Crear o editar una App layout template
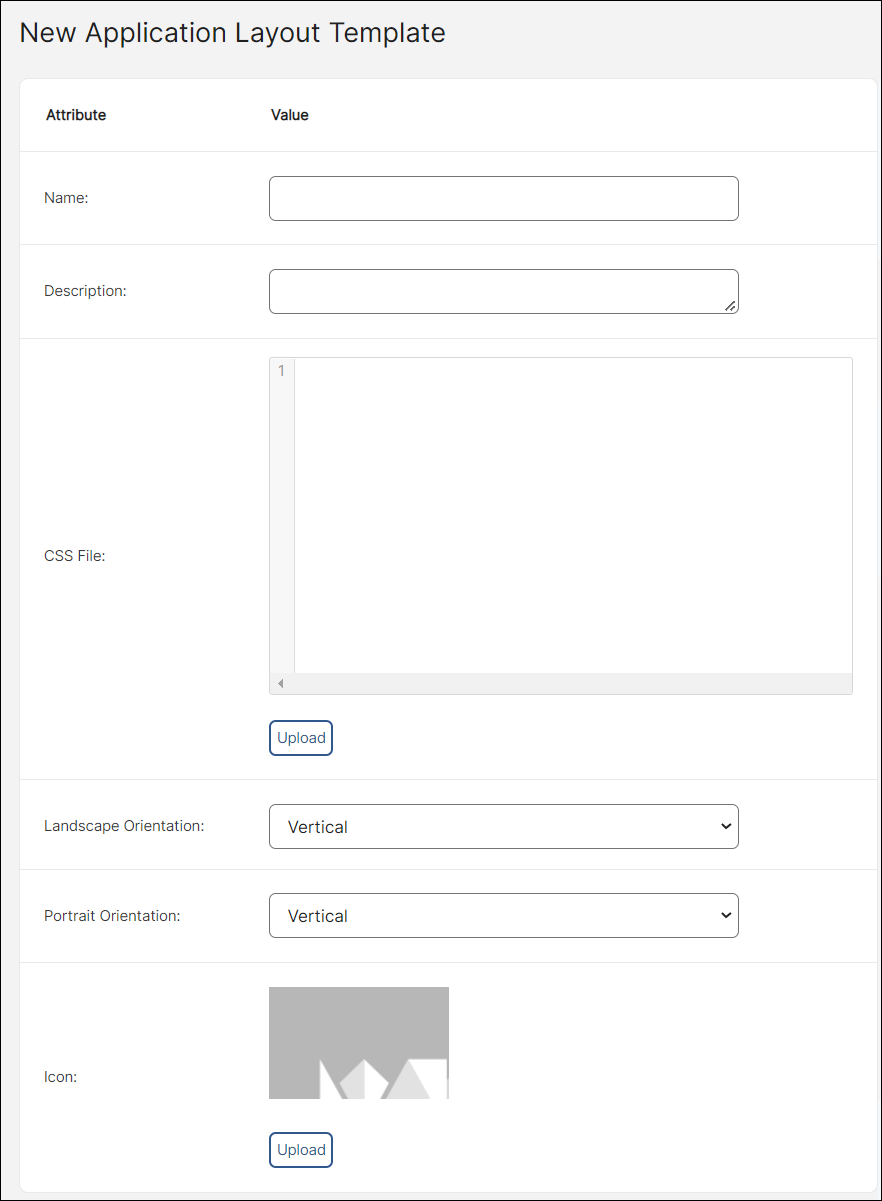
Para crear una nueva plantilla de diseño, vaya a Estilo > Plantilla de diseño de aplicación y haga clic en Nueva plantilla. Aparecerá una pantalla de creación, donde deberá completar los siguientes campos:

Name | Inserte un nombre de diseño o ID. Como regla general, el nombre comienza con el prefijo LYT_ seguido del nombre del diseño. |
Description | Ingresa una breve descripción para identificar la plantilla. |
CSS File | Este campo no se usa en este momento. |
Landscape Orientation | Selecciona una opción del menú desplegable para configurar la orientación que quieres que tenga la app cuando el dispositivo esté en posición horizontal. Puedes optar por vertical u horizontal. Puede elegir vertical u horizontal. |
Portrait Orientation | Selecciona una opción del menú desplegable para configurar la orientación que quieres que tenga la app cuando el dispositivo esté en posición vertical. Puedes optar por vertical u horizontal. Puede elegir vertical u horizontal. |
Icon | Agrega una imagen que represente el diseño. |
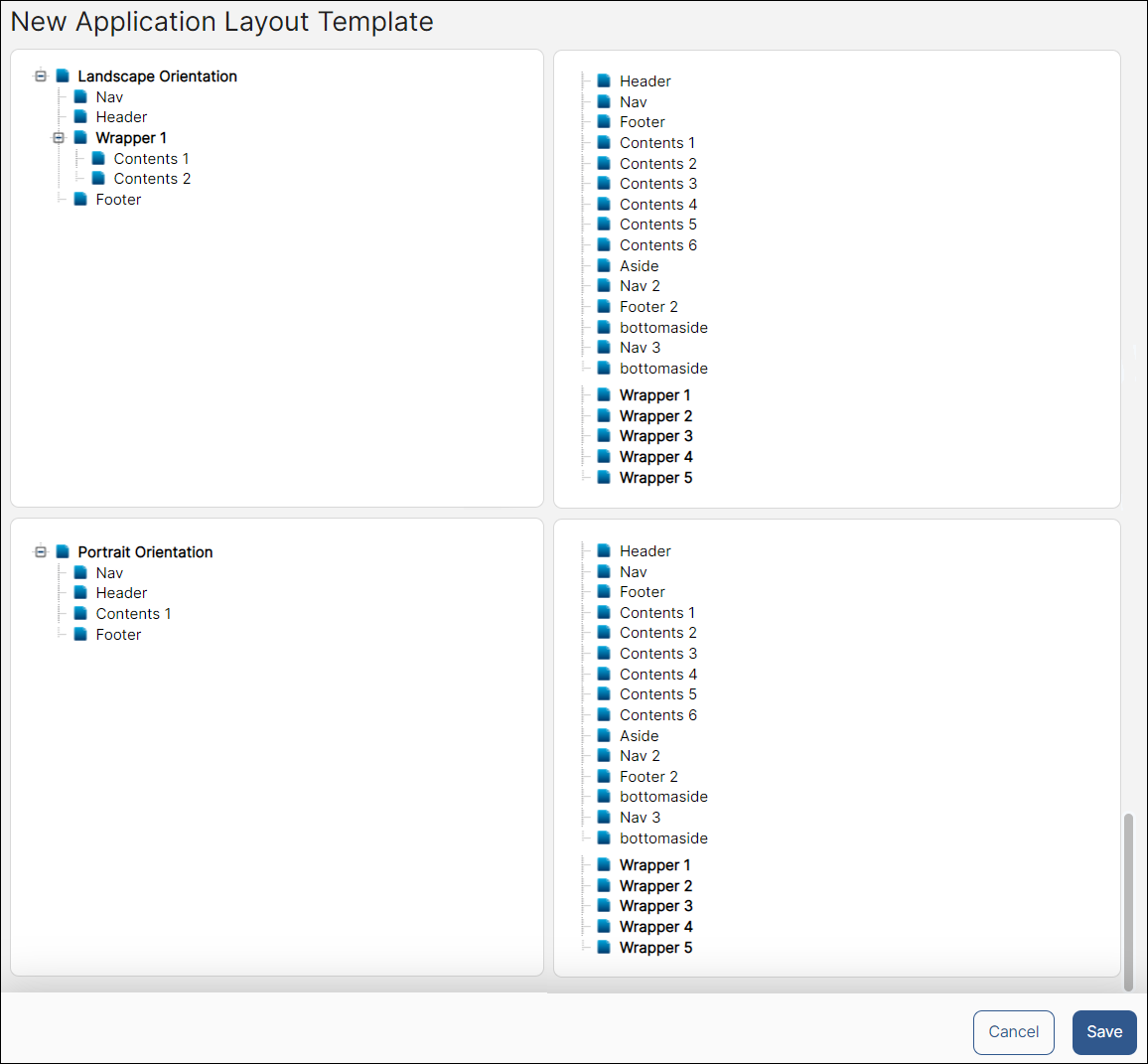
A continuación, hay dos configuraciones adicionales: Luego, hay dos configuraciones adicionales: Landscape Orientation y Portrait Orientation, las cuales te permitirán agregar áreas de componentes en la App layout template.

Para cada cuadro de orientación, arrastra y suelta en las áreas de componentes que deseas incluir en tu app al campo correspondiente, en función de si estás configurando el diseño para una orientación horizontal o vertical. El orden en que se organizan los elementos se reflejará en el diseño.
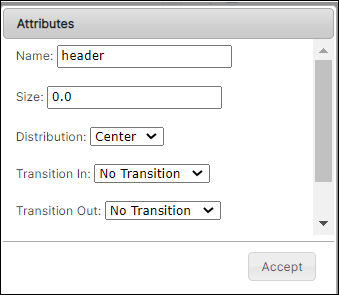
Luego, establezca atributos para cada área de componente que arrastre y suelte en el campo izquierdo. Para editarlos, haga doble clic en el componente que desea editar. Cuando aparezca la ventana emergente, complete los campos explicados en la tabla siguiente.

Name | Nombre del componente. Este campo no se puede editar. |
Size | Definir un tamaño para el componente seleccionado, siendo 100.0 el número máximo. El tamaño se determina por el ajuste seleccionado para Orientación de retratos y paisajes durante el primer paso. Si el ajuste es Vertical, se referirá a la altura del componente. Los tamaños establecidos para cada componente deben sumar 100, lo que representa una pantalla completa. Puedes leer un ejemplo al final de este artículo. |
Distribution | Haz clic en la flecha desplegable para elegir cómo se alinea el componente en su parte de la pantalla. Este campo no se usa ampliamente. Este campo no es muy utilizado. |
Transition In | Haga clic en la flecha desplegable para elegir cómo el componente hace una transición hacia la pantalla. Este campo no es muy utilizado. |
Transition Out | Haga clic en la flecha desplegable para elegir cómo desaparece el componente de la pantalla. Este campo no es muy utilizado. |
Transition Time | Ingresa un valor expresado en milisegundos que representará cuánto tiempo duran las transiciones. Este campo no se usa ampliamente. Este campo no es muy utilizado. |
El componente Wrapper se comporta de manera diferente a los componentes regulares como la navegación o el pie de página. La envoltura se utiliza frecuentemente en las orientaciones del paisaje. Agrupa los componentes que se colocan dentro de él y, al editarlo, permite asignar una orientación horizontal. Al hacer esto, cada componente que forma parte de la envoltura se muestra uno al lado del otro. En este escenario, el atributo de tamaño para los componentes dentro de la envoltura se referiría al ancho, y deben agregar hasta 100.0 para cubrir la pantalla completa.
Para guardar los cambios, haga clic en Guardar. Repite este paso con cada componente que agregues a tu app en cada orientación.
Por ejemplo, si establece la orientación horizontal como vertical en el primer paso del proceso de creación, el tamaño de cada componente de su plantilla de diseño debe determinarse según la altura de la pantalla (suma un máximo de 100.0). Por ejemplo, puede agregar los siguientes componentes: una navegación (10.0), un encabezado (20.0), una envolvente (60.0) y un pie de página (10.0). Edite la envoltura de nuevo y establezca su orientación en Horizontal. Dentro de la envoltura, arrastre y suelte el contenido1 y el contenido2, y establezca su tamaño en 50.0 cada uno. En este caso, el tamaño es igual al ancho, ya que la altura ya estaba definida en el componente de la envoltura. Los componentes del contenido se comprimen dentro de la envoltura horizontalmente.