Assets
La página Assets contiene todos los recursos que se cargaron para usarlos en cualquier rama de una app o un módulo. Los recursos pueden ser imágenes, íconos, fuentes, archivos de video, archivos de audio o widgets. Studio crea automáticamente una carpeta en la página Assets para cada una de las ramas de tu app o módulo.
Nota
Los recursos creados en esta página se consideran globales, lo que significa que se pueden usar para todas las apps del entorno, a menos que crees o muevas los recursos a la carpeta Local. Consulta la sección Local Assets más abajo para obtener más información.
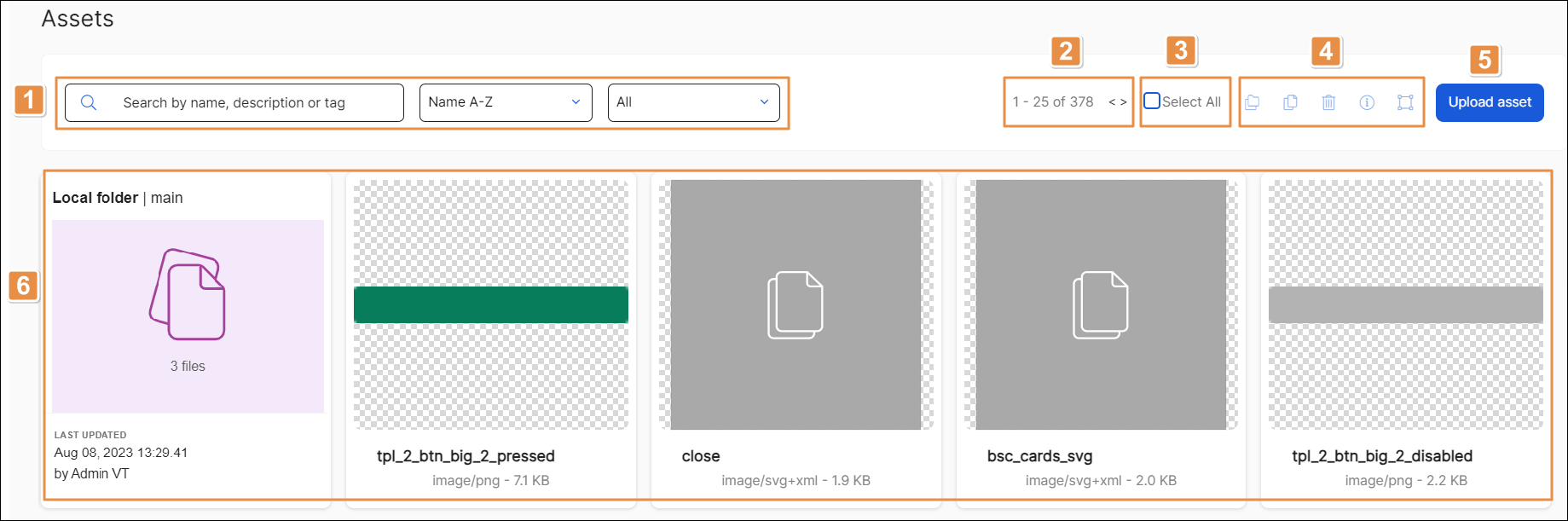
Para acceder a la página Assets, haz clic en Global Design > Assets. Consulta la imagen comentada a continuación para obtener más información.

Barra de búsqueda, criterios de ordenación y de filtrado. Para encontrar un recurso, haz clic en la barra de búsqueda y escribe su nombre, descripción o etiquetas relacionadas. Para definir la organización de los recursos que se muestran, haz clic en la flecha del primer menú desplegable y selecciona una de las opciones disponibles: Newest first, Name A-Z, Name Z-A, Size low-high o Size high-low. Para limitar el tipo de recursos que se muestran, haz clic en el segundo menú desplegable y selecciona una de las opciones disponibles: All, Only Folders, Only Files, Image, Icons, Fonts, Video, Audio o Widget.
Filas por página y paginación. Número de filas que se muestran en pantalla. Haz clic en las flechas para desplazarte hacia delante o hacia atrás por la lista de recursos.
Select All. Haz clic en la casilla de verificación para seleccionar todos los recursos que se muestran.
Barra de herramientas de acciones. Las acciones se pueden realizar en uno o más recursos. Para seleccionar un recurso específico, haz clic en la casilla de verificación ubicada en la esquina superior izquierda de la tarjeta del recurso. Para seleccionar todos los recursos de forma masiva, haz clic en Select all. Consulta la tabla de abajo para conocer más sobre las acciones disponibles.
Sugerencia
Las acciones aparecen disponibles solo si seleccionas previamente uno o más recursos.
Move to other folder
Haz clic en
 para mover los recursos globales seleccionados a la rama seleccionada al iniciar Studio. Se abre un modal, en el que se informa sobre el recurso que estás moviendo. Haz clic en Move para continuar. Luego, aparece un mensaje en el que se informa que la acción fue exitosa.
para mover los recursos globales seleccionados a la rama seleccionada al iniciar Studio. Se abre un modal, en el que se informa sobre el recurso que estás moviendo. Haz clic en Move para continuar. Luego, aparece un mensaje en el que se informa que la acción fue exitosa.Duplicate to Branch
Haz clic en
 para duplicar los recursos globales seleccionados en la rama seleccionada al iniciar Studio. Se abre un modal, en el que se informa sobre el recurso que estás duplicando. Haz clic en Duplicate para continuar. Luego, aparece un mensaje en el que se informa que la acción fue exitosa.
para duplicar los recursos globales seleccionados en la rama seleccionada al iniciar Studio. Se abre un modal, en el que se informa sobre el recurso que estás duplicando. Haz clic en Duplicate para continuar. Luego, aparece un mensaje en el que se informa que la acción fue exitosa.Delete
Haz clic en
 para eliminar los recursos seleccionados. Se abre un modal, en el que se solicita que confirmes la eliminación. Haz clic en Confirm para continuar. Luego, aparece un mensaje en el que se confirma que los recursos se eliminaron.
para eliminar los recursos seleccionados. Se abre un modal, en el que se solicita que confirmes la eliminación. Haz clic en Confirm para continuar. Luego, aparece un mensaje en el que se confirma que los recursos se eliminaron.Info
Haz clic en
 para editar los ajustes de los recursos seleccionados. Se abre un modal, donde puedes definir si los recursos seleccionados se incluirán en el paquete de configuración de la app que se descarga en el dispositivo del usuario y las etiquetas para esos recursos. Consulta el artículo Assets Info para obtener más información.
para editar los ajustes de los recursos seleccionados. Se abre un modal, donde puedes definir si los recursos seleccionados se incluirán en el paquete de configuración de la app que se descarga en el dispositivo del usuario y las etiquetas para esos recursos. Consulta el artículo Assets Info para obtener más información.Make available as icons
Haz clic en
 para convertir los recursos seleccionados en íconos. Para poder convertirlos en íconos y utilizarlos en las apps, los recursos deben ser imágenes .svg. Estas imágenes suelen ser monocromáticas y se utilizan en botones, listas, componentes de formularios, etc. Aparece un mensaje para confirmar que el tipo de recurso se cambió.
para convertir los recursos seleccionados en íconos. Para poder convertirlos en íconos y utilizarlos en las apps, los recursos deben ser imágenes .svg. Estas imágenes suelen ser monocromáticas y se utilizan en botones, listas, componentes de formularios, etc. Aparece un mensaje para confirmar que el tipo de recurso se cambió.Upload asset. Haz clic en Upload asset y selecciona una de las dos opciones disponibles. Consulta la tabla a continuación para obtener más información.
File upload
Haz clic en esta opción para cargar un solo recurso. Una vez abierto el explorador de archivos, selecciona el archivo. Se cargará el archivo y se abrirá el modal Info para que puedas introducir la información básica del recurso. Consulta el artículo Assets Settings and Info para obtener más información.
Folder Upload
Haz clic en esta opción para cargar todos los recursos dentro de una carpeta de forma masiva. Una vez abierto el explorador de archivos, selecciona la carpeta que deseas cargar. Se cargará la carpeta con los recursos y se abrirá el modal Info para que puedas introducir la información básica de la carpeta de recursos. Consulta el artículo Assets Settings and Info para obtener más información.
Lista de recursos y carpetas de recursos. Los recursos y las carpetas de recursos aparecen como tarjetas. En cada tarjeta, puedes ver los detalles del recurso, incluido su nombre, formato y tamaño. Además, puedes apoyar el cursor sobre cada tarjeta para ver la fecha en la que el recurso se actualizó por última vez y el usuario que realizó esa actualización, así como las acciones disponibles. Consulta la tabla a continuación para obtener más información.
Info
Haz clic en esta opción para ver los detalles básicos y ver o editar los ajustes básicos del recurso. Consulta el artículo Assets Settings and Info para obtener más información.
Download
Haz clic en esta opción para descargar el recurso en tu dispositivo.
Delete
Haz clic en esta opción para eliminar el recurso.
Para cada carpeta de recursos, puedes ver el nombre de la carpeta, la última fecha de modificación y una vista previa de algunas de las imágenes en su interior. Para las carpetas vacías se muestra el mensaje “Add files here”. Haz doble clic en cualquier carpeta para abrirla.
Importante
Por defecto, la primera tarjeta que ve en la lista de recursos pertenece a la carpeta Local, que contiene los recursos que solo se pueden usar en ese contexto específico. Consulta la sección siguiente para obtener más información.
Recursos locales
Los recursos locales son recursos que solo se pueden utilizar en el contexto (rama de la app o el módulo seleccionado) en el que estás trabajando. Se encuentran en la carpeta Local que, por defecto, es la primera tarjeta que se ve en la lista de recursos.
Los recursos creados en la página Assets se consideran globales y están disponibles para todas las apps de Studio. Si deseas que un recurso solo esté disponible para tu contexto, puedes acceder a la carpeta Local y cargarlo allí o moverlo de la lista de recursos a la carpeta Local una vez cargado, utilizando la opción Move to another folder en la barra de herramientas de acciones, explicada anteriormente.