Estructura de la app
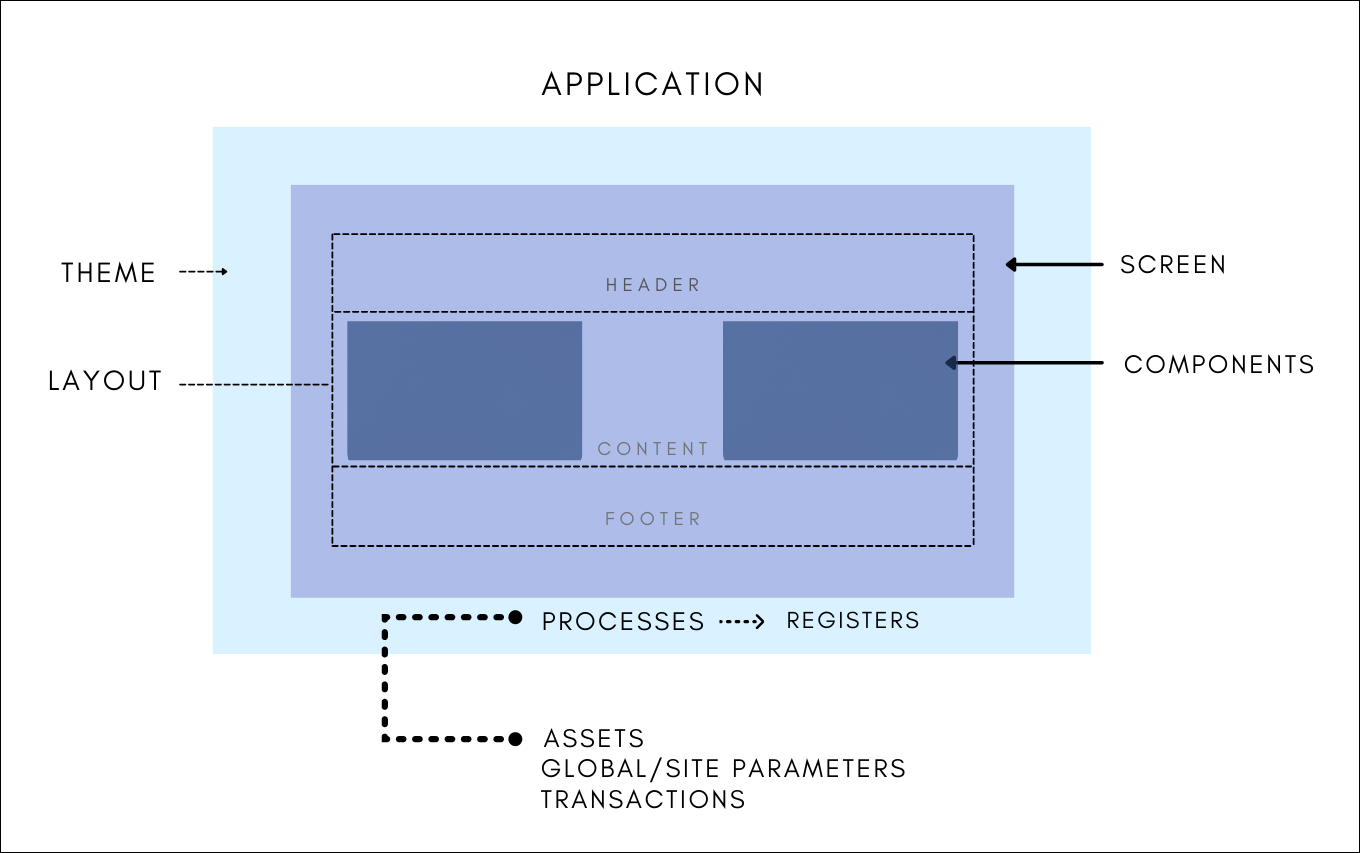
Las apps en Veritran Studio se construyen a partir de tipos diferentes de elementos interconectados. Consulte el diagrama y las definiciones a continuación para comprender estos elementos y cómo interactúan en el desarrollo de tu app.

Tema: es el grupo de variables, estilos y ajustes personalizados mediante el que se definen los colores, los tamaños, las fuentes, los fondos y otros elementos de la apariencia de tu app. Puedes asignar el mismo tema a varias apps.
Pantalla: conocida anteriormente como vista o instancia de vista, una pantalla es cualquier vista de una app que contiene componentes y se crea usando la funcionalidad Drag & Drop.
Diseño: es la manera en que se organizan las secciones o los espacios de una pantalla. (Por ejemplo, una pantalla puede tener un área para un encabezado, una para el contenido y otra para el pie de página).
Componente: es un objeto o elemento visual nativo, como un botón, una entrada de texto o una etiqueta, con el que se realiza una acción específica y se utiliza para construir una pantalla. Normalmente se puede personalizar con atributos específicos.
Librería de componente: se utiliza para almacenar componentes que se han guardado para volver a usarse en otras pantallas, otros módulos u otras apps.
Widget: es una funcionalidad o un componente mejorado creado fuera de Studio que puede integrarse en la app.
Proceso: es una secuencia de pasos con los que se agrega lógica a una app. En cada paso, se ejecuta una operación o una función.
Registro: se utiliza para almacenar valores o información que está disponible en toda la app. Los registros pueden consistir en números o nombres descriptivos.
Transacción: es un servicio ejecutado en el middleware de la plataforma Veritran mediante el que puedes añadir lógica a tu app y permitir la conexión con los servicios externos.
Recurso: es un elemento usado en Studio para construir apps, como una imagen, un ícono, un archivo de video o de audio, una fuente, un archivo .html, un widget, etc. Anteriormente, se denominaba Recurso.
Parámetro: se trata de información de configuración global asignada a diferentes componentes de la plataforma o a apps individuales.