Create or Edit an Interface
Once you created the module according to your project requirements, you have to follow several steps to then build the interfaces of the module, that will allow you to communicate the module content with the parent app or module and reuse it.
Before creating the interfaces, you must create the views and the screens of the module you are working on. You will require the view and screen information when you configure the interface.
In the module screens, you configure the appearance of the configured component or screens flow within it. Then, in the module interface, you configure the logic that will be associated to the visual elements configured in the screen, and that will allow you to connect with other entities when the module is invoked from the app or another module.
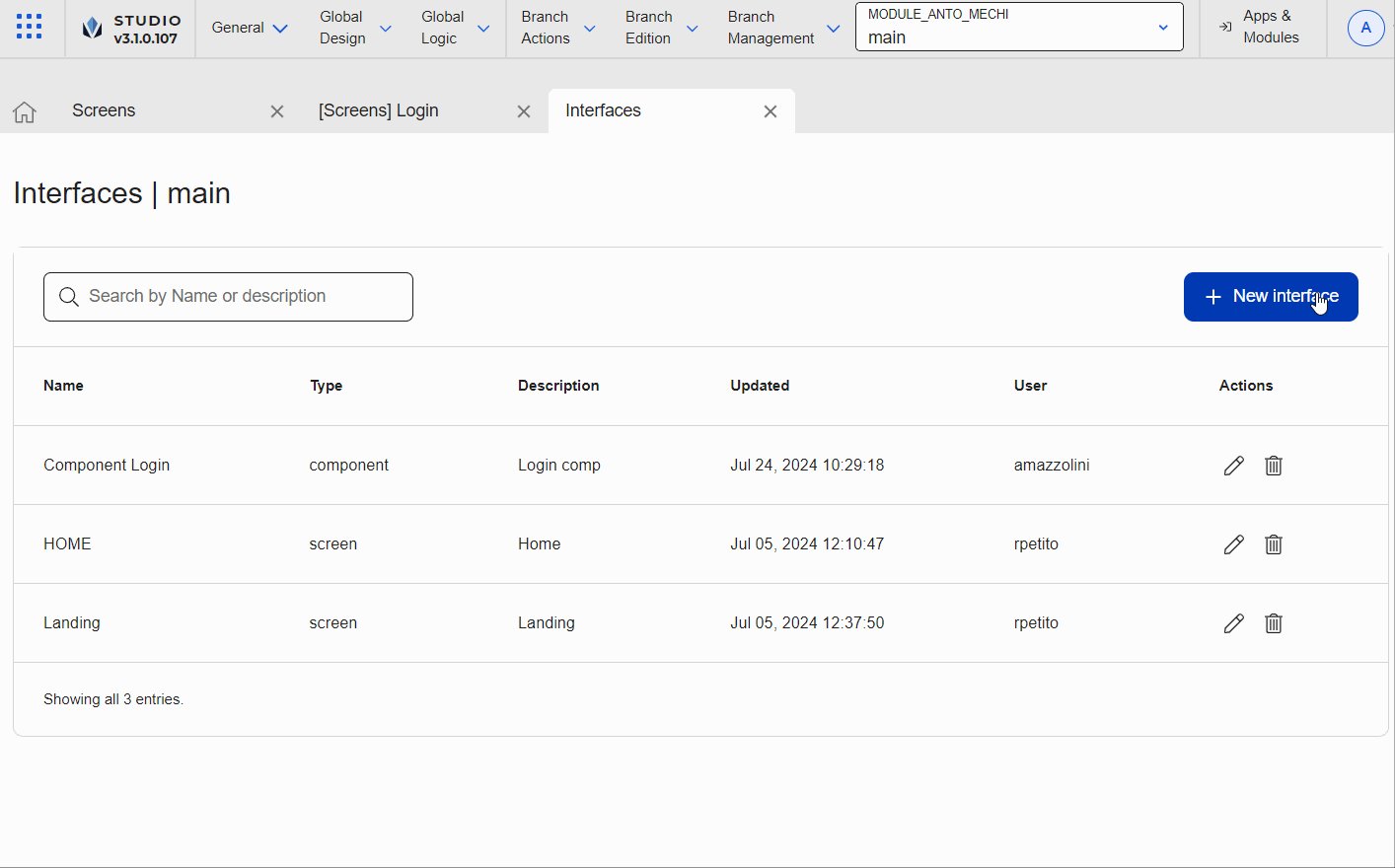
Once you created the previous elements, you can configure the new interface or interfaces you need. First, click Interfaces in the Overview page or go to Branch Edition > Interfaces.
For efficiency purposes, each section will be explained in videos using an example of a configured component, that is represented by a component-type interface. The configuration of all the sections applies to both screen-type interfaces and component-type interfaces. Refer to the instructions below to learn more.

In the Interfaces page, click + New interface.
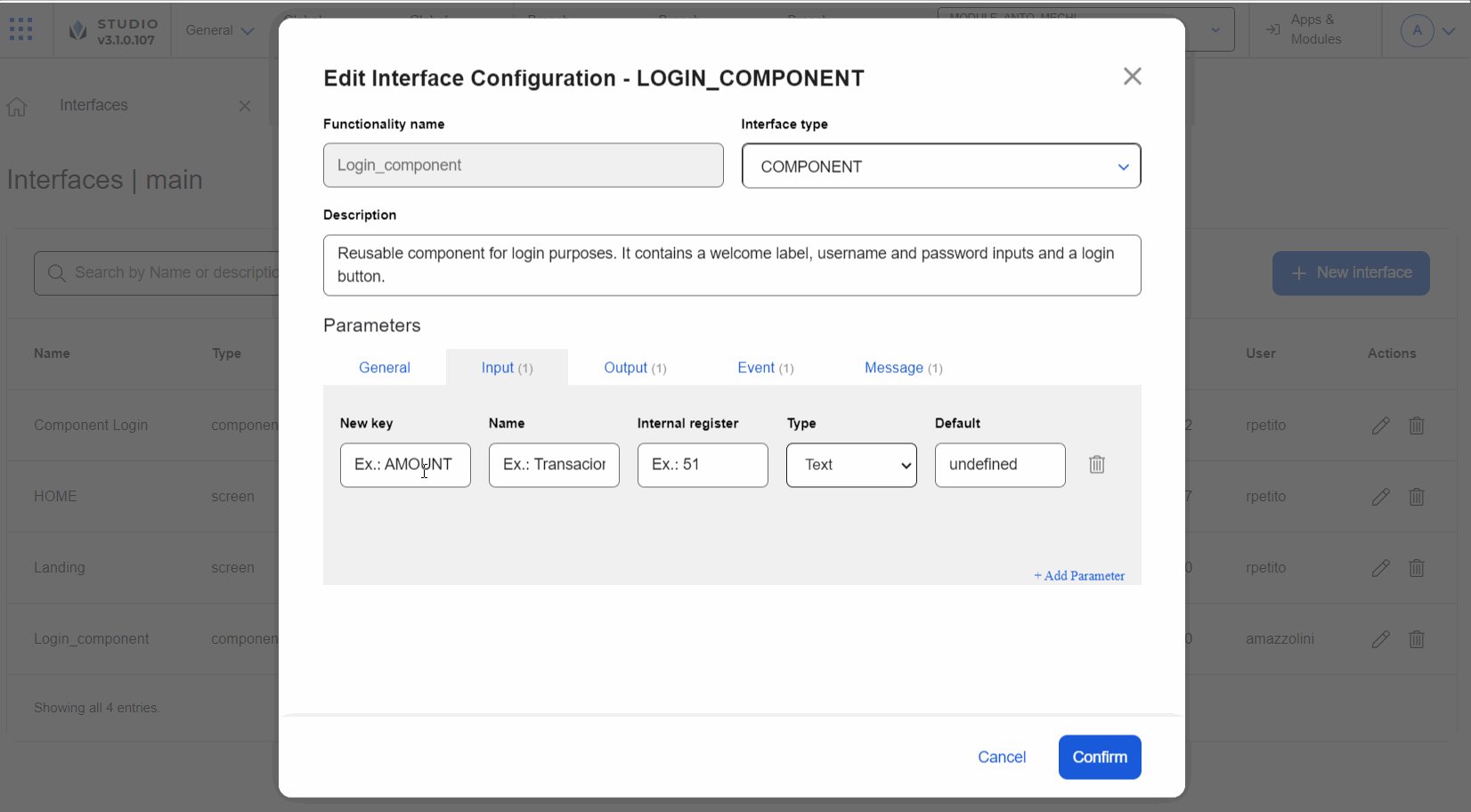
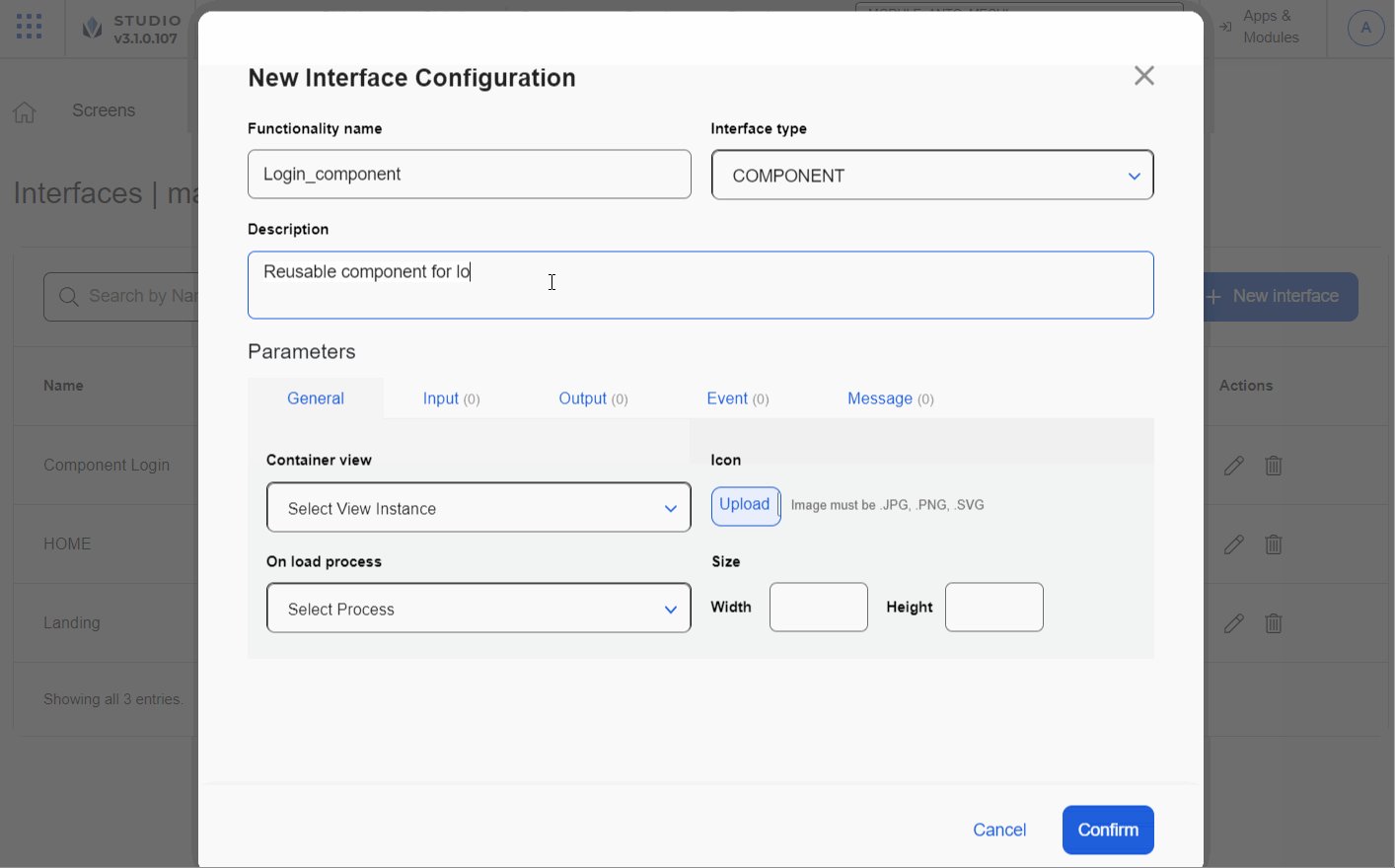
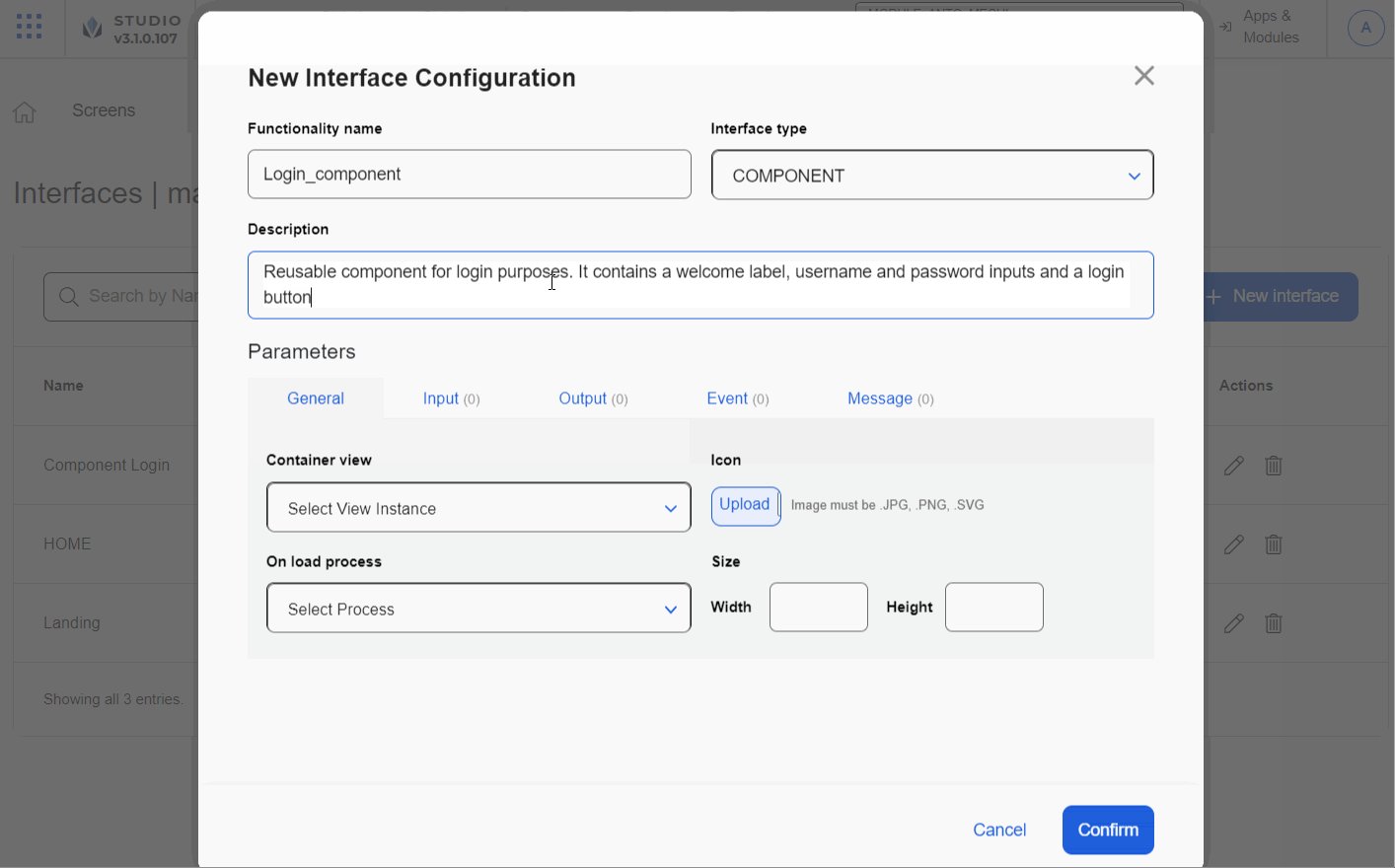
The New Interface Configuration modal opens, where you complete the settings according to your needs. Go to the Functionality Name field. Enter a name that must be descriptive enough as to allow your team to identify the interface and its purpose. For this example, enter Login_component, that includes the functionality of the module's content and which type of content you are creating (either a configured component or a screens flow).
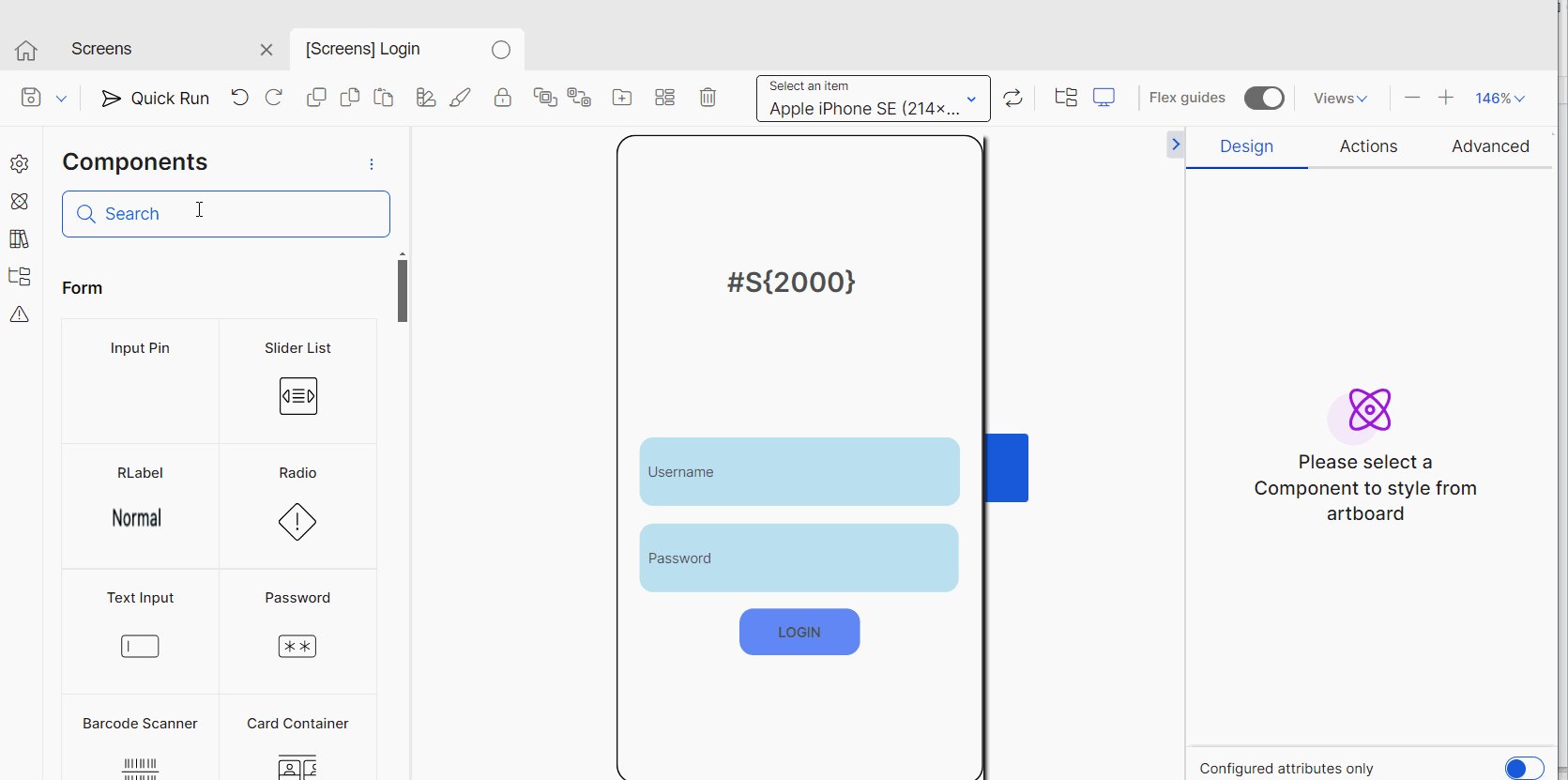
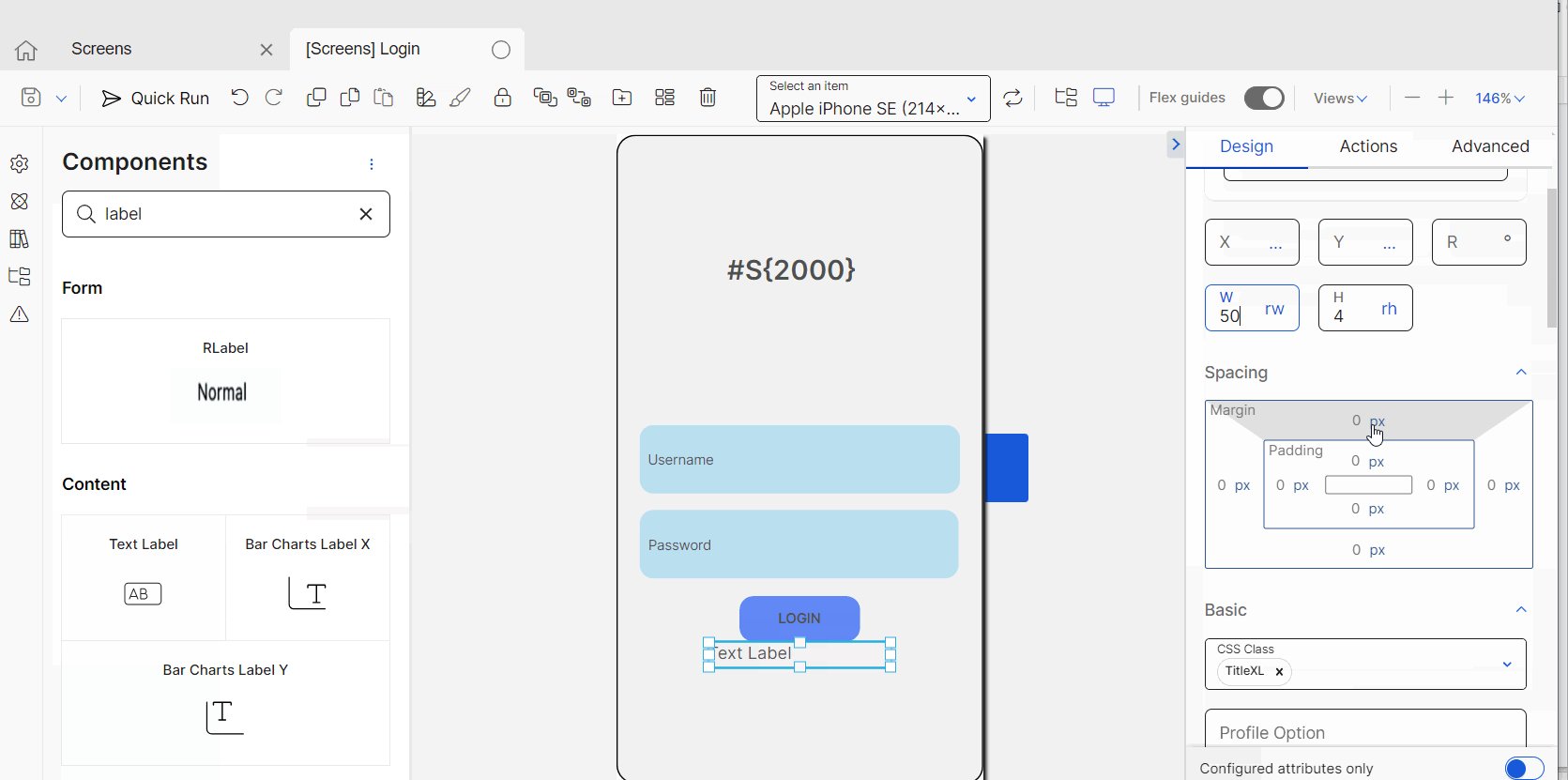
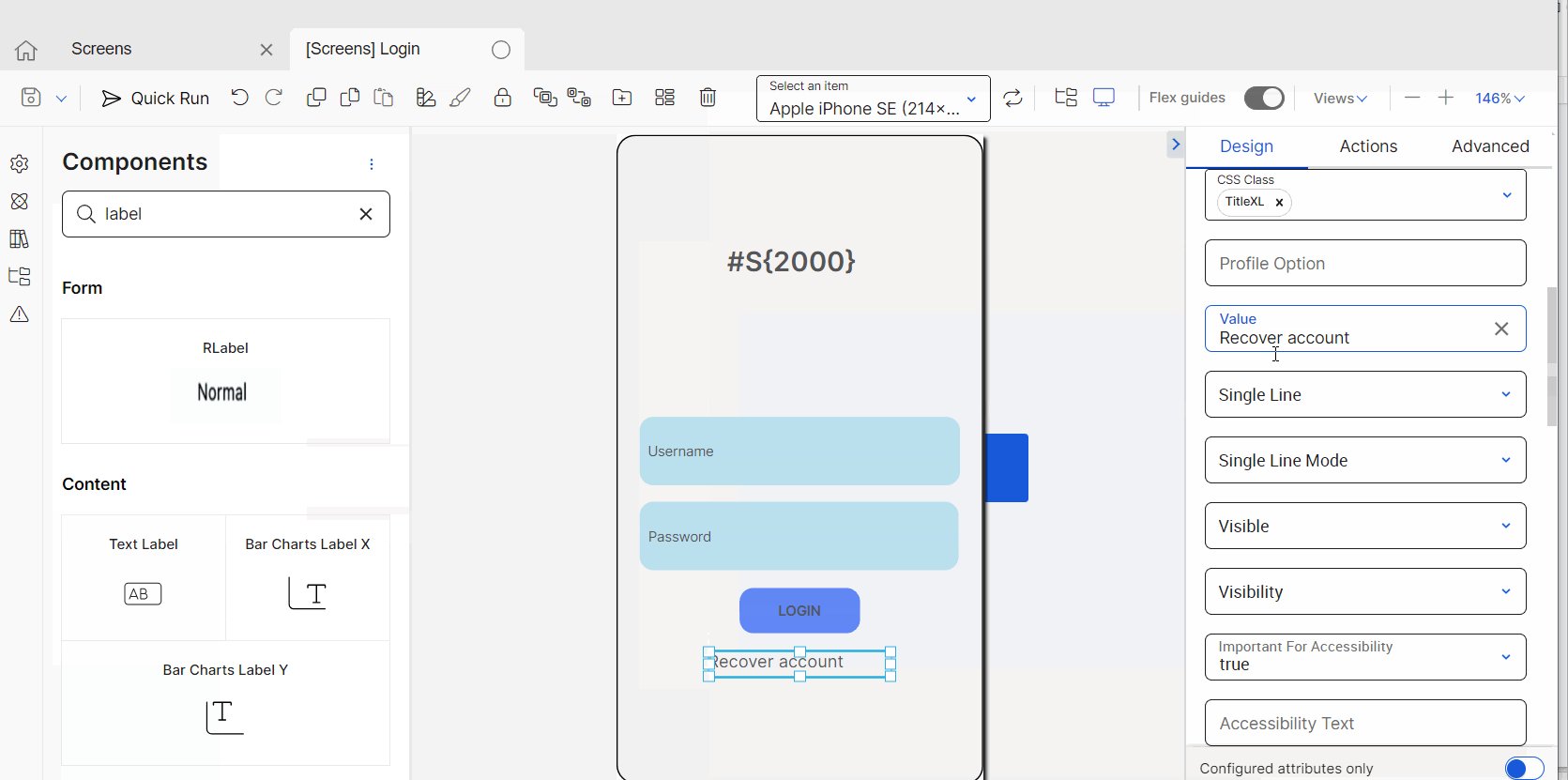
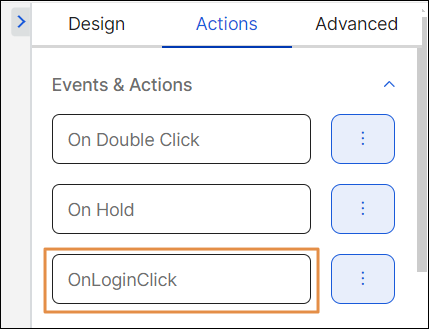
The name is displayed when the configured component represented by the interface is invoked from the screen of the parent app or module. For configured components, the name appears in the Components tab of the left panel. For screens flows, the name appears in the list of links available in the Actions tab of the right panel.
Go to the Functionality Type field. Click the arrow and select Component if you want to create a configured component that can be reused or select Screen if you want to create a screens flow including the whole screen or more than one screen. For this example, click the arrow and select Component.
Go to the Description field. Describe and explain the purpose of the module's content ((either a configured component or screens flow) that is represented by the interface. For this example, enter Reusable component for login purposes. It contains a welcome label, username and password inputs and a login button.
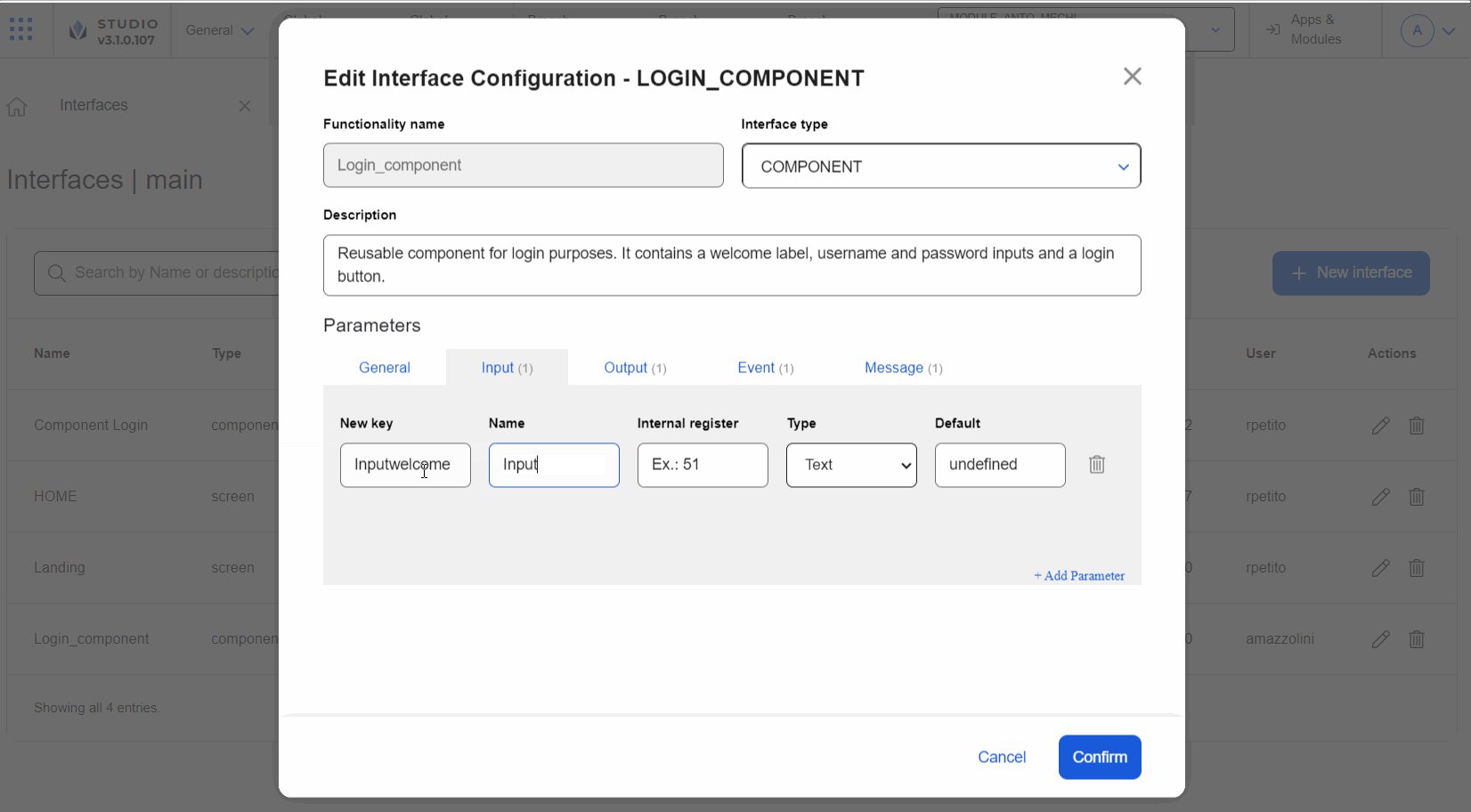
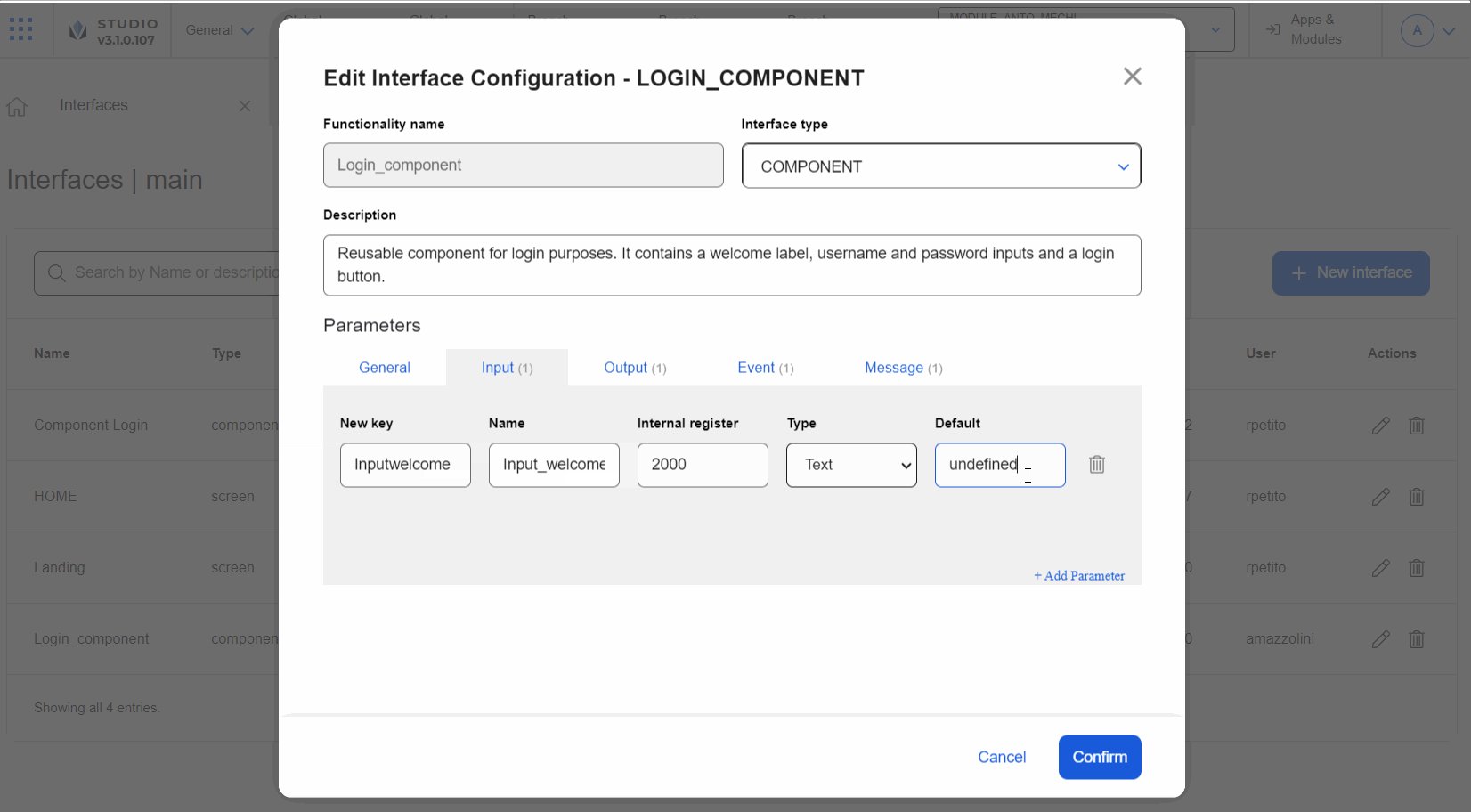
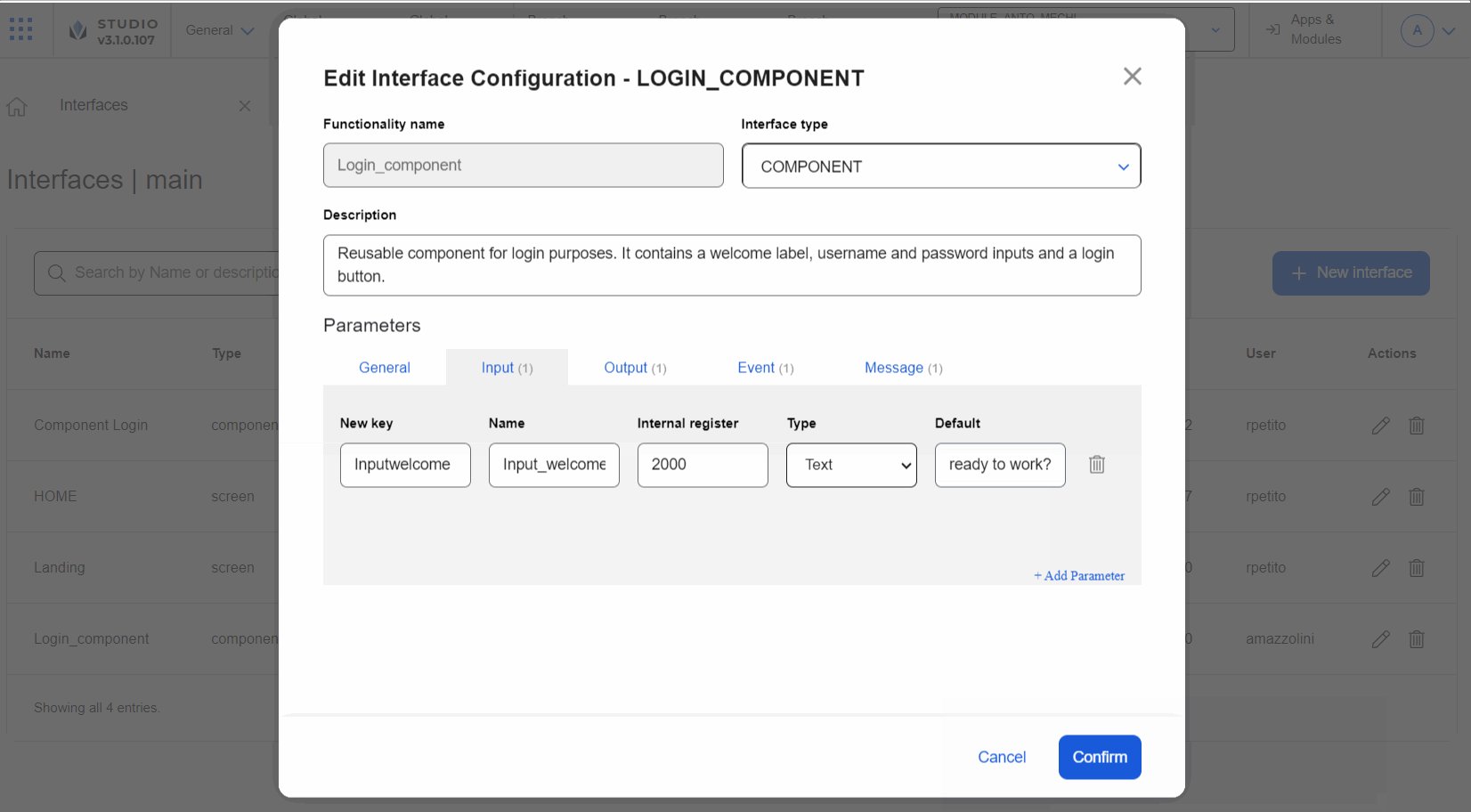
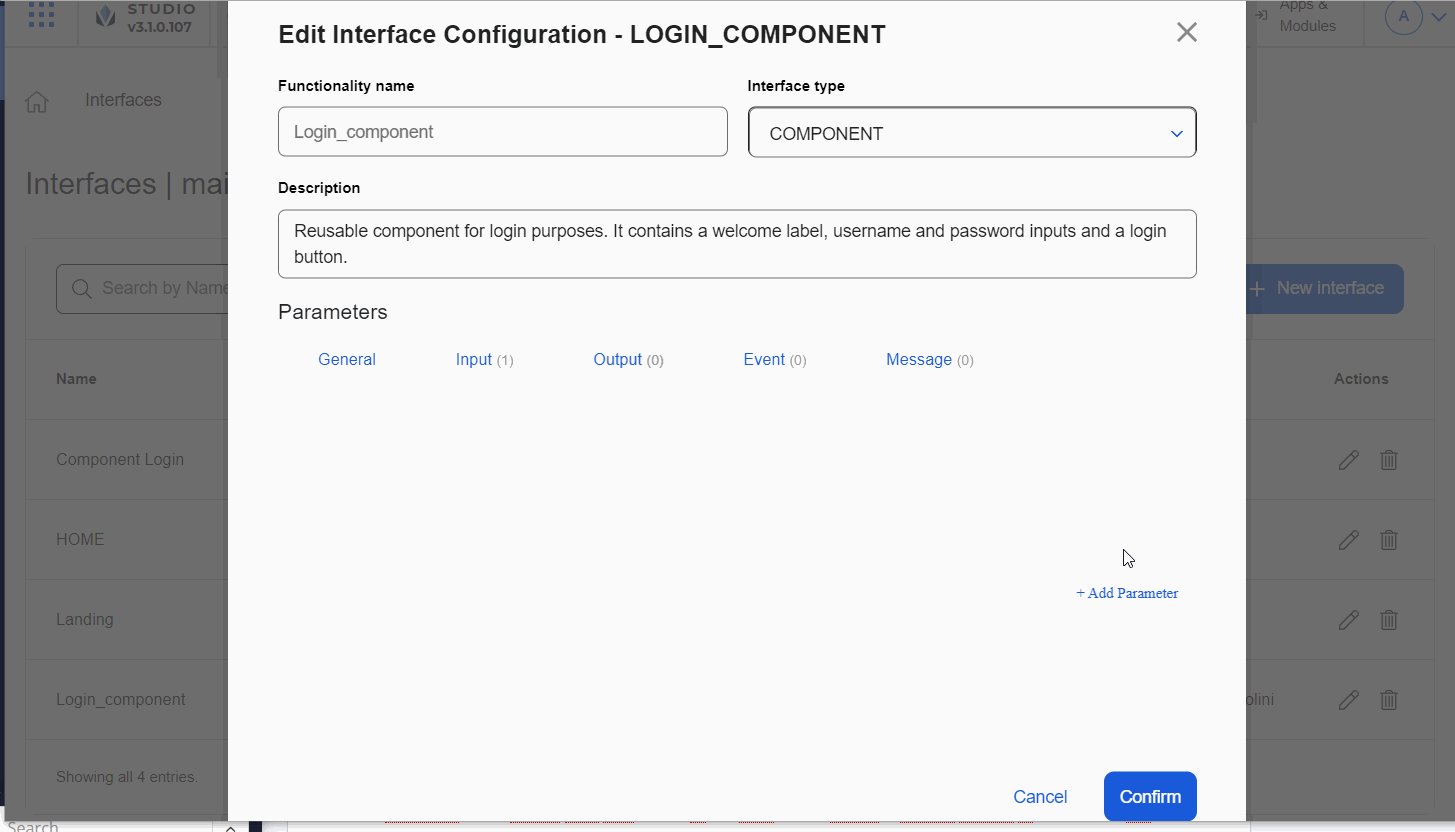
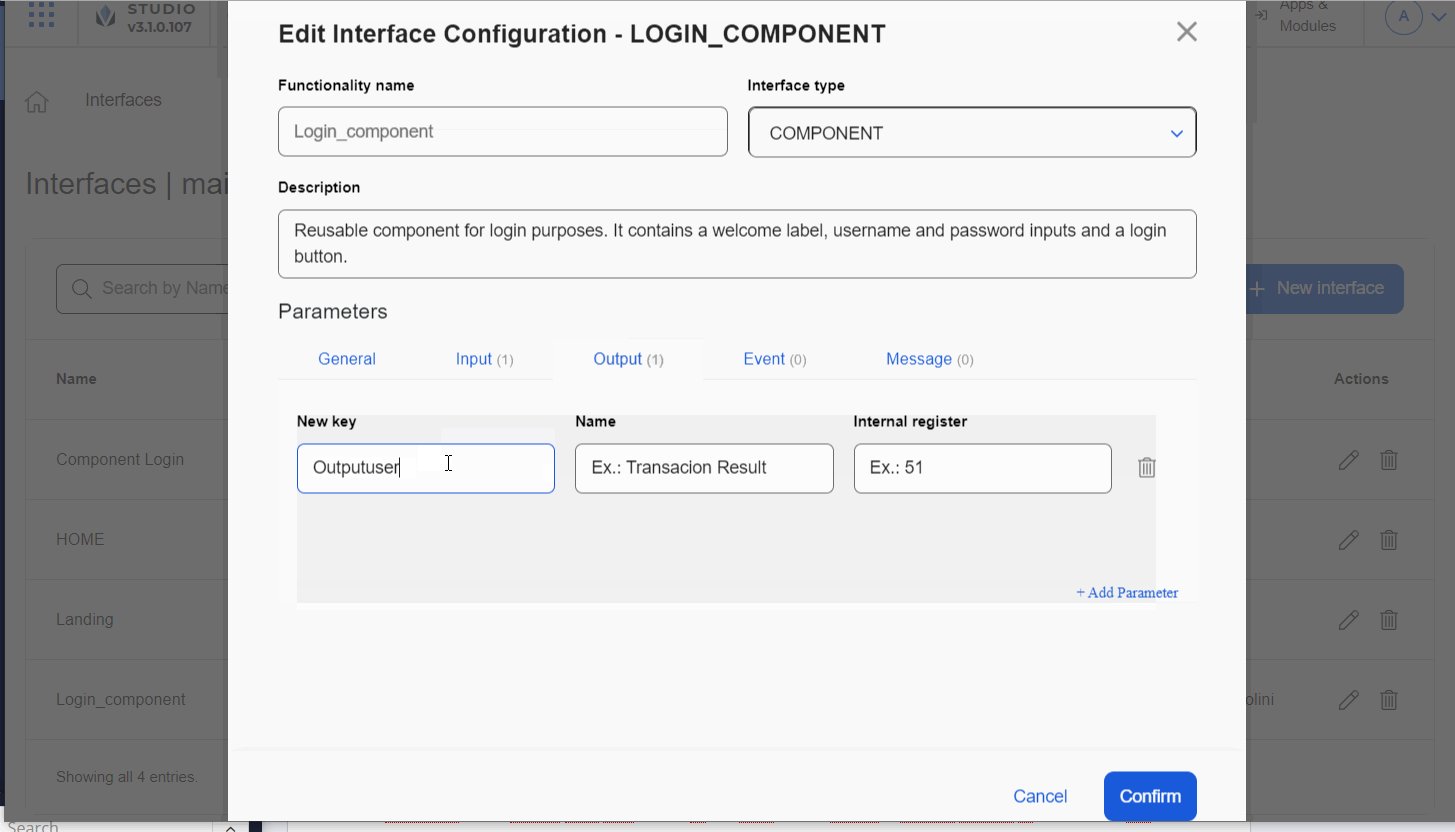
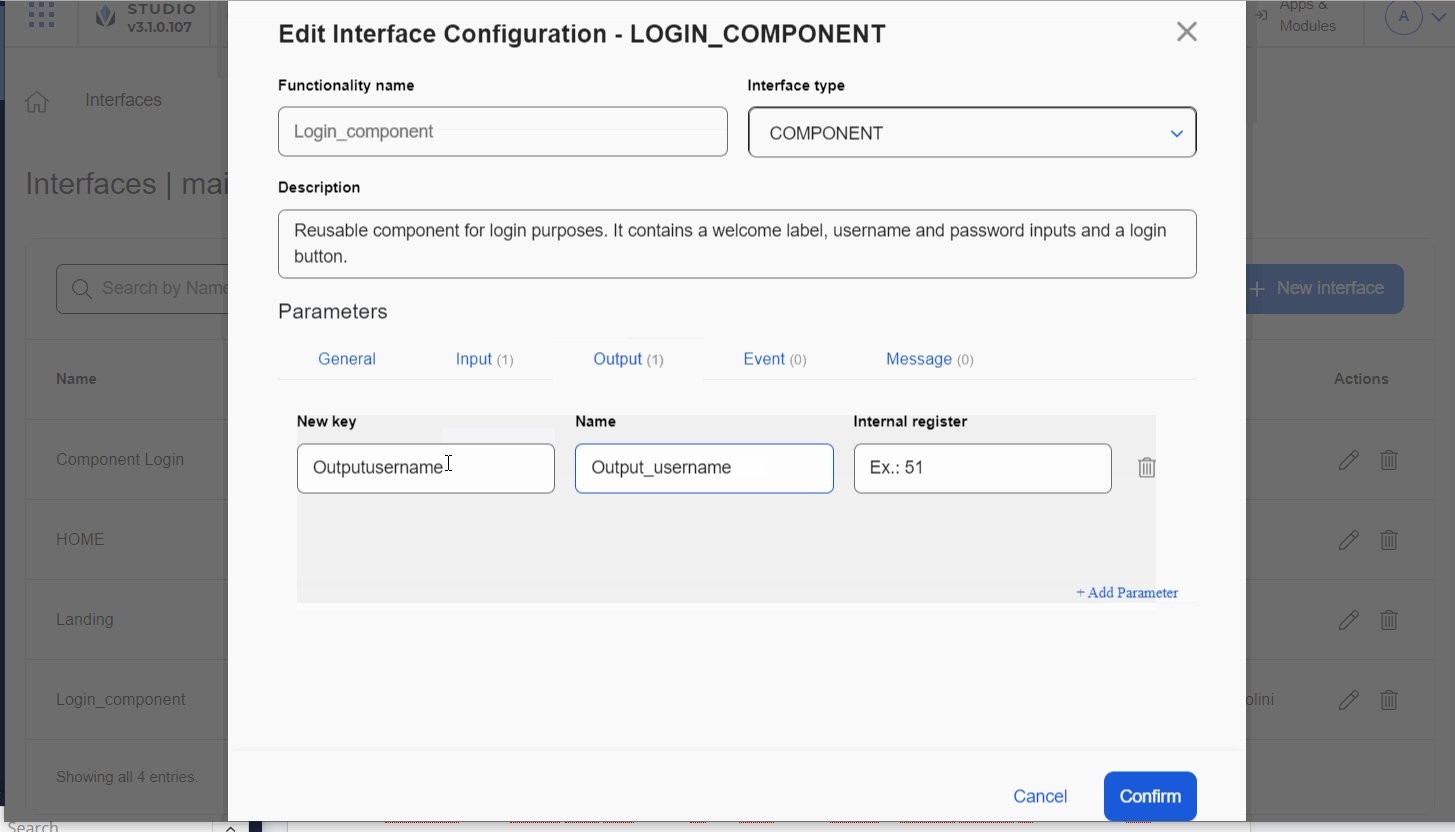
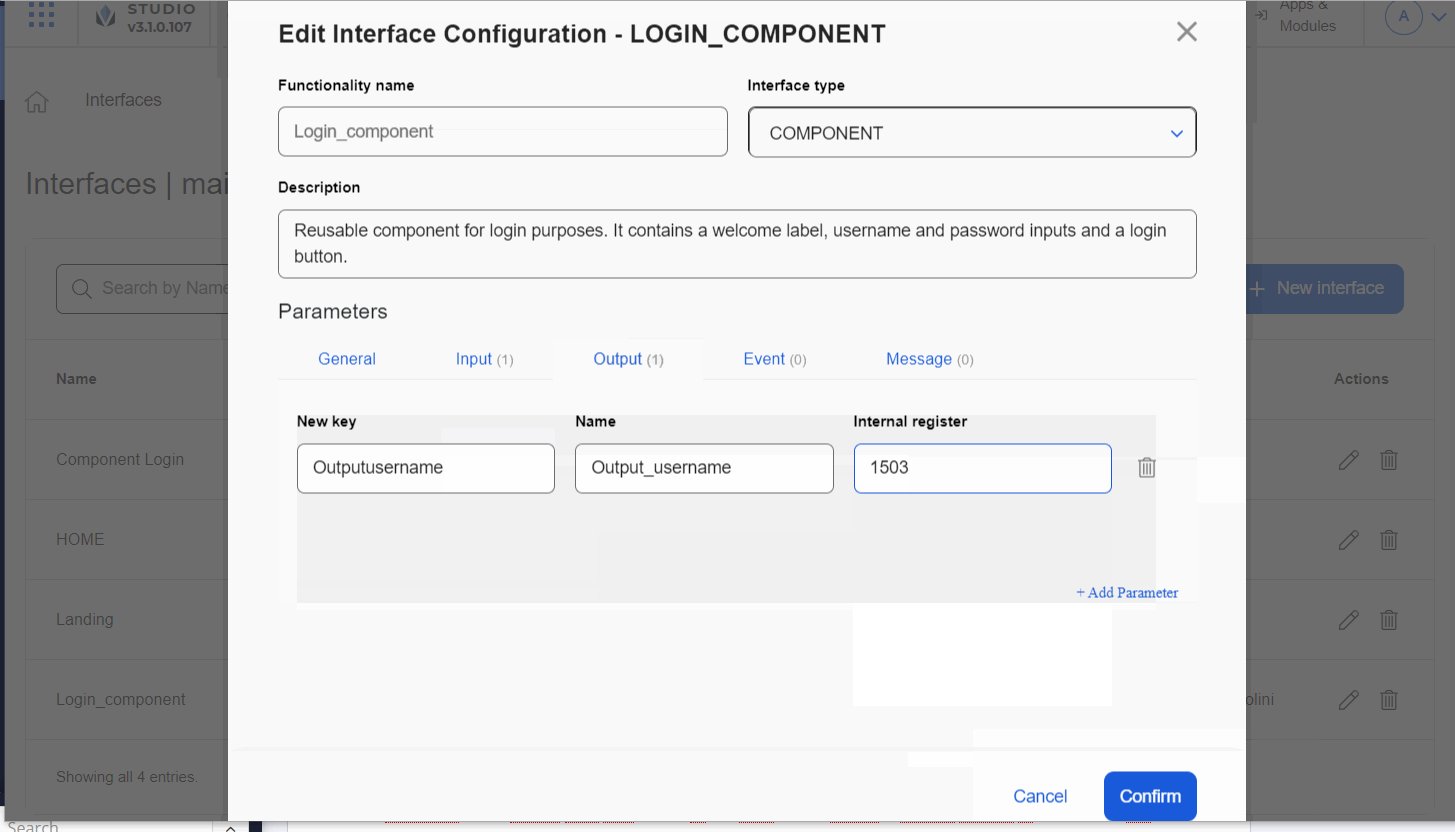
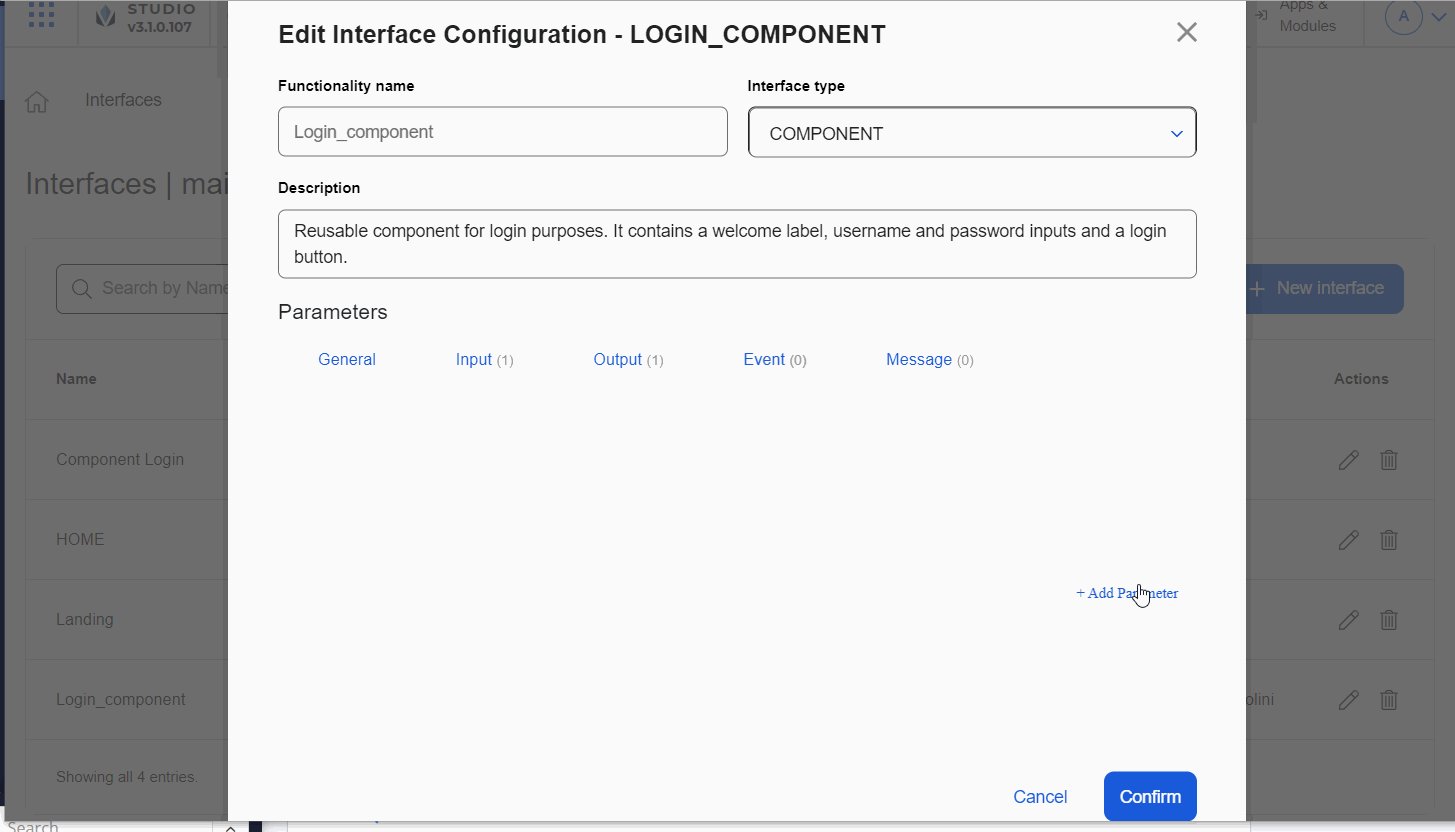
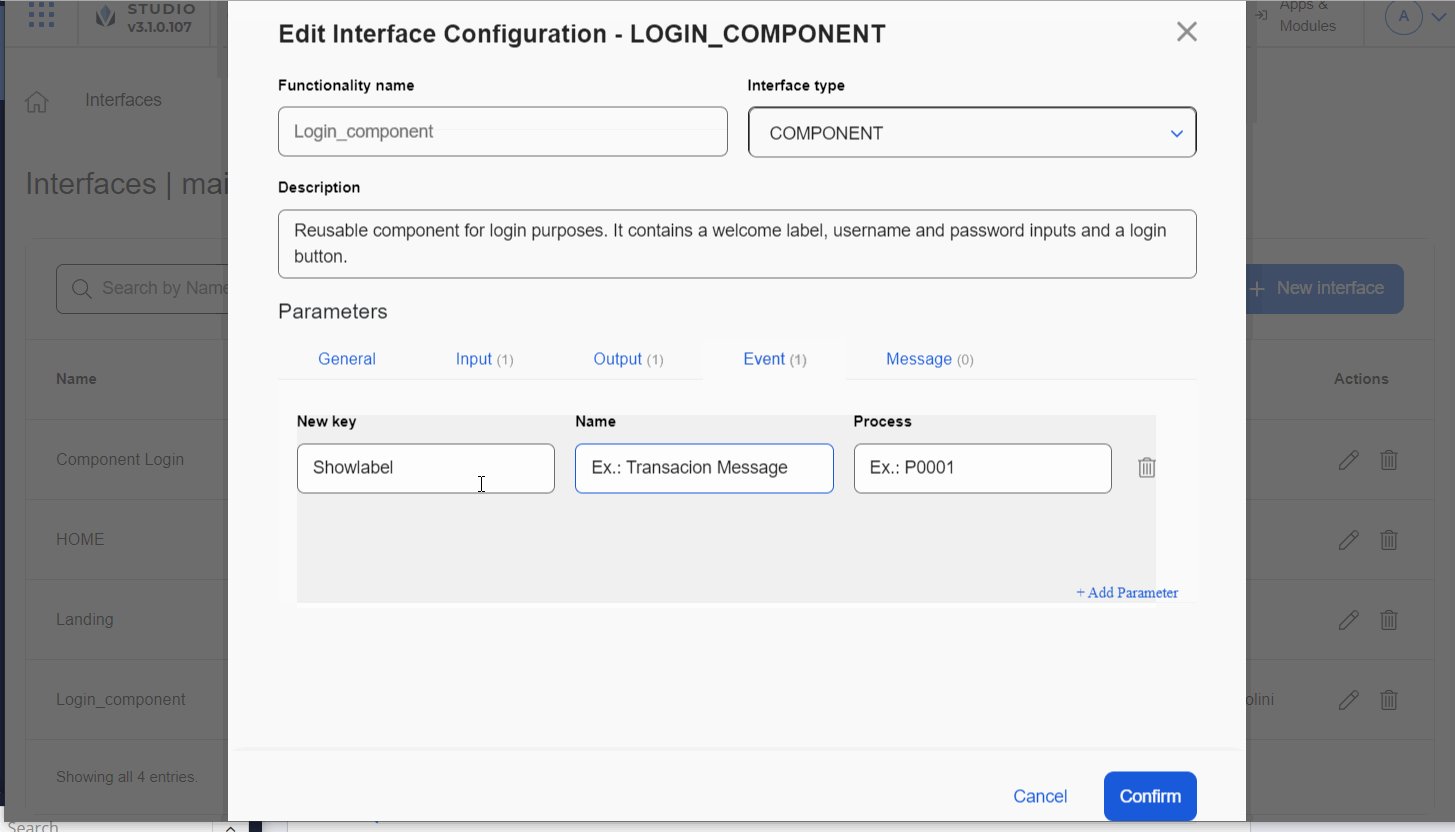
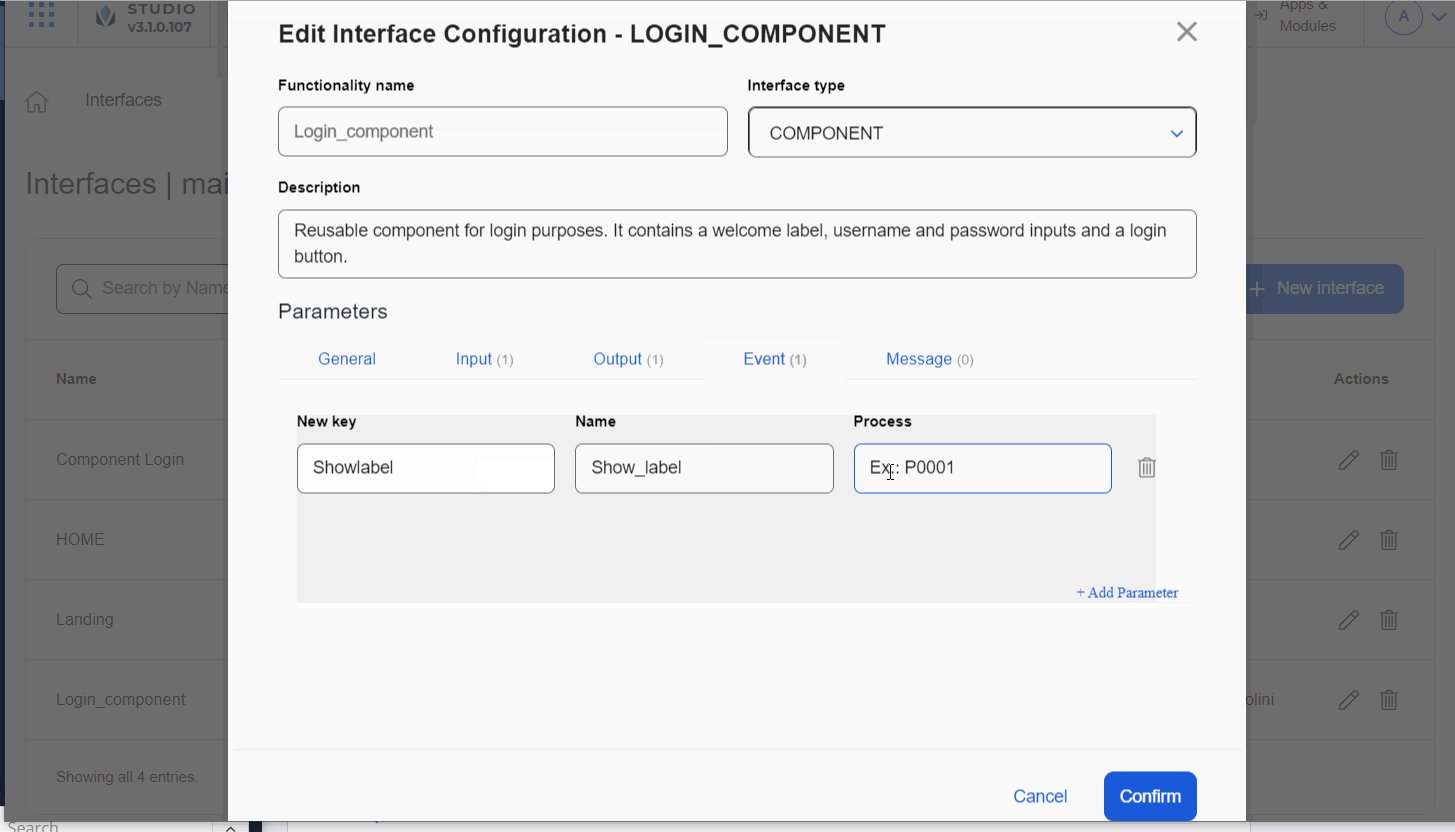
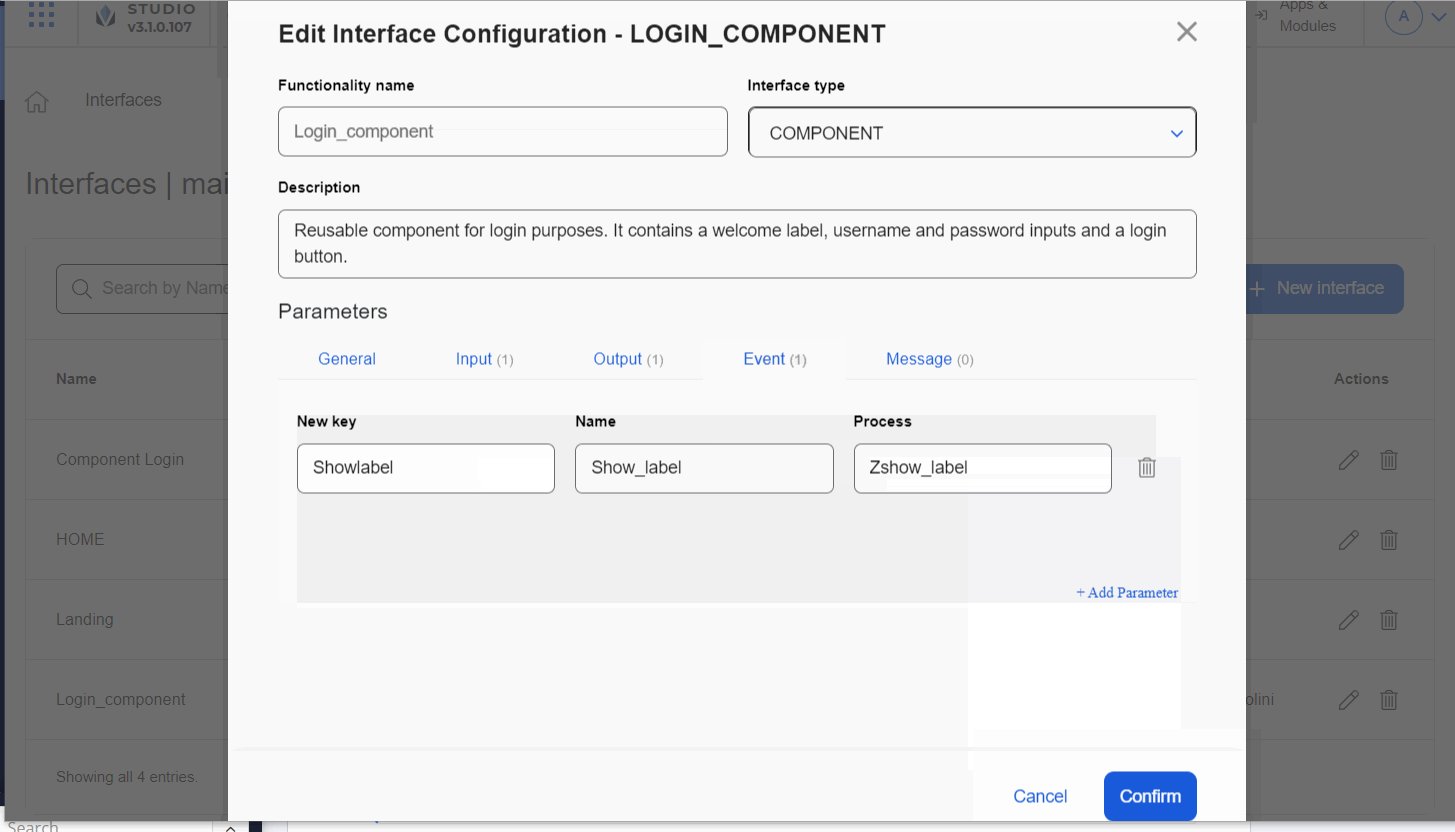
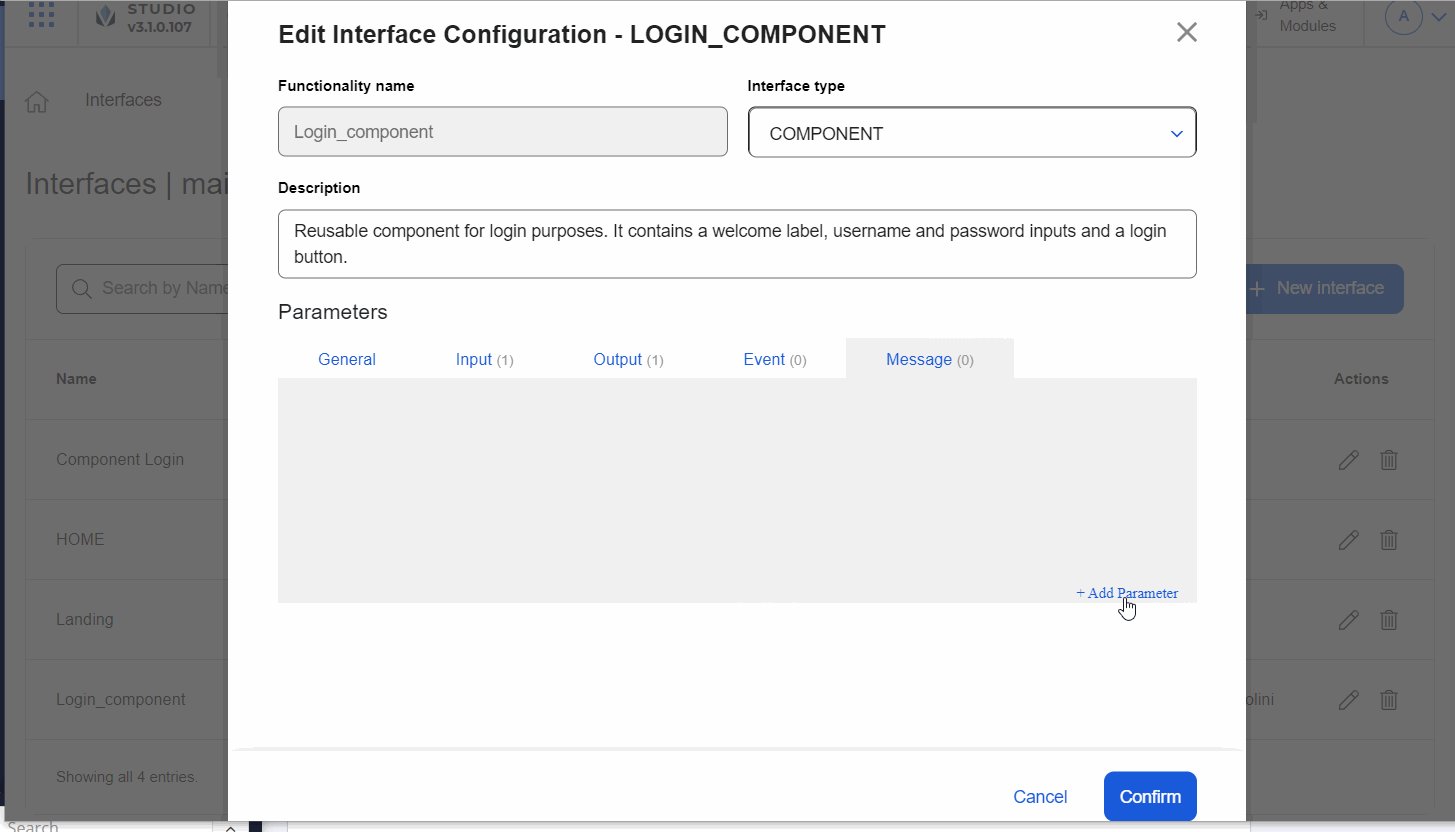
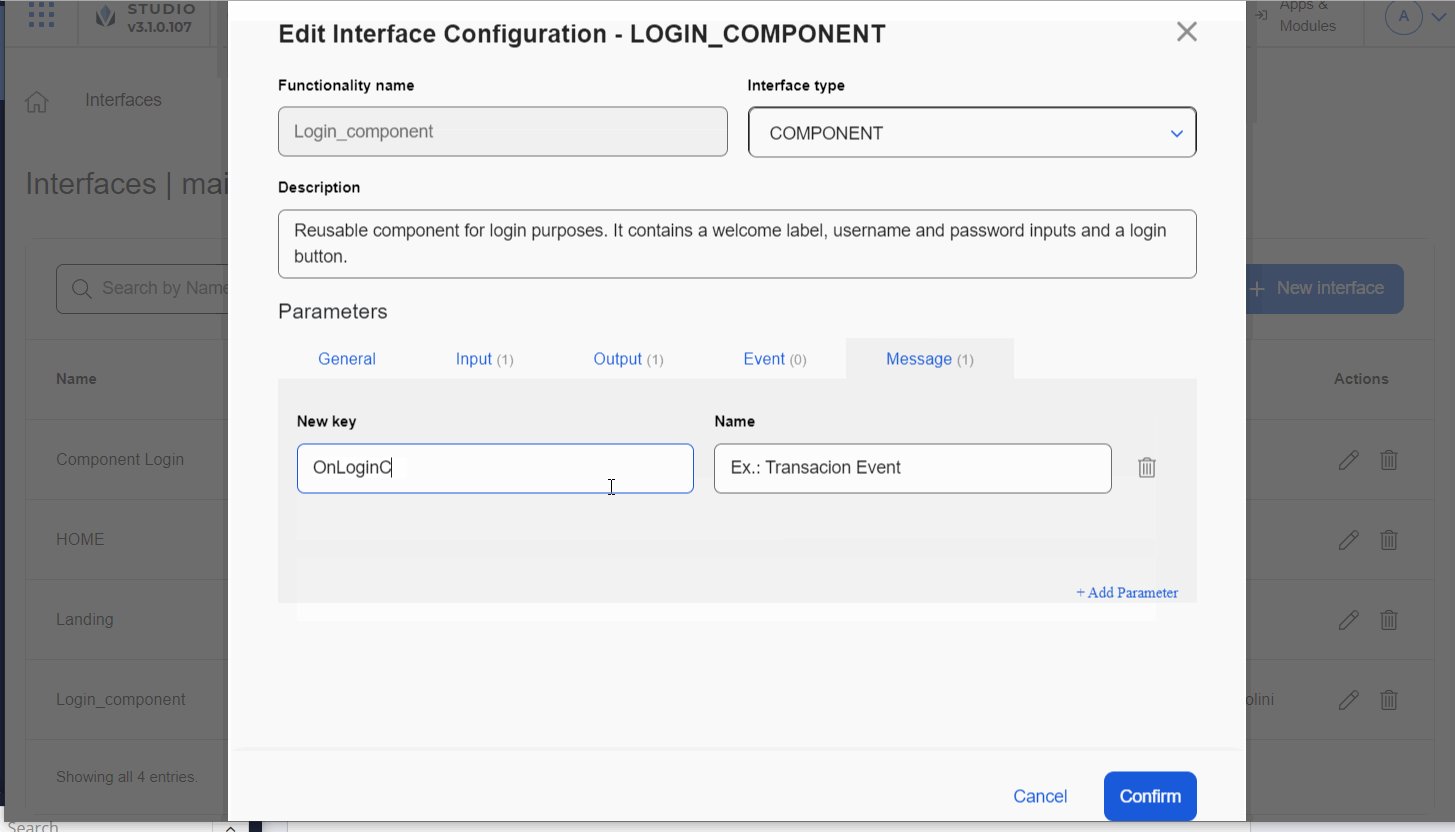
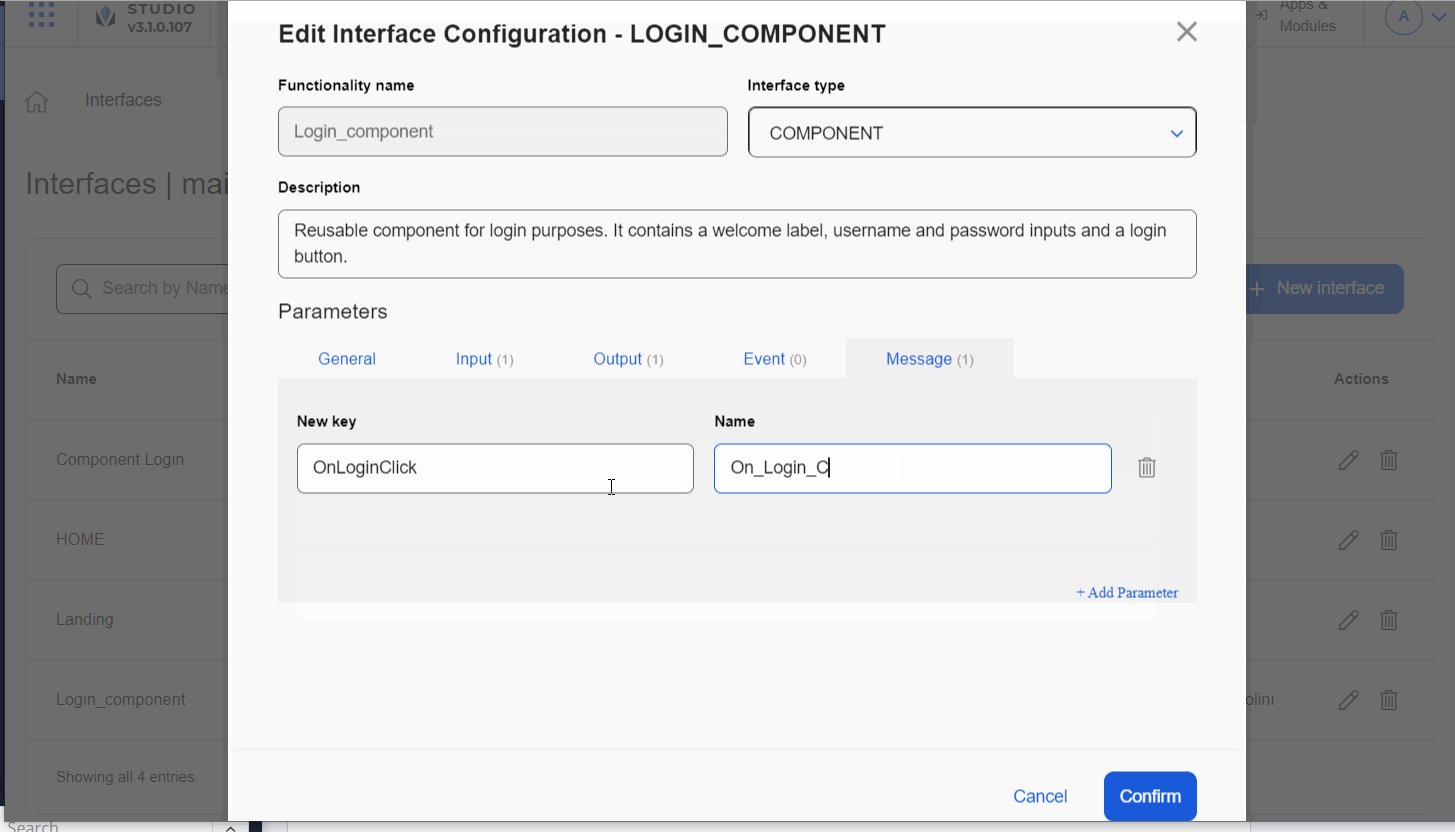
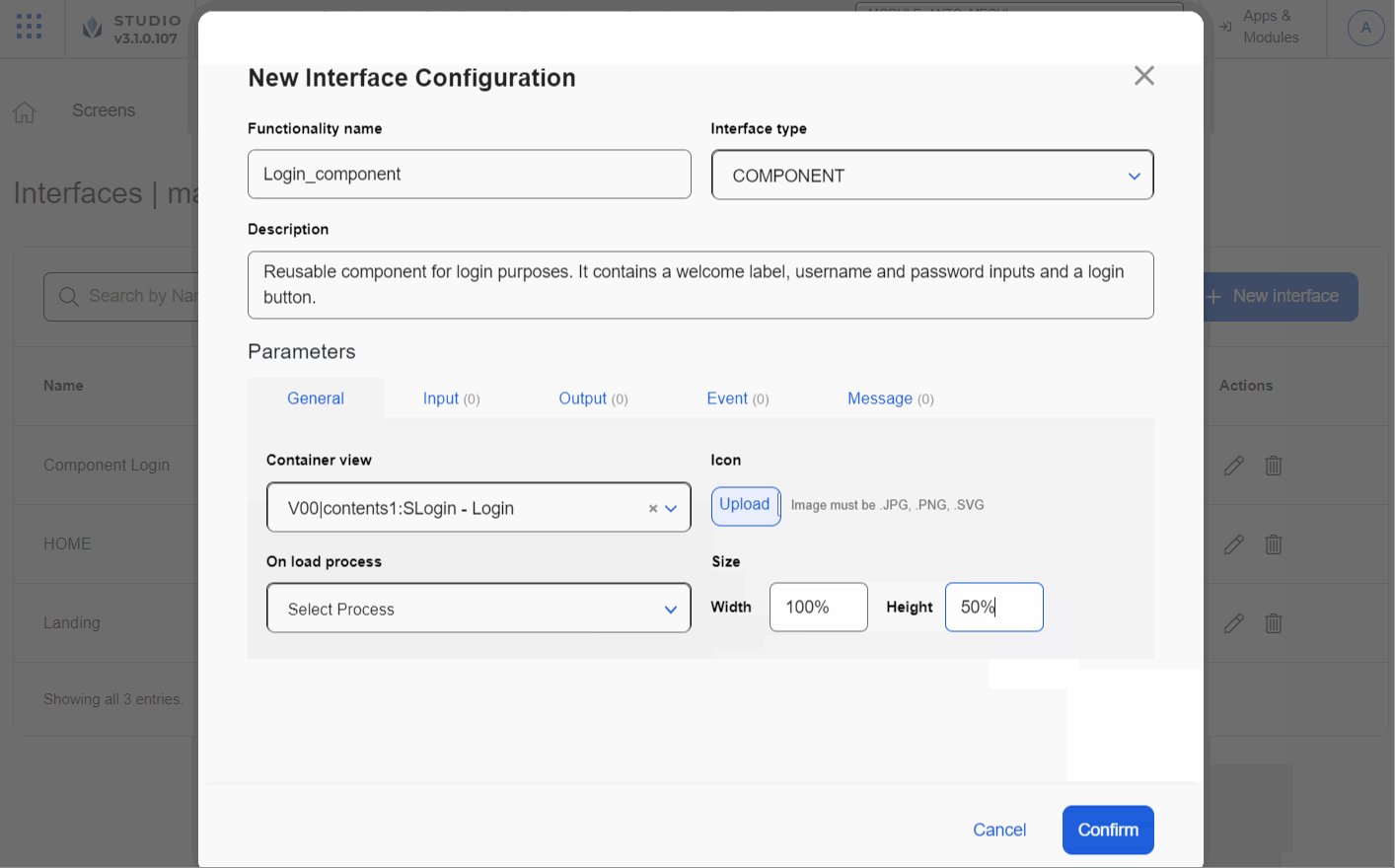
Then, go to the Parameters section. You can complete data in the General, Input, Output, Message and Event tabs according to the purpose of the interface you are creating. Learn more about these sections below.
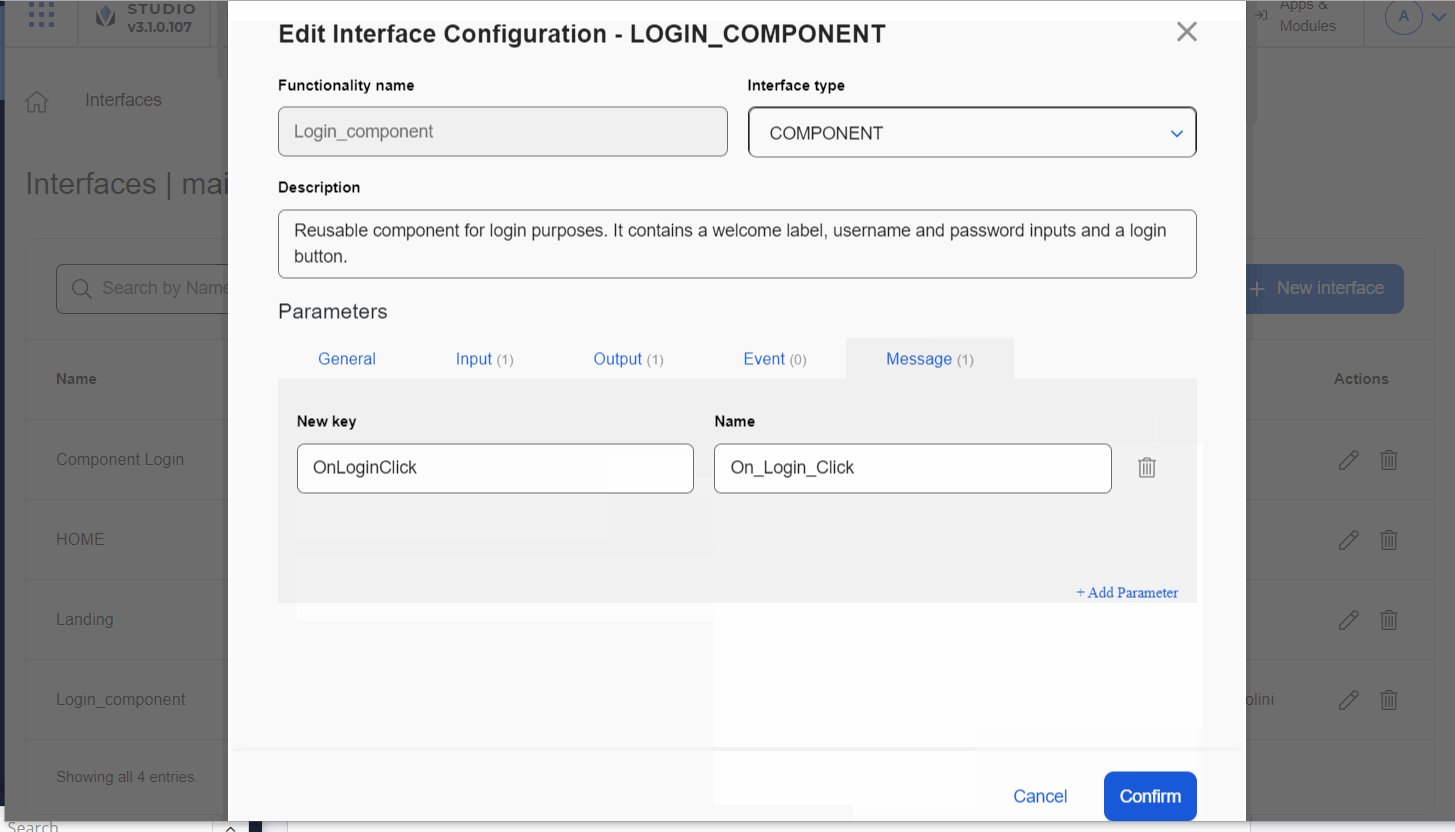
Edit an interface
If you or another team member need to make changes to one or more interfaces, find the interface you want to edit in the Interfaces page and click Edit. The Edit Interface Configuration page opens. You can modify the sections following the instructions given above.