Crea o edita un componente
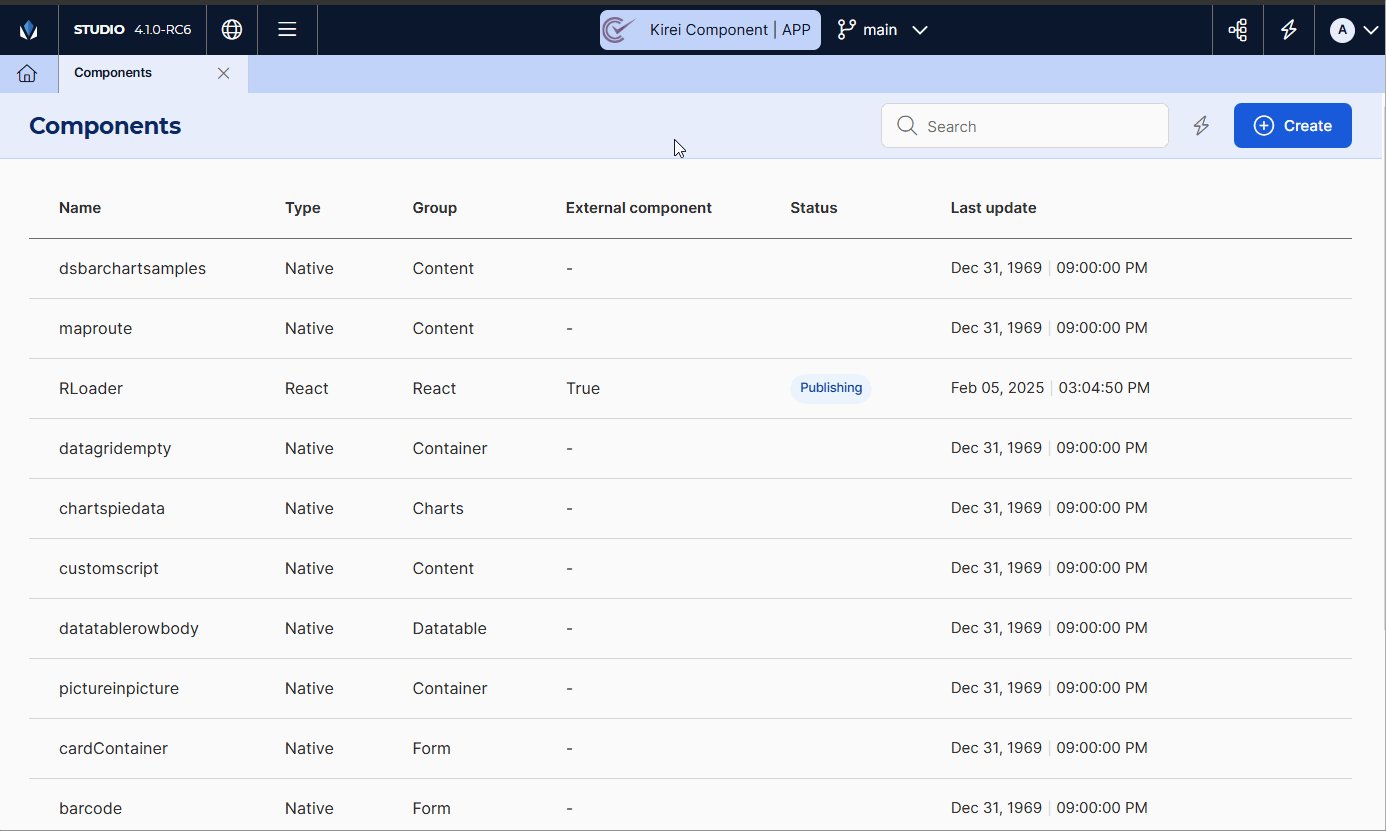
Para crear un componente, dirígete a la página Components (Global Design > Components). Puedes crear componentes widget o react. Ambos tipos de componentes se codifican fuera de Studio, pero luego se pueden importar a la página Components. Una vez importados, aparecen en el panel izquierdo del editor de pantallas para que puedas usarlos en tus pantallas, como componentes nativos.
[en] Therefore, to create a new component, it takes two steps. First, you must write the new component code using the information provided by the client and considering the attributes that must be available for configuration in the screens editor. Then, you will import the component code and create it in Studio.
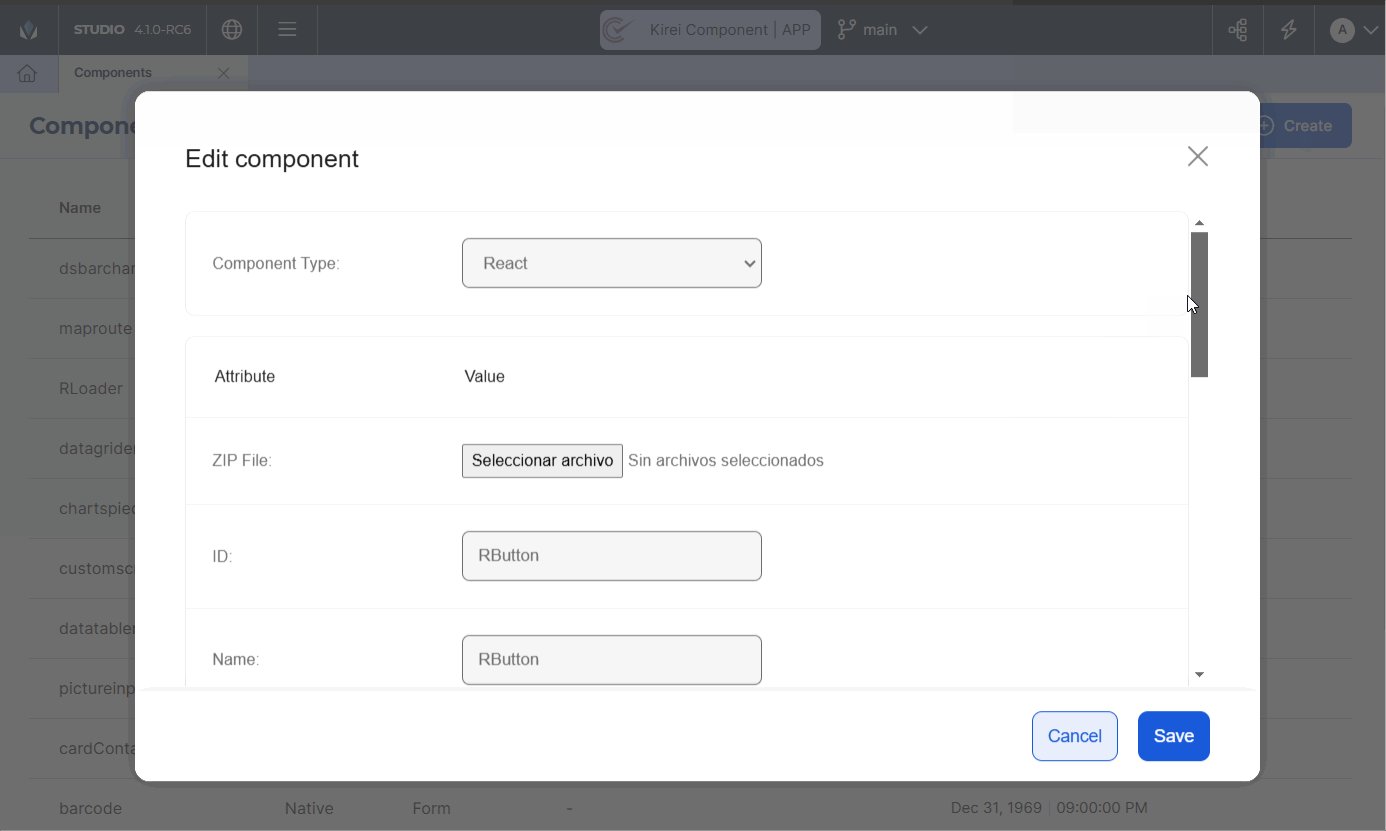
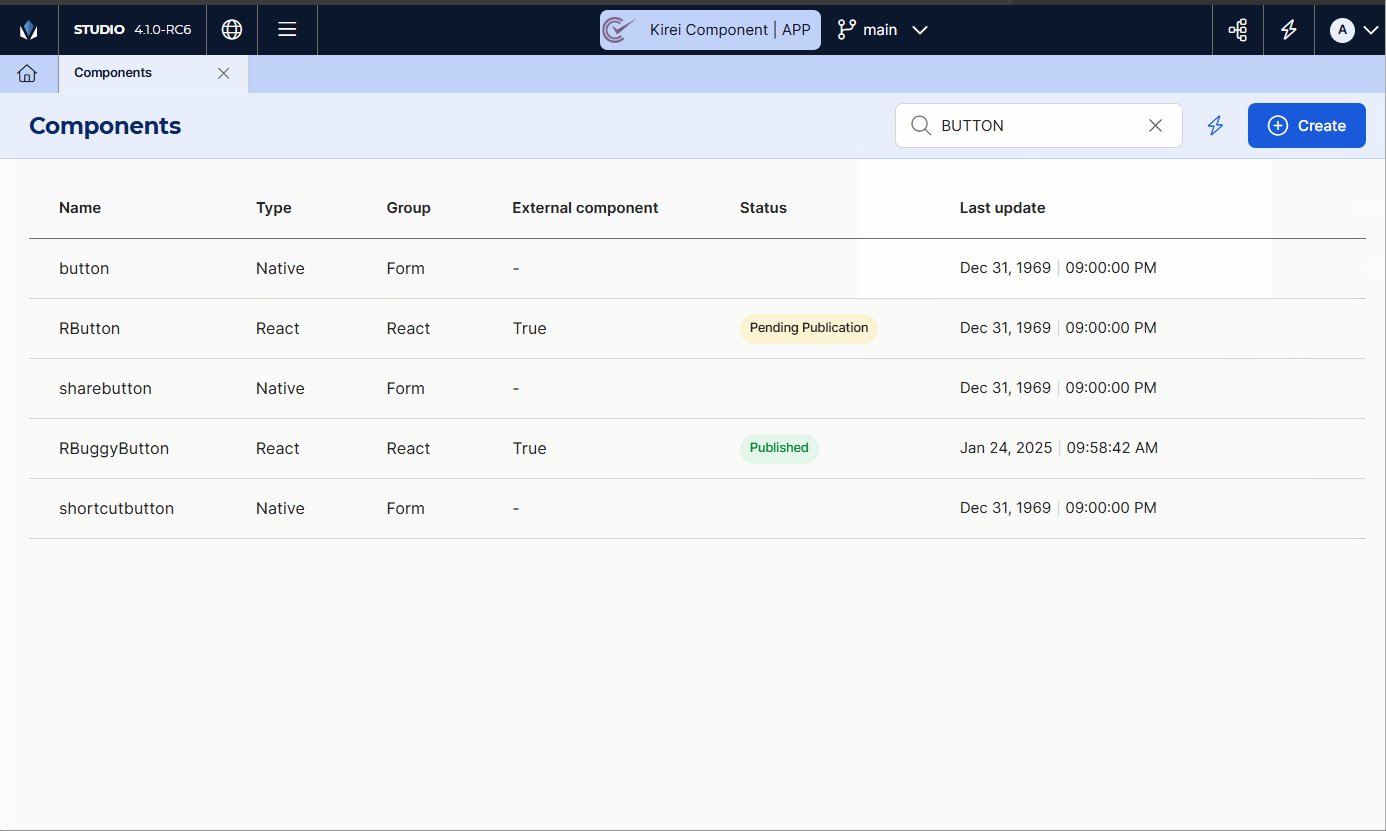
[en] Once the component code has been writen, go to the Components page (Design > Components) to create the component in Studio. You can create react components both for the web and mobile channels. Once imported and published, they behave as native components and appear in the left panel of the screens editor (Components tab) so you can use them in your app screens. In addition, you can edit them.
Aviso
[en] To learn more about widget components, their purpose and creation, contact the Engineering team.
[en] Refer to the intructions below to learn how to create or edit react components. You can only create the component in Studio if you have the code file already created.
Importante
[en] To learn more about the creation process and approval, and the documentation required, contact the Components team.