Sobre la accesibilidad visual
Para determinar que la aplicación es visualmente accesible, el miembro del equipo encargado del diseño debe evaluar los elementos en Figma y confirmar que la aplicación cumple las directrices AA y AAA de contraste de colores.
Importante
Las pautas de contraste de accesibilidad, como las definidas por la WCAG (Web Content Accessibility Guidelines), establecen que el texto y el fondo deben tener una relación de contraste mínima para garantizar la legibilidad para todas las personas, incluyendo aquellas con discapacidad visual o con dificultades para percibir el color. Esta relación de contraste se mide en una proporción, y las pautas recomiendan una mínima de 4.5:1 para el texto normal y 3:1 para el texto grande o en negrita
Para esto, el equipo cuenta con tres herramientas:
una nueva funcionalidad de Figma,
la versión gratuita del plug-in Stark, y
el plug-in A11y.
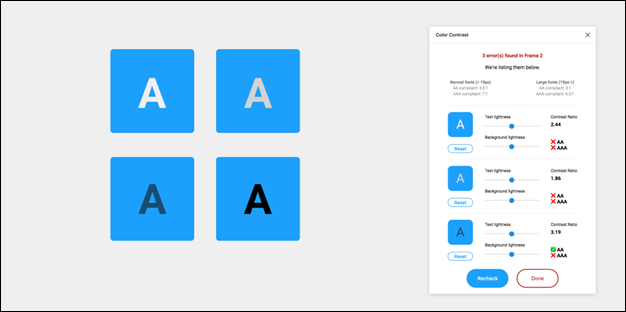
La herramienta A11y garantiza que el texto sea legible para los usuarios cumpliendo las normas WCAG (Pautas de Accesibilidad para el Contenido Web). Aparece visible en los archivos Figma en todo momento como un panel flotante (ver la imagen siguiente)

Instalar A11y
Las siguientes instrucciones describen cómo instalar el plugin A11y en tu dispositivo.
En el documento Figma que estés utilizando, ve al menú principal (
 ).
). Haz clic en Plugins.
Haz clic en Manage plugins....
En la barra de búsqueda, escriba a11y color contrast checker. Haga clic en el plugin que aparece en primer lugar en la lista.
En el modal que se abre, haga clic en Ejecutar.
El plugin se instalará y aparecerá como un modal flotante en el documento.
Utilizar A11y
Las instrucciones siguientes describen cómo utilizar A11y en el documento del kit Ui.
Haga clic en cualquier elemento dentro de un marco.
Haga clic en Compruebe en el modal A11y.
El panel muestra el análisis y sus resultados. La herramienta comprueba la relación de contraste de color de todo el texto visible en un marco y proporciona información sobre si cumple los niveles AA y/o AAA de las WCAG. También proporciona controles deslizantes de color que permiten a los usuarios ajustar los colores y comprender cómo cambia la relación de contraste correspondiente en tiempo real.
Haga clic en Hecho para borrar los resultados y seguir comprobando otros elementos.
Nota
Para saber más sobre el plugin A11y, lea la documentación de Figma.