Cómo agregar reCAPTCHA a un formulario en una app web
Componente de plataforma | Veritran Studio - Múltiple |
Versión | 2.10 / 2.11 / 3.0 |
Contexto
Estás construyendo una app web que incluye un formulario con varias entradas y un botón Submit, y deseas agregar validación de seguridad. Para hacerlo, debes habilitar la protección reCAPTCHA en el formulario de la app para detectar bots y actividad maliciosa.
Solución
Para habilitar reCAPTCHA en uno o más componentes dentro de un formulario en una app, sigue estos pasos:
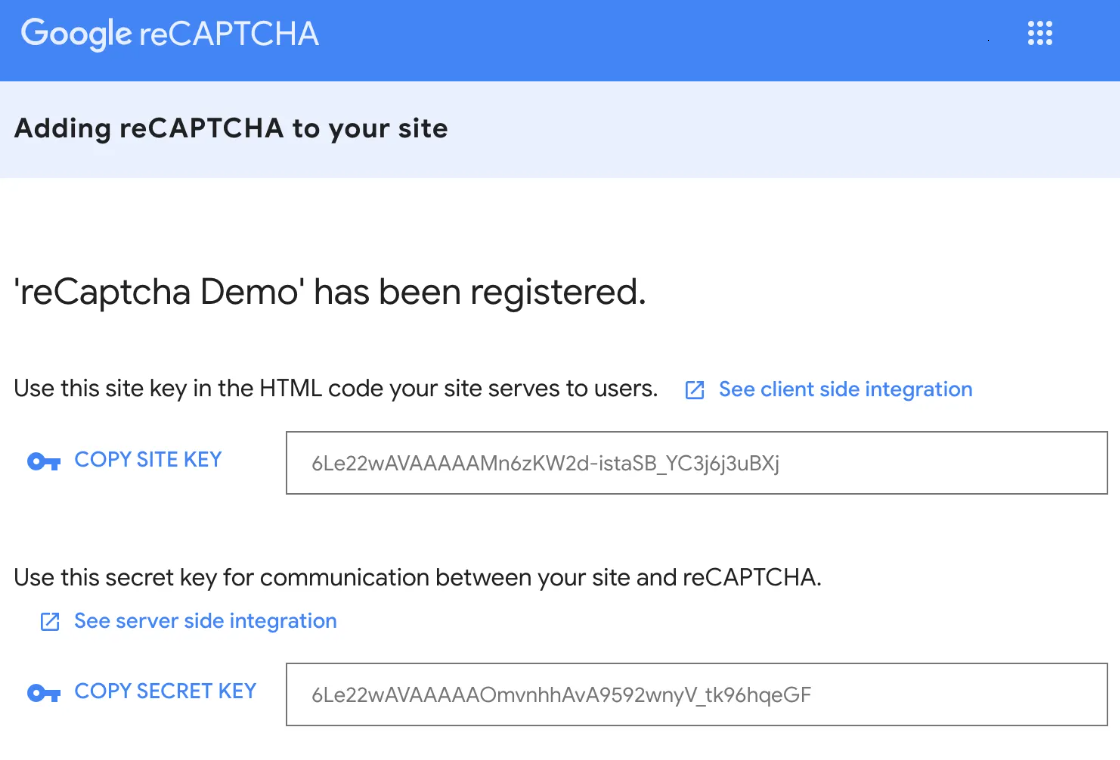
Obtén un sitio y una clave secreta del sitio Google reCAPTCHA, como se muestra a continuación. Si necesitas ayuda con este paso, consulta el artículo Documentación de Google.

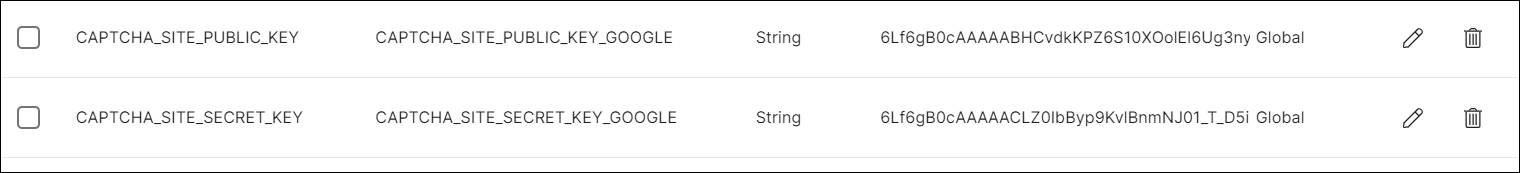
En tu entorno de Studio, dirígete a Global > Parameters e introduce la clave del sitio en el parámetro CAPTCHA_SITE_PUBLIC_KEY y la clave secreta en CAPTCHA_SITE_SECRET_KEY.
Puedes consultar un ejemplo a continuación.

En la misma página Parameters de Studio, configura CAPTCHA_ON_ERROR_TEXT con el mensaje o el parámetro que se desencadenará cuando falle la validación de reCAPTCHA.
<parameter parmid=CAPTCHA_ON_ERROR_TEXT" type="S" value="P0000"/>
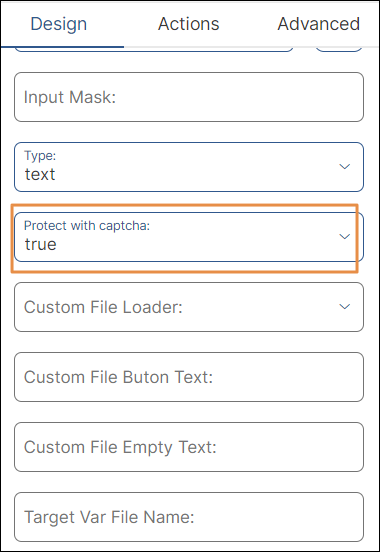
Dirígete al editor de pantallas, ubica las entradas de texto a las que deseas agregar la validación de reCAPTCHA y establece su atributo Protect with captcha como true.

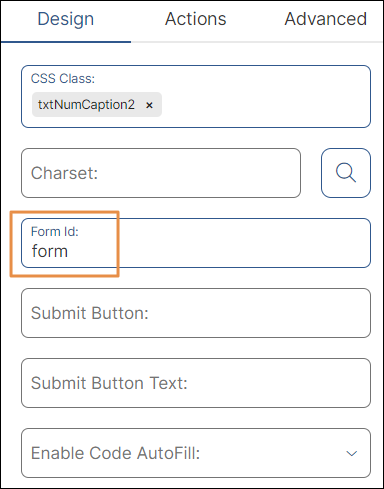
Verifica que cada componente pertenezca al mismo formulario y tenga el mismo identificador de formulario establecido, incluido el botón de envío.

Con todas estas configuraciones, el formulario de tu app web ahora tiene una validación reCAPTCHA.