Global Design
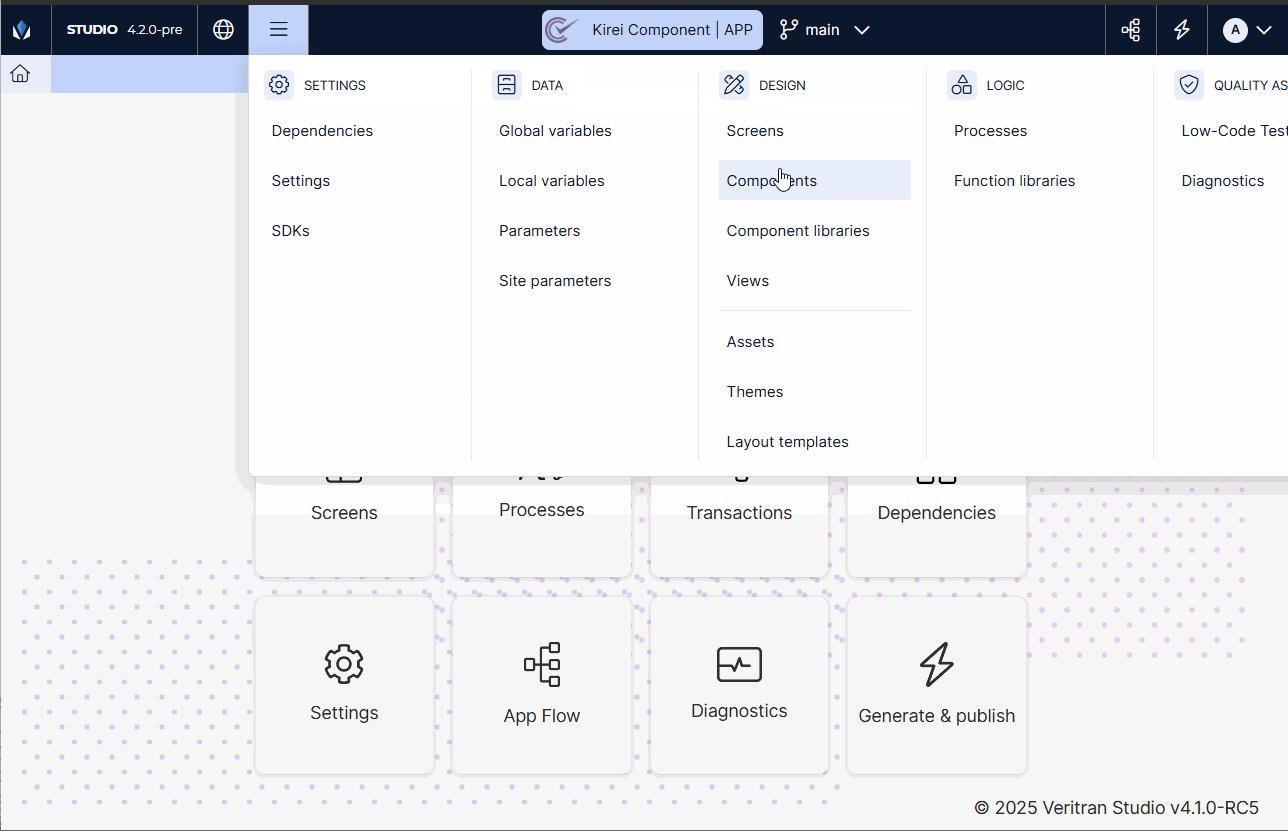
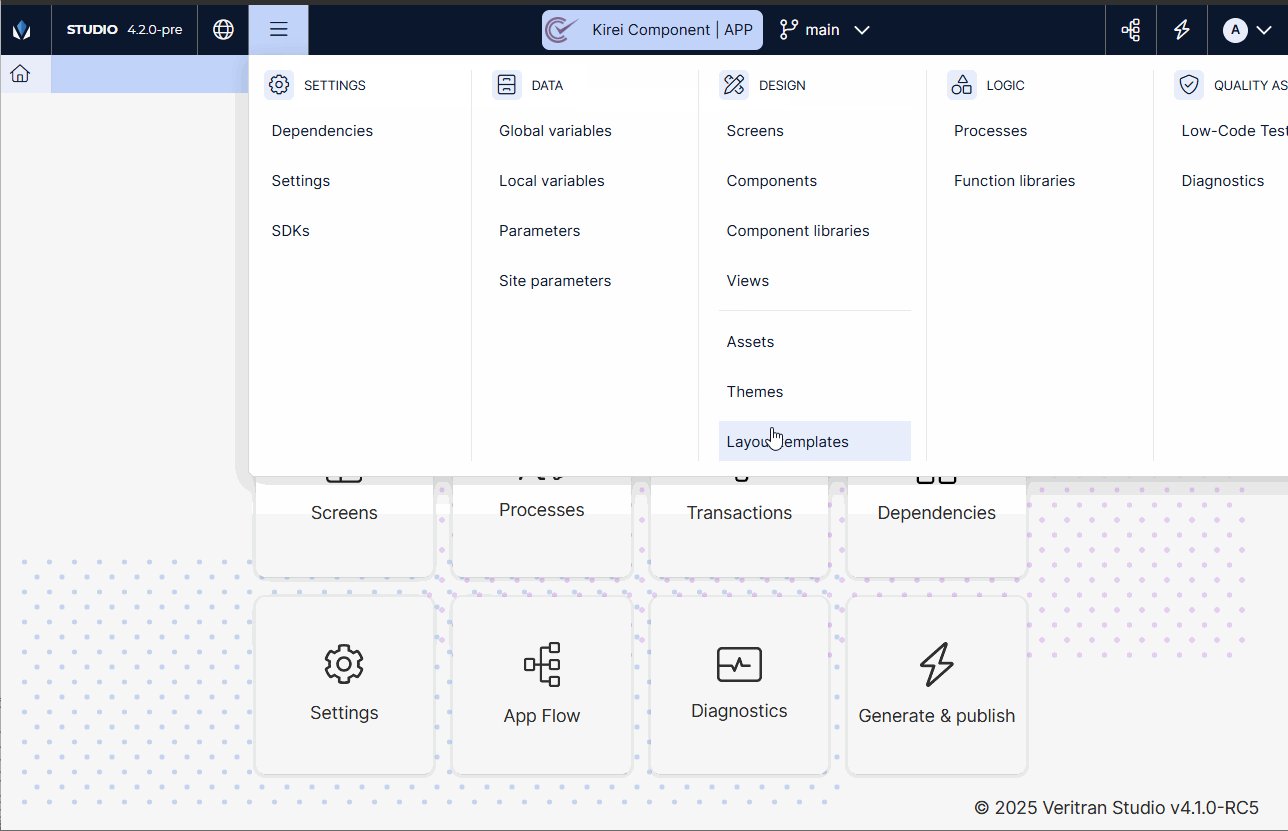
Desde esta sección, puedes acceder a diferentes funcionalidades mediante las que puedes cargar recursos para luego usarlos en tus apps, y crear y editar temas, componentes, librerías de componente y plantillas de diseño de app para tu app.
Importante
Todas las funcionalidades de esta sección son globales para todas las apps del entorno. Sin embargo, también puedes encontrar recursos locales en la página Assets.

[en] Screens | [en] Studio screens are directly related to the visual areas within a view that are part of an app screen. Each screen is configured separately and has its own view and components. |
[en] Components | [en] Components are basic design units (such as an input, a button, an icon, etc.) that define the UI elements of a screen and help to create a visual structure and convey a message. Components include those part of the built-in library (created by default in Studio) and new components created by Studio users. |
[en] Component Libraries | [en] Component libraries are sets of reusable components that are created in the screens editor when configuring the screens of an app. Then, these libraries become available for all apps and can be reused, while adopting the theme configured for each app. |
[en] Views | [en] Views are areas that represent the visual space where the screens of the app will be included. Each view has a specific layout associated, and a layout can consist of one or more visual areas where the content of the screen will be created. Views must be created first to then create and configure the content of the app screens. |
[en] Assets | [en] Assets are resources such as images, video files, audio files or icons that are part of the design and aesthetics of the app. For example, the images related to the client's logo, banners or icons that are part of the client's brand. |
[en] Themes | [en] Themes are groups of settings that define the colors, sizes, fonts, backgrounds and other elements of the look & feel of an app and its components. Themes consist of variables and styles that are applied to each of the elements of the app. |
[en] Layout Templates | [en] Layout templates define how the elements of your app are distributed in visual areas or within a screen, while adapting to the size of the device. You can use default app layout templates or create or import templates. A layout is the visual structure of a digital design - it is the way in which visual elements are arranged in a screen or a part of a screen. It defines how graphic elements (such as images, texts or buttons) are distributed in a digital area, thus creating a visual hierarchy and facilitating the user navigation. |