Constructor visual
El constructor visual es una herramienta de bajo código que te permite crear o editar las pantallas de tu app. Para acceder al constructor visual, haz clic en Global > Applications, busca la tarjeta de la app con la que deseas trabajar, apóyate sobre la tarjeta y haz clic en Screens. Para crear una nueva pantalla, haz clic en + New Screen. Para editar una pantalla existente, búscala en la lista y haz clic en Design o haz doble clic en la tarjeta de la pantalla.
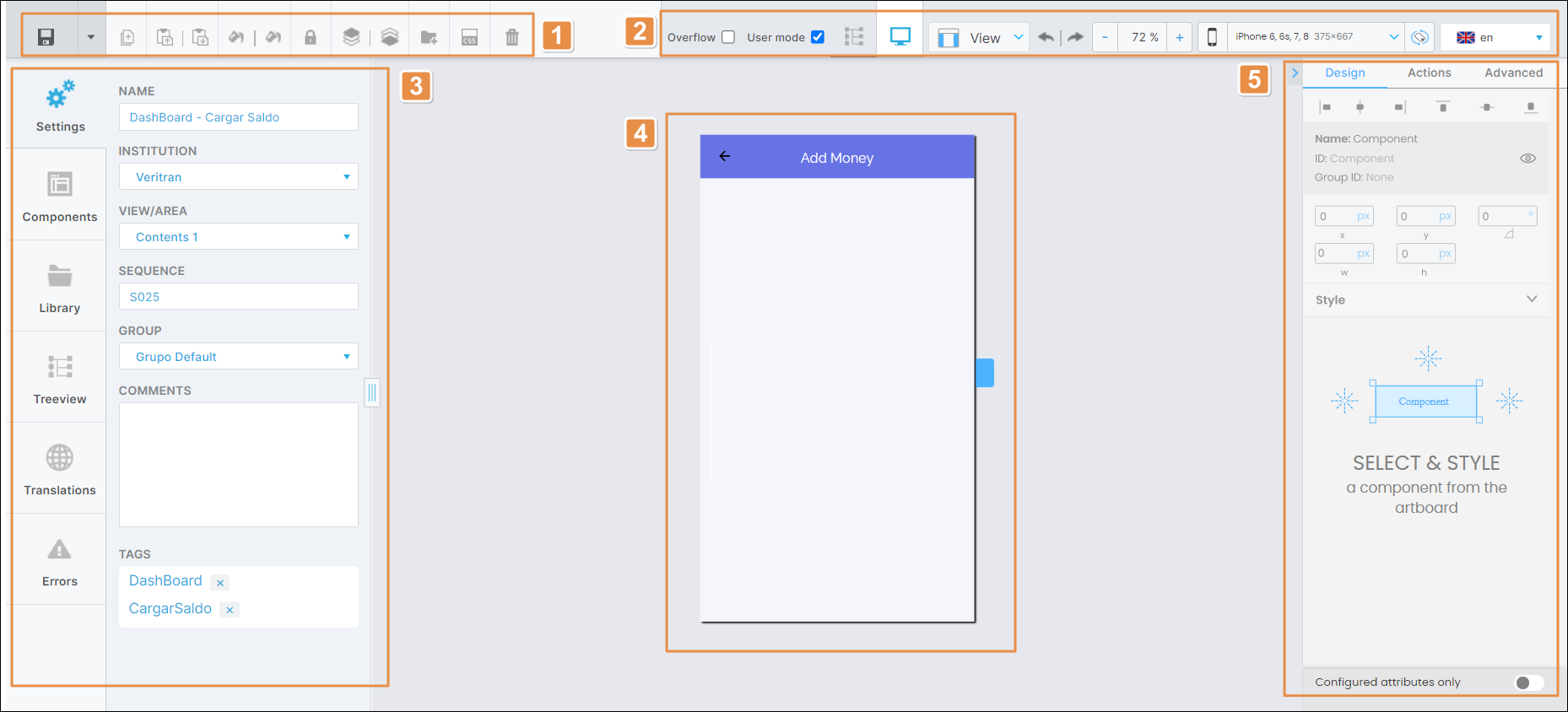
El constructor visual se abre en una nueva pestaña y muestra la nueva pantalla o la pantalla que has seleccionado para editar. Consulta la imagen comentada y las secciones a continuación para obtener más información acerca de la interfaz del constructor visual.

Barra de herramientas
La barra de herramientas contiene un conjunto de herramientas esenciales que puedes utilizar mientras construyes tus pantallas. Las herramientas se explican a continuación por orden de aparición.
 | Ahorra. Save. Haz clic en el icono Save para guardar los cambios y cerrar la pestaña. Haz clic en la flecha hacia abajo para ver las siguientes opciones:
Cuando hay cambios sin guardar, aparece un punto en la pestaña del constructor visual, ubicado a la derecha de la pantalla. Luego de que guardes los cambios, el punto desaparece. | ||||||
 | Duplicate Haga clic para duplicar un componente seleccionado. Esta herramienta no te permite duplicar pantallas. | ||||||
 | Copy Copy. Haz clic para copiar el componente seleccionado y sus atributos. | ||||||
 | Paste Paste. Haz clic para pegar el componente copiado en la pantalla seleccionada. | ||||||
 | Estilo copia. Copy style. Haz clic para copiar el estilo del componente seleccionado. | ||||||
 | Pega estilo. Paste style. Haz clic para aplicar el estilo copiado en el componente seleccionado. | ||||||
 | Cierre. Haga clic para desactivar los cambios en el componente seleccionado. Todas las secciones del panel derecho están en gris para evitar cambios. Cuando un componente está bloqueado, el icono se convierte en un bloqueo abierto. Haga clic en él para desbloquear el componente. | ||||||
 | Arréglalo. Arrange up. Haz clic para mover el componente seleccionado hacia arriba en la vista de árbol. | ||||||
 | Arréglate. Arrange down. Haz clic para mover el componente seleccionado hacia abajo en la vista de árbol. | ||||||
 | Crear biblioteca. Create library. Haz clic para crear un nuevo componente biblioteca para el componente seleccionado. Aparecerá la ventana New Library Component, donde deberás completar los siguientes parámetros:
Haz clic en Save para guardar los cambios o haz clic en Cancelpara regresar al Constructor visual sin guardarlos | ||||||
 | Crear tema. Haga clic para crear un nuevo estilo para aplicar al componente seleccionado. Una vez que guarde el nuevo estilo (haga clic en CREAR para guardar), estará disponible para su reutilización en otros componentes. Puede seleccionarlo en el menú desplegable Clase CSS en la sección Básico de la pestaña Diseño del editor de atributos, y también puede encontrarlo en la pestaña Personalizado del tema seleccionado para su aplicación. | ||||||
 | Delete Delete. Haz clic para eliminar el componente seleccionado de la pantalla. |
Importante
Todos los botones, excepto por las opciones de guardado, sólo se activan después de seleccionar un componente dentro del canvas.
Opciones del canvas
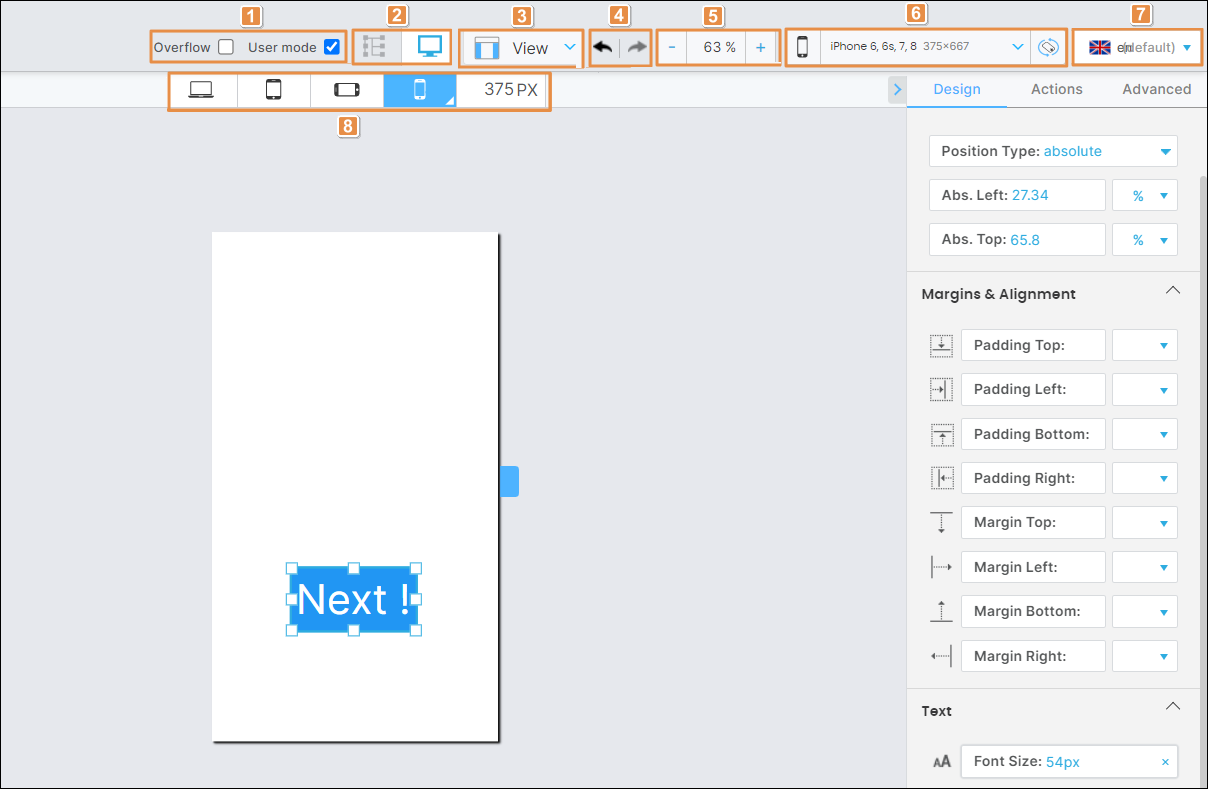
Las opciones del lienzo afectan a la visualización de la pantalla. Consulta la imagen comentada a continuación para obtener más información sobre esta página.

Modos de vista del simulador:
Overflow
Marque esta opción para ver los componentes de una pantalla que ocupan más espacio que el lienzo de la pantalla simulada del dispositivo seleccionado. Haga clic en la casilla de verificación para mostrar los componentes colocados fuera del lienzo.
User mode
Marque esta opción para ver las imágenes y textos simulados de los componentes dentro de la pantalla. Permite ver cómo se verán los valores especificados en los atributos de los componentes en la aplicación, en lugar de ver solo el espacio que ocupan estos componentes en la pantalla.
Modos de vista de la pantalla
Treeview. Haz clic para ocultar el canvas y abrir sólo la pestaña Treeview. No podrás ver los componentes en el simulador.
Simulator. Haz clic para abrir la pestaña Treeview sin ocultar el canvas. Esta opción está seleccionada por defecto.
View Los modos de vista muestran la posición y alineación de los objetos. La única opción disponible en el menú desplegable es Mostrar guías. Está seleccionado por defecto.
Botones Undo y Redo.
Zoom del canvas. Haz clic en - o + para reducir o aumentar el zoom en el canvas, respectivamente. También puedes hacer clic en el campo de porcentaje para escribir un porcentaje personalizado o hacer clic en la flecha y elegir una opción fija en el menú desplegable: 25%, 50%, 100%, 200% o Fit to Canvas.
Opciones y orientación del dispositivo. Estas opciones solo están disponibles para aplicaciones universales. Al seleccionar un dispositivo y orientación, podrá ver en el lienzo cómo se verá la pantalla en dicho dispositivo.
Haga clic para abrir el menú desplegable y seleccione un dispositivo o grupo de dispositivos de la lista. Cada opción incluye el nombre del dispositivo o dispositivos y su resolución de pantalla en píxeles.
Haz clic para cambiar la orientación de horizontal a vertical y viceversa.
Idiomas. Haz clic en la flecha y selecciona un idioma en el menú desplegable.
Importante
El menú desplegable de idiomas contiene los idiomas seleccionados en la configuración de tu app. Si no se ha configurado ningún idioma, el inglés será el idioma predeterminado de la app y el menú de idiomas no se mostrará en el constructor visual.
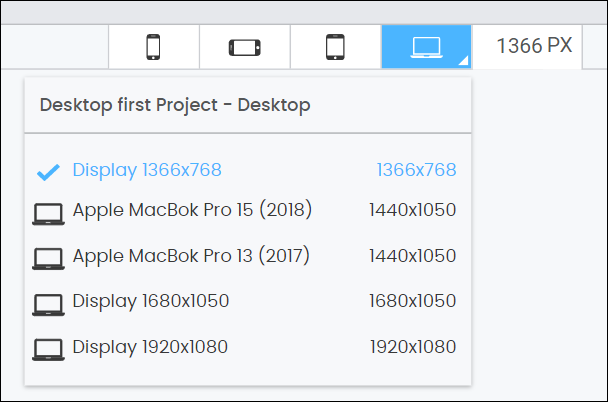
Vista del dispositivo. Vista del dispositivo. Estas opciones solo están disponibles para las apps web.
Haz clic para ver la pantalla como un proyecto mobile-first en modo vertical de un smartphone con la configuración predeterminada del dispositivo.
Haz clic para ver la pantalla como un proyecto mobile-first en modo horizontal de un smartphone con la configuración predeterminada del dispositivo.
Haz clic para ver la pantalla como un proyecto mobile-first en modo vertical de una tablet con la configuración predeterminada de la pantalla.
Haz clic para ver la pantalla como un proyecto desktop-first con la configuración predeterminada de la pantalla.
Una vez que seleccionas cualquiera de las vistas del dispositivo, se resalta el icono en azul y puedes hacer clic en la flecha para abrir una lista que contiene más dispositivos y sus resoluciones. Haz clic en cualquier dispositivo de la lista para seleccionarlo. Haga clic en cualquier dispositivo de la lista para seleccionarlo.

La cantidad de píxeles que aparece junto a las opciones de vista del dispositivo refiere al ancho de la resolución del dispositivo seleccionado actualmente.
Construcción de pestañas y panel izquierdo
El panel izquierdo del constructor visual proporciona un conjunto de pestañas que te permiten construir y personalizar tu pantalla. Lee Construcción de pestañas y panel izquierdo para obtener más información.
Canvas
El canvas es el simulador que te permite ver el aspecto que tendrá la pantalla de tu app mientras añades o eliminas componentes y estableces sus atributos. También puede simular la pantalla en distintos dispositivos y con diferentes resoluciones.
Al arrastrar determinados tipos de componentes por el lienzo, puedes ver la distancia entre ellos en píxeles para ayudarte con el diseño.
Nota
Algunos cambios realizados en los atributos de los componentes (como los cambios en el ángulo y las sombras de los componentes) no se reflejarán en el lienzo mientras trabaja. Estos cambios sólo aparecerán en la pantalla al publicar la app.
Editor de atributos (panel derecho)
El panel derecho del constructor visual te permite establecer diferentes tipos de atributos para cada componente. Los atributos que serán configurados dependerán específicamente del componente seleccionado. Lee Editor de atributos para obtener más información.