Component Library
The component Library page contains all the components that were configured to be reusable, meaning that can be used by any other user and for any other app or module in Studio.
Note
Note that if you save a container component—a component that contains other components within it, all its components are individually saved as well.
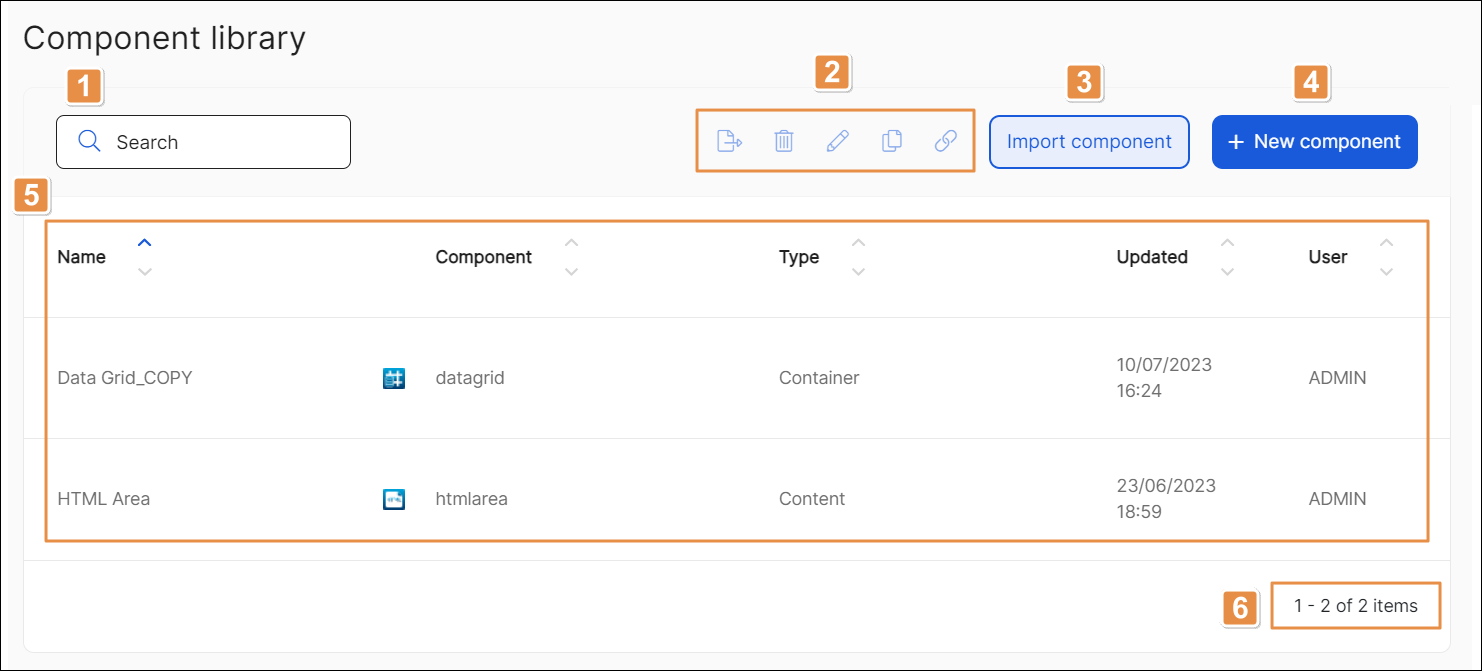
To access the component library, click Global Design > Component Library. Refer to the annotated image below to learn more.

Search bar. To find an component, click the search bar and type its name, component, type, last update time or date or user who created or updated it.
Actions. Refer to the table below to learn more.
Important
Actions are available only after you select one component by clicking on it.
Export
Click to export the selected component in .xml format to your device.
Delete
Click to delete the selected component.
Edit
Click to open the component library form where you can edit the component.
Copy
Click to duplicate the selected component.
Linked
Click to see a list of the sites where the component is reused (linked). Linked components invoke the original component and are not editable.
+ New component. Click to add a new component.
Library components. List of reusable components. Refer to the table below to learn more.
Name
Name given to the library component.
Component
Name of the component.
Type
Component type. Components can be native, widget or react.
Updated
Time and date of last update.
User
User who last updated the component.
Pagination. Click the arrows to move forwards or backwards in the list of components.
Import Component. Click to import a component from your device to the library. It must be in .xml format.