Crea o edita una plantilla de diseño de app
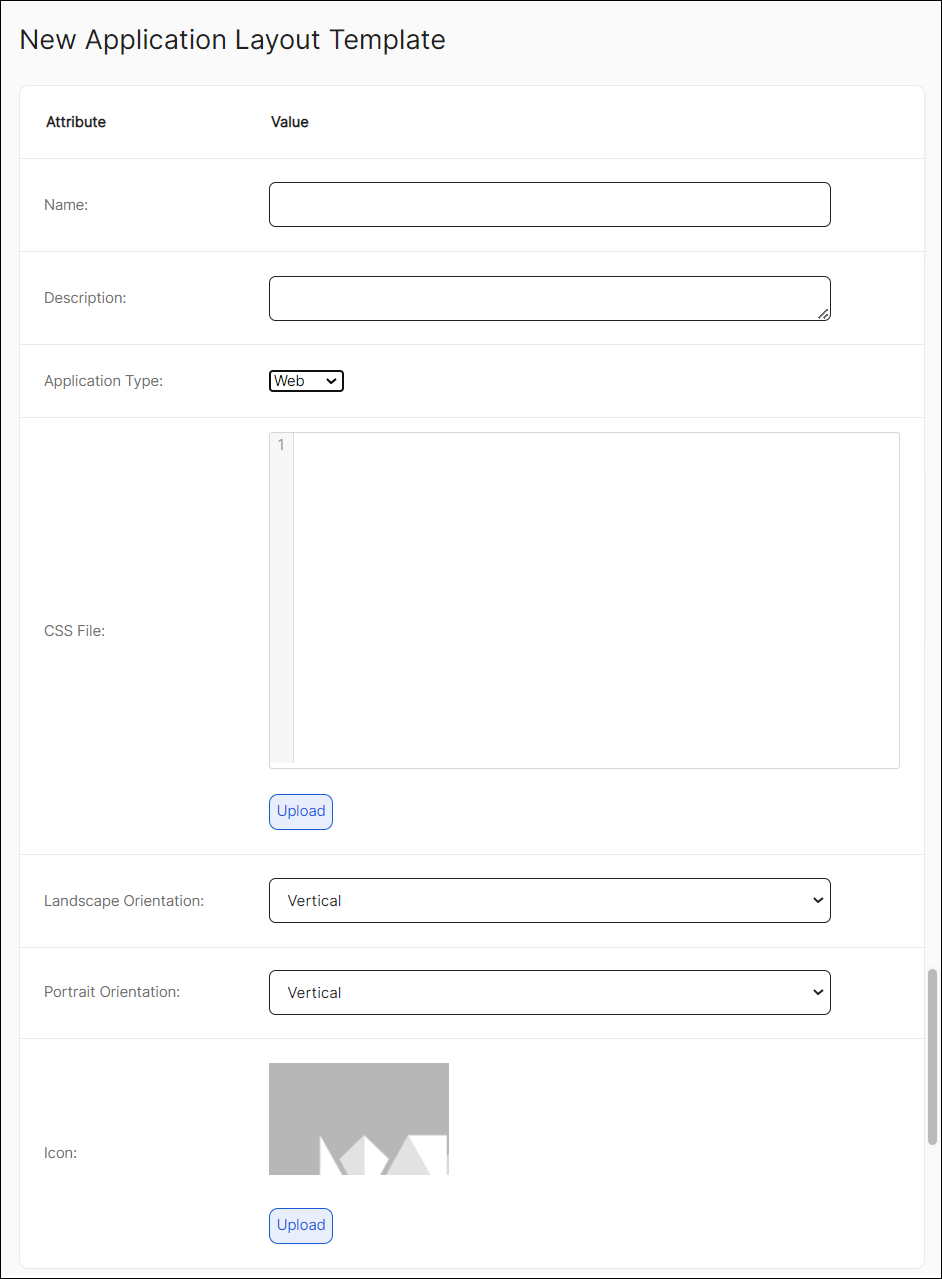
Para crear una plantilla de diseño de app nueva, dirígete a Global Design > App Layout Templates y haz clic en + New layout template. Se abre el modal New Application Layout Template. Consulta la tabla de abajo para aprender cómo configurar cada campo.

Name | Introduce un nombre o identificador. Como regla general, el nombre comienza con el prefijo LYT_ seguido de un nombre de diseño. |
Description | Introduce una descripción breve para identificar la plantilla de diseño de app. |
Application Type | Selecciona una opción del menú desplegable para establecer el tipo de app. Las opciones disponibles son Web o Mobile. |
CSS File | Este campo no se usa actualmente. |
Orientación horizontal | Selecciona una opción del menú desplegable para establecer la orientación que quieres que tenga la app cuando el dispositivo esté en posición horizontal. Las opciones disponibles son Vertical u Horizontal. |
Orientación vertical | Selecciona una opción del menú desplegable para establecer la orientación que quieres que tenga la app cuando el dispositivo esté en posición vertical. Las opciones disponibles son Vertical u Horizontal. |
Icon | Añade una imagen que identifique el diseño. |
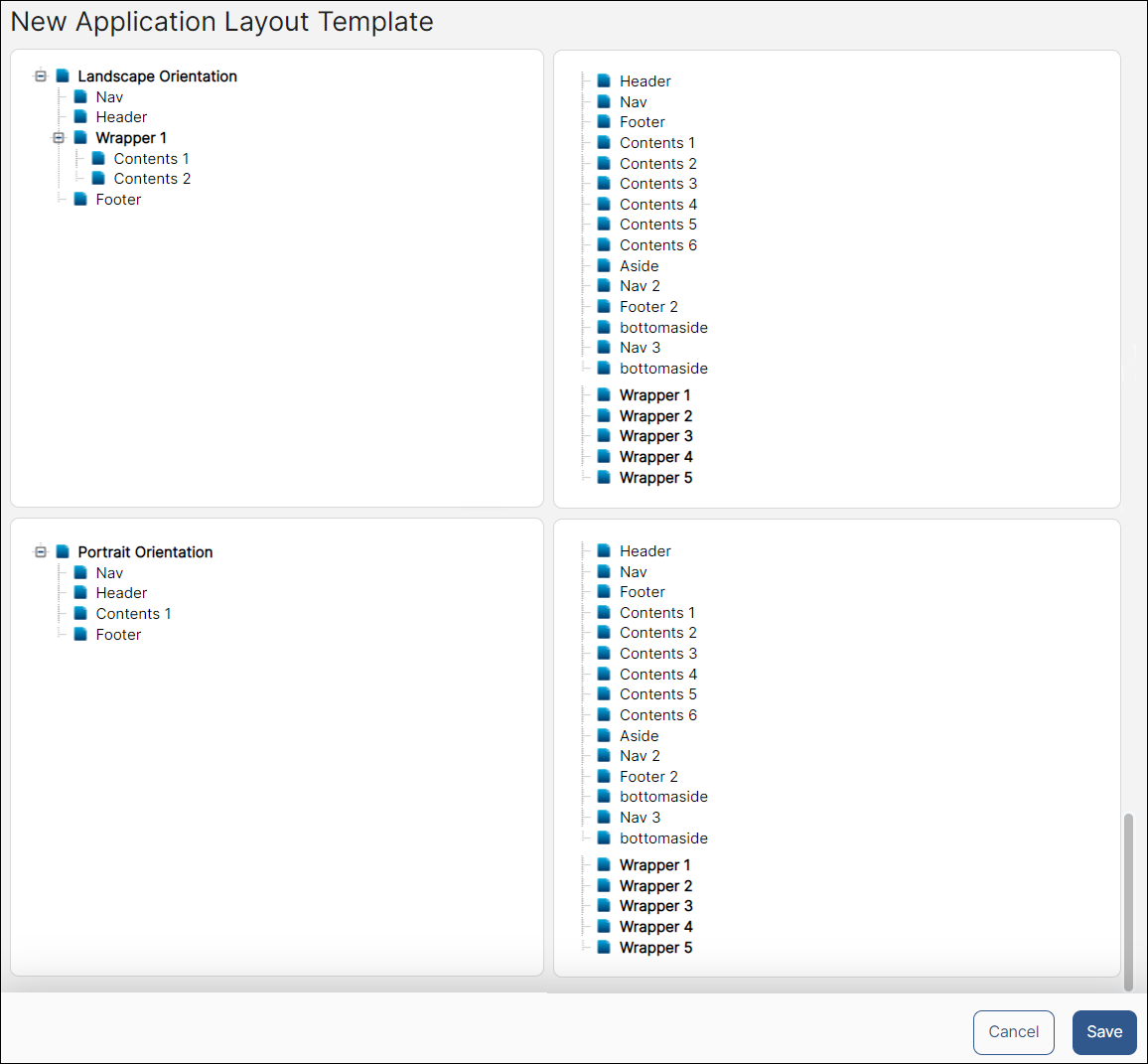
A continuación, hay dos configuraciones adicionales: Landscape Orientation y Portrait Orientation, mediante las que puedes agregar áreas de componente en la plantilla de diseño.

Para cada casilla de orientación, arrastra y suelta las áreas de componente que deseas incluir en tu app al campo correspondiente, según el diseño esté establecido para una orientación horizontal o vertical. El orden en que se organizan los elementos se reflejará en el diseño.
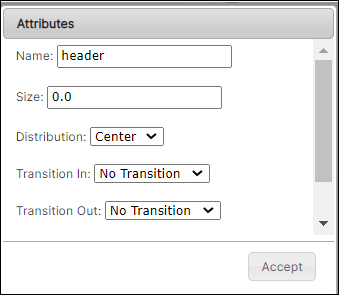
Luego, establece atributos para cada área de componente que arrastres y sueltes en el campo izquierdo. Para editarlos, haz doble clic en el componente que deseas editar. Cuando aparezca la ventana emergente, completa los campos explicados en la tabla siguiente.

Name | Nombre del componente. Este campo no se puede editar. |
Size | Define un tamaño para el componente seleccionado. El número máximo es 100.0. El tamaño se determina por el ajuste seleccionado en los campos Portrait Orientation y Landscape Orientation en el primer paso. Si el ajuste es Vertical, se referirá a la altura del componente. Los tamaños definidos para cada componente deben sumar 100, lo que representa una pantalla completa. Puedes consultar un ejemplo al final de este artículo. |
Distribution | Haz clic en la flecha del menú desplegable para elegir cómo se alinea el componente en su parte de la pantalla. Este campo no se usa mucho. |
Transition In | Haz clic en la flecha del menú desplegable para elegir cómo el componente pasa a la pantalla. Este campo no se usa mucho. |
Transition Out | Haz clic en la flecha del menú desplegable para elegir cómo desaparece el componente de la pantalla. Este campo no se usa mucho. |
Transition Time | Introduce un valor expresado en milisegundos que representará cuánto tiempo duran las transiciones. Este campo no se usa mucho. |
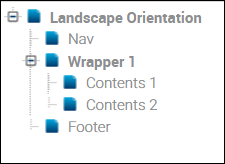
El componente Envoltorio se comporta de manera diferente a los componentes regulares, como la navegación o el pie de página. Este componente se utiliza frecuentemente en las orientaciones del paisaje. En él, se agrupan los componentes que se colocan dentro y, al editarlo, puedes asignar una orientación horizontal. Al hacer esto, cada componente que forma parte del componente envoltorio se muestra uno al lado del otro. En este escenario, el atributo de tamaño para los componentes dentro del componente envoltorio se referiría al ancho, y deben llegar a 100.0 para cubrir la pantalla completa.
Para guardar los cambios, haz clic en Save. Repite este paso con cada componente añadido a tu app, para cada orientación.
Por ejemplo, si eliges la opción Vertical en el campo Landscape Orientation en el primer paso del proceso de creación, el tamaño de cada componente de la plantilla de diseño debe determinarse según la altura de la pantalla (suma un máximo de 100.0). Por ejemplo, puedes agregar los siguientes componentes: una navegación (10.0), un encabezado (20.0), un componente envoltorio (60.0) y un pie de página (10.0). Edita el componente envoltorio de nuevo y establece su orientación como Horizontal. Dentro del componente envoltorio, arrastra y suelta el content1 y el content2, y establece su tamaño en 50.0 cada uno. En este caso, el tamaño es igual al ancho, ya que la altura ya estaba definida en el componente envoltorio. Los componentes de contenido se comprimen dentro del componente envoltorio horizontalmente.