Instanciar un módulo de tipo componente
Instalar un módulo de tipo componente te permite usar los componentes creados como interfaces dentro del módulo en las diferentes pantallas de una aplicación mientras editas la pantalla en el Visual Builder. Puede utilizar estos componentes como lo haría en el caso de cualquier otro componente disponible en Visual Builder en el mismo entorno de Studio.
Para invocar pantallas de módulos desde el constructor visual, primero debes vincular el módulo a la app en las dependencias de la app. Habilitar dependencias le permite usar el contenido del módulo en Visual Builder para la aplicación principal seleccionada. Para saber más sobre cómo activar las dependencias, lee Configuración de la app.
Una vez activadas las dependencias, abre el constructor visual en la pantalla que deseas editar. Haz clic en la pestaña Componentes, ubicada en el panel izquierdo, y revisa la lista de componentes para encontrar el módulo vinculado previamente a la aplicación. La pestaña componentes contiene todos los componentes disponibles en Studio, así como las interfaces de tipo componente, creadas dentro de módulos vinculados, que se mostrarán como componentes separados. Para agregar un componente de módulo, arrastre y suelte el componente deseado en cualquier posición del lienzo. A continuación, puede configurar los atributos del componente seleccionado en el panel derecho.
Importante
Si el tema aplicado al módulo y, por lo tanto, a las interfaces de sus componentes, es diferente del tema de la aplicación, prevalecerá el tema del módulo y el aspecto de cada componente estará definido por el tema configurado para el módulo. Si no se ha establecido ningún tema para el módulo que contiene la interfaz del componente, esa interfaz hereda el tema de la aplicación. Para obtener más información, lea la sección Herencia temática a continuación.
Los valores que se configuraron con anterioridad en los parámetros de la interfaz de tipo componente se podrán ver desde diferentes secciones del Editor de atributos (panel derecho):
Valores de entrada y salida. Valores de entrada y de salida. Los valores de entrada y de salida aparecerán en las secciones Basic Inputs y Basic Outputs de la pestaña Design del panel derecho. Estos valores se pueden editar desde el constructor visual.
Valores de eventos. Valores de los eventos. Los valores de los eventos configurados se mencionan en la sección Events and actions de la pestaña Actions del panel derecho. Estos valores no se pueden editar desde el constructor visual.
Valores de mensajes. Para ver estos valores, vaya a la sección Eventos y acciones en la pestaña Acciones del panel derecho, haga clic en el icono vertical de tres puntos y seleccione Evento en el menú desplegable. A continuación, los valores de Mensajes configurados aparecerán en el menú desplegable Acciones. Estos valores no se pueden editar desde Visual Builder.
Herencia de tema
Hay un conjunto de reglas que se aplican a la herencia de temas y varían en función del tema aplicado a las apps, los módulos y los diferentes elementos dentro de ellos.
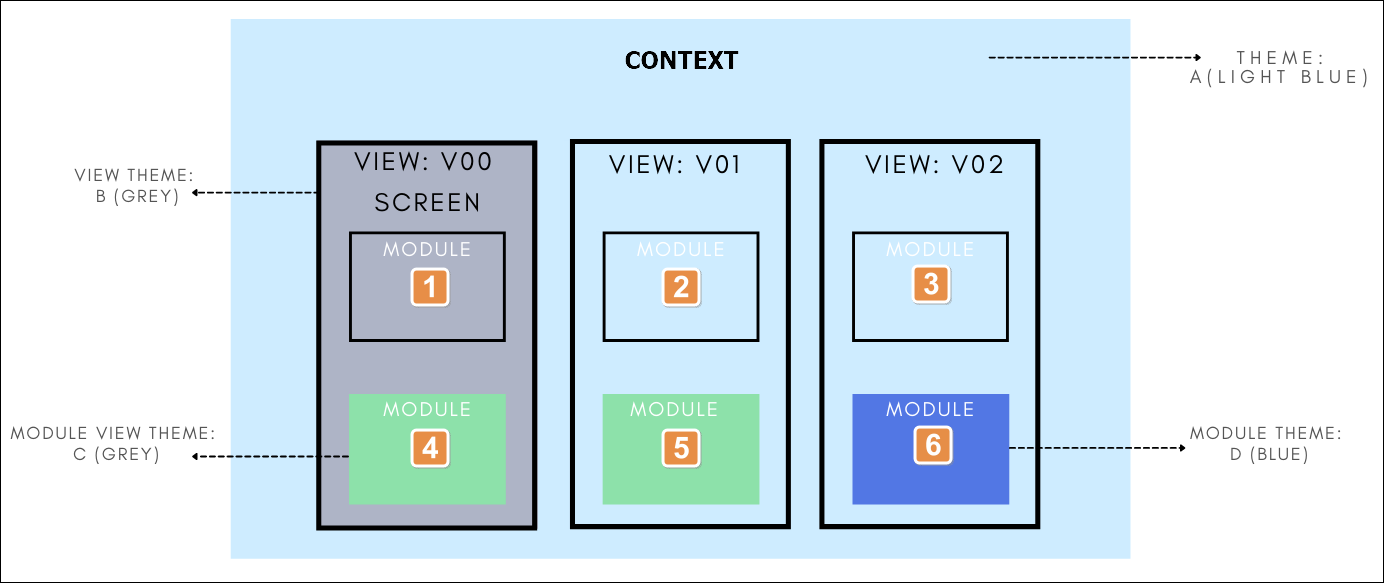
En el diagrama a continuación, se explican los diferentes casos que ilustran cómo el sistema define el tema que se aplicará a la interfaz de tipo componente usada como componente en la app principal.
Sugerencia
A modo ilustrativo, la app, las site views de la app, las pantallas de la app, las site views de los módulos y las interfaces de tipo componente tienen diferentes temas aplicados.
Las interfaces de tipo componente, que aparecen como componentes en el constructor visual, a cuyos módulos se les ha aplicado un tema, tendrán ese mismo tema cuando se invoquen en la app principal.
Sin embargo, si el módulo donde se desarrolló esa interfaz de tipo componente no tiene aplicado un tema, el componente usado en el constructor visual heredará el tema de la app principal.

La aplicación principal tiene el tema A aplicado. La vista del sitio de la aplicación que contiene la pantalla tiene el tema B aplicado. Dado que ni el módulo ni el módulo de vista del sitio en el que se incluye la interfaz del componente tienen un tema aplicado, la interfaz del componente hereda el tema de la vista del sitio de la aplicación principal.
La aplicación tiene el tema A aplicado, pero la vista del sitio de la aplicación que contiene la pantalla no tiene tema. Dado que ni el módulo ni el módulo de vista del sitio en el que se incluye la interfaz de componentes tienen un tema aplicado, la interfaz de componentes hereda el tema aplicado a la aplicación principal.
La aplicación tiene el tema A aplicado, pero la vista del sitio de la aplicación que contiene la pantalla no tiene tema. Dado que ni el módulo ni el módulo de vista del sitio en el que se incluye la interfaz de componentes tienen un tema aplicado, la interfaz de componentes hereda el tema aplicado a la aplicación principal.
La aplicación tiene el tema A aplicado. La vista del sitio de la aplicación que contiene la pantalla tiene el tema B aplicado. El módulo no tiene tema. Sin embargo, dado que la vista del sitio del módulo que contiene la pantalla en la que se construyó la interfaz del componente tiene el tema C aplicado, la interfaz del componente hereda el tema de la vista del sitio del módulo.
La aplicación tiene el tema A aplicado, pero la vista del sitio de la aplicación que contiene la pantalla no tiene tema. El módulo tampoco tiene tema. Sin embargo, dado que la vista del sitio del módulo que contiene la pantalla en la que se incluyó la interfaz del componente tiene el tema C aplicado, la interfaz del componente hereda el tema de la vista del sitio del módulo.
La aplicación tiene el tema A aplicado, pero la vista del sitio de la aplicación que contiene la pantalla no tiene tema. El módulo tiene el tema D aplicado, pero la vista del sitio que contiene la pantalla en la que se incluyó la interfaz del componente no tiene ningún tema aplicado. Por lo tanto, la interfaz de componentes hereda el tema del módulo.