Panel izquierdo
El panel izquierdo del editor de pantallas proporciona un conjunto de pestañas que te permiten construir y personalizar tu pantalla. En primer lugar, te permite ver y editar los detalles referidos a la pantalla, tales como su nombre, descripción y etiquetas relacionadas.
Desde el panel izquierdo, puedes arrastrar y soltar componentes nuevos o componentes de librería (componentes que se han creado anteriormente y han sido guardados para su reutilización) en el canvas para configurarlos. También puedes verlos dispuestos en una vista de árbol para identificar el orden en que se establecen. Además, puedes configurar las traducciones que se aplicarán a los componentes que incluyan texto cada vez que se cambie el idioma de la app, así como identificar errores en la configuración de un atributo de componente. Consulta las secciones a continuación para obtener más información sobre cada pestaña disponible.
La pestaña Settings contiene detalles de configuración sobre la pantalla que se definen al crearla y detalles adicionales que puedes editar en cualquier momento. Si estás creando una nueva pantalla, debes darle un nombre que la identifique. Además, debes configurar el campo Sequence con un ID siguiendo la estructura S y luego, tres dígitos (por ejemplo, S097); este identificador establece un número de orden para la pantalla y también establece un orden en la progresión de las pantallas. También puedes configurar el campo View/Area, el área visual de la pantalla que estás editando y la vista del sitio a la que pertenece. Tanto la vista como el diseño aplicado deben estar ya preconfigurados en tu app y pantalla. Dependiendo del área de la pantalla que estés editando, el resto del canvas aparecerá en gris y no será editable.
contiene detalles de configuración sobre la pantalla que se definen al crearla y detalles adicionales que puedes editar en cualquier momento. Si estás creando una nueva pantalla, debes darle un nombre que la identifique. Además, debes configurar el campo Sequence con un ID siguiendo la estructura S y luego, tres dígitos (por ejemplo, S097); este identificador establece un número de orden para la pantalla y también establece un orden en la progresión de las pantallas. También puedes configurar el campo View/Area, el área visual de la pantalla que estás editando y la vista del sitio a la que pertenece. Tanto la vista como el diseño aplicado deben estar ya preconfigurados en tu app y pantalla. Dependiendo del área de la pantalla que estés editando, el resto del canvas aparecerá en gris y no será editable.
Aviso
Los campos Sequence y View/Area no se pueden editar una vez configurados al crear la pantalla.
Opcionalmente, puedes configurar la descripción de la pantalla y agregar etiquetas. La descripción es un texto breve para explicar el objetivo de la pantalla o por qué se creó; las etiquetas son palabras clave relacionadas con el propósito de la pantalla que se pueden utilizar para encontrarla fácilmente en la página Screens.
La pestaña Components  muestra todos los componentes que se pueden usar en la pantalla. Incluye los componentes dentro de la librería integrada, componentes predeterminados adicionales y cualquier componente creado y publicado específicamente para la app en la que estás trabajando.
muestra todos los componentes que se pueden usar en la pantalla. Incluye los componentes dentro de la librería integrada, componentes predeterminados adicionales y cualquier componente creado y publicado específicamente para la app en la que estás trabajando.
Por defecto, los componentes se muestran en la vista de cuadrícula. Para ver los componentes en la vista de lista, haz clic en el icono vertical de tres puntos a la derecha y luego, haz clic en View List ( ). Para cambiar la vista de nuevo, haz clic en View Grid (
). Para cambiar la vista de nuevo, haz clic en View Grid ( . Para encontrar un componente, usa la barra de desplazamiento para recorrer la lista de componentes o usa la barra de búsqueda para encontrar un componente escribiendo su nombre.
. Para encontrar un componente, usa la barra de desplazamiento para recorrer la lista de componentes o usa la barra de búsqueda para encontrar un componente escribiendo su nombre.
Para agregar un componente a la pantalla, arrástralo desde el panel izquierdo y suéltelo en el canvas. Cuando seleccionas un componente en el canvas, el panel derecho muestra sus atributos, que se pueden editar para personalizar su apariencia, establecer funciones y agregar animaciones. Estos atributos varían dependiendo del componente seleccionado. Consulta la página Panel derecho para obtener más información.
Además de los componentes disponibles en el constructor visual, puedes usar los componentes creados dentro de los módulos previamente vinculados a la rama en la sección Dependencies disponible en los ajustes de la app. Consulta Instanciar un módulo de tipo componente para obtener más información.
La pestaña Library muestra todos los componentes reutilizables creados en el ambiente en el que estás trabajando. Los componentes de librería son componentes reutilizables que puedes incluir en una pantalla duplicándolos o haciendo referencia al elemento original. Puedes agregar un componente individual a la librería o un componente contenedor que incluya varios componentes.
Por defecto, los componentes de la librería se muestran en la vista de cuadrícula ( ) y el criterio de organización es Sort by type
) y el criterio de organización es Sort by type  . Para cambiar la vista por defecto a la vista de lista, pasa el cursor sobre la flecha a la derecha del ícono de cuadrícula (
. Para cambiar la vista por defecto a la vista de lista, pasa el cursor sobre la flecha a la derecha del ícono de cuadrícula ( ) y haz clic en List view (
) y haz clic en List view ( ). Si deseas cambiar los criterios de organización por defecto para definir el orden de los componentes de la librería, haz clic en el ícono de tres puntos verticales y selecciona Sort alphabetically (
). Si deseas cambiar los criterios de organización por defecto para definir el orden de los componentes de la librería, haz clic en el ícono de tres puntos verticales y selecciona Sort alphabetically ( ) o Sort by Feature Template (
) o Sort by Feature Template ( ).
).
Para encontrar un componente reutilizable, usa la barra de desplazamiento para recorrer la lista de componentes o usa la barra de búsqueda para encontrar un componente escribiendo su nombre. Para utilizar un componente reutilizable, arrástralo y suéltalo desde el panel al canvas. Se abre una ventana emergente con dos opciones:
Link: Invoca el componente original en la pantalla. No puedes modificar un componente de librería vinculado y cualquier actualización realizada en el componente original se verá reflejada en cada pantalla donde se invocó.
Duplicate Crea una copia exacta del componente original. Puedes editar los atributos del componente de librería duplicado.
Create a Library Component
Sugerencia
Los componentes de librería se crean a partir de componentes existentes. Antes de crear un componente de librería, verifica que los atributos del componente original estén configurados correctamente.
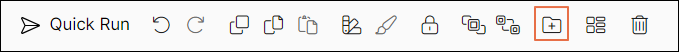
Para crear un nuevo componente de librería, selecciona el componente que deseas reutilizar desde el canvas o la vista de árbol. Luego, haz clic en Create library en la barra de herramientas, como se muestra en la imagen a continuación.

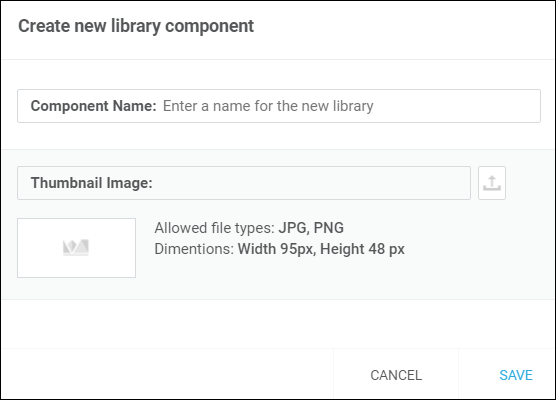
Aparece una ventana emergente donde debes agregar un nombre al nuevo componente de la librería y una imagen en miniatura. Esta debe estar en formato .jpg o .png y debe ser más pequeña que 95 (altura) por 48 (ancho) píxeles. Haz clic en Save para guardar los cambios.

El nuevo componente de la librería aparece en la pestaña librería y ahora puedes comenzar a utilizarlo en cualquier pantalla.
En esta pestaña, figuran los componentes individuales y contenedores incorporados en la pantalla y podrás organizarlos de acuerdo con su jerarquía, como sucede cuando ordenas archivos en una carpeta.
Luego de abrir la pestaña, puedes hacer clic en  para ocultar el canvas y ver solo la vista de árbol y la pestaña de componentes abierta. Esto te permitirá centrarte en la lista de componentes y arrastrar y soltar cualquier componente adicional que puedas necesitar en la vista de árbol. Además, puedes hacer clic en
para ocultar el canvas y ver solo la vista de árbol y la pestaña de componentes abierta. Esto te permitirá centrarte en la lista de componentes y arrastrar y soltar cualquier componente adicional que puedas necesitar en la vista de árbol. Además, puedes hacer clic en  o en
o en  para expandir o colapsar componentes de un contenedor (como un panel o un contenedor flexible) y mostrar u ocultar los componentes dentro de él.
para expandir o colapsar componentes de un contenedor (como un panel o un contenedor flexible) y mostrar u ocultar los componentes dentro de él.
Para reorganizar un componente de la lista, puedes usar una de dos opciones. Para reordenar un componente manualmente, mantenlo cliqueado y arrástralo hacia arriba para llevarlo hacia atrás o hacia abajo para llevarlo hacia adelante, hasta que quede en la posición que necesitas. También puedes hacer clic en las flechas que señalan hacia arriba y hacia abajo a la derecha de cada componente para moverlas a la parte posterior o frontal de la pantalla, respectivamente. Además, puedes hacer clic en  para duplicar un componente o un componente contenedor con todos sus componentes hijos en la vista de árbol.
para duplicar un componente o un componente contenedor con todos sus componentes hijos en la vista de árbol.
La pestaña Translations  contiene una lista de las traducciones aplicadas a los componentes de la pantalla. En esta pestaña, encuentras una traducción específica recorriendo la lista o haciendo clic en el ícono de tres puntos verticales a la derecha. Luego, haz clic en All para ver todas las traducciones definidas, o en Missing para ver las traducciones pendientes para el componente seleccionado en el canvas.
contiene una lista de las traducciones aplicadas a los componentes de la pantalla. En esta pestaña, encuentras una traducción específica recorriendo la lista o haciendo clic en el ícono de tres puntos verticales a la derecha. Luego, haz clic en All para ver todas las traducciones definidas, o en Missing para ver las traducciones pendientes para el componente seleccionado en el canvas.
La información listada depende del idioma seleccionado en las opciones del canvas. Si el idioma seleccionado es el idioma configurado por defecto en la app, la lista contiene el texto introducido para cada componente en el campo Value de la sección Basic ubicado en la pestaña Design del panel derecho. Si el idioma seleccionado es diferente del idioma predeterminado, la lista mostrará las traducciones a dicho idioma definidas para cada componente. Si seleccionas un idioma y no defines traducciones, la lista mostrará los valores de texto en el idioma configurado por defecto y un signo de advertencia a la derecha que indica que falta la traducción.
Nota
Esta pestaña solo está disponible si hay más de un idioma habilitado en los ajustes de la rama. En los ajustes, puedes agregar los idiomas que desees habilitar o cambiar el idioma por defecto de la app.
Agrega o edita traducciones
Importante
Las traducciones se aplican a los componentes que contienen datos de texto que se pueden configurar en diferentes idiomas.
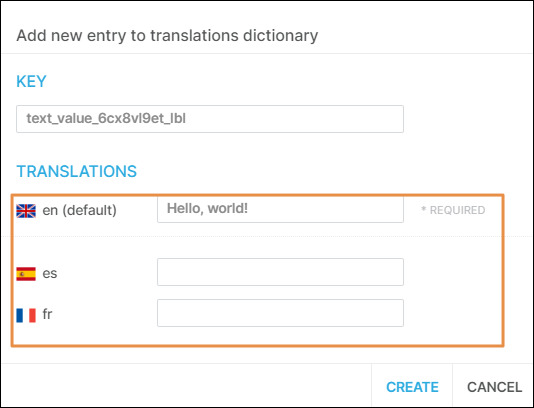
Para agregar una o más traducciones al texto de un componente, selecciona el componente de la vista de árbol o el canvas. Luego, dirígete a la pestaña Design en el panel derecho. En la sección Basic, dirígete al campo Value y haz clic en el ícono del diccionario de traducciones ( ). Haz clic en+ Add para abrir el modal Add new entry to translations dictionary, donde puedes agregar las traducciones del texto del componente.
). Haz clic en+ Add para abrir el modal Add new entry to translations dictionary, donde puedes agregar las traducciones del texto del componente.

En la sección Key, el sistema establece automáticamente una clave para la entrada de traducción. En la sección Translations, el campo de idioma predeterminado contiene el texto introducido en el campo Value de la sección Basic especificado anteriormente. Si se definieron otros idiomas en los ajustes de tu app, debes completar cada campo con la traducción respectiva al idioma especificado. Si no completas una traducción para un idioma específico y seleccionas ese idioma en las opciones del canvas, la pestaña de traducciones mostrará el texto en el idioma establecido por defecto con un icono de advertencia para informarte que falta la traducción a ese idioma.
Una vez completadas las traducciones, haz clic en Create. Las traducciones se añaden al diccionario para ser reutilizadas.
Sugerencia
Cada vez que hagas clic en el ícono de diccionario de traducciones de un componente que ya tiene traducciones guardadas, Studio sugiere las traducciones almacenadas en el diccionario de traducción.
Para editar una traducción, puedes modificarla desde el panel izquierdo o derecho. Desde el panel izquierdo, dirígete a la pestaña de traducciones y haz clic en el ícono maximize. Desde el panel derecho, dirígete a la pestaña Design; luego, dirígete al campo Value en la sección Basic y haz clic en  a la derecha del campo.
a la derecha del campo.
En ambos casos, se abre el modal Edit entry, donde se puede modificar el texto de las traducciones, añadir las traducciones que falten y ver dónde se usa la traducción.
La pestaña Errors  muestra una lista de errores de expresión encontrados en la pantalla que estás editando. Si hay un error en una expresión en el atributo Value de un componente (como un registro mal escrito o un signo de puntuación que falta al final de la expresión), la pestaña Errors muestra el nombre del componente que contiene el valor incorrecto. Consulta un ejemplo en la imagen a continuación.
muestra una lista de errores de expresión encontrados en la pantalla que estás editando. Si hay un error en una expresión en el atributo Value de un componente (como un registro mal escrito o un signo de puntuación que falta al final de la expresión), la pestaña Errors muestra el nombre del componente que contiene el valor incorrecto. Consulta un ejemplo en la imagen a continuación.
Sugerencia
Si se identifica un error, el sistema muestra una lista de sugerencias para ayudarte a introducir la expresión correcta.