Inspecciona una app con Devtools
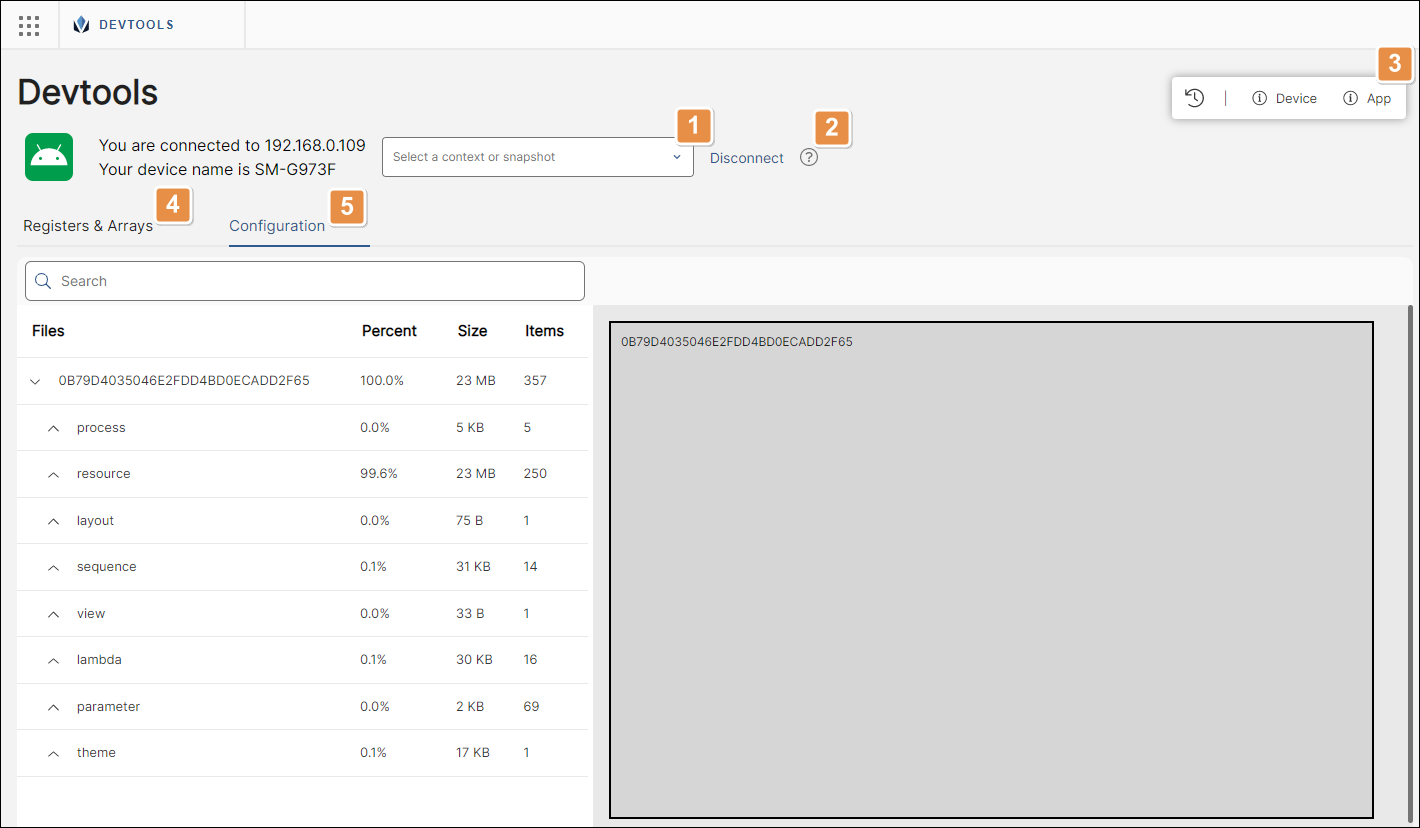
Una vez que te conectes a la app en tu dispositivo, se te dirigirá a la página de inicio con el panel de configuración abierto, que mostrará los detalles sobre la configuración de tu app. Consulta la imagen comentada a continuación para obtener información sobre cómo navegar por la UI.

Menú desplegable contextual. Los contextos son conjuntos de valores de registros y matrices. Elige entre los diferentes contextos: Global, Modules or Snapshots, si están disponibles. Global te permite analizar toda la app. En Modules puedes ver una lista de todos los módulos de Studio que forman parte de tu app, en caso de contar con alguno. Selecciona el que deseas analizar de la lista. Snapshots son un tipo de contexto preconfigurado desde Studio. Consulta la página Snapshot para obtener más información sobre este tipo de contexto.
Disconnect. Haz clic en esta opción para desconectarte de tu dispositivo.
Barra de herramientas.
Actividad contextual
Verifica el historial de cada cambio aplicado al contexto seleccionado. Esto incluye las actualizaciones realizadas a los arrays y registros. Además, hay una barra de búsqueda que puedes usar para encontrar los registros y arrays por nombre o valor.
Device
Muestra información básica del dispositivo conectado, como modelo, nombre del dispositivo, sistema operativo, uso de memoria RAM, espacio en el disco y proveedor. Además, detalla la vista en la que estás navegando.
App
Muestra las propiedades de la app y sus valores.
Panel Registers & Arrays. En este panel, se muestra información sobre los registros y arrays configurados en tu app para el contexto seleccionado en el menú desplegable.
Panel Configuration. Este panel aparece automáticamente cuando accedes a Devtools. Detalla información sobre la configuración de tu app y sus elementos.