Estructura de la app
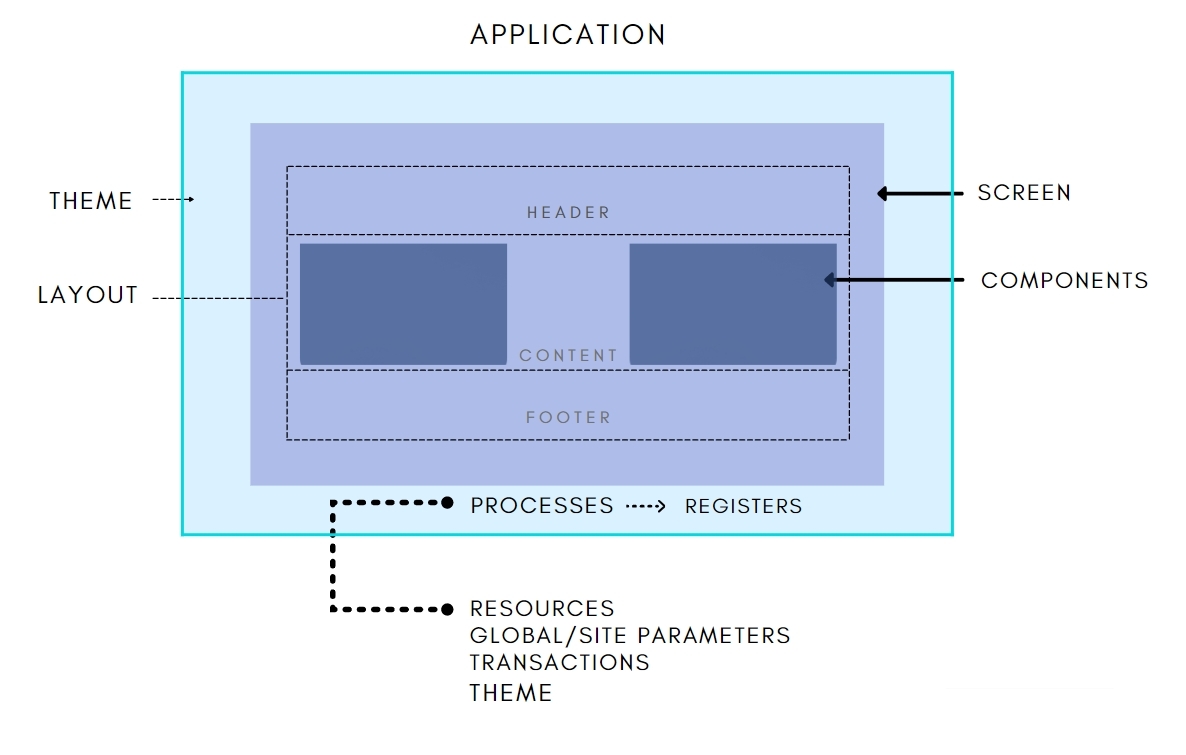
Las aplicaciones en Veritran Studio se construyen a partir de diferentes tipos de elementos. Consulte el diagrama y las definiciones a continuación para comprender estos elementos y cómo interactúan en el desarrollo de su aplicación.
 |
Tema: Grupo de variables, estilos y configuraciones personalizadas que define los colores, los tamaños, las fuentes, los fondos y otros elementos del aspecto de tu app. Puedes asignar el mismo tema a varias aplicaciones.
Diseño: Layout: la manera en que se coordinan las secciones o los espacios de una pantalla (por ejemplo, una pantalla puede tener un área para un encabezado, una para el contenido y otra para el pie de página).
Componente: Objeto nativo o elemento visual que realiza una acción específica y se utiliza para construir una pantalla. Normalmente se puede personalizar con atributos específicos.
Componente de biblioteca: Componente de biblioteca: componente que se ha guardado para volver a usarse en otras pantallas, módulos o apps.
Widget: Widget: función o componente mejorado creado fuera de Studio que puede integrarse en la app.
Pantalla: Pantalla: mencionada anteriormente como Site View o View Instance; una pantalla es cualquier vista de una app que contiene componentes y se crea usando la funcionalidad Drag & Drop.
Proceso: Secuencia de pasos que agregan lógica a una aplicación. Cada paso ejecuta una operación o función.
Registro Almacena valores o información que está disponible en toda la aplicación. Los registros pueden consistir en números o nombres descriptivos.
Transacción: Transacción: servicio ejecutado en el middleware de la plataforma Veritran que puede añadir lógica a tu app y permitirte conectarte con los servicios externos.
Recursos: Recurso: elemento usado en Studio para construir apps, como imágenes, iconos, archivos de video o audio, fuentes, archivos .html, widgets, etc.
Parámetro: Parámetro: información de configuración global asignada a diferentes componentes de la plataforma o a apps individuales.