[en] Configurable Components
[en] Previous steps
[en] To reach the new configurable components stage, the project team must have defined the Design System and applied it in the Studio environment created for it.
[en] In the Veritran platform, a configurable component is a group of native components that serves a specific function and can be reused in different apps and projects. Veritran configurable components are created in Studio, through the use of modules. For each project, the team must request the Solución de Caja team to install the five Veritran modules (one per each configurable component type) with all the configurable components already created and available for use.
[en] To learn more about these components and how they are created, read Modules.
[en] As specified in the Design System documentation, Veritran offers a set of predefined configurable components in the Design System template, which are prebuilt in Studio and ready for reuse. If the functionalities offered by these configurable components do not fulfill the requirements of the project, the team can create new configurable components, under specific considerations and following certain requirements.
[en] To summarize, configurable components are defined during two phases of the app building:
[en] Design system phase: the designer defines which of the predefined configurable components in the Design System document template will be used in the app screens. All these predefined components are also built in Studio and available for use. To learn more about this instance, read UI Kit Definition and Application.
Sugerencia
[en] Veritran offers a set of prebuilt configurable components that serve specific purposes and address the most used features of an app.
[en] New configurable components phase: the designer analyzes all the screens of the app and identifies new screens flows. First, the designer must identify whether the screens flows features must be built with configurable components. If configurable components available do not offer the functionalities required for these screens they will define the new configurable components -which can imply the creation of new ones or the visual update of those prebuilt in Studio.
Importante
[en] New organisms will only be created if specific requisites are met.
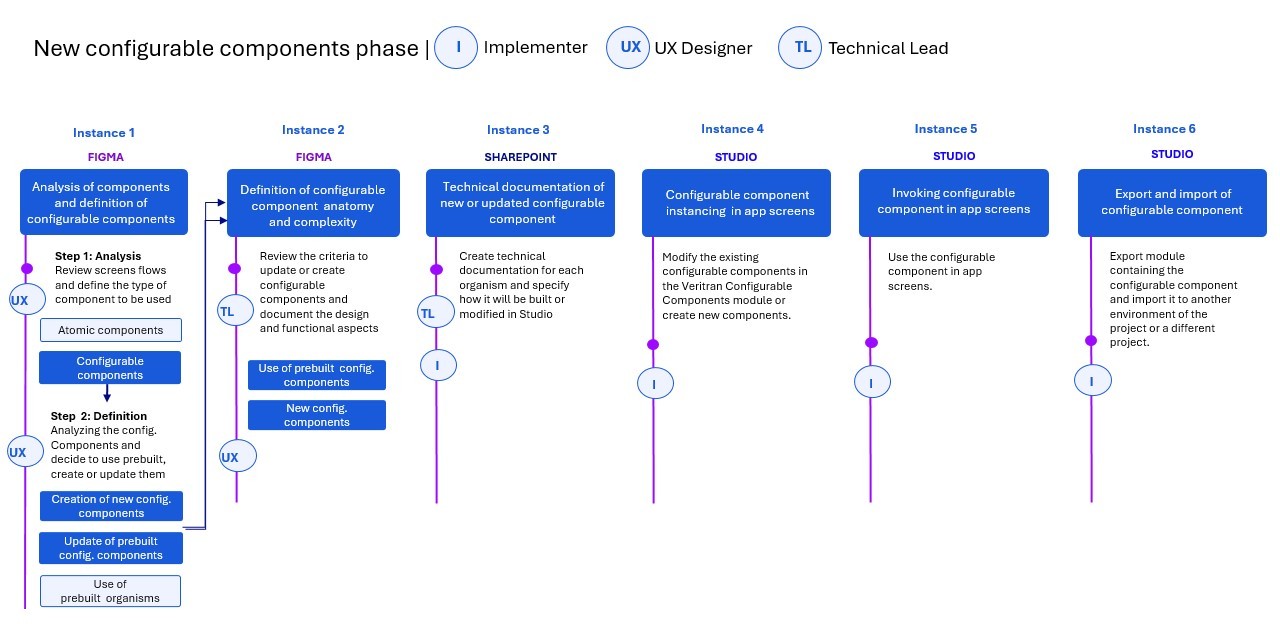
[en] Refer to the diagram below to understand the steps in each instance, the role of the team members involved and the space where the tasks are performed (Figma, Sharepoint or Studio).

Importante
[en] You may download and use this table as checklist from here.