App Flow
App Flow is a Studio search feature that allows you to find entities within your app's or module's branch, draw their connections with other entities, and identify how they are used by other elements within Studio. It focuses on understanding an app's structure and detecting issues, if any.
In App Flow, there are two features:
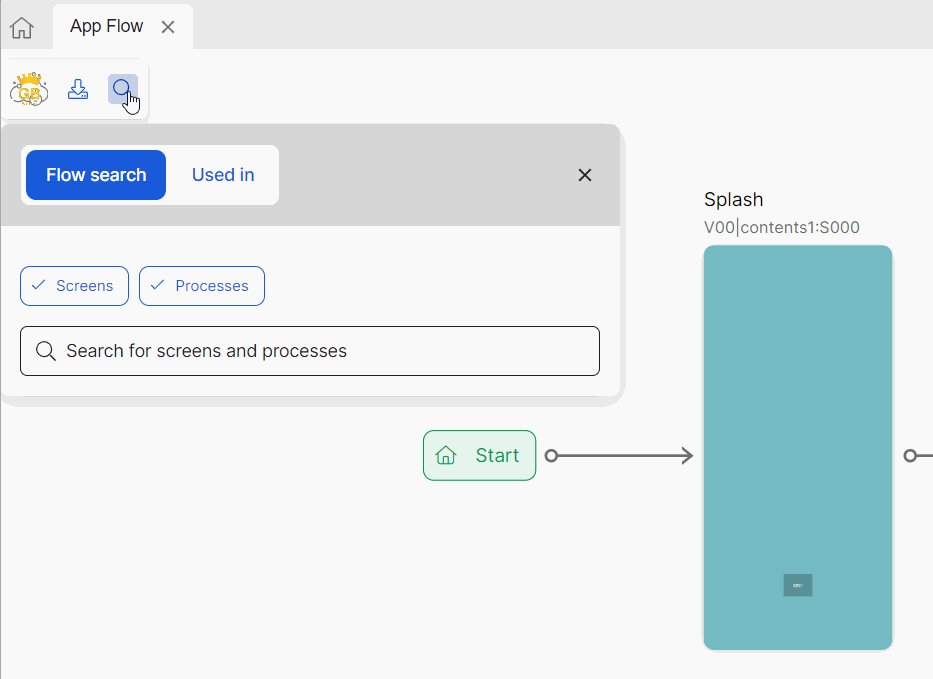
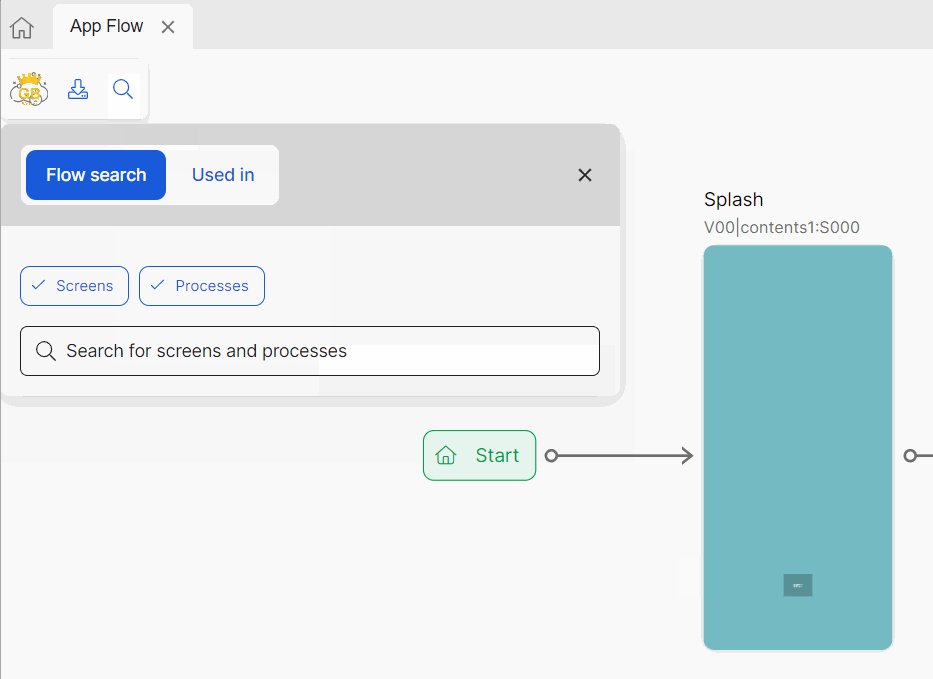
Flow Search: This is the traditional App Flow search. With this feature, you can search for screens and processes (both lambdas and legacy) within your application and draw a flow from the searched entity that shows the previous and next steps on the app's flow. App Flow also highlights interfaces that are being consumed within the app, and tracks transactions that are part of the processes in the flow.
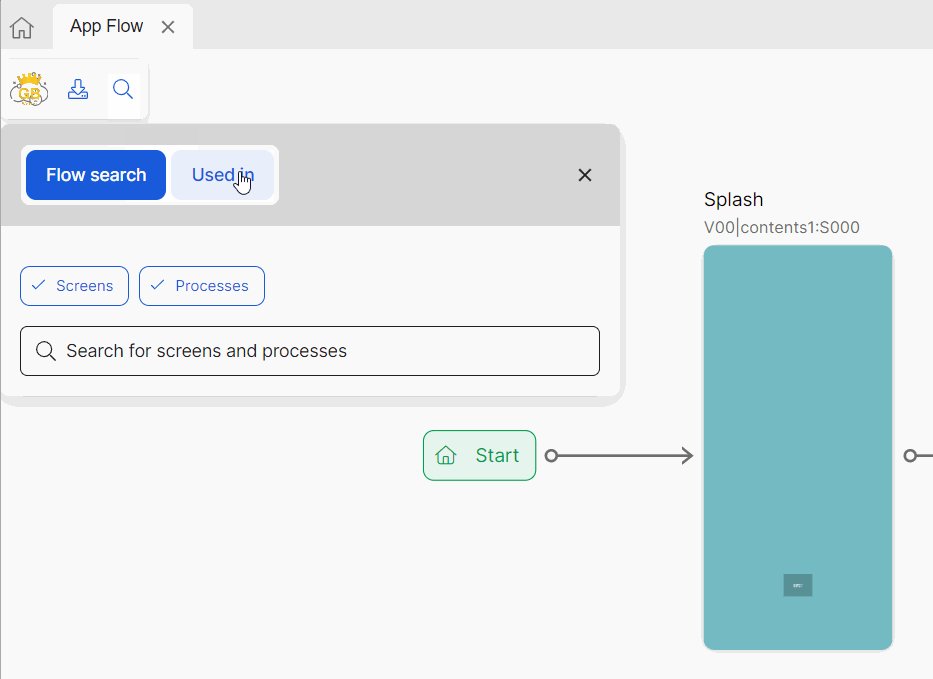
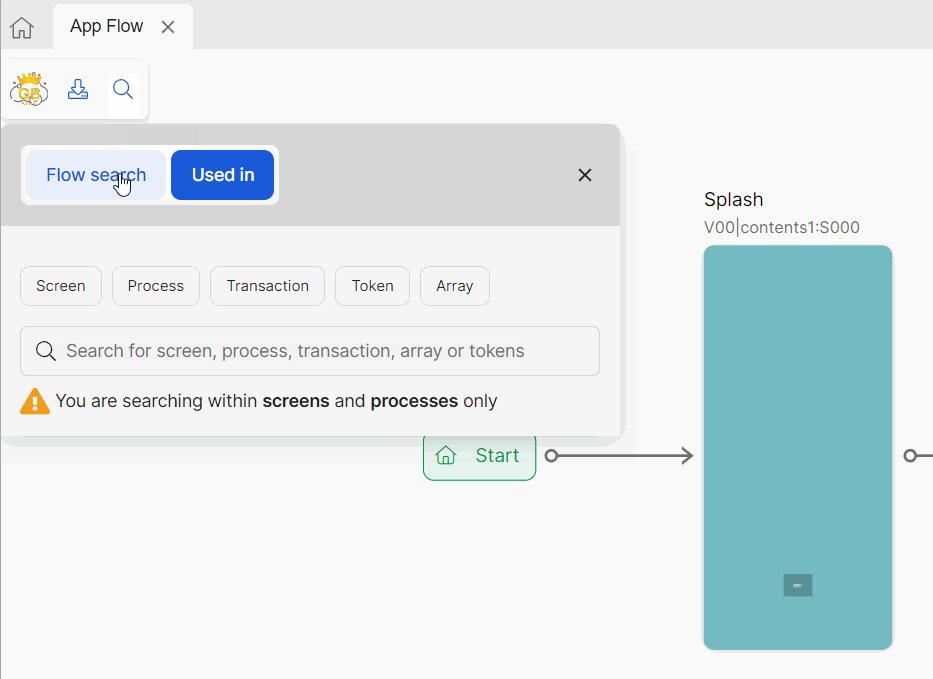
Used In: With this feature, you can search for screens, processes, transactions, tokens and arrays that are being used within your branch's screens and processes to determine the impact any updates can have on your app.
Navigate App Flow
To access App Flow, navigate to your app or module's branch and click App Flow in the overview, or go to Branch Actions > App Flow.
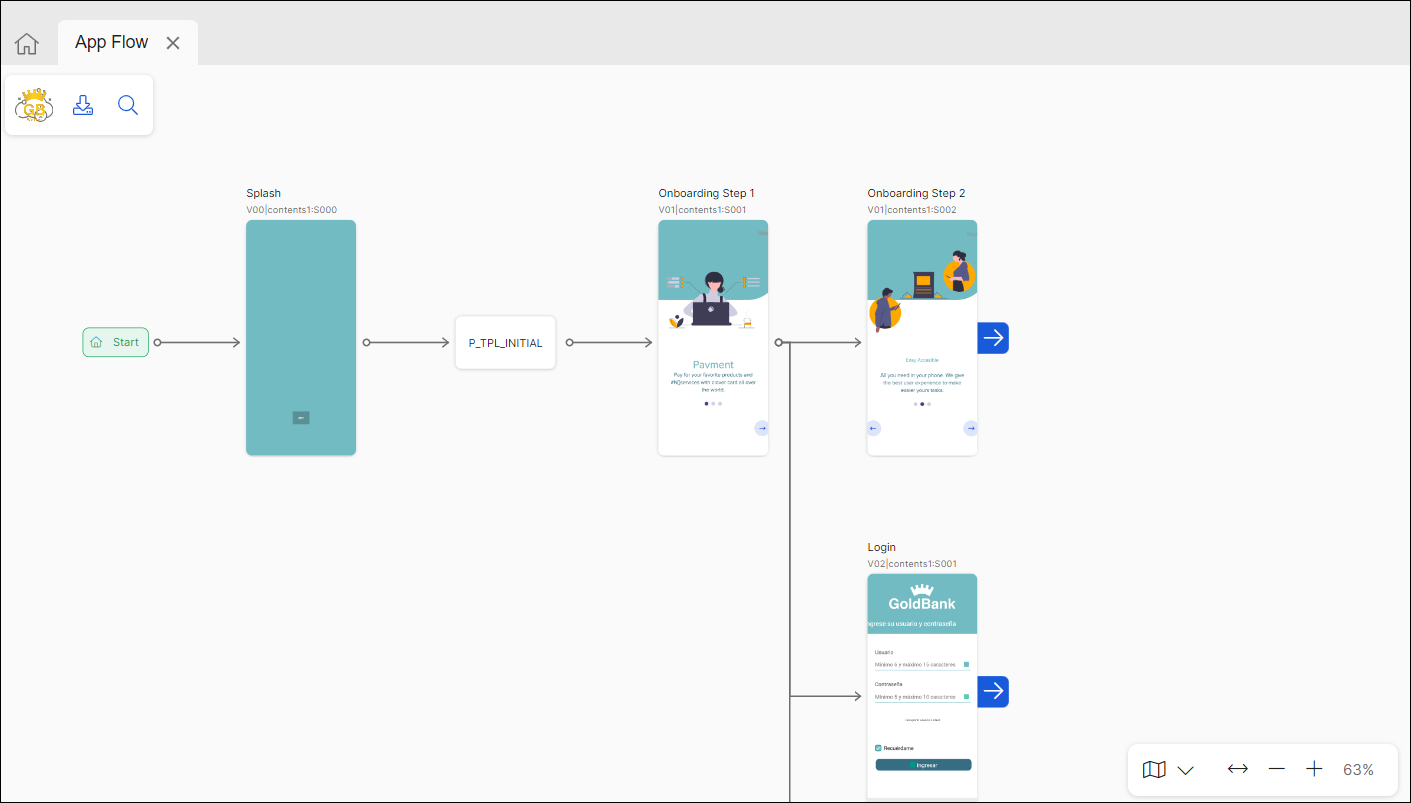
When the App Flow tab opens, it automatically draws your app's initial flow, which begins with the app's initial screen (usually the Splash screen) and the following three connections or steps. The steps can also have additional or alternative steps.
In the example below, App Flow diagrams an onboarding flow: it begins with a splash screen, being an initial process and two onboarding screens the next steps in the flow. From the first onboarding screen, App Flow diagrams an alternative path that begins when the final user skips the onboarding. The next step is a login screen.

In the top left corner of the canvas, click the download button to download the flow displayed on the canvas in .jpg or .png format. Next to this option, there's a search icon that opens the search panel. From this panel, you can switch between the Flow Search and Used In features.

In the bottom right corner of the canvas, there are are several minimap tools that allow you to navigate the flow on the canvas. Read below to learn about them:
Show/Hide minimap | Click the Minimap |
Fit view | Adjust the position and zoom of the flow so that the content fits on the screen. |
Zoom out + Zoom in | Click the icons to zoom in or out of an area on the screen. |
Reset zoom | The percentage shows the canvas' zoom scaling or level. Double click it to reset to 100%. |
Read Flow Search or Used In to learn more about each feature within App Flow.
