Components
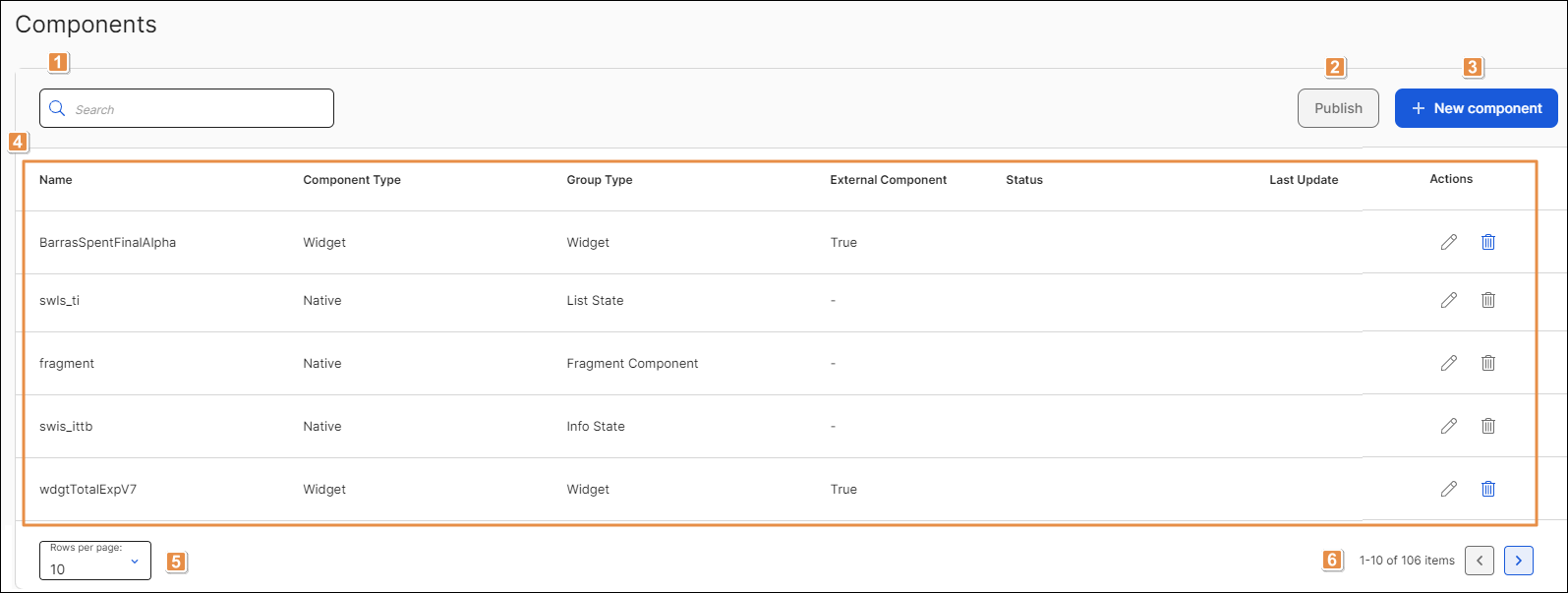
La página Componentes (Global Design > Components) contiene una lista de componentes que vienen incorporados en Studio y los nuevos componentes creados por los usuarios de Studio. Los componentes que aparecen en esta lista están disponibles para usarse en la pestaña Components (panel izquierdo del editor de pantallas). Consulta la siguiente imagen comentada para obtener más información.

Barra de búsqueda. Para encontrar un componente, haz clic en la barra de búsqueda y escribe su nombre, tipo de componente o tipo de grupo.
Publish. Haz clic en esta opción para publicar todos los componentes react que aún no se han publicado. Esta acción solo aparece disponible si hay componentes react sin publicar.
Importante
No se pueden publicar componentes nativos ni widget.
+ New Component. Haz clic en esta opción para crear un componente nuevo. Consulta el artículo Crea o edita un componente para obtener más información.
Lista de componentes incorporados. Consulta la tabla siguiente para obtener más información En la tabla, hay una fila para cada componente y columna donde figura el nombre del componente, el tipo y si se trata o no de un componente externo.
Nombre
Nombre asignado al componente.
Component Type
Tipo de componente. Los componentes pueden ser Native, React o Widget.
Group Type
Categoría de componente.
External Component
Atributo mediante el que se define si el componente fue creado por un usuario de Studio.
Sugerencia
Solo los componentes react y widget se clasifican como componentes externos.
Estado
Estado de los componentes react. Puede ser Published o Pending publication.
Importante
La información de estado solo se aplica a los componentes react.
Last Update
Última hora y fecha en la que se actualizó el componente.
Acciones
Consulta la tabla siguiente para obtener más información sobre las acciones disponibles para cada componente.
Edit
Haz clic en esta opción para editar el componente.
Delete
Haz clic en esta opción para eliminar el componente. Aparece un modal, en el que se solicita que confirmes la eliminación y se informa que la acción no se puede deshacer. Haz clic en Eliminar para confirmar.
Importante
Los componentes clasificados como Native no se pueden editar ni eliminar.
Rows per page. Número de filas que se muestran en pantalla. Haz clic en la flecha y selecciona una opción del menú desplegable: 10, 20 o 50.
Paginación. Haz clic en las flechas para desplazarte hacia delante o hacia atrás por la lista de componentes.