Crear o editar un tema
Puedes crear o editar temas desde la página Themes (Style > Themes).
Para crear un nuevo tema, haga clic en + Crear tema. Para editar un tema existente, busca el tema que deseas editar explorando la lista o usando la barra de búsqueda y haz clic en Editar.
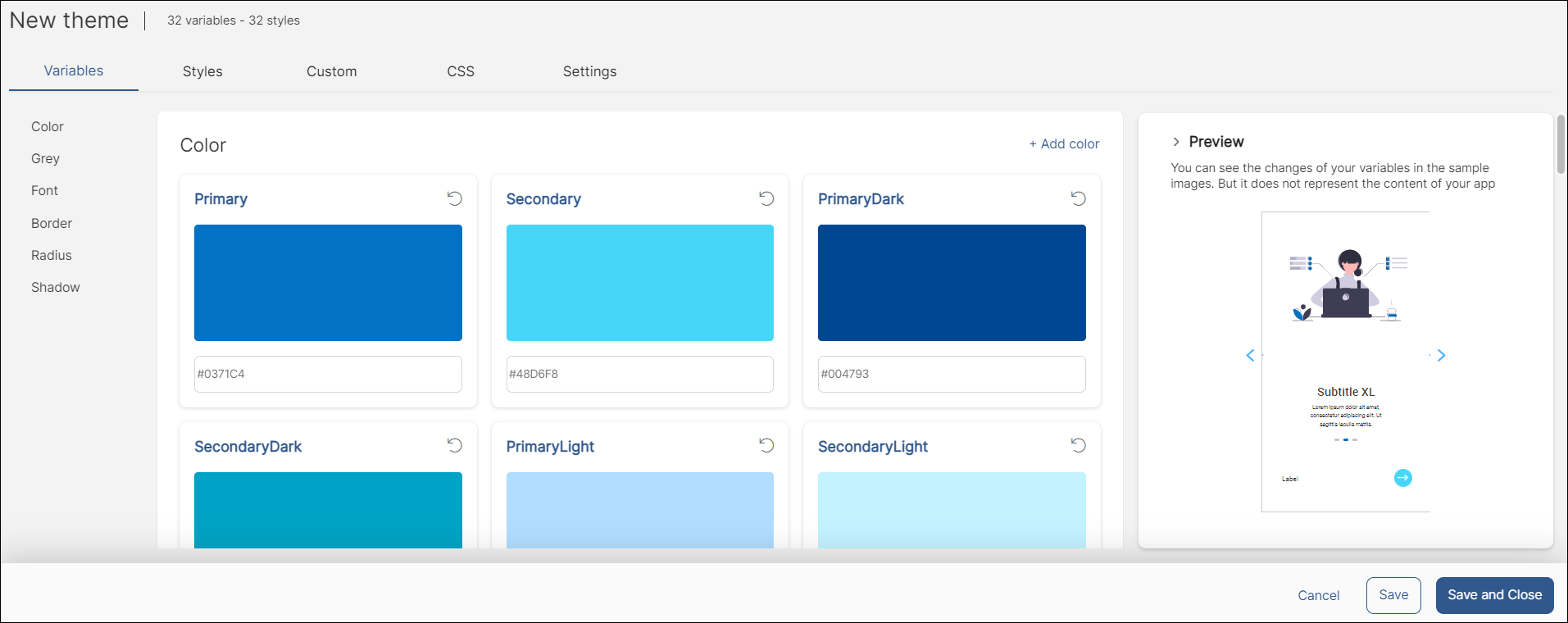
Se abre una nueva página, donde puedes configurar las diferentes secciones del tema de tu app: Variables, estilos, personalizado, CSS y configuración. La pestaña Variables se abre de forma predeterminada y debe hacer clic en las otras secciones para realizar cambios. Consulte la siguiente imagen para obtener más información sobre estas secciones.

Variables. Esta sección contiene un conjunto de variables cuyos valores se aplican a los atributos style de tu app. Las variables pueden ser simples o complejas. Lea la sección Variables a continuación para obtener más información.
Estilos . Esta sección contiene un conjunto de estilos predefinidos que se asignarán a los componentes de una pantalla. Los estilos predefinidos se aplican al atributo CSS Class de los componentes: los componentes de la pantalla adquieren todas las propiedades o atributos configurados para ese estilo.
Custom Esta sección contiene una lista de estilos personalizados ya creados en Studio. Puede editar estilos existentes o crear nuevos estilos personalizados para su tema.
CSS. CSS. Esta sección te permite crear estilos específicos para las aplicaciones web usando un editor de código CSS.
Settings. Settings. Esta sección contiene información básica del tema que te permitirá identificarlo dentro del ambiente de Veritran Studio.
Nota
Nota: Nota: la Preview te permite ver los cambios realizados en las variables en cada una de las pantallas de ejemplo.
Una vez que realice los cambios, haga clic en Guardar para guardar y continuar realizando cambios o en Guardar y cerrar para guardar y volver a la página Temas. Para aplicar un tema a tu aplicación, ve a la configuración de la app y selecciona el tema que quieras aplicar. Ve a App Settings para obtener más información.
Tenga en cuenta que, si su aplicación contiene módulos (con o sin un tema aplicado), existen algunas reglas con respecto a la herencia de temas. Para obtener más información sobre este tema, lea la sección Herencia del tema en Instanciar un módulo de tipo componente.
Variables
Las variables pueden ser simples o complejas. Las variables simples son aquellas en las que puede configurar solo un valor, mientras que las variables complejas son aquellas en las que puede configurar más de un valor. Obtenga más información sobre cómo configurarlos en la siguiente tabla:
Color: Establezca los colores de las propiedades de estilo. Las variables son Primary, Secondary, PrimaryDark, SecondaryDark, PrimaryLight, SecondaryLight, Success, Warning y Danger. | Haga clic en el color que desee editar. Se abre un panel de color, donde puede elegir el valor cambiando la escala de color en el control deslizante o manteniendo el cursor presionado y seleccionando el color. También puede escribir el código de color. Puede agregar hasta tres colores nuevos además de las variables fijas haciendo clic en Agregar color. |
Grey: Establecer los colores en diferentes tonos de gris de las propiedades del estilo. Greylighter, Grey, GreyDarker, Text, Background y White. | Vaya al color que desea editar. Puede seleccionar el tono moviendo el control del pulgar del control deslizante o escribiendo el código de color. Puede agregar hasta tres colores nuevos además de las variables fijas haciendo clic en Agregar gris. |
Fuente: Font: establece los valores de las propiedades de estilo que se aplicarán a los textos en las aplicaciones. | Pase el cursor sobre la variable que desea modificar y haga clic en Editar. Cambia la fuente, escribe el tamaño y cambia la unidad de medida de la fuente. Puede agregar hasta tres colores nuevos además de las variables fijas haciendo clic en Agregar fuente. |
Border Establece los valores de las propiedades de estilo que se aplicarán a los bordes de los elementos incluidos en tu app. Los tipos de fronteras disponibles son ligeras, regulares o pesadas. | Pase el cursor sobre la variable que desea modificar y haga clic en Editar. Escriba el tamaño y elija la unidad de medida del borde. Puede agregar hasta tres bordes nuevos además de las variables fijas haciendo clic en Agregar borde. |
Radio: Establece los valores de las propiedades de estilo que se aplicarán al radio de esquina de los componentes de tu app. Los tipos de radios disponibles son pequeños, medianos y grandes. | Pase el cursor sobre la variable que desea modificar y haga clic en Editar. Seleccione el radio moviendo el control del pulgar del deslizador. También puede cambiar la unidad de medición en el menú desplegable. Puede agregar hasta tres radios nuevos además de las variables fijas haciendo clic en Agregar radio. |
Shadow Establece los valores de las propiedades de estilo que se aplicarán a las sombras de los componentes de tu app. Los tipos de sombras disponibles son pequeñas, medianas y grandes. | Pase el cursor sobre la variable que desea modificar y haga clic en Editar. Puede editar cuatro valores: Desenfoque, dispersión, desplazamiento del eje X y desplazamiento del eje Y. También puede cambiar el color de la sombra desde un menú desplegable. |
Styles
Lee la tabla a continuación para obtener más información sobre cómo configurar los estilos disponibles de los componentes dentro de las pantallas de tu app:
Botón: Button: los estilos disponibles son Main, Main Outline, Main Text, Second, Second Outline y Second Text | Pase el cursor sobre el estilo de botón que desea modificar y haga clic en Editar para cambiar los atributos utilizando los valores disponibles en los menús desplegables. Cuando termine, haga clic en Aceptar. Puede agregar hasta tres nuevos estilos de botón haciendo clic en Agregar botón. |
Casilla: Checkbox: los estilos disponibles son Filled Checky Outline Check. | Pase el cursor por encima del estilo de casilla de verificación que desea modificar y haga clic en Editar para cambiar los atributos utilizando los valores disponibles en los menús desplegables. Cuando termine, haga clic en Aceptar. Puede agregar hasta tres estilos nuevos haciendo clic en Agregar casilla. |
Input Input: los estilos disponibles sonRegular Input, Password Input, Success Input, Warning Input y Error Input. | Pase el cursor sobre el estilo de entrada que desea modificar y haga clic en Editar para cambiar los atributos utilizando los valores disponibles en los menús desplegables. Cuando termine, haga clic en Aceptar. Puede agregar hasta tres nuevos estilos de entrada haciendo clic en Agregar entrada. |
Panel: Los estilos disponibles son Panel Primary. PanelBackground y PanelContent . | Pase el cursor sobre el estilo de panel que desea modificar y haga clic en Editar para cambiar los atributos utilizando los valores disponibles en los menús desplegables. Cuando termine, haga clic en Aceptar. Puede agregar hasta tres nuevos estilos de panel haciendo clic en Agregar panel. |
Radio: Radio: el único estilo disponible es Regular Radio. | Pase el cursor sobre el estilo de radio que desea modificar y haga clic en Editar para cambiar los atributos utilizando los valores disponibles en los menús desplegables. Cuando termine, haga clic en Aceptar. Puede agregar hasta tres nuevos estilos de radio haciendo clic en Agregar radio. |
Switch: Switch: el único estilo disponible es Regular Switch. | Pase el cursor sobre el estilo de interruptor que desea modificar y haga clic en Editar para cambiar los atributos utilizando los valores disponibles en los menús desplegables. Cuando termine, haga clic en Aceptar. Puede agregar hasta tres nuevos estilos de interruptor haciendo clic en Agregar interruptor. |
Text Text: los estilos disponibles son Caption, Label, Label2, Legal, Legal2, Paragraph, Paragraph2, SubtitleRegular, SubtitleRegular2, SubtitleXL, TitleRegular, TitleRegular2, TitleXL yTitleXL2. | Pase el cursor sobre el estilo de texto que desea modificar y haga clic en Editar para cambiar los atributos utilizando los valores disponibles en los menús desplegables. Cuando termine, haga clic en Aceptar. Puede agregar hasta tres nuevos estilos de texto haciendo clic en Agregar texto. |
Custom
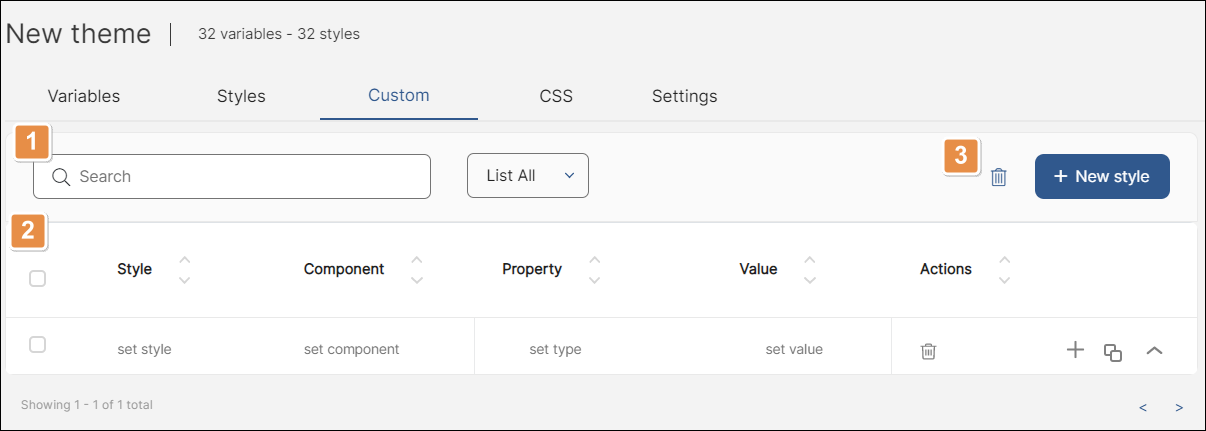
Consulta la imagen comentada a continuación para obtener más información sobre cómo gestionar la sección Custom y cómo crear o editar estilos personalizados.
Nota
Solo debes usar estilos personalizados si necesitas más estilos predefinidos disponibles en la sección Styles.

Barra de búsqueda y criterios de clasificación. Busca estilos personalizados por componentes, nombres de estilo, tipos o valores. Haga clic en la flecha hacia abajo para ver la lista completa de estilos personalizados o elija mostrar un número limitado de estilos.
Lista de estilos personalizados. Consulte una lista de estilos personalizados creados, si los hay. Lea la siguiente tabla para conocer la información mostrada. También deberá completar estos campos para crear un nuevo estilo personalizado.
Style
Establece el nombre para tu estilo personalizado. Establece un nombre para el estilo personalizado. Agrega este nombre al atributo CSS Class en cada uno de los componentes de una pantalla donde desees aplicar este estilo.
Component
Establezca un nombre general para un tipo de componente. Configura un nombre general para un tipo de componente. De esta manera, el estilo personalizado se aplicará a cada componente del mismo tipo que se encuentre dentro de la app, sin la necesidad de aplicar el atributo CSS de forma individual.
Property
Establecer un grupo de atributos para el estilo. Algunos atributos son ancho, alto, backgroundColor, fontSize. También puedes añadir algunas categorías de la sección Variables, como Fuente, Borde, Radio o Sombra.
Value
Establecer valores para los atributos que se configuraron en el campo “Propiedad”. Puede agregar un valor para un atributo o establecer una variable ya configurada en el campo de ficha Variables utilizando la sintaxis {{variableName}}. Si la variable configurada es compleja, se mostrará un icono de tres círculos. Para cambiar los valores de sus propiedades, haga clic en el icono de tres círculos. Puede cambiar la variable Fuente y los Detalles (Familia, Tamaño, Peso, Estilo, Color).
Actions
Cada icono se explica según el orden en el que aparece a continuación:
Delete Style
Elimina el estilo seleccionado.
Add New Property
Agrega una nueva línea para crear una propiedad nueva con su valor.
Duplicate Style
Crea una copia exacta del estilo seleccionado.
Expand to Edit
Amplía el área de edición del estilo y obtiene detalles de las propiedades y el valor.
Herramientas.
Delete selected styles
Selecciona uno o más estilos marcando la caja que se encuentra junto a la entrada y haz clic aquí para eliminarlos.
+ New style
Haz clic para agregar un nuevo estilo personalizado y completa los campos obligatorios.
CSS
El editor CSS le permite definir estilos especiales para aplicaciones web. Para crear un nuevo estilo, elija una de las dos alternativas: cargar un archivo CSS o escribir CSS válido directamente.
Para cargar un archivo CSS, haz clic en Upload a CSS file y selecciona el archivo que deseas cargar desde el sistema.
Para escribir CSS, haga clic en el subtítulo (Escriba o pegue CSS válido aquí) y escriba CSS válido. Algunos de los estilos y propiedades válidos son Propiedades, Pseudoclases y Consultas multimedia.
Importante
Usa esta sección solo para configurar las propiedades específicas para las aplicaciones web que no sean compatibles con Veritran Studio.
Settings
Obtén más información sobre los campos que completarás para establecer las configuraciones del tema de la app en la tabla a continuación:
Name | Agrega un nombre al tema de tu app. |
Tags | Agrega palabras clave relacionadas con tu tema para identificarlo. |
Describe your theme | Escribe una breve descripción de tu tema. |
Thumbnail | Carga el logotipo que representa tu tema en el ambiente de Veritran Studio. |
Logo | Carga el logotipo que aparecerá en las pantallas de tu app. |