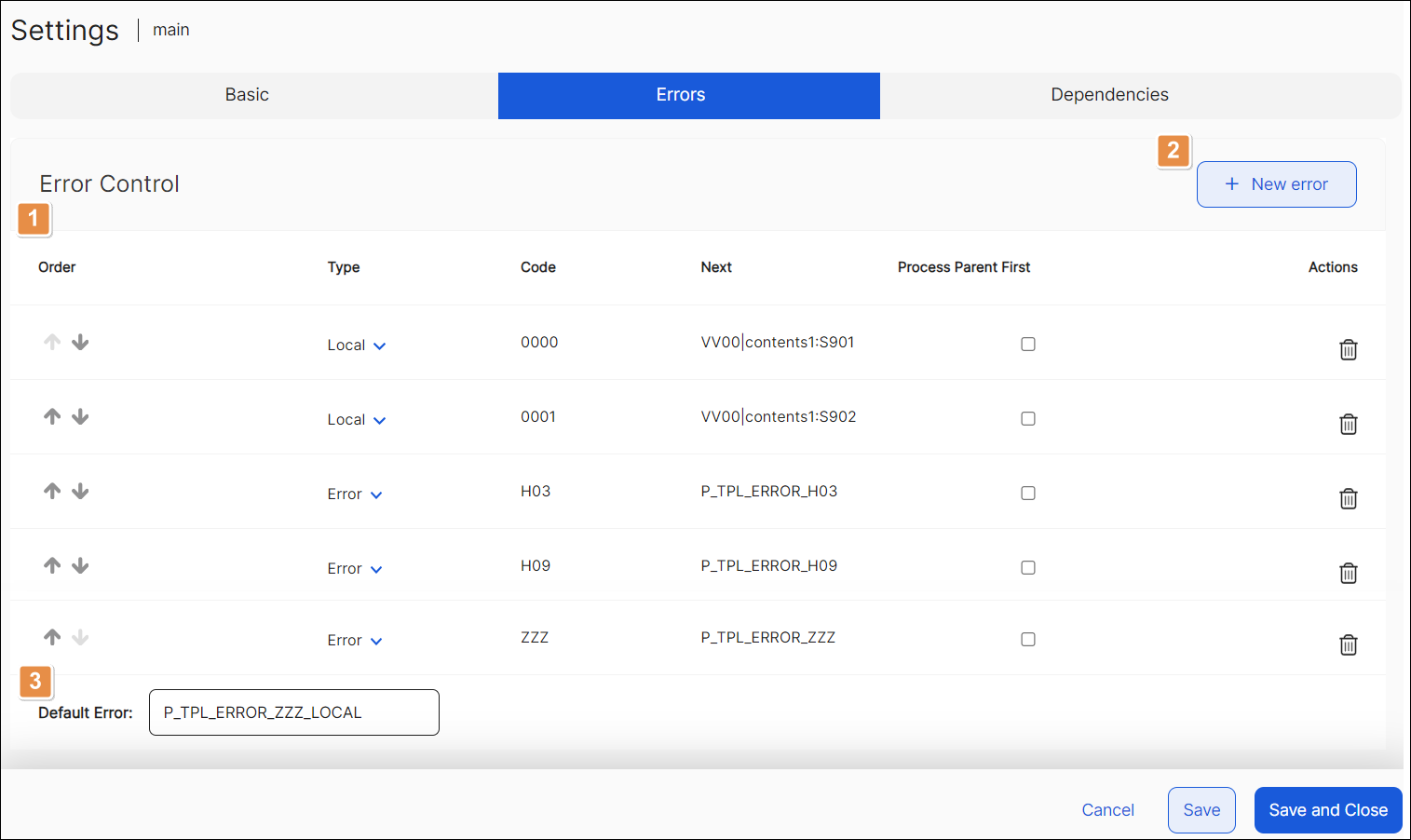
Lista de errores. Consulta una lista de cada error configurado para tu app o módulo, divididos en las columnas siguientes:
Order
Posicionamiento de errores. Haz clic en las flechas para mover los errores hacia arriba o hacia abajo en la lista y cambiar el orden.
Type
Tipo de error configurado.
Local
Error generado dentro de la app o el módulo.
Error
Error que generalmente se genera de una transacción.
Event
Este tipo de error ya no se encuentra disponible y quedará obsoleto pronto.
Code
Código numérico utilizado para identificar cada error específico. Los códigos de error y los eventos que desencadenan la aparición de errores se configuran en el middleware, fuera del entorno de Studio.
Next
Acción que se desencadenará si se produce el error configurado. Puede invocar una pantalla con un mensaje, una ventana emergente, un proceso o bien otro evento.
Process Parent First
Importante
Esta columna solo está disponible para los ajustes del módulo.
Opción para determinar si el módulo o la app main procesa errores específicos configurados. Haz clic en la casilla de verificación para que los errores se procesen dentro de la app main y no del módulo.
Actions
Para eliminar un error, haz clic en Delete Row (ícono de la papelera) en la fila correspondiente.
New Error. Haz clic aquí para agregar un error nuevo de los creados en Middleware. Aparece una fila en blanco nueva en la lista. Completa todos los atributos del error de acuerdo con su configuración en Middleware.
Default Error. Acción que se desencadenará por defecto en caso de que ocurra un error diferente de los configurados.
Haz clic en Save para guardar los cambios realizados o en Save and Close para guardar los cambios y volver al overview. Si no deseas guardar los cambios, haz clic en Cancel.
Dependencies
La pestaña Dependencies muestra una lista de los módulos disponibles en Studio con su nombre, descripción e información sobre las interfaces que puede contener.
En esta sección, también vinculas los módulos y sus componentes a tu app main o a otro módulo. Para vincular un módulo, navega por la lista de módulos para encontrar el que necesites y haz clic en el interruptor. El interruptor se vuelve azul, lo que significa que el módulo ahora está vinculado.
Para ver detalles de las interfaces creadas dentro de un módulo, apoya el cursor sobre el ícono del signo de interrogación en la columna Info al lado del módulo que deseas inspeccionar. Verás una lista que detalla, entre paréntesis, el nombre de la interfaz y su tipo.