Configuración de la app
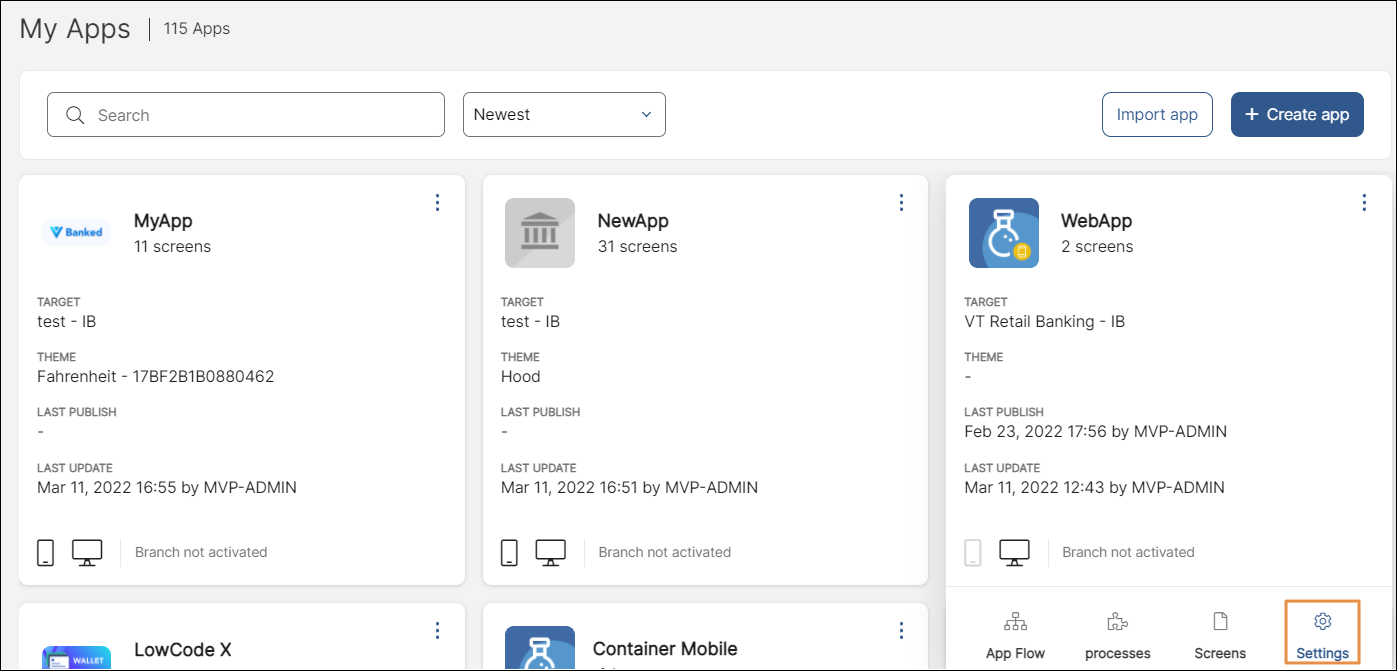
Para ver o editar la configuración de una aplicación, haz clic en Global > Aplicaciones. Usa la barra de búsqueda y escribe el nombre, tema, usuario o fecha de actualización, o revisa las tarjetas para encontrar la aplicación que quieres editar. Pase el cursor sobre la tarjeta de su aplicación y haga clic en Configuración.

De forma predeterminada, la página se abre en la pestaña Básico. Haga clic en las pestañas Errores y Dependencias para abrirlas. Más información sobre cada pestaña en las secciones siguientes.
Basic
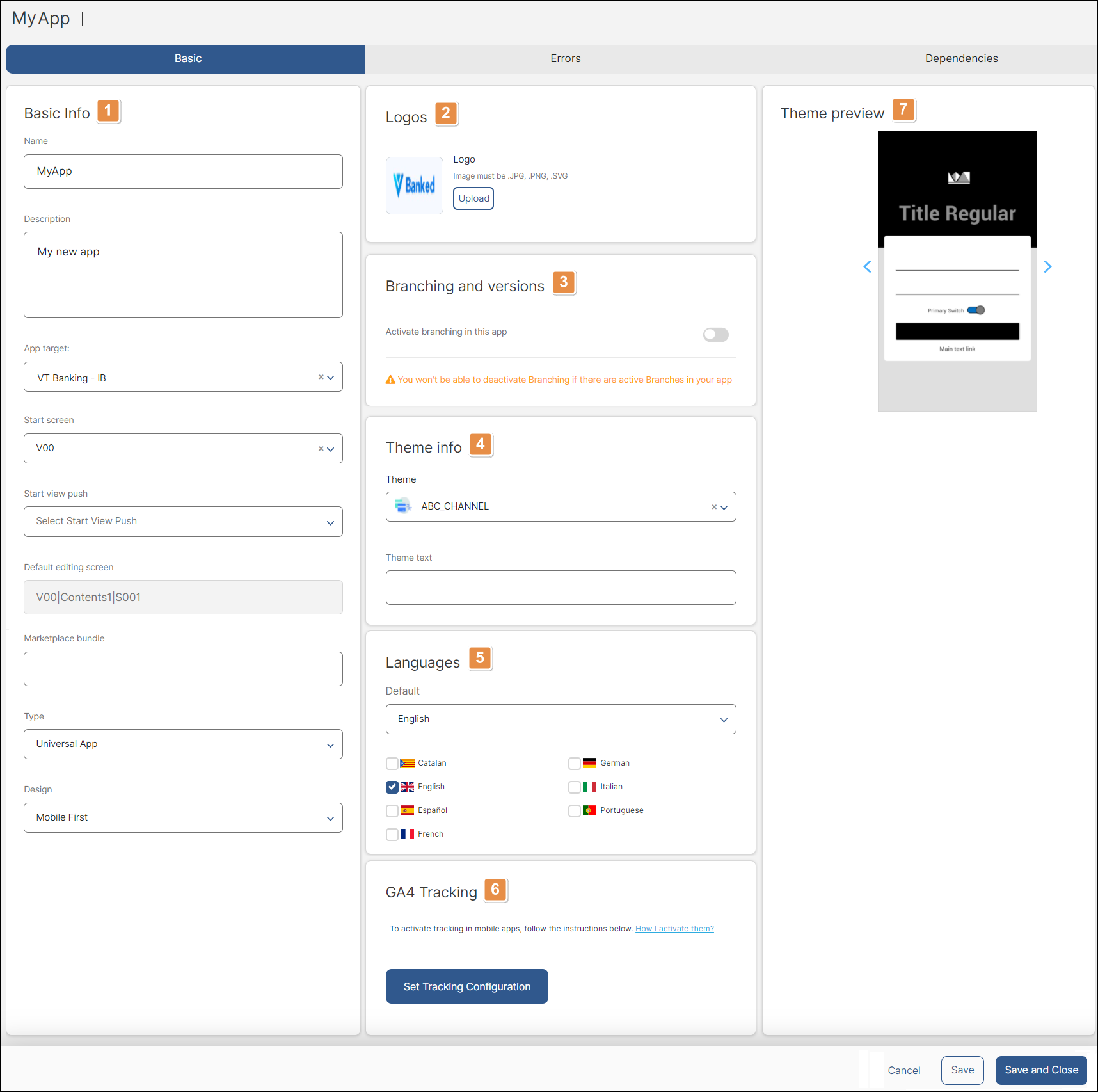
La pestaña Basic muestra información general sobre la aplicación. Puedes editar el contenido de cualquier campo en las seis secciones a menos que esté en gris. Consulta la imagen comentada a continuación para obtener más información.

Basic Info.
Name
Nombre asignado a la app.
Description
Texto corto que describe la app.
App Target
Configuración donde se publicará la app. Seleccione cualquier opción en el menú desplegable para cambiar esta configuración.
Start Screen
Pantalla inicial que mostrará cuando el usuario inicia la aplicación. Seleccione cualquier opción en el menú desplegable para cambiar esta configuración.
Start View Push
Pantalla inicial que mostrará si la aplicación se abre a través de una notificación push. Seleccione cualquier opción en el menú desplegable para cambiar esta configuración.
Default Editing Screen
Primera pantalla que aparece disponible para su edición. Este campo está en gris y no se puede modificar.
Marketplace Bundle
Nombre o identificador que se usa para identificar tu app o módulo en Veritran Marketplace.
Type
Tipo de aplicación. Tipo de app. Puedes seleccionar una opción del menú desplegable: puede ser Universal (tanto para móviles como para web) o Web únicamente.
Design
Vista de diseño. Vista de diseño. Puedes elegir una opción del menú desplegable para definir si el diseño de la app prioriza la vista para móviles (Mobile First) o la vista para escritorio (Desktop First).
Logos. Logos. En esta sección, puedes ver el logotipo que se configura para tu app o cargar un logotipo nuevo para tu app haciendo clic en el icono Upload junto a este. La imagen debe estar en formato .JPG, .PNG o .SVG. La imagen debe estar en formato .JPG, .PNG o .SVG.
Ramificación & Versiones. Haz clic en el interruptor para activar la ramificación de tu app. El interruptor de palanca se vuelve azul, lo que significa que la ramificación ahora está activa. Al activar la ramificación, puede crear diferentes ramas para que su aplicación pruebe nuevas características y actualizaciones en un entorno colaborativo. Para obtener más información sobre la ramificación y cómo activarla, lea Construcción colaborativa.
Info del tema. En esta sección, puedes ver el tema seleccionado para tu app durante el proceso de creación. Haz clic en la flecha y elige una de las opciones disponibles en el menú desplegable. Como alternativa, complete el campo Texto del tema con el nombre del tema que desea elegir.
Idiomas. En esta sección, puedes ver y editar los idiomas configurados para tu app. Haga clic en las casillas de verificación para agregar nuevos idiomas. Para editar el idioma predeterminado, haga clic en la flecha hacia abajo en el campo Predeterminado y seleccione un nuevo idioma en el menú desplegable.
GA4 Tracking Este campo solo está disponible para aplicaciones móviles. Haga clic en Configurar configuración de seguimiento para habilitar el seguimiento en su aplicación móvil y visualizar los datos relacionados con la interacción de los usuarios. Para obtener más información sobre esta función de seguimiento, vaya a Seguimiento.
Vista previa del tema. Theme preview. En esta sección, puedes ver cómo lucen las pantallas de tu app considerando el tema elegido.
Haga clic en Guardar para guardar los cambios realizados o en Guardar y cerrar para guardar los cambios y volver a la página anterior. Si no desea guardar los cambios, haga clic en Cancelar.
Errores

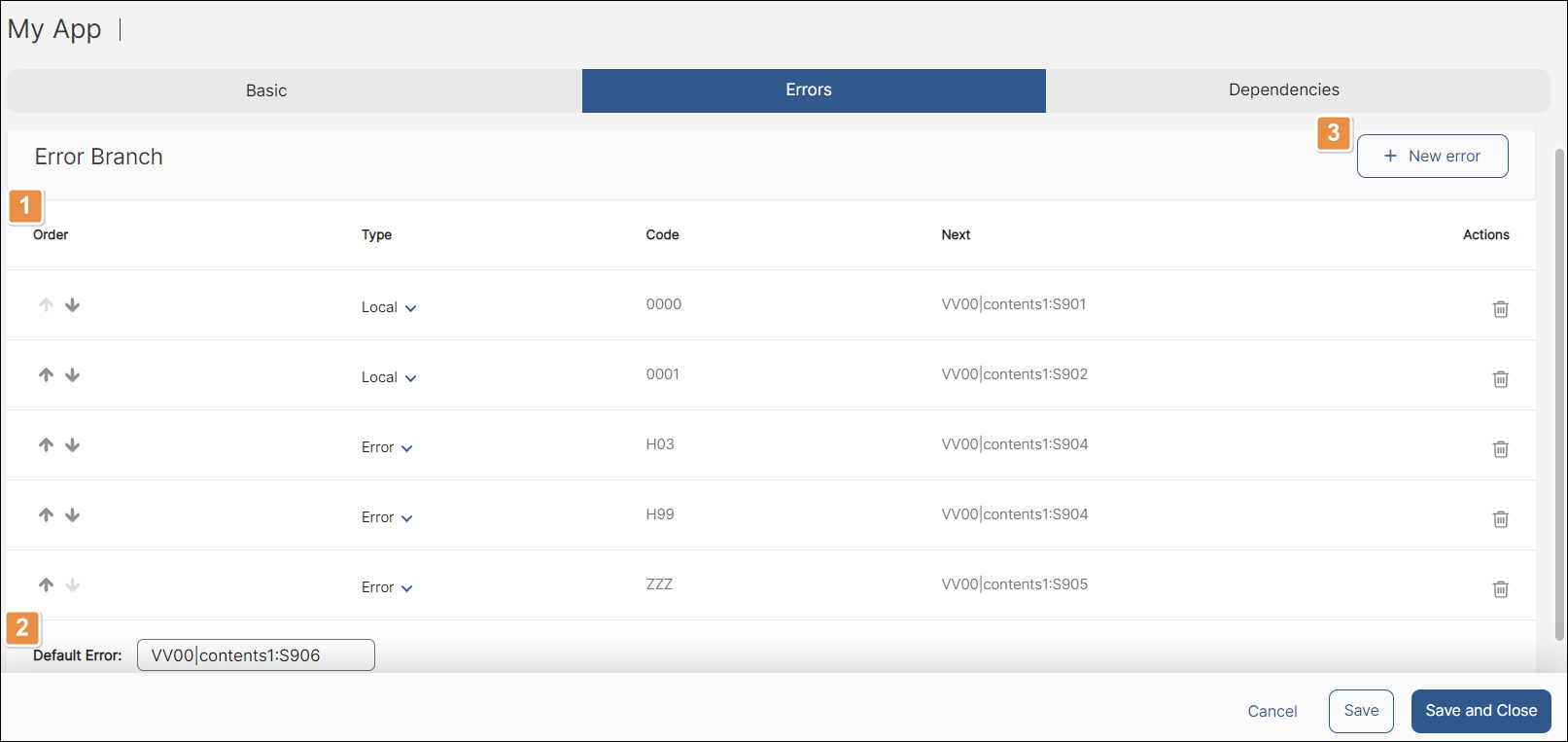
Lista de errores. Lista de errores. Consulta una lista de cada error configurado para tu módulo, divididos en las siguientes columnas:
Order
Posicionamiento de errores establecidos para su aplicación. Haga clic en las flechas para mover los errores hacia arriba o hacia abajo en la lista y cambiar el orden.
Type
Tipo de error configurado.
Local
Error generado dentro de la app en sí.
Error
Error que generalmente se genera de una transacción.
Event
Este tipo de error ya no se encuentra disponible y quedará obsoleto pronto.
Code
Código numérico utilizado para identificar cada error específico. Los códigos de error y los eventos que desencadenan la aparición de errores se configuran en el middleware, fuera del ambiente de Studio.
Siguiente
Acción que se activará si se produce el error configurado. Puede invocar una pantalla con un mensaje, una ventana emergente, un proceso o puede desencadenar otro evento.
Actions
Para eliminar un error, haz clic en Delete Row (icono de la papelera) en la fila correspondiente.
Default error Default Error. Acción que se ejecutará por defecto en caso de que se produzca un error diferente de los configurados.
Nuevo error. Haga clic aquí para agregar un nuevo error de los creados en Middleware. Aparece una nueva fila en blanco en la lista. Completa todos los atributos del error de acuerdo con su configuración en Middleware.
Haga clic en Guardar para guardar los cambios realizados o haga clic en Guardar y cerrar para guardar los cambios y volver a la página de inicio. Si no desea guardar los cambios, haga clic en Cancelar.
Dependencies
La pestaña Dependencias muestra una lista de los módulos disponibles en Studio con su nombre, descripción e información sobre las interfaces que puede contener.
En esta sección, también vincula los módulos y sus componentes a su aplicación principal o a otro módulo. Para vincular un módulo, navegue por la lista de módulos para encontrar el deseado y haga clic en el interruptor de conmutación. El interruptor de palanca se vuelve azul, lo que significa que el módulo ahora está vinculado.
Para ver un detalle de las interfaces creadas dentro de un módulo, coloque el cursor sobre el icono del signo de interrogación en la columna Información, junto al módulo que desea inspeccionar. Verás una lista que detalla, entre paréntesis, el nombre de la interfaz y su tipo.