Modules
Los módulos son unidades de configuración que se pueden reutilizar o instanciar a través de sus interfaces en aplicaciones principales u otros módulos y tienen sus propios contextos, lo que les permite utilizar procesos y registros sin afectar a ninguna otra parte de la configuración de la app. El concepto de modularidad se refiere a la construcción de aplicaciones mediante la creación de piezas más pequeñas (módulos) para permitir y facilitar la construcción colaborativa. Puede vincular su módulo a los demás módulos disponibles habilitando sus dependencias en la configuración del módulo.
Para que estén disponibles para su uso en la app principal, los módulos deben estar vinculados como dependencias.
Hay dos tipos diferentes de módulos, a los que se denomina interfaces: Component y Screen. Componente y pantalla.
Las interfaces de tipo Component tienen una funcionalidad limitada y permiten la creación de las partes de una pantalla, como un campo de entrada, un encabezado o un pie de página.
Las interfaces de tipo Screen tienen una funcionalidad más completa y amplia, y permiten la creación de pantallas completas o de flujos de pantalla.
Ambos tipos de módulos también pueden estar compuestos de procesos y registros.
Después de crear el módulo y habilitar las dependencias en la configuración del módulo, debe crear las interfaces del módulo. Estas son funcionalidades que le permitirán a su módulo instanciado conectarse con la aplicación principal o con otro módulo.
A diferencia de las aplicaciones, los módulos son conjuntos de pantallas y procesos que no comienzan a través de una vista. Es necesario crear interfaces para utilizar dichos módulos y los procesos y pantallas dentro de ellos. Como resultado, instanciará el contenido de un módulo invocando sus interfaces desde una aplicación u otro módulo.
Para obtener más información sobre el proceso de creación de instancias, lee la sección Instanciar módulo a continuación.
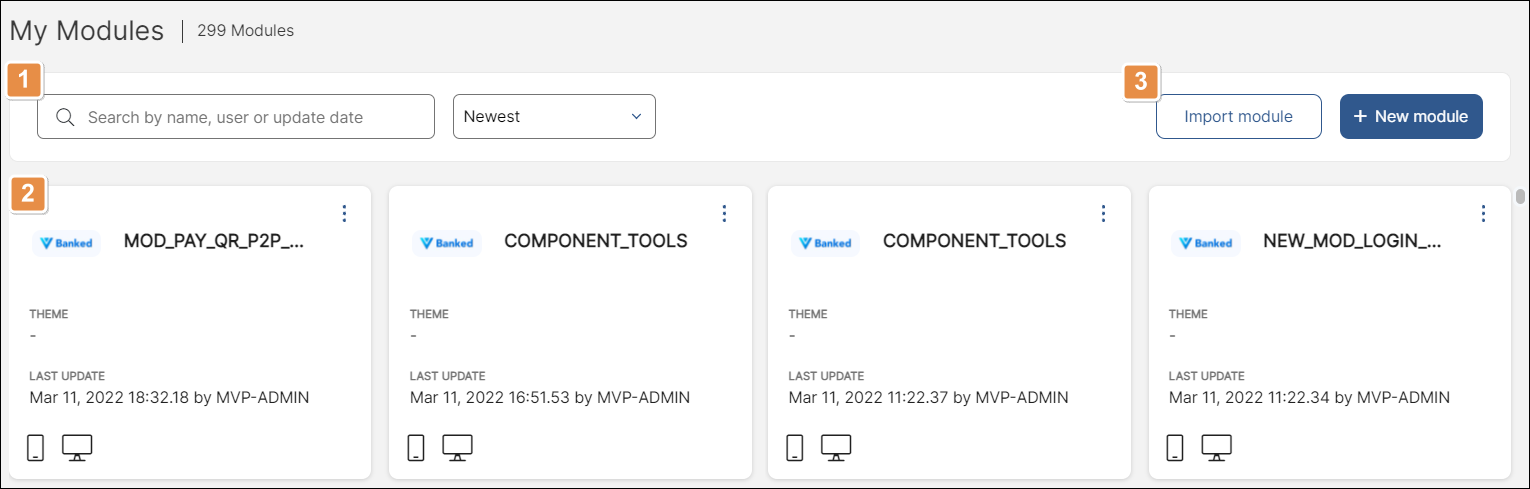
Para ver una lista de los módulos creados en el entorno de Studio, crear o importar módulos nuevos, vaya a Global > Módulos. Se abre la página Módulos [Lista]. Consulta la imagen comentada a continuación para obtener más información.

Barra de búsqueda y criterios de clasificación. Buscar módulos por nombre, tema, usuario o actualización. Haga clic en el menú desplegable para ordenar los módulos por fecha de creación o alfabéticamente.
Lista de módulos en la vista de tarjeta. Lea la sección Tarjetas de módulo a continuación para obtener más información.
Herramientas. Herramientas. Cada herramienta se explica según el orden en el que aparece.
Import module
Haz clic en este botón para importar un módulo desde tus archivos.
+ New module
Haz clic para crear un módulo.
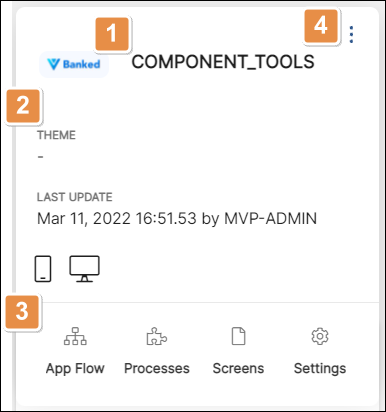
Tarjetas de módulos
Los módulos aparecen de forma predeterminada en la vista de tarjeta. Consulte la imagen comentada a continuación para obtener más información sobre la vista de tarjeta y la información del módulo.

Nombre del módulo. Muestra el nombre y el icono seleccionado para el módulo.
Información del módulo. Información del módulo. En esta sección, aparecen los tipos de dispositivos para los cuales está configurado el módulo, la fecha en la que el módulo se actualizó por última vez y el tema del módulo.
Atajos. Haga clic en Flujo de aplicaciones, Procesos, Pantallas o Ajustes para editar la configuración del módulo. Para obtener más información sobre estos temas, lea Flujo de aplicaciones, procesos, pantallas y configuración del módulo.
Más opciones. Más opciones. Haz clic en los tres puntos verticales para abrir una lista de más opciones y secciones relacionadas con el módulo.
Package extension
Haz clic en el paquete y descarga el archivo de configuración del módulo seleccionado.
Export module
Haga clic para exportar el módulo seleccionado y poder exportar dependencias por separado. Un archivo en formato .xml se descargará en su dispositivo. Usted u otros usuarios pueden importar el módulo utilizando ese archivo.
Copy module
Haga clic aquí para duplicar el módulo seleccionado. Agregue un nuevo nombre y descripción a la copia y haga clic en Confirmar copia.
Export
Haga clic para exportar el módulo a su dispositivo, con o sin dependencias. Un archivo en formato .xml se descargará en su dispositivo. Usted u otros usuarios pueden importar el módulo a otro entorno de Studio. Para obtener más información sobre este proceso, lea Exportar un módulo.
Interfaces
Las interfaces conectan su módulo con una aplicación principal u otro módulo. Haga clic para ver las interfaces creadas para su módulo o crear otras nuevas.
Quality assurance
Haga clic para ir a la página Garantía de calidad para ejecutar pruebas unitarias para el módulo seleccionado. Lea Quality Assurance para obtener más información sobre este tema.
Parameters
Haz clic en esta opción para ver una lista de los parámetros de sitio configurados para el módulo.
Views
Haz clic aquí para ver una lista de las site views asociadas al módulo.
Modules
Haga clic para acceder a la página de lista [Módulos] que enumera los módulos vinculados a ese módulo. La página tiene las mismas funcionalidades que la página descrita en este artículo.
Dependencies
Haga clic para ver las dependencias del módulo en un diagrama. Para obtener más información sobre las dependencias, lea Configuración del módulo.
Delete
Haz clic en esta opción para eliminar el módulo.
Instanciar un módulo
Puedes instanciar las interfaces de tipo pantalla o las interfaces de tipo componente de un módulo, que aparecen respectivamente como componentes o pantallas en elConstructor visual.
En el caso de un módulo que contiene interfaces de tipo componente, dichos componentes se muestran en la pestaña Componentes del panel izquierdo del Visual Builder y se pueden arrastrar y soltar en cualquiera de las pantallas de la aplicación principal del Visual Builder. Las interfaces de tipo componente se comportan como cualquier otro componente creado dentro de Studio. Para obtener más información, lea Instanciar una interfaz de tipo componente.
En el caso de un módulo que contiene interfaces de tipo pantalla, dichas pantallas se pueden vincular a cualquier componente en cualquiera de las pantallas de la app principal mediante un wizard disponible en la pestaña Actions del panel derecho del componente seleccionado. Para obtener más información, lee Instanciar una interfaz de tipo pantalla. Para obtener más información, lea Instanciar una interfaz de tipo pantalla.