Crea una app
Puedes usar Veritran Studio para crear apps móviles o web. Las apps móviles se pueden crear desde cero o utilizando una plantilla de app.
Para empezar, haz clic en Create app en el dashboard. En la ventana emergente, selecciona Mobile para crear una app móvil o Web para crear una app web.
Primero, selecciona From Scratch para crear una app desde cero o From Template para crear una app usando una plantilla de app.
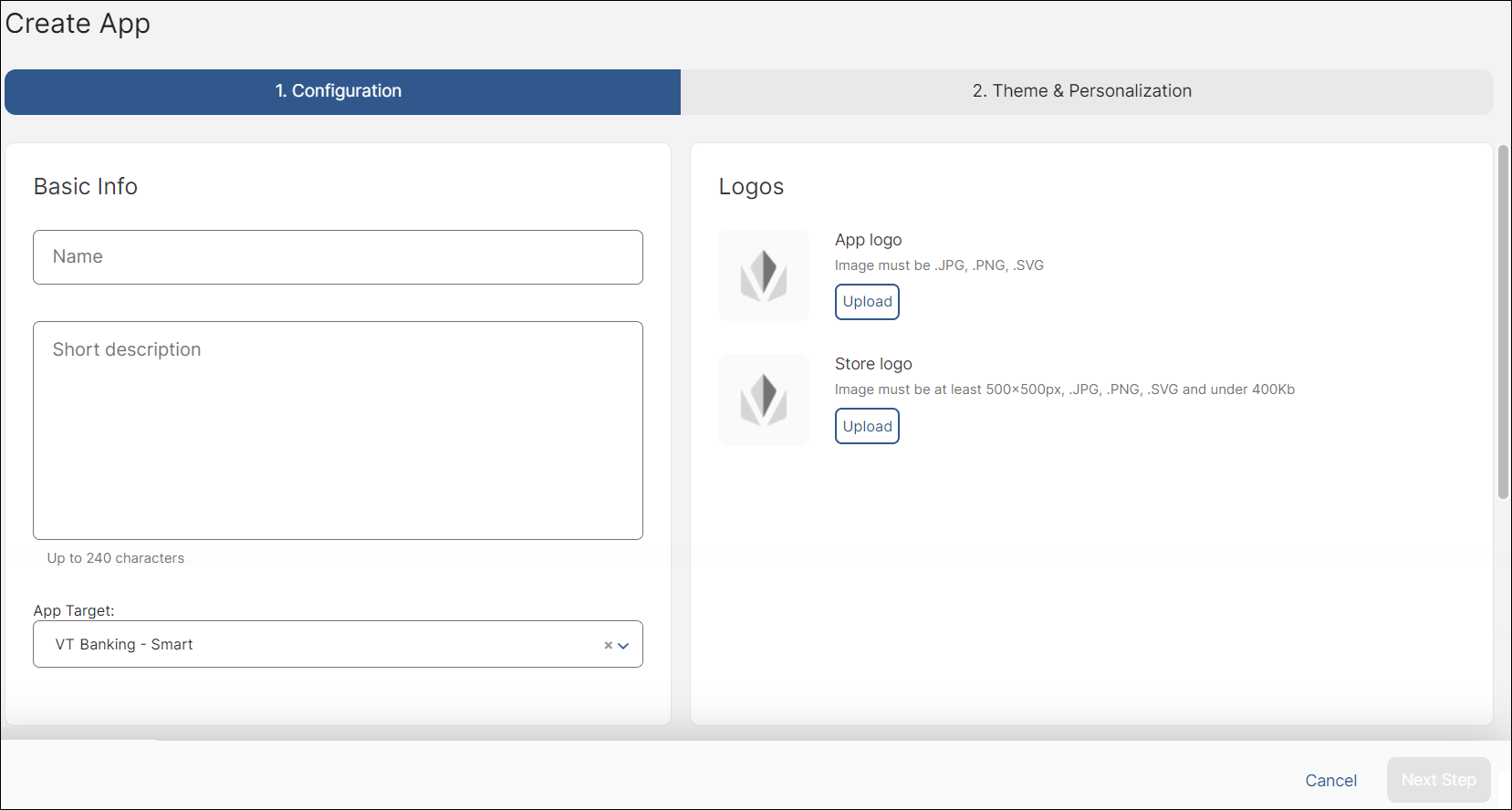
Configuration:

En la sección Basic info, asigna un nombre y una descripción a tu app. Los nombres de las apps deben estar en mayúscula sostenida y no pueden contener espacios. Por ejemplo, "MY_APP_01" es un nombre válido, pero "My App" no lo es. El nombre y la descripción son solo para uso interno y no aparecen en las tiendas de apps.
Importante
El nombre de la app no se puede editar una vez creada. Elige el nombre con cuidado.
Luego, añade el logotipo de la app y el logotipo de la tienda haciendo clic en Upload debajo de cada uno. El logotipo de la app aparecerá en Veritran Studio para identificar tu app, mientras que el logotipo de la tienda aparecerá en las tiendas de apps como ícono de tu app una vez publicada.
Haz clic en Next Step.
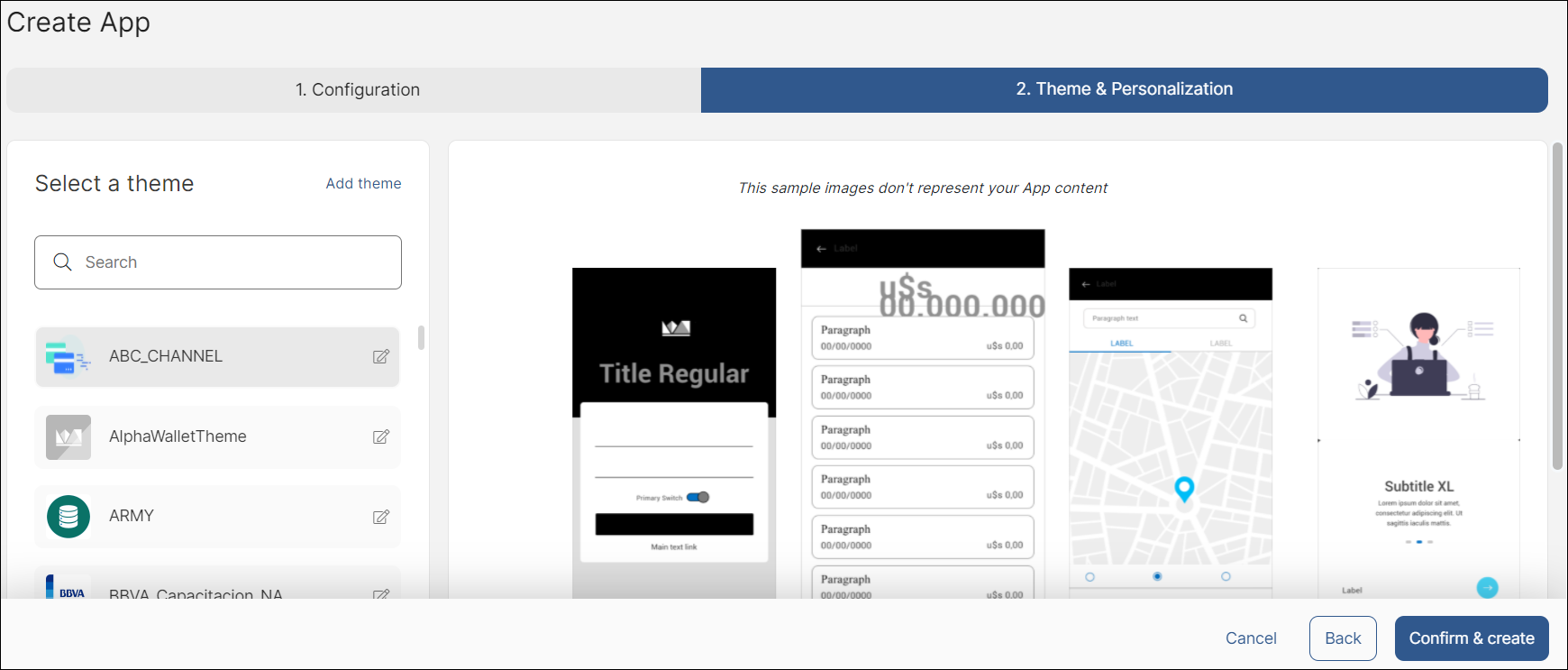
Theme & Personalization

[en] Select a theme from the left menu, or create a new theme. On the right side of the screen, you can see a preview of the selected theme. Click Confirm & create.
Aparece una ventana emergente en la que se indica que la app se creó con éxito. Haz clic en Start Building para finalizar el proceso de creación y abrir la app en el editor de pantallas, o haz clic en Go to My Apps para volver a la página My Apps.
Importante
Para utilizar esta funcionalidad, debes tener una cuenta en Veritran Marketplace con las mismas credenciales de usuario que en tu entorno de Veritran Studio.
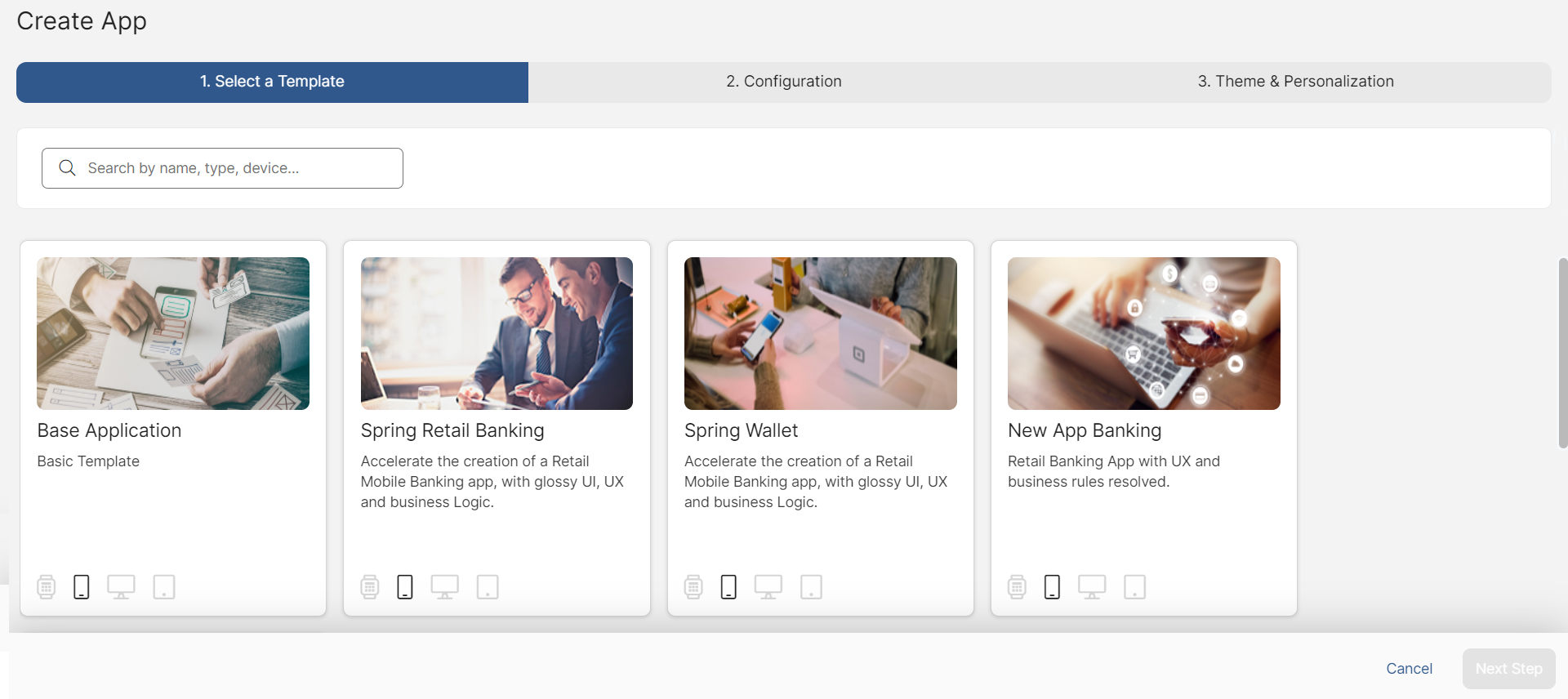
Select a Template:
La lista muestra todas las extensiones de plantilla de app a las que te has suscrito. Puedes encontrar nuevas plantillas de app a las que suscribirte en Veritran Marketplace.

Selecciona una plantilla de la lista y haz clic en Next Step.
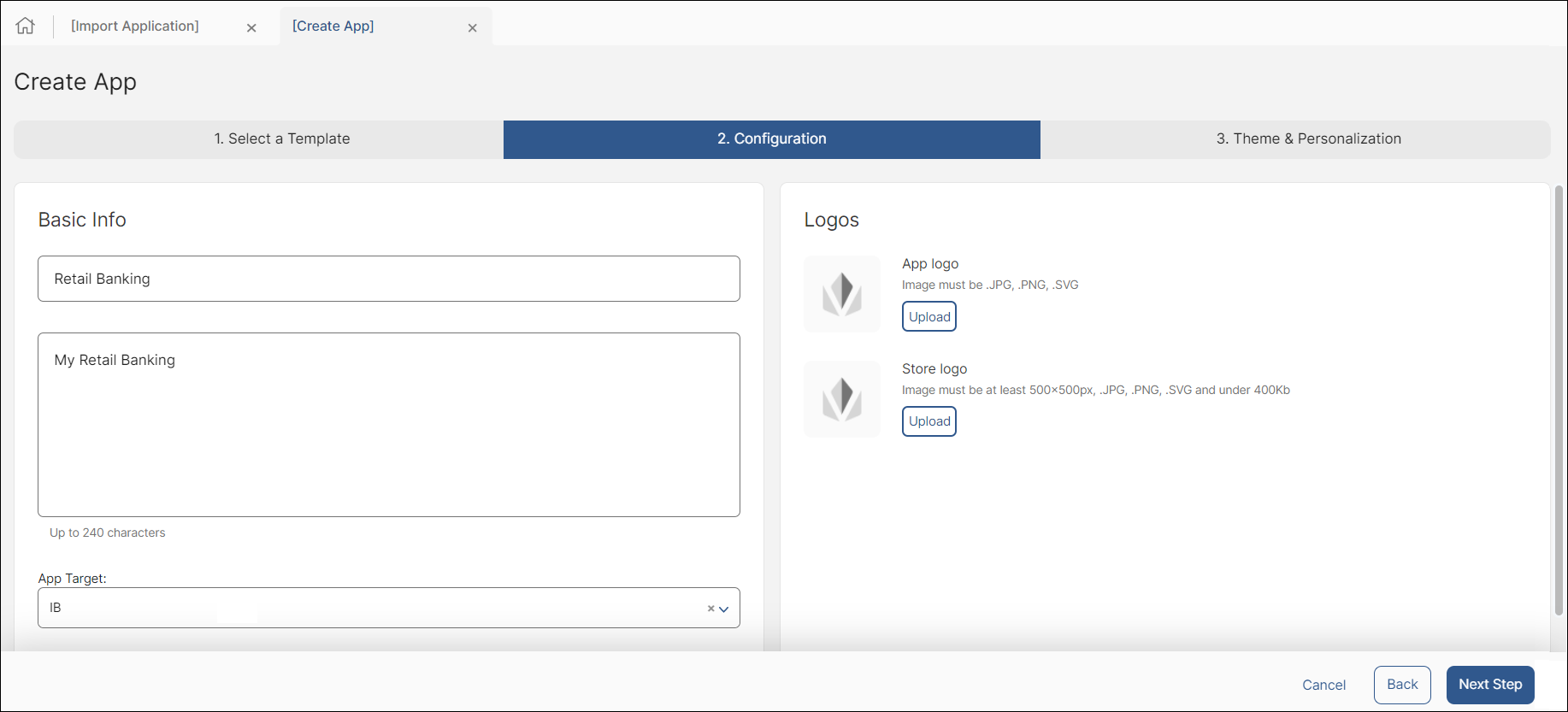
Configuration:

En la sección Basic info, asigna un nombre y una descripción a tu app. Los nombres de las apps deben estar en mayúscula sostenida y no pueden contener espacios. Por ejemplo, "MY_APP_01" es un nombre válido, pero "My App" no lo es. El nombre y la descripción son solo para uso interno y no aparecen en las tiendas de apps.
Importante
El nombre de la app no se puede editar una vez creada. Elige el nombre con cuidado.
Luego, añade el logotipo de la app y el logotipo de la tienda haciendo clic en Upload debajo de cada uno. El logotipo de la app aparecerá en Veritran Studio para identificar tu app, mientras que el logotipo de la tienda aparecerá en las tiendas de apps como ícono de tu app una vez publicada.
Haz clic en Next Step.
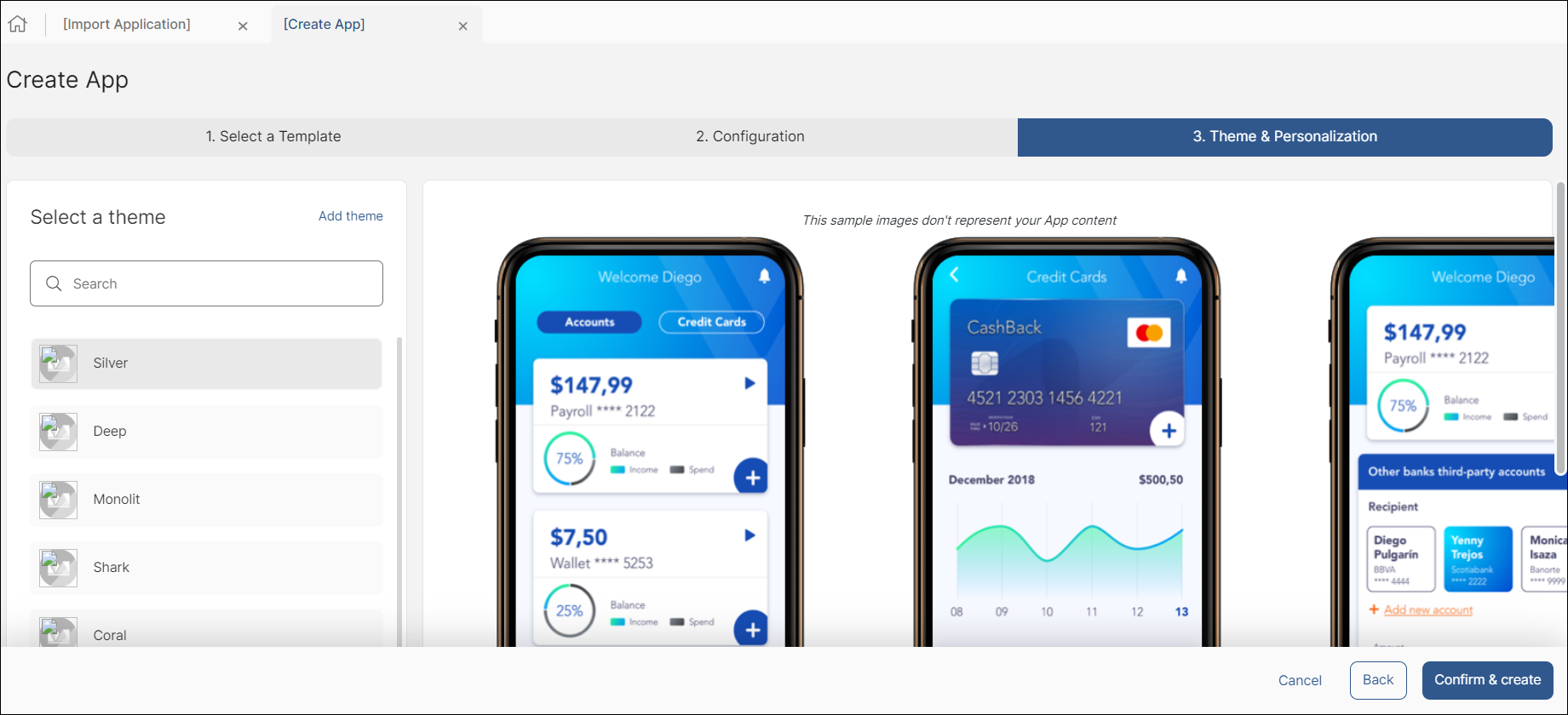
Theme & Personalization:

[en] Select a theme from the left menu, or create a new theme. On the right side of the screen, you can see a preview of the selected theme. Click Confirm & create.
[en] A popup appears to show the app was created successfully. Click Start Building to finish the creation process and go to the My Screens page, or click Go to My Apps to go back to the My Apps page.
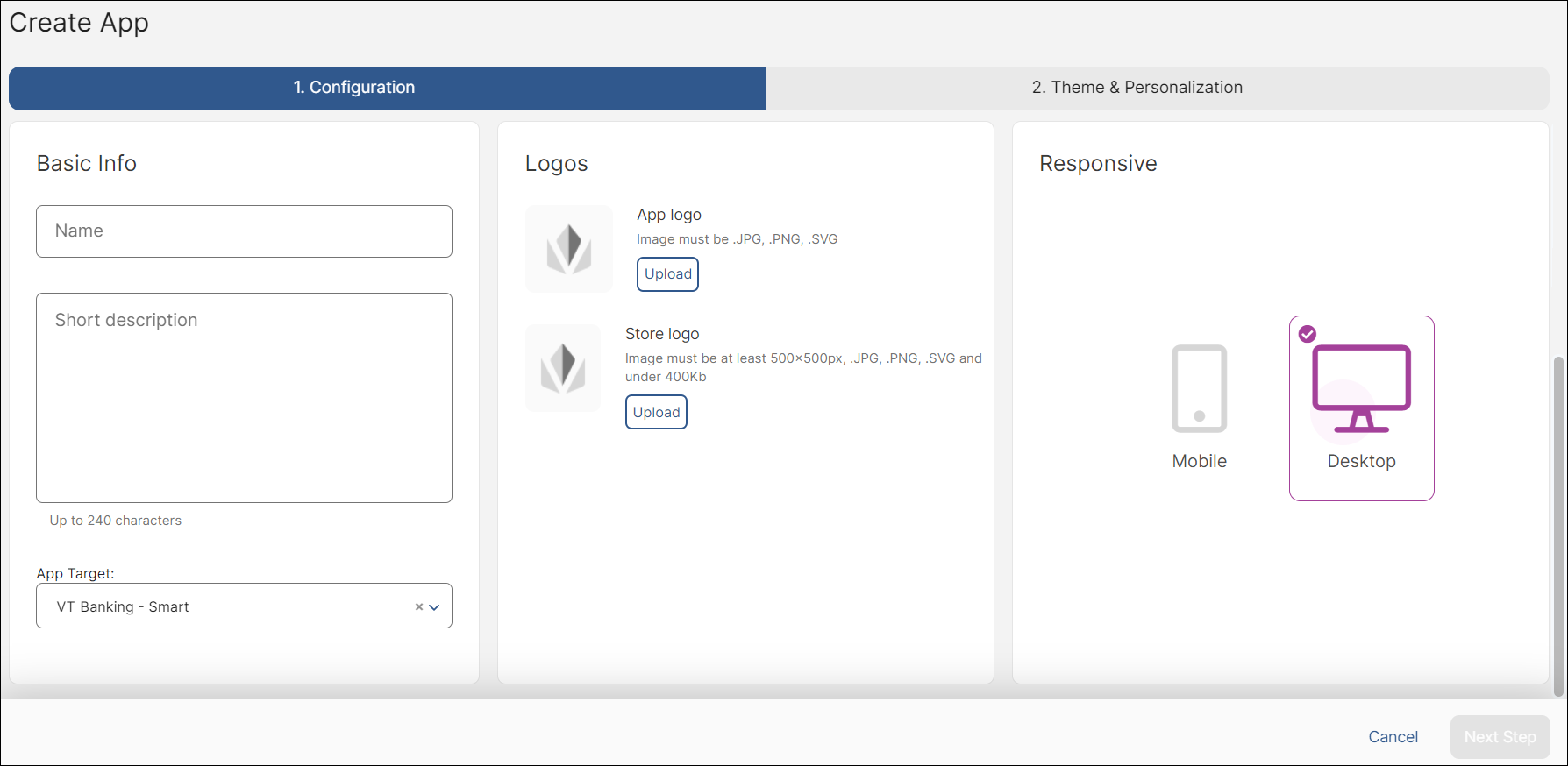
Configuration:

En la sección Basic info, asigna un nombre y una descripción a tu app. Los nombres de las apps deben estar en mayúscula sostenida y no pueden contener espacios. Por ejemplo, "MY_APP_01" es un nombre válido, pero "My App" no lo es. El nombre y la descripción son solo para uso interno y no aparecen en las tiendas de apps.
Importante
El nombre de la app no se puede editar una vez creada. Elige el nombre con cuidado.
Luego, añade el logotipo de la app y el logotipo de la tienda haciendo clic en Upload debajo de cada uno. El logotipo de la app aparecerá en Veritran Studio para identificar tu app, mientras que el logotipo de la tienda aparecerá en las tiendas de apps como ícono de tu app una vez publicada.
Luego, selecciona una opción de diseño adaptable. Elige Mobile si deseas diseñar tu app priorizando la vista móvil o elige Desktop si deseas priorizar la vista web.
Haz clic en Next Step.
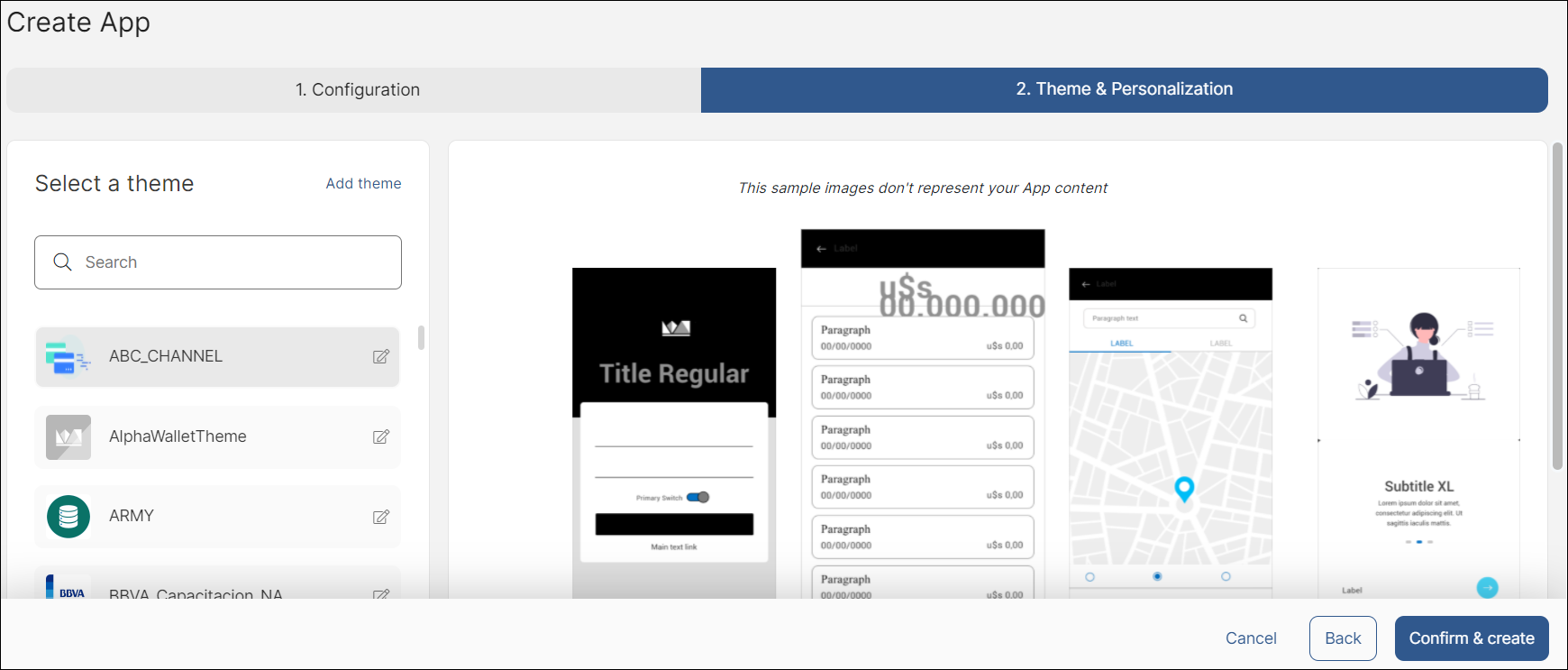
Theme & Personalization:

[en] Select a theme from the left menu, or create a new theme. On the right side of the screen, you can see a preview of the selected theme. Click Confirm & create.
Aparece una ventana emergente en la que se indica que la app se creó con éxito. Haz clic en Start Building para finalizar el proceso de creación y abrir la app en el editor de pantallas, o haz clic en Go to My Apps para volver a la página My Apps.