Acerca de DevTools
Devtools es una herramienta de depuración y análisis en tiempo de ejecución que le permite inspeccionar una aplicación construida con Studio en su dispositivo, y ver sus registros y matrices en tiempo real. Esta herramienta acelera el proceso de detección de problemas de lógica en la construcción y las instancias de control de calidad después de publicar una aplicación.

DevTools se sincroniza con una app ya instalada en tu dispositivo y te permite realizar varias acciones, como:
visualizar la configuración de una app;
ver los registros y arrays en diferentes contextos;
modificar los valores de los registros y arrays para testearlos en tu configuración;
añadir registros y arrays nuevos;
crear capturas de contexto para un momento específico dentro de tu app;
exportar y grabar contextos; y
ejecutar comandos en una consola para implementarlos en tiempo real.
Para acceder a DevTools, visita: http://devtools.veritran.com/.
Importante
DevTools no debe usarse en las instancias de producción.
Prerrequisitos
Para ejecutar y probar una aplicación, primero debe otorgar permiso a Devtools en el binario de la aplicación antes de generarla. También necesita habilitar una propiedad para completar el proceso de autorización. Para ello, copie la propiedad vtua.ini.debug.interfaces=Y en el archivo de configuración de su binario.
Luego, instala la aplicación creada con Studio en tu dispositivo (Android o iOS). Los binarios deben generarse desde la rama maestra.
Por último, conecta la computadora y el dispositivo móvil que ejecuta la app a la misma conexión de internet.
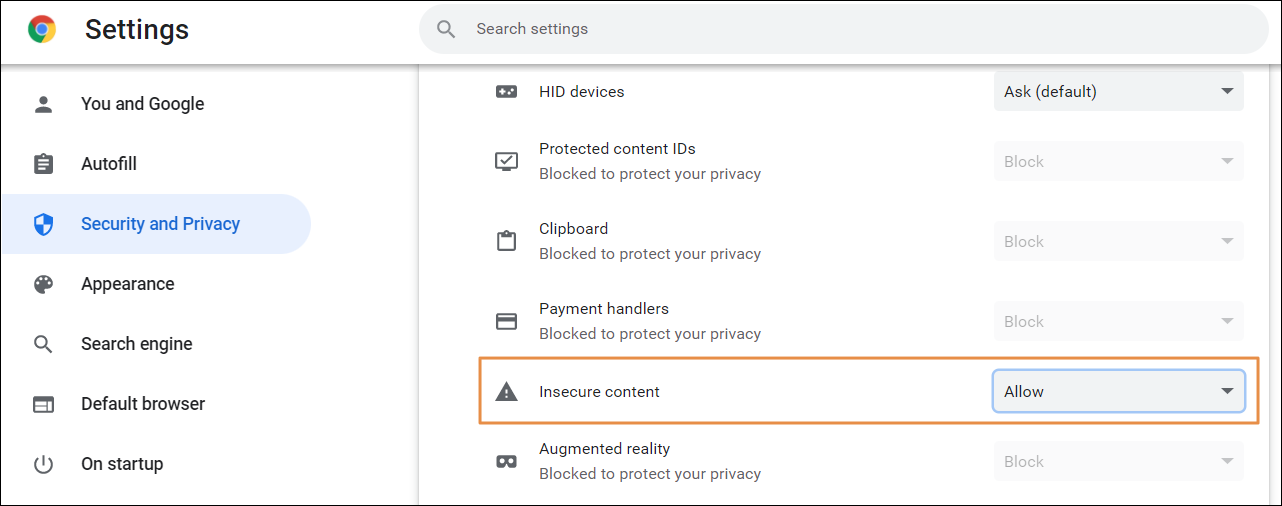
Antes de inspeccionar una app con el navegador Google Chrome, es posible que debas cambiar algunas configuraciones de seguridad para evitar recibir un error de intercambio de recursos de origen cruzado (CORS). Visita Arreglar errores de CORS en Chrome para saber cómo hacerlo. Vaya a Solucionar error CORS en Chrome para aprender a hacerlo.
Inspeccionar una app
Importante
Antes de inspeccionar tu app, conecta tu computadora y dispositivo móvil a la misma conexión de internet.
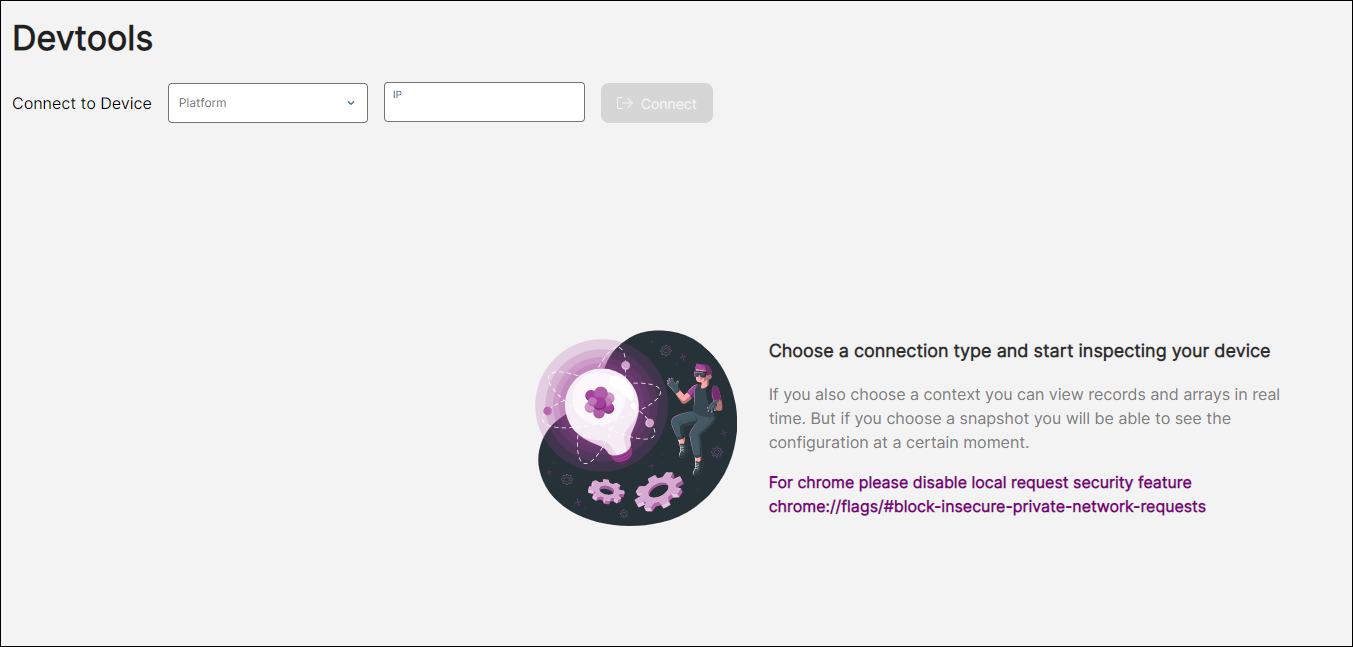
Para sincronizar con tu dispositivo móvil e inspeccionar una aplicación, abre la página Herramientas de desarrollo e ingresa la dirección IP de tu dispositivo en el campo Conectar con dispositivo. Seleccione Móvil en el menú desplegable y, a continuación, haga clic en Conectar. Luego es redirigido a la página de inicio de Devtools. Lea Devtools Home para aprender sobre su interfaz de usuario y cómo operar la herramienta.
Ten en cuenta que las conexiones web aún no están disponibles en la versión actual y, por otro lado, las conexiones personalizadas ya no son compatibles.