Casos de navegación
Nota
Para definir y aplicar el caso de navegación en tu proyecto, debes tener en cuenta el diseño y las funcionalidades de tu app y cómo funcionan los módulos. Para saber más, lee Módulos y Interfaces. También puedes leer un caso de uso para entender el proceso de principio a fin al utilizar módulos para crear tu app.
Cuando se trabaja con módulos, la navegación se refiere al comportamiento de los módulos y a cómo interactúan entre ellos y con respecto a la app padre. Consiste en abrir un módulo al invocar sus interfaces y cerrar ese mismo módulo para volver a una pantalla concreta de la app o módulo padre. Studio te permite trabajar con tres posibles casos de navegación: navegación lineal, Navegación con ramas y navegación con orquestador.
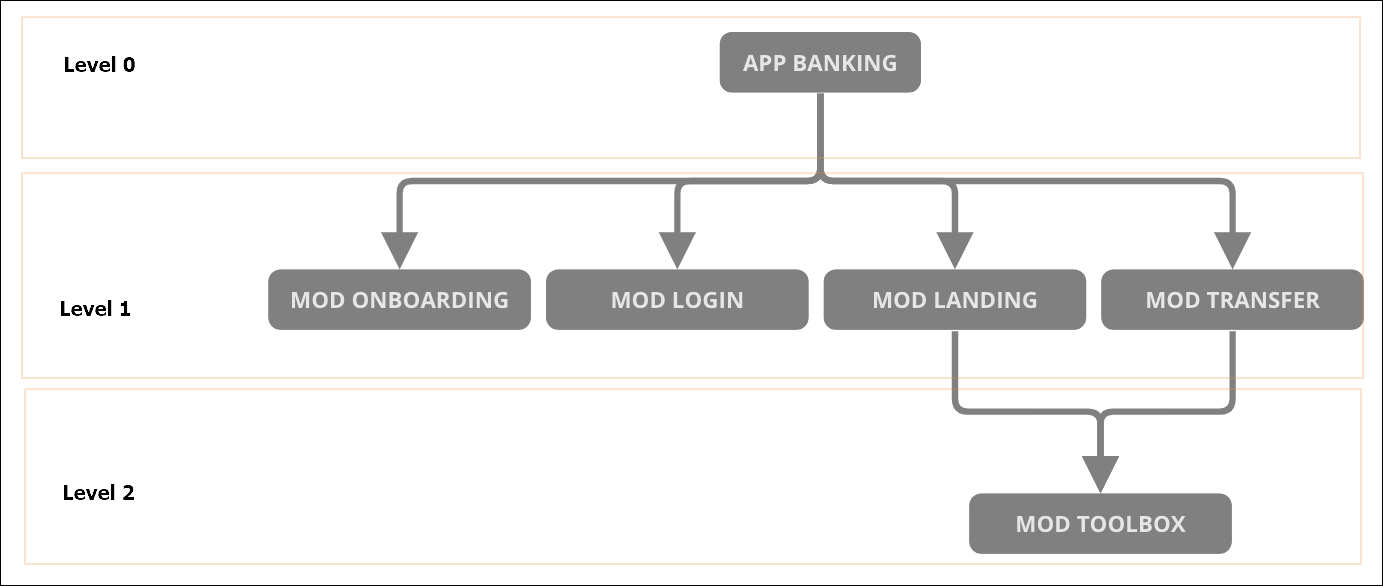
Para definir los distintos casos de navegación, hay que empezar por entender la noción de construcción inicial y los niveles que puede contener el proceso de construcción (ver la imagen a continuación):

El nivel 0 se refiere al nivel inicial, donde se construye la app o módulo padre. El padre es la app o módulo que contiene las pantallas desde las que invocarás las interfaces (ya sean de tipo componente o pantalla) del módulo que deseas reutilizar.
El nivel 1 involucra los módulos que contienen interfaces de tipo pantalla, que representan los flujos de pantallas que se requieren en el proyecto y que necesitas reutilizar en las pantallas de la app. Los flujos de pantallas y su contenido dependen de las funcionalidades de la app que estés construyendo. Por ejemplo, la app puede invocar flujos de pantallas que se refieren al proceso de onboarding, el proceso de inicio de sesión, el proceso de transferencias, entre otros.
El nivel 2 incluye los módulos que contienen interfaces de tipo componente, que representan los componentes o conjuntos de componentes que aparecen en una pantalla y que pueden reutilizarse en las pantallas de tu app. La necesidad de reutilizar diferentes interfaces de tipo componente también depende de los requisitos de tu proyecto. Por ejemplo, puede que necesites reutilizar el mismo componente de error en las diferentes pantallas de la app.
Para aplicar el mejor flujo de navegación en su proyecto, es necesario que tú y tu equipo: identifiquen la navegación que el usuario debe tener al utilizar la app; identifiquen qué caso de navegación se aplica mejor a las necesidades de su proyecto; y construyan la app y los módulos de acuerdo con la navegación definida. Lee las secciones siguientes para obtener más información sobre los distintos casos de navegación disponibles y cómo aplicarlos de acuerdo con las especificaciones de tu proyecto. Cada caso contiene una descripción paso a paso de las instrucciones que deben ejecutarse, la sintaxis correspondiente a cada instrucción, y cómo se ejecuta dicha sintaxis.