Generación de UI kit
Pasos anteriores
Para generar el UI kit (kit de interfaz de usuario), el diseñador UX debe haber creado previamente el repositorio de documentación del proyecto y haber obtenido el manual de marca que representa la identidad de marca del cliente.
¿Quién participa en la instancia de generación del UI kit?
El diseñador UX se encarga de preparar y definir el documento del UI kit.
¿Dónde trabajas?
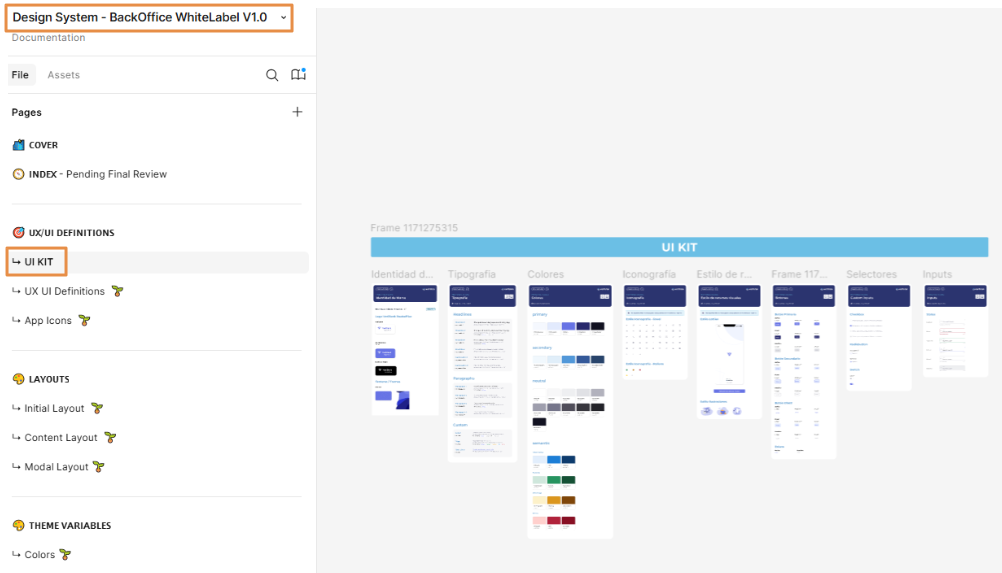
Para trabajar en este paso, debes utilizar el documento Design System (UI Kit aparece en la primera sección) y el documento Layouts disponible en el repositorio de Figma. Sigue los enlaces para acceder a ellos y lee Ejecución de tareas más abajo para saber qué tareas debes realizar.
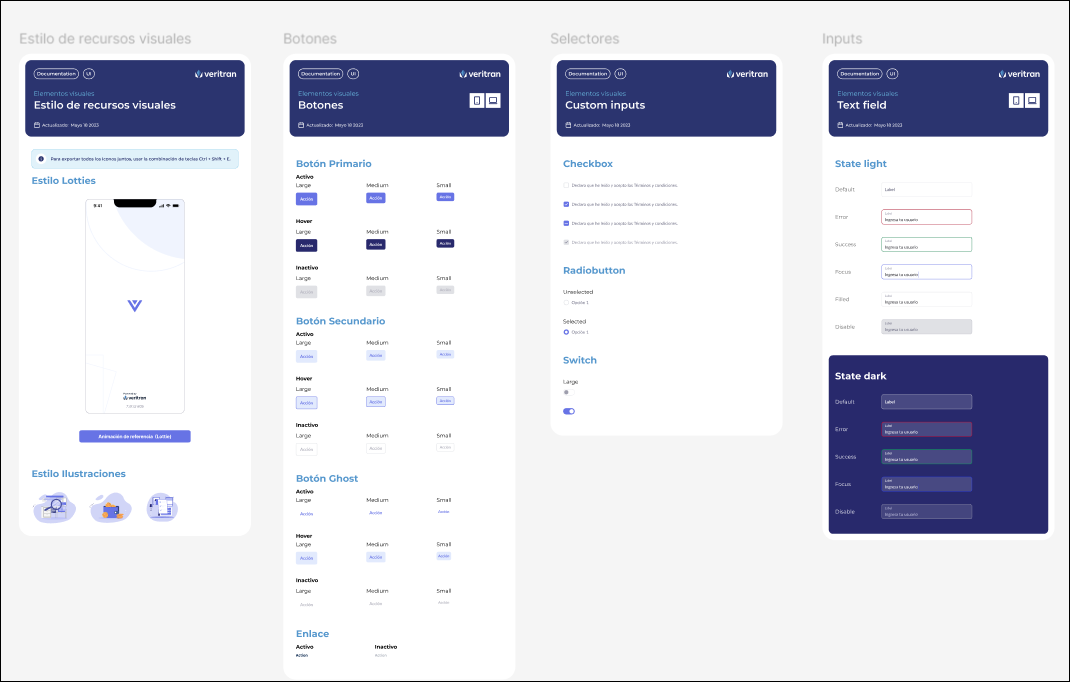
Paso 2 - Documento del UI kit
Sobre la accesibilidad visual
Para determinar que la aplicación es visualmente accesible, el miembro del equipo encargado del diseño debe evaluar los elementos en Figma y confirmar que la aplicación cumple las directrices AA y AAA de contraste de colores.
Importante
Las pautas de contraste de accesibilidad, como las definidas por la WCAG (Web Content Accessibility Guidelines), establecen que el texto y el fondo deben tener una relación de contraste mínima para garantizar la legibilidad para todas las personas, incluyendo aquellas con discapacidad visual o con dificultades para percibir el color. Esta relación de contraste se mide en una proporción, y las pautas recomiendan una mínima de 4.5:1 para el texto normal y 3:1 para el texto grande o en negrita
Para esto, el equipo cuenta con tres herramientas:
una nueva funcionalidad de Figma,
la versión gratuita del plug-in Stark, y
el plug-in A11y.
La herramienta A11y garantiza que el texto sea legible para los usuarios cumpliendo las normas WCAG (Pautas de Accesibilidad para el Contenido Web). Aparece visible en los archivos Figma en todo momento como un panel flotante (ver la imagen siguiente)
Sobre los layouts
Los layouts se incluyen en dos etapas del proceso de diseño: en primer lugar, los define y establece el diseñador UX. Luego, el implementador los modifica en Studio según las especificaciones del diseñador.
Un layout es la estructura visual de un diseño digital: es la forma en que se disponen los elementos visuales en una pantalla o parte de ella. Define cómo se distribuyen los elementos gráficos (como imágenes, textos o botones) en un espacio digital, creando así una jerarquía visual y facilitando la navegación del usuario.
Layouts de Veritran
Layouts para aplicaciones web
Para incluir las versiones responsivas, los layouts se construyen bajo cuatro puntos de ruptura o breakpoints diferentes, como se indica a continuación:
Extra extragrande: más de 1401px;
Extralarge (de 1201px a 1400px): aplicable a pantallas extragrandes o pantallas de TV
Grande (de 992px a 1200px): aplicable a pantallas grandes o dispositivos de escritorio
Mediana (de 769px a 991px): aplicable a pantallas pequeñas como iPads y tablets.
Pequeño (de 481px a 768px): aplicable a dispositivos móviles
Importante
Los puntos de quiebre no pueden modificarse.