[en] Design System
[en] A design system consists of a collection of guidelines, best practices and tools that help keep the look and feel of the app and the user experience consistent, while improving maintainability. It includes the app style, UI components, fonts, assets, among other elements. Building standards must ensure that the app structure and design align with the design system defined for the project.
[en] The team must first analyze the project specifications to better understand the requirements for the app they will be working on. With this analysis, the team should understand the type of development (industrialized or custom), the channel (web, mobile or both) and if there is an existing design system defined for the app or a new one should be created.
[en] Once these specifications are defined, the team begins with the design system instances that must follow the building standards. These instances involve the initial mandatory documentation used by the team, the generation of the UI kit and the definition and application of the design system derived from the UI kit approved by the client.
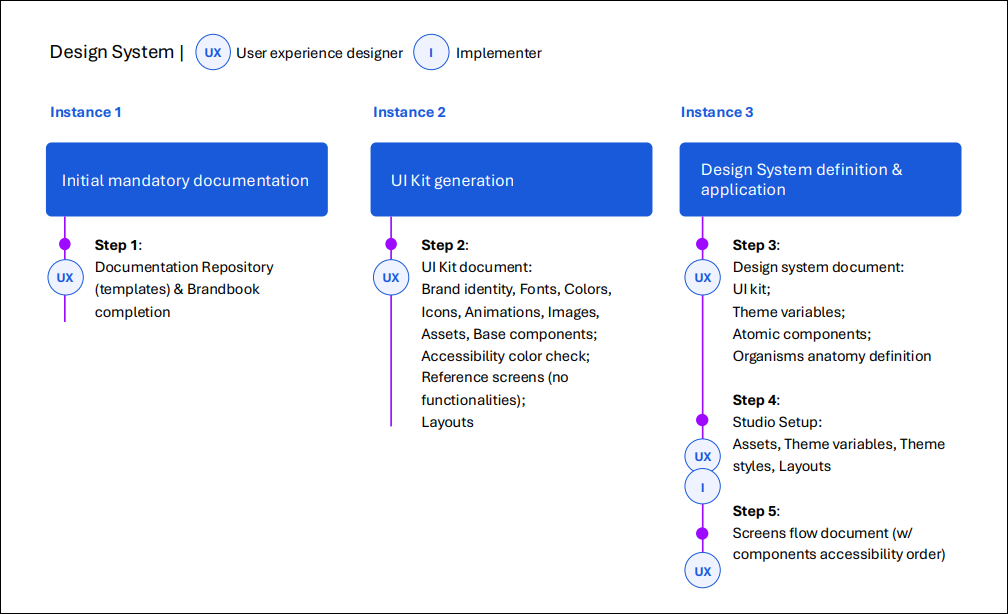
[en] Refer to the diagram below to understand the steps in each instance, the role of the team members involved and the space where the tasks are performed (Figma or Studio).

Importante
[en] You may download and use this table as a checklist from here.