Generación de kits de interfaz de usuario
Pasos anteriores
Para generar el kit de interfaz de usuario, el diseñador UX debe haber creado previamente el repositorio de documentación del proyecto y haber obtenido el manual de marca que representa la identidad de marca del cliente.
¿Quién participa en la instancia de generación del kit de interfaz de usuario?
El diseñador UX se encarga de preparar y definir el documento del kit de UI.
¿Dónde trabajas?
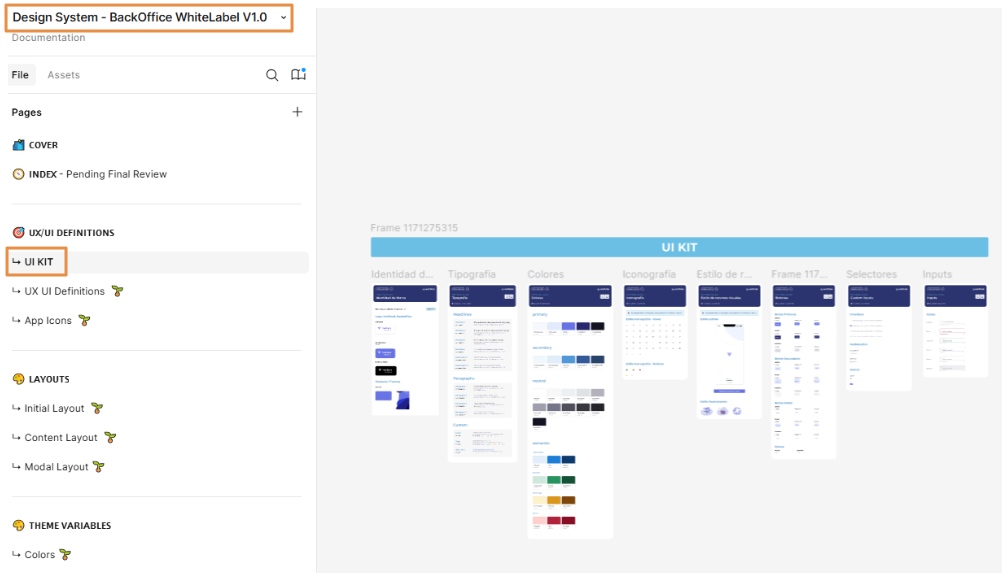
Para trabajar en este paso, debes utilizar el documento Design System (UI Kit aparece en la primera sección) y el documento Layouts disponible en el repositorio de Figma. Sigue los enlaces para acceder a ellos y lee Ejecución de tareas más abajo para saber qué tareas debes realizar.
Paso 2 - Documento del kit de interfaz de usuario
El kit de interfaz de usuario es una primera aproximación al aspecto de la interfaz de la aplicación, en la que se presentan y validan las directrices visuales con el cliente. Incluye una colección de elementos prediseñados para agilizar el proceso de diseño, garantizando coherencia y eficacia.
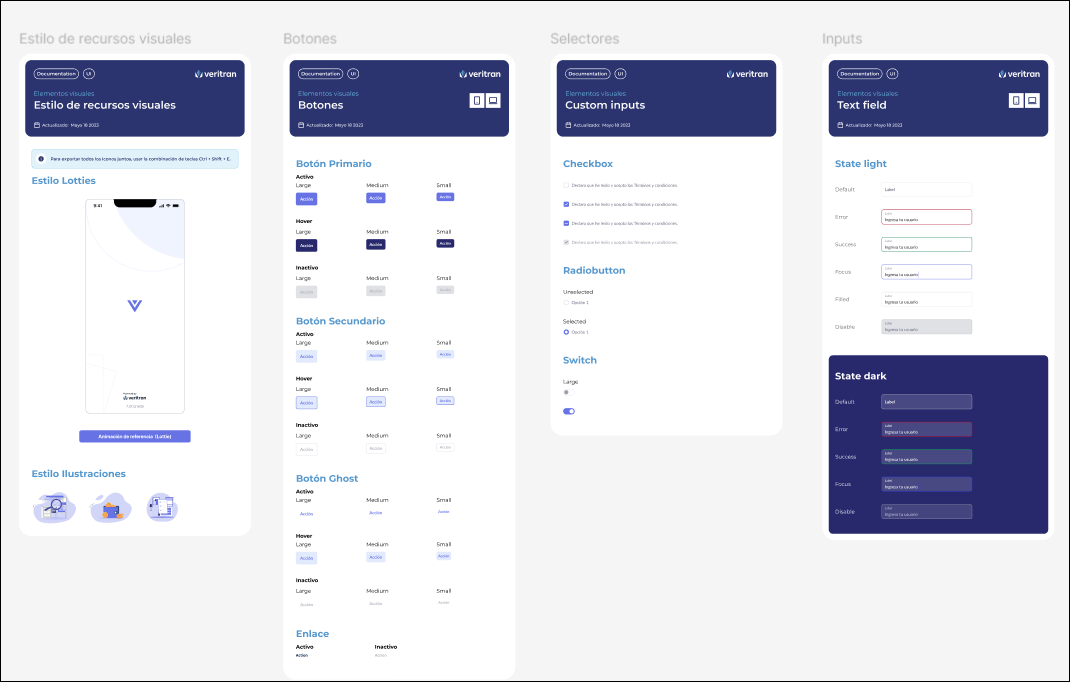
El kit de interfaz de usuario consta de:
Detalles del manual de marca: la identidad de marca (logotipos), fuentes, paletas de colores, iconos, animaciones, imágenes e ilustraciones.
Recursos: Recursos como imágenes, archivos de vídeo, archivos de audio o iconos, que forman parte del diseño y la estética de la aplicación. Por ejemplo, las imágenes relacionadas con el logotipo del cliente, banners o iconos que forman parte de la marca del cliente.
Componentes básicos: entradas de texto, etiquetas de texto o botones. Estos componentes no muestran funcionalidades o comportamientos, sino sólo el aspecto que tendrán en su forma básica. A continuación, basándose en esta información y una vez que el cliente aprueba el kit de interfaz de usuario, el diseñador define los componentes atómicos en el sistema de diseño y configura el tema de la aplicación con los estilos para cada uno de ellos (que pueden aplicarse cuando los componentes se configuran en las pantallas de la aplicación).
Nota
Para todo lo anterior, se requiere un control de accesibilidad.

Pantallas de referencia: pantallas básicas que no muestran funcionalidades pero están preparadas para demostrar los aspectos básicos del diseño de las pantallas y su interacción.
Layouts: Estructuras que definen la disposición de los elementos visuales en una pantalla o parte de ella. Esta definición se basa en los requisitos del proyecto y la finalidad de la aplicación que se va a crear.
Los diferentes layouts disponibles se definen en el documento Layouts que forma parte del repositorio de documentación del proyecto. Este documento especifica la finalidad y el uso de cada layout.
En este paso, el Diseñador UX debe ejecutar las siguientes tareas:
Ir al archivo Design System en el repositorio de documentación del proyecto y luego ir a la sección UI Kit para completarlo siguiendo la plantilla.

Importante
El diseñador UX debe ceñirse a los contenidos de la plantilla y completar todas las secciones como se indica. No debe añadir información adicional ni eliminar contenido de la plantilla duplicada.
Transferir la información del manual de marca, como se especifica en la descripción anterior, e importar los logotipos de los clientes.
Importante
El diseñador UX debe asegurarse de que el cliente haya proporcionado los recursos. Si no, definirá un conjunto de recursos para la aplicación basados en los requisitos y necesidades del proyecto. Los logotipos siempre los proporciona el cliente.
Definir los componentes básicos que se utilizarán en las pantallas de la aplicación.
Ejecutar la comprobación de accesibilidad del color para comprobar si la paleta de colores y los tipos de letra definidos en el manual de marca superan la prueba de accesibilidad. Lee Accesibilidad visual para obtener más información sobre esta tarea.
Nota
Para obtener más información sobre el plugin A11y, consulta la documentación de Figma.
Definir los layouts que se utilizarán en la aplicación. Esto incluye:
Seleccionar los layouts a partir de las plantillas disponibles, en función de los requisitos del proyecto. Debes seleccionar al menos tres layouts. Un layout inicial, un layout general, y un modal.
Revisar y definir el tamaño de cada área de layout (áreas de Nivel A) - si el tamaño por defecto no cumple con los requisitos del proyecto, cambia los tamaños de acuerdo con las especificaciones en el Sistema de Diseño, y no excedas las especificaciones de tamaño explicadas para cada área en el documento Layouts . Además, puedes consultar la página Acerca de los recursos en la documentación de Veritran para obtener más información.
Importante
Los cambios en el tamaño de las áreas deben especificarse y ser lo suficientemente claros para que el ejecutor los comprenda fácilmente.
Definir el porcentaje de distribución para cada área considerando cada punto de ruptura a utilizar. No sobrepasar las especificaciones de tamaño explicadas para cada zona en la documentación de Layouts.
Nota
Cada layout prediseñado en la sección Layouts templates de Studio tiene los puntos de ruptura ya configurados en el campo CSS File.
Incluir la configuración de los Flex containers y sus atributos. A continuación, el implementador utilizará la información sobre los layouts para realizar los cambios en Studio (durante la tercera fase del proceso). Lee Sobre los layouts para obtener más información.
Crear las pantallas de referencia que se enviarán para la aprobación del cliente.
Una vez que esta versión del documento del kit de interfaz de usuario esté lista, el diseñador UX debe enviarla al cliente para su aprobación. Aunque puede haber cambios a lo largo del proceso de creación de la aplicación, es necesaria la aprobación para que el equipo se asegure de que trabajará en un diseño que se ajuste a las necesidades del cliente.
Importante
El equipo no debe empezar a trabajar en el sistema de diseño hasta que el cliente apruebe el kit de interfaz de usuario.