Definición y aplicación del sistema de diseño
Pasos anteriores
Para definir el sistema de diseño, el diseñador UX debe haber preparado previamente el kit de interfaz de usuario y obtenido la aprobación del cliente.
¿Quién participa en la fase de definición del sistema de diseño y su aplicación?
El diseñador UX y el implementador participan en los tres pasos de esta etapa. Los pasos 3 y 5 son ejecutados obligatoriamente por el diseñador UX. El cuarto paso lo comparten el diseñador UX y el implementador: el diseñador establece los recursos y el tema, y el implementador trabaja en los layouts.
¿Dónde trabajas?
Para trabajar en estos pasos, debes utilizar el documento Design System (UI Kit aparece en la primera sección) y el documento Layouts en el repositorio disponible en Figma. Sigue los enlaces para acceder a ellos y lee Ejecución de tareas más abajo para saber qué tareas debes realizar.
La tercera fase incluye:
la definición y configuración del sistema de diseño,
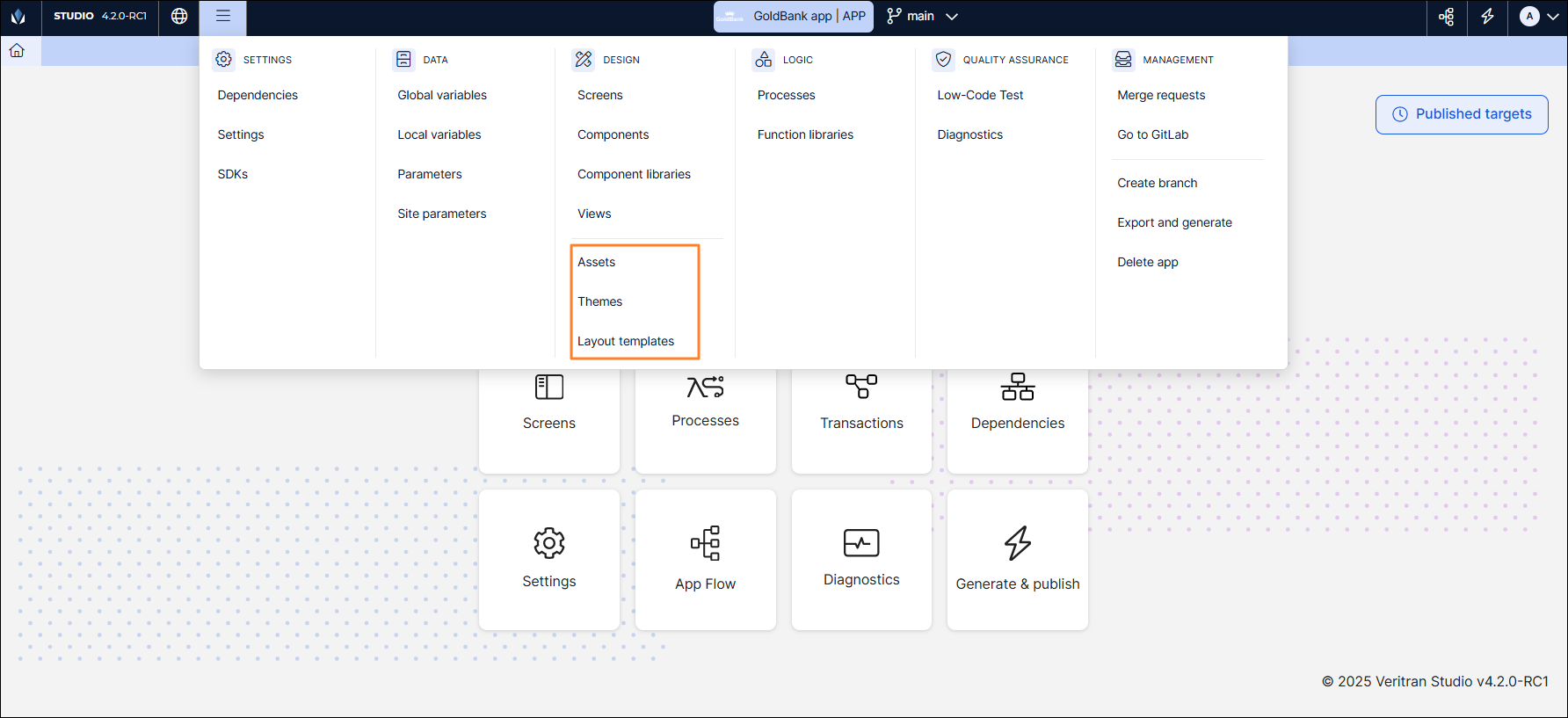
la configuración de los distintos elementos en Studio, y
la configuración de la plantilla de flujos de pantallas.
Sobre los recursos
Dependiendo del formato de los recursos, el diseñador UX puede cargarlos en Figma o guardarlos en su propio dispositivo. A continuación, los exportará desde el documento UI Kit de Figma, si aplica, y los cargará en Studio como recursos, de modo que estén disponibles para que los implementadores comiencen con el proceso de creación de la aplicación.
Antes de cargar los recursos en Studio, el diseñador UX debe asegurarse de que los recursos se guardan en sus dispositivos siguiendo patrones de uso específicos relacionados con la nomenclatura y el formato de los recursos. Por lo general, primero guardan los recursos en sus propios dispositivos. Consulta las secciones siguientes para obtener más información.
Patrones de recursos
Los nombres de los recursos son similares a los nombres de los estilos. A continuación verás una lista de las mejores prácticas aplicadas a los nombres de los recursos exportados desde Figma y cargados posteriormente en Studio.
Importante
Los nombres de los recursos no deben incluir caracteres especiales, la letra ñ, espacios ni mayúsculas. Los nombres deben separarse con _ y la nomenclatura específica definida para cada tipo de recurso.
Escribe el nombre en inglés y se lo más descriptivo posible en cuanto a la finalidad del recurso.
Escribe el nombre en minúsculas y utiliza guiones bajos para dividir las palabras. Evita el uso de artículos o preposiciones. Un ejemplo de este error sería: icon_on_star.
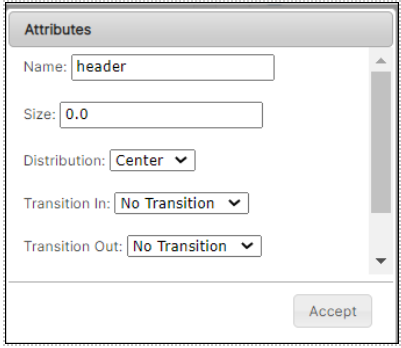
Configurando layouts en Studio
Una vez definidos los layouts durante la segunda fase de la definición del sistema de diseño (generación del kit de interfaz de usuario), el implementador debe configurarlos en Studio.
Las plantillas de diseño están preconfiguradas en el ambiente de Studio del proyecto, lo que significa que el implementador no tendrá que crearlas desde cero. En su lugar, tienen que duplicar las plantillas preconstruidas y modificar los tamaños en las duplicadas. A continuación, tienen que hacer modificaciones de acuerdo con las especificaciones del documento Design System.