Crea o edita un SDK
Importante
Solo el equipo Mobile puede crear o editar un SDK. Si no tiene los permisos, no tendrá estas opciones disponibles. Ponte en contacto con el equipo de Mobile Builder para obtener ayuda.
Crea un SDK
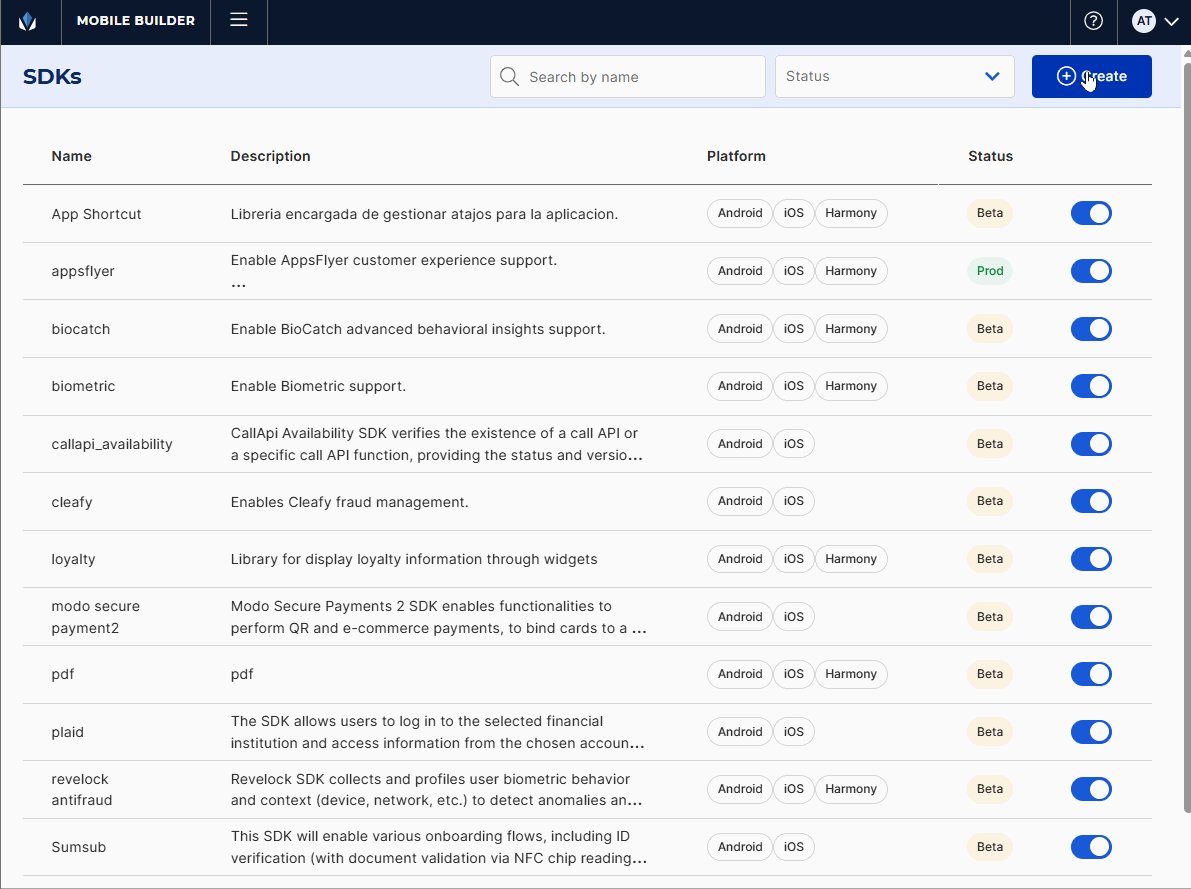
Para crear un SDK, dirígete a la página SDKs y sigue las instrucciones a continuación.
Mejores prácticas
Asegúrate de que la información proporcionada aquí coincida con la de la documentación del SDK.

Haz clic en + Create.
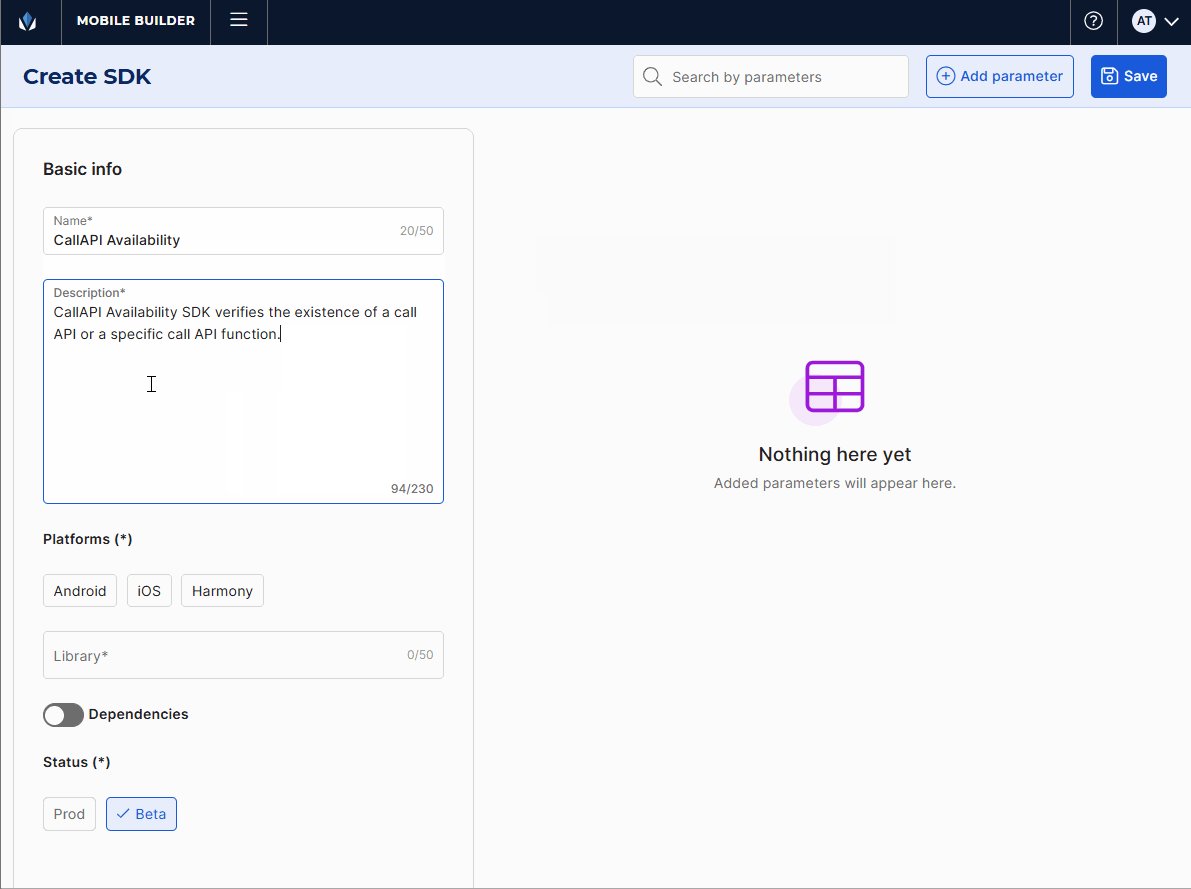
En el panel que se abre, escribe un nombre único para identificar el SDK. Para este ejemplo, escribe CallAPI Availability.
Mejores prácticas
No uses "lib" o "sdk" en el nombre, ya que está implícito. Si se trata de un SDK asociado a una call API, indícalo en el nombre, como en el ejemplo anterior.
En el campo Description, introduce información relevante sobre el propósito del SDK (máx. 100 caracteres). Esta descripción se muestra en el panel Add SDK al agregar el SDK a una app. Para este ejemplo, escribe CallAPI Availability SDK verifies the existence of a call API or a specific call API function.
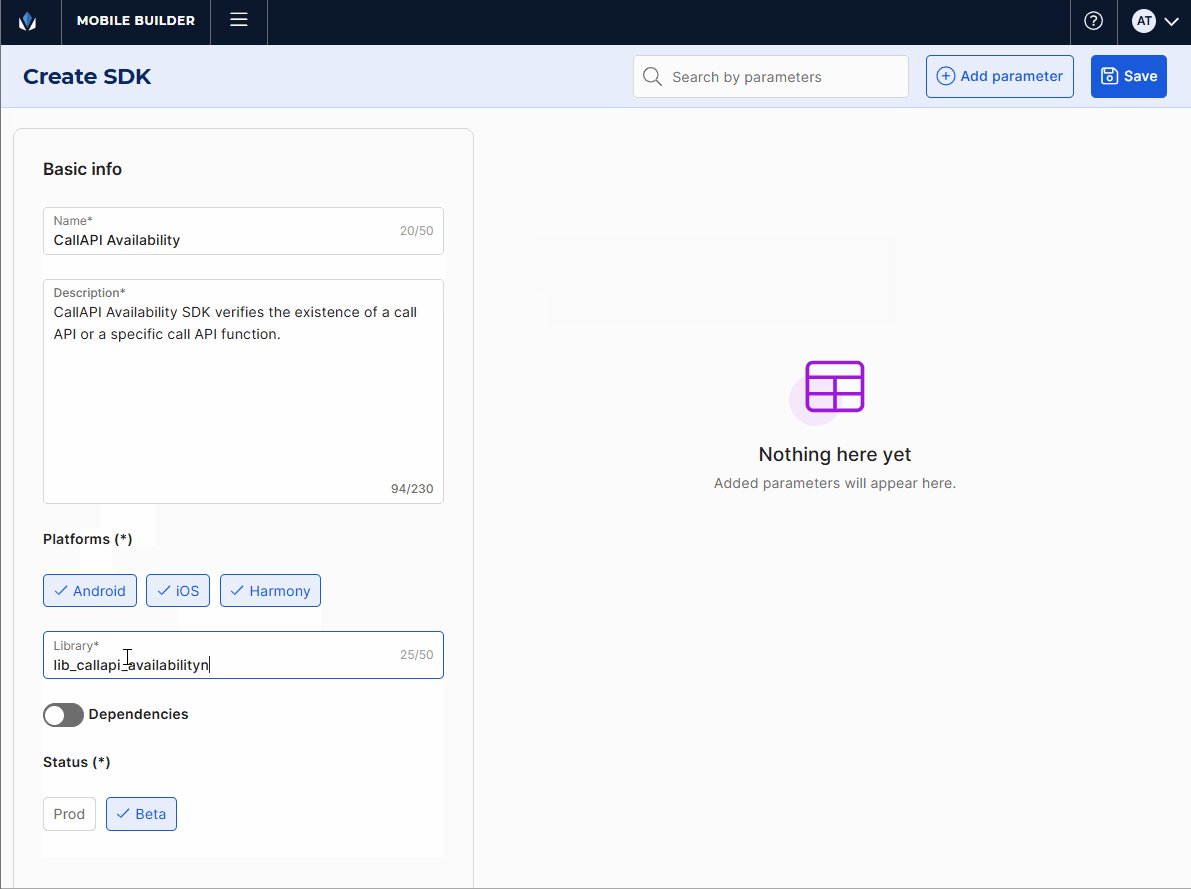
A continuación, selecciona la plataforma o plataformas (iOS, Android o Harmony) para las que deseas crear el SDK. Para este ejemplo, selecciona las tres plataformas.
Completa el campo Library con la librería del SDK creada en GIT. Se realiza una validación para comprobar que la librería exista en el repositorio de GIT. Para este ejemplo, escribe lib_callapi_availability.
Nota
La librería debe comenzar con el prefijo lib_.
Si el SDK tiene dependencias con otras integraciones, activa el interruptor y selecciona las dependencias para cada plataforma desde el menú desplegable correspondiente. Para este ejemplo, no hay dependencias.
Por último, elige un estado para el SDK. Los estados disponibles son: Beta, que indica que el SDK aún está en desarrollo por parte del equipo Mobile y que su uso implica asumir los riesgos asociados, y Prod, que indica que el equipo Mobile ha completado el desarrollo del SDK. Para este ejemplo, elige Beta.
Nota
Cuando agregas un SDK Beta a una app, se muestra un mensaje informativo para que los usuarios sepan que el SDK solo debe usarse con fines de prueba.
Finalmente, si el SDK requiere de la configuración de parámetros específicos para integrarse a una app, debes definirlos en esta página. Para ello, sigue los pasos detallados a continuación:
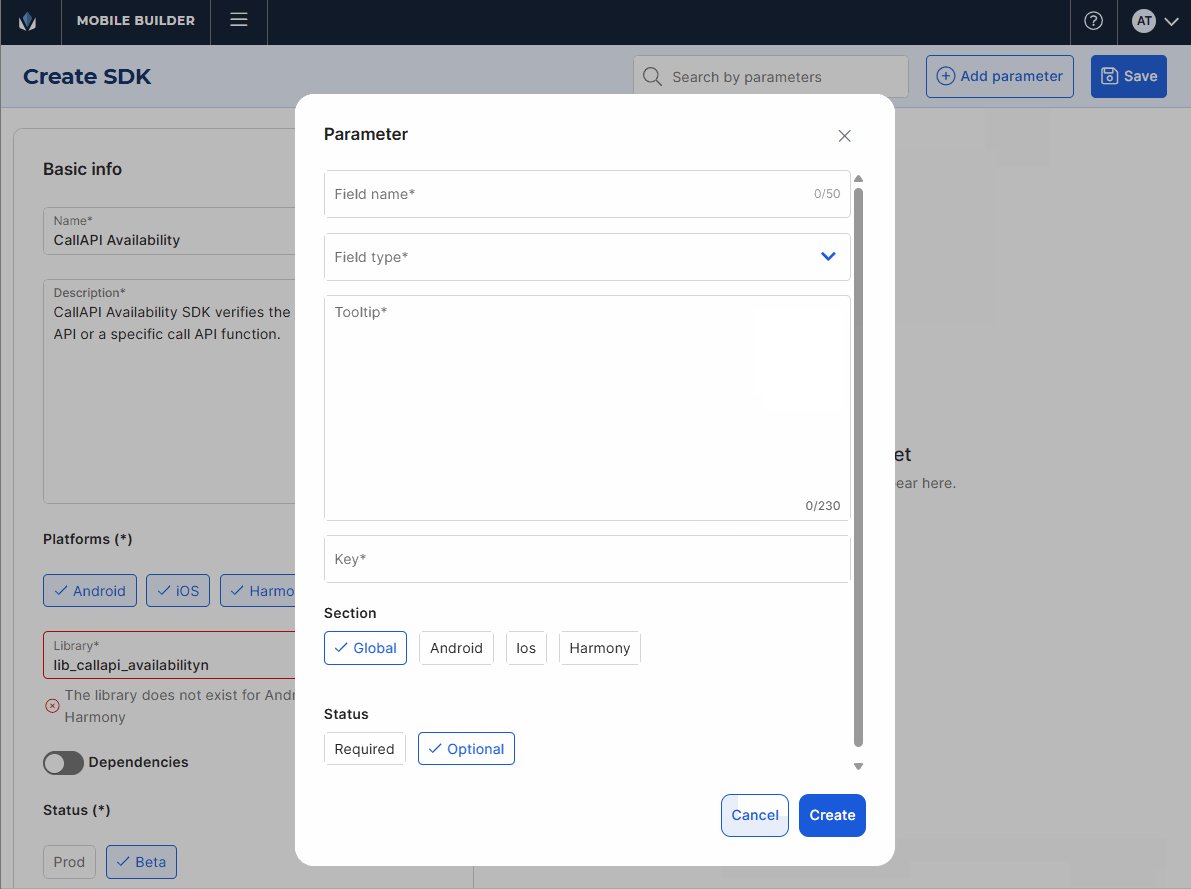
Haz clic en + Add parameter en la parte superior derecha de la página. Un panel se abre a la derecha de la pantalla.
Selecciona un nombre para el campo a configurar. Por ejemplo, API ID.
Selecciona un tipo de campo. Las opciones disponibles son: TextInput, TextArea, DropDown, DropDownMultiple y Toggle. Dependiendo de la opción seleccionada, deberás configurar lo siguiente:
TextInput
Validación de Mail: Entrada de texto que valida el formato de correo electrónico.
Validación de URL: Entrada de texto que valida el formato de URL.
Validación custom: Campo adicional en el cual se agrega una expresión regular para validar el formato.
TextArea
Validación de JSON: Entrada de texto que valida el formato JSON.
Validación de XML: Entrada de texto que valida el formato XML.
Validación custom: Campo adicional en el cual se agrega una expresión regular para validar el formato.
DropDown
Haz clic en Add. Luego, completa los campos Label y Value. Puedes agregar tantos valores como necesites. Para eliminar un valor, haz clic en el ícono del cesto de basura a la derecha.
Label: Nombre de la opción que se mostrará en el menú selector.
Value: Valor referenciado por la opción definida en el campo Label.
DropDownMultiple
Haz clic en Add. Luego, completa los campos Label y Value. Puedes agregar tantos valores como necesites. Para eliminar un valor, haz clic en el ícono del cesto de basura a la derecha.
Toggle
True value: Valor mostrado cuando el interruptor se enciende, es decir, se configura como true.
False value: Valor mostrado cuando el interruptor se apaga, es decir, se configura como false.
Para este ejemplo, selecciona TextInput y agrega la siguiente validación custom para definir las limitaciones de caracteres: ^[a-zA-Z0-9-_./]+$, que indica que solo se permiten letras de la a a la z minúsculas y mayúsculas, números del 0 al 9, guiones, guiones bajos, puntos, barras diagonales y símbolos de moneda.
Si no quieres que el valor introducido por el usuario se muestre en la pantalla, enciende el interruptor Hide Value que aparece al definir el tipo de campo.
Agrega un tooltip que describa brevemente el campo. El tooltip debe indicar al usuario que agrega el SDK cómo configurar el campo y si existe algún tipo de limitación. Asegúrate de que la información provista aquí coincida con la de la documentación del SDK. Para este ejemplo, ingresa API ID whose existence you want to validate..
Agrega una key para ubicar el parámetro en el código mobile. El usuario solo necesita ingresar el nombre de la key ya que el campo agrega automáticamente el prefijo: "vtua.ini.lib". Por ejemplo, el usuario ingresa callapi_availability, pero el back-end envía vtua.ini.lib.callapi_availability.
Selecciona la sección donde se mostrará el parámetro en el panel Add SDK: Global, si el parámetro aplica a todas las plataformas, o Android, iOS o Harmony. Para este ejemplo, selecciona Global.
Selecciona un estado para el parámetro: required, si el parámetro es obligatorio, u optional, si no lo es. Para este ejemplo, selecciona optional.
Una vez que haya configurado los campos necesarios, haz clic en Save para finalizar el proceso. El panel se cierra y el parámetro nuevo se visualiza en el listado de parámetros. Repite este proceso para cada parámetro. Una vez que se agrega cada parámetro, haz clic en el icono de lápiz para editarlo o en el icono de papelera para eliminarlo.
Una vez que hayas configurado los campos necesarios y agregado los parámetros requeridos, haz clic en Add para finalizar el proceso de creación. Se te redirigirá a la página SDKs y aparecerá un mensaje que confirma que el SDK se ha creado correctamente. De forma predeterminada, los nuevos SDK aparecen como habilitados.
Edita un SDK
Para editar un SDK existente, encuéntralo en la lista y haz clic en el ícono de lápiz a la derecha. La página Edit SDK page se abre. Aquí puedes editar las configuraciones previamente definidas o agregar nuevos parámetros, como se explica anteriormente. Luego de hacer los cambios necesarios, haz clic en Save. Serás redirigido a la página SDKs, y un mensaje aparece confirmando que el SDK se actualizó correctamente.
Nota
Una vez finalizado el desarrollo y las pruebas de un SDK, se debe modificar su estado de Beta a Prod desde este panel.