Panel derecho
En el panel derecho del editor de pantallas podrás establecer diferentes tipos de atributos para cada componente. Los atributos que se muestren dependen específicamente del componente seleccionado.
Nota
Algunos cambios realizados en los atributos de los componentes (como los cambios en el ángulo y las sombras de los componentes) no se reflejarán en el canvas mientras trabajas. Estos cambios sólo aparecerán en la pantalla al publicar la app.
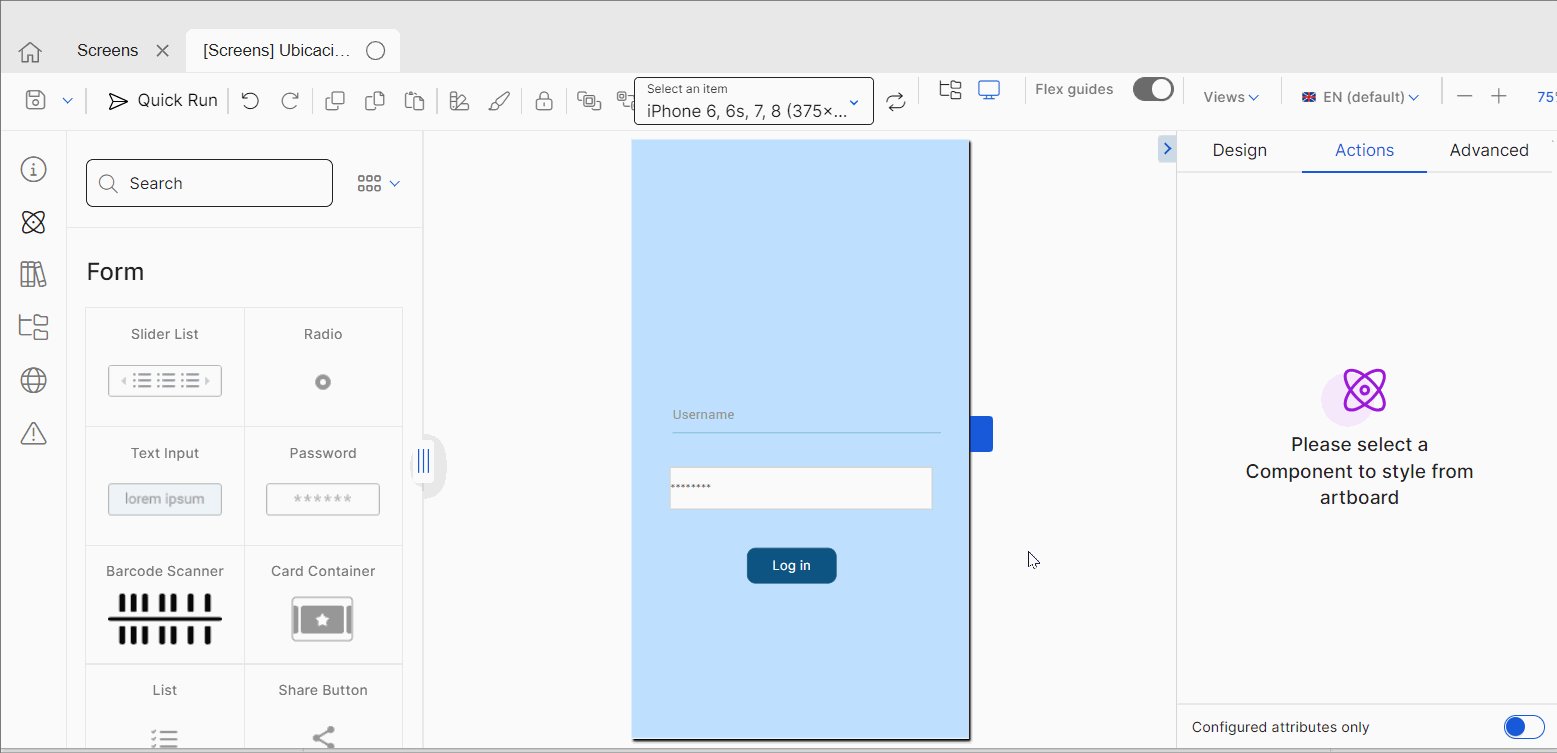
Cada pestaña del panel derecho contiene diferentes atributos que te permiten definir las características de un componente, dependiendo de los requisitos establecidos en tu proyecto. Todas las secciones de cada pestaña están disponibles para su configuración. Sin embargo, si estás editando una pantalla y deseas ver solo los atributos que están preconfigurados o que ya han sido configurados, haz clic en el interruptor Configured attributes only para activar la funcionalidad (el interruptor se vuelve azul).

Consulta las secciones siguientes para obtener más información sobre las categorías que pueden aparecer para la configuración en cada una de las pestañas.
Sugerencia
Haz clic en la flecha situada a la izquierda de la pestaña Design (consulta la imagen anterior) para ocultar el panel derecho. Para mostrarlo, vuelve a hacer clic en la flecha.
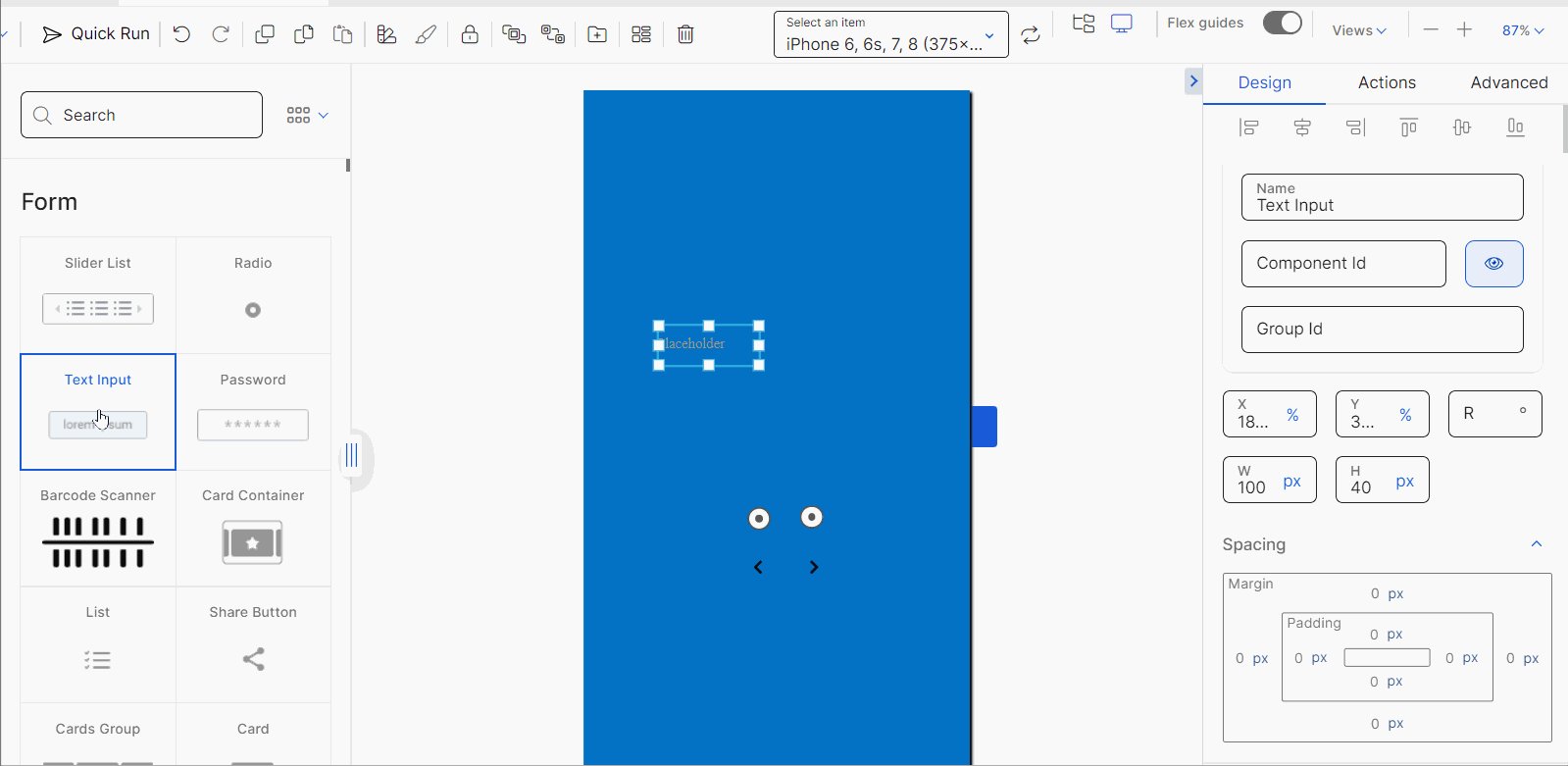
La pestaña Design contiene la información básica del componente y los atributos que determinan el aspecto que tendrá en la app.
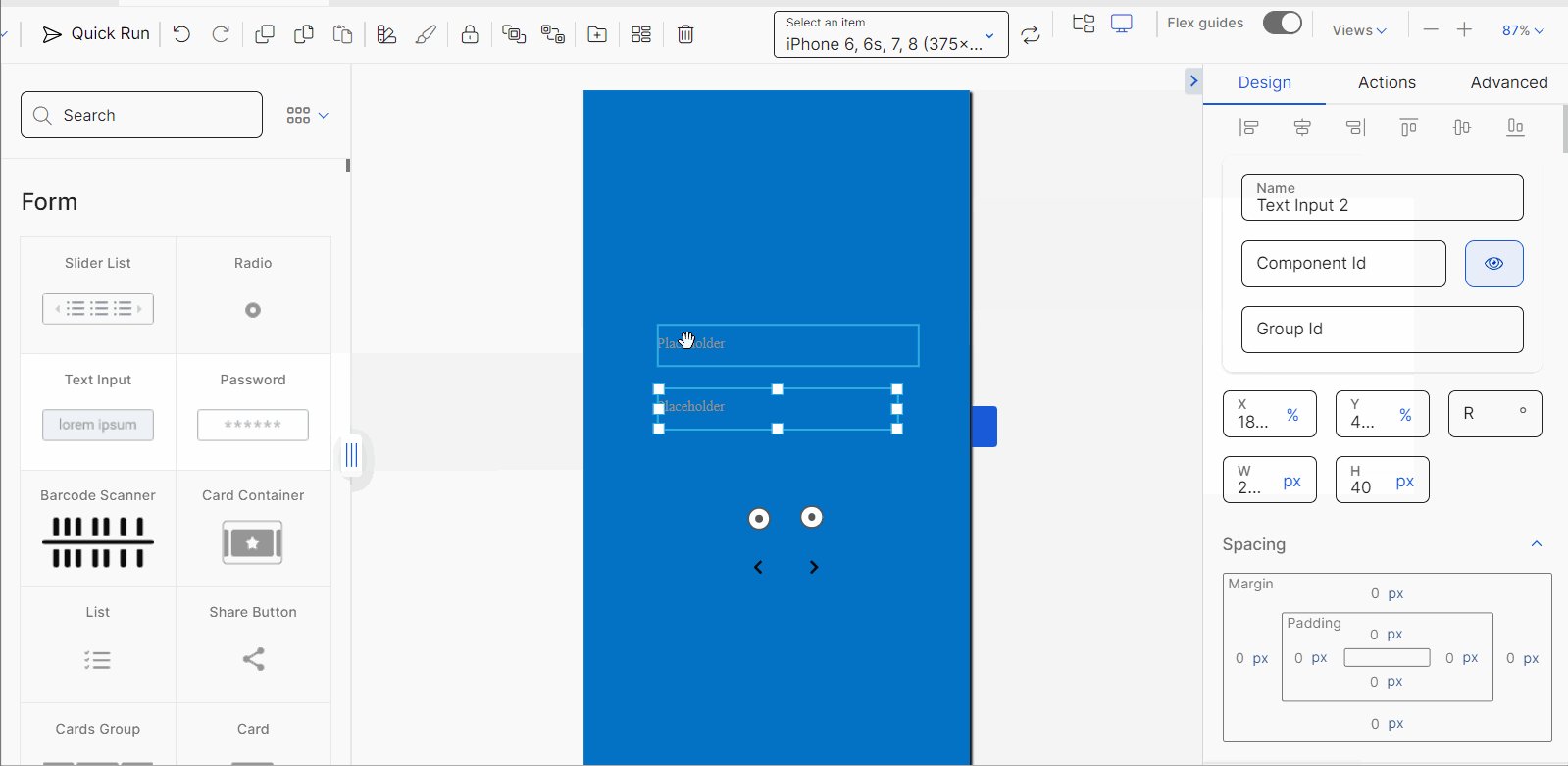
Por defecto, para todos los componentes, puedes ver y editar los detalles básicos, la alineación y los atributos de tamaño en la parte superior de la pestaña. Para modificar la alineación del componente con respecto a los ejes X e Y del canvas o del componente contenedor en el que está incluido, haz clic en el componente y muévelo a través del canvas.
Además, puedes cambiar el nombre, el ID de componente o el ID de grupo del componente, para que sea más fácil para ti y tu equipo identificar el componente en el que están trabajando y con qué grupo de componentes está relacionado (si corresponde). El nombre e ID del componente debe contener un prefijo y una descripción del componente, utilizando camelCase. Por ejemplo, si estás configurando un componente flex container padre, el nombre y el ID podrían ser: flcMain.
Nota
Los valores de los campos X e Y de la sección de atributos de posición (punto 3 a continuación) cambian en función de la posición en la que coloques el componente en el canvas.
Por último, también puedes definir la posición del componente en la pantalla configurando los atributos de posición con un número y una unidad de medida, si corresponde. Los atributos X e Y permiten establecer la posición del componente con respecto al eje X (línea horizontal) o al eje Y (línea vertical), respectivamente. En el atributo R puedes definir el ángulo con el eje vertical en el que se posiciona el componente (pero no se reflejará en el canvas). Además, en los atributos H y W puedes definir la altura y el ancho del componente con respecto al tamaño de la pantalla.
Para los atributos X, Y y R, selecciona una unidad de medida del menú desplegable a la derecha de cada campo. Puedes utilizar las siguientes unidades de medida: % (porcentaje), mm (milímetros), in (pulgadas), px (píxeles), rw (ancho relativo), rh (altura relativa) o br. La unidad px es la recomendada en el caso de dispositivos móviles (sistemas operativos Android e iOS), ya que se interpreta como dp (píxeles independientes de la densidad) y los componentes visuales en pantalla se muestran de forma consistente, independientemente de la densidad de la pantalla.
Importante
Como mejor práctica, debes utilizar las unidades de medida px (píxeles) o % (porcentaje). Recuerda que px se interpreta como píxeles independientes de la densidad en los dispositivos móviles.
Obtiene más información sobre las categorías disponibles y su propósito en la siguiente tabla.
Advanced | Te permite establecer atributos relacionados con el diseño del componente y las acciones a ejecutar en circunstancias específicas. |
Basic | Te permite definir aspectos clave del componente como su visibilidad y habilitación, datos mostrados y funcionalidades de accesibilidad. |
Background | Te permite establecer colores en el fondo del componente. |
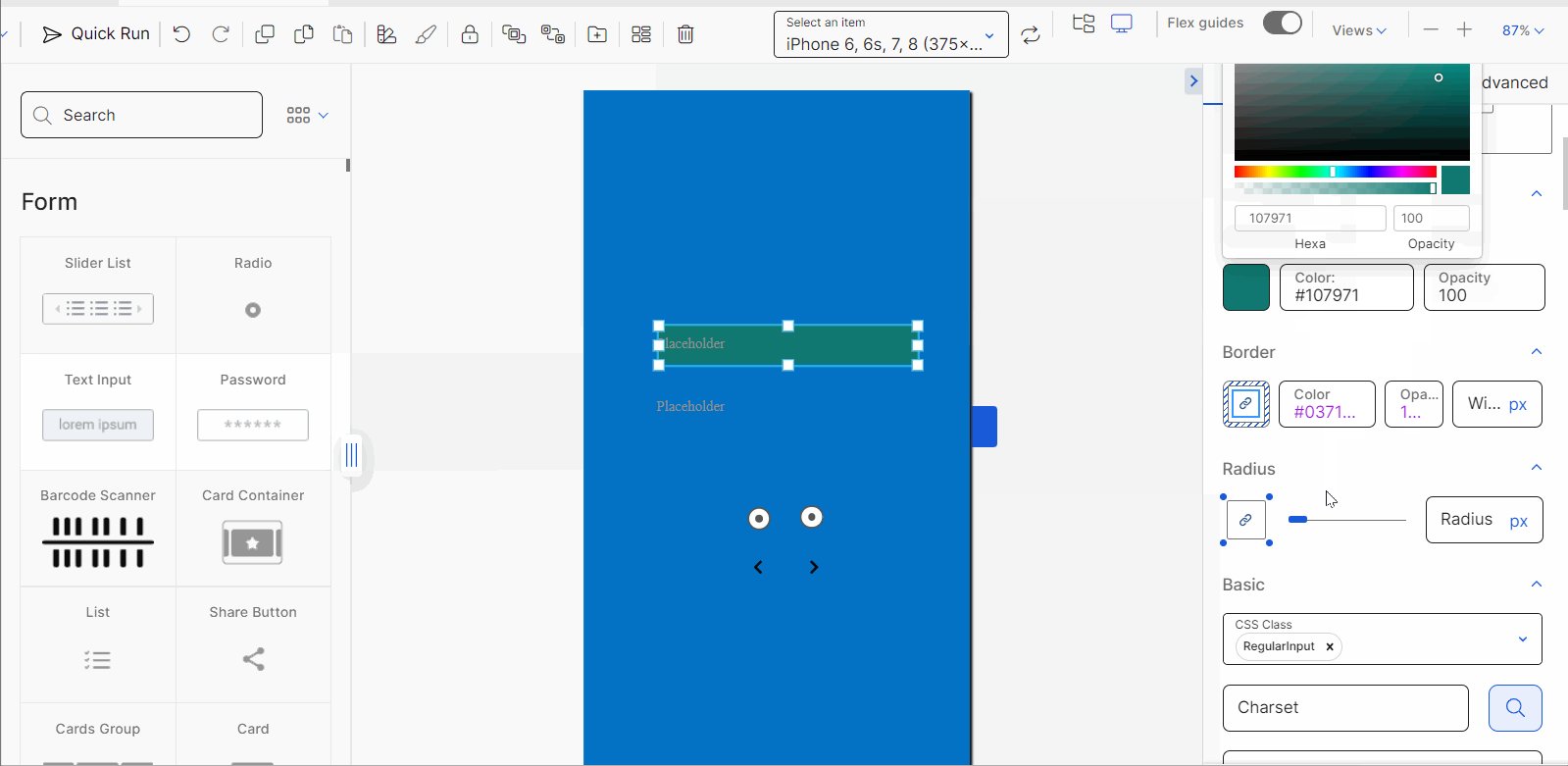
Border | Te permite establecer el estilo de uno o todos los bordes del componente. |
Content | Te permite determinar desde dónde se recupera la estructura dinámica de datos del componente. Esta sección aparece, por ejemplo, en el caso de componentes bar chart. ImportanteLos datos incluidos en los componentes solo son visibles en la app y no se muestran en el canvas del editor de pantallas. |
Data View | Te permite definir qué datos se incluyen y cómo se muestran en el componente seleccionado. |
Date Range Picker | Te permite establecer atributos para que el usuario de la app introduzca las fechas de inicio y fin en el componente cuando utilice la app. |
Export CSV | Te permite definir la posibilidad de descargar el contenido de un componente de tabla de datos a un archivo en formato CSV. |
Export Excel | Te permite definir la posibilidad de descargar el contenido de un componente de tabla de datos a un archivo en formato .xls. |
Export PDF | Te permite definir la posibilidad de descargar el contenido de un componente de tabla de datos a un archivo en formato PDF. |
Flash Mode | Te permite seleccionar el modo flash de la cámara que se utilizará al tomar fotos con la cámara del dispositivo. |
Groups & Indexing | Te permite definir el orden de organización de los componentes dentro de la pantalla. |
Hint | Te permite establecer una sugerencia para el componente con sus atributos. SugerenciaEn los componentes text input, las sugerencias ayudan al usuario de la app a comprender el tipo de datos que debe introducir en el campo de texto al utilizar la app. |
Icons | Te permite definir los íconos que se colocarán en los lados izquierdo y derecho del componente. Los íconos se mostrarán dentro del espacio del componente. |
Labels | Te permite definir si las etiquetas en ciertos tipos de componentes son visibles o no. Esta sección aparece, por ejemplo, en el caso de componentes bar chart. |
Label Text Inside | Te permite definir la apariencia del texto dentro de un componente progress indicator. |
Layout | Te permite definir cómo se muestran los componentes dentro de un componente flex container. |
Margins and Alignment | Te permite configurar los atributos para alinear el texto dentro del componente y establecer las propiedades de margen y relleno. SugerenciaEn el caso de algunos componentes, esta sección se titula Spacing. |
Orientation | Te permite establecer la orientación de un componente de la cámara. |
Paginator | Te permite definir la paginación de los datos en un componente de tabla de datos y sus características. |
Photo Size | Te permite seleccionar el tamaño de las fotos que se tomarán con la cámara del dispositivo a través del componente de cámara. |
Position | Te permite seleccionar la cámara que se utilizará al tomar fotos. Las opciones disponibles son: Front y Rear (frontal y trasera, respectivamente). |
Progress Color | Te permite definir el color de la pieza en el componente progress indicator que se llena gradualmente a medida que se completa el proceso en la app. |
Radius | Te permite establecer el radio para definir la redondez de una o todas las esquinas del componente. |
Shadow | Te permite establecer la configuración de diferentes parámetros aplicables a las sombras del componente. |
Size and Position | Te permite establecer los atributos de tamaño y posición del componente seleccionado. |
Style | Te permite establecer el estilo del componente seleccionado. |
Text | Te permite establecer los atributos aplicables al contenido de texto del componente que será visible en la app. |
Time | Te permite determinar la duración del proceso para el que se establece un componente progress indicator. |
Trail Color | Te permite definir el color de la parte en el indicador de progreso que permanece sin rellenar a medida que se completa el proceso en la app. |
Tipo | Te permite definir la apariencia y cómo se muestran los datos en un componente progress indicator. |
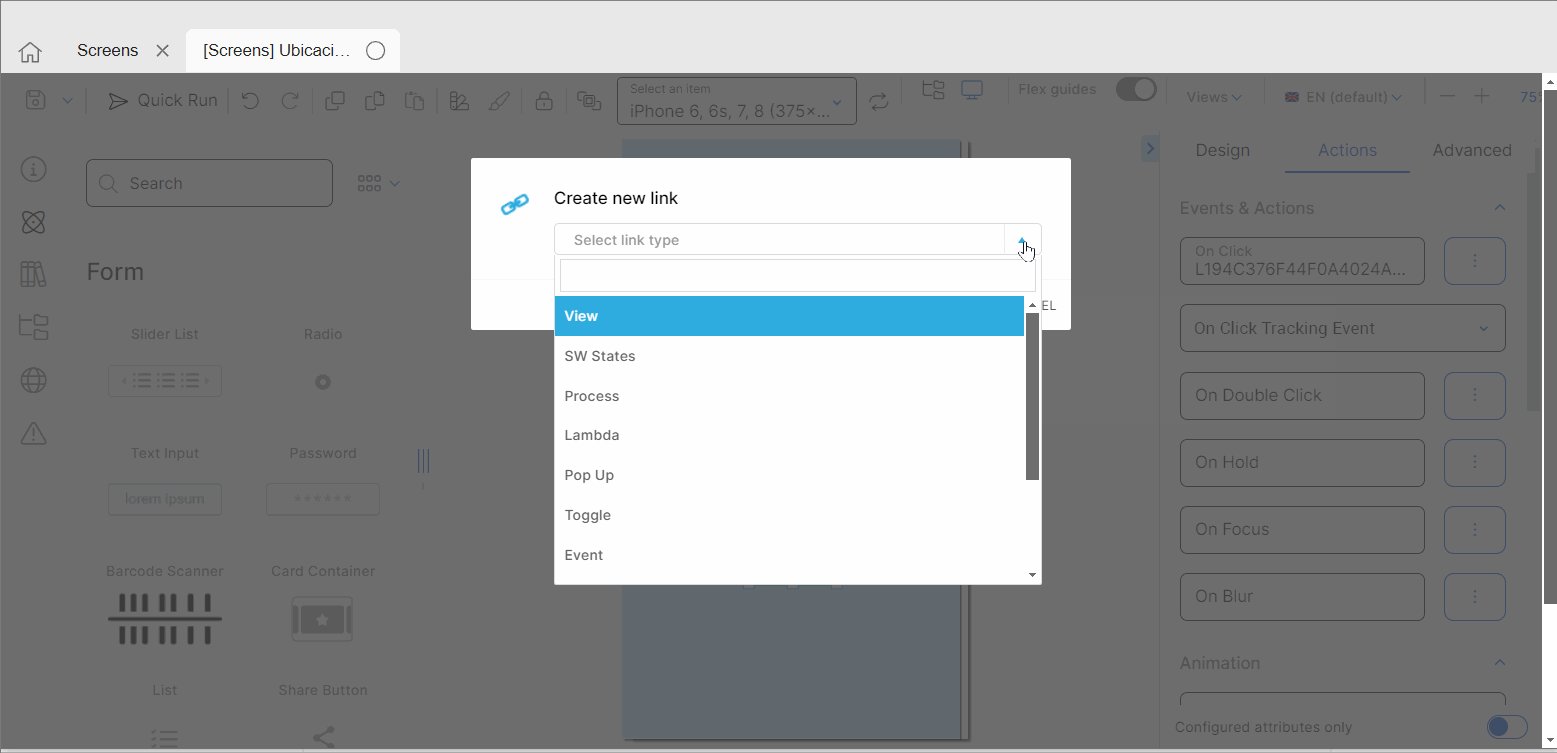
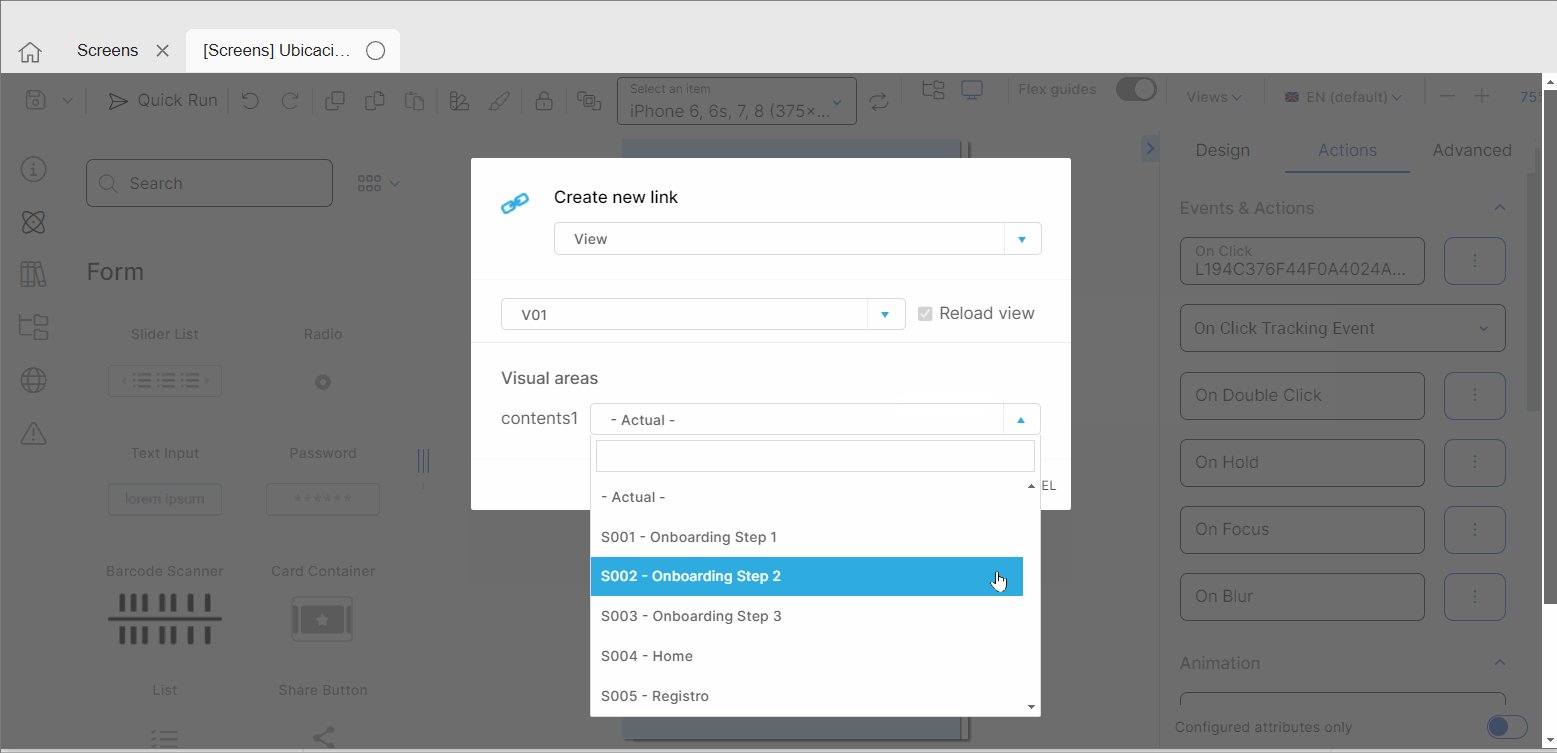
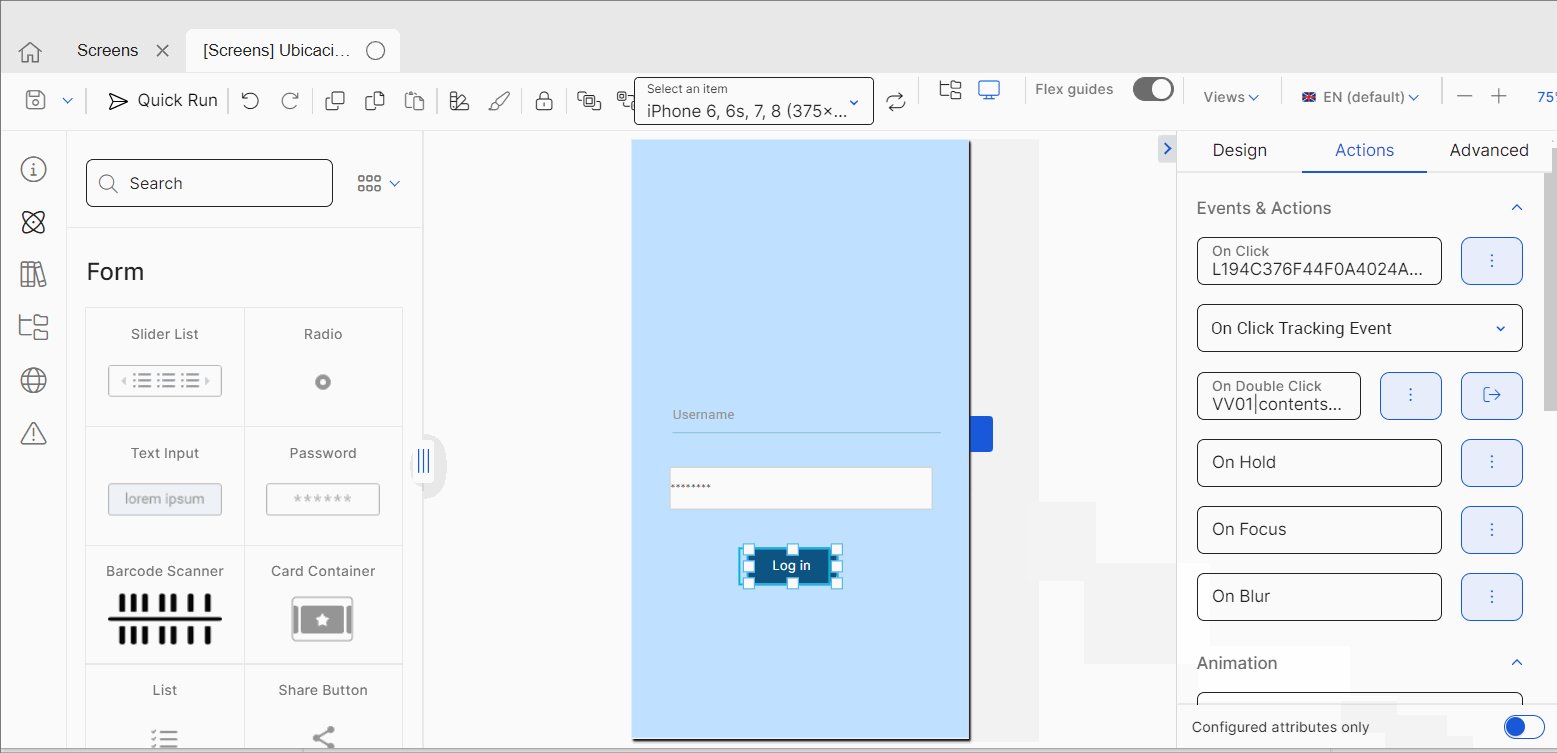
La pestaña Actions contiene los atributos para establecer animaciones para un componente en la pantalla de tu app y determina cómo el usuario de la app invoca diferentes efectos y desencadena diferentes acciones mientras interactúa con la app.
Consulta la tabla y las secciones a continuación para obtener más información sobre las categorías potenciales para establecer eventos, acciones y animaciones que pueden aparecer dependiendo del componente seleccionado y su propósito principal.
Events & Actions | Te permite establecer eventos o acciones que una determinada acción desencadenará, como hacer clic o doble clic en un componente. |
Animations | Te permite establecer animaciones en un componente cuando ocurre un evento específico. Por ejemplo, la opacidad de color del componente puede ser mayor cuando se carga la pantalla. |
Animated | Te permite configurar parámetros específicos para modificar el comportamiento de la animación. Estos atributos solo están disponibles para el componente Animated. |
Editor de animaciones
En el editor de animaciones, puedes establecer los detalles básicos y configurar los pasos y los parámetros respectivos para el efecto seleccionado.
Para empezar, asigna un nombre para identificar el efecto que estás configurando, antes de establecer los pasos de la animación. El atributo On Effect End no está implementado, por lo que no puedes establecer un efecto después de ejecutar la animación.
Después de configurar el paso o los pasos de la animación, puedes ver cómo se comportan en el panel de vista previa ubicado a la derecha. Para reproducir la animación, haz clic en  . Además, en el campo Preview, puedes definir si deseas ver todos los pasos o seleccionar solo uno de la lista Animation Steps.
. Además, en el campo Preview, puedes definir si deseas ver todos los pasos o seleccionar solo uno de la lista Animation Steps.
Sugerencia
Como mejor práctica, usa Quick Run en lugar del panel de vista previa del editor de animación. La funcionalidad de vista previa no muestra toda la pantalla y sus componentes. En su lugar, con Quick Run podrás previsualizar la animación como parte de la pantalla e incluir su apariencia sin necesidad de publicar la app.
En la sección Animation Steps, puedes establecer uno o más pasos para configurar los efectos de la animación. Si deseas configurar diferentes efectos (escala, movimiento u opacidad) en diferentes momentos durante la animación, debes configurar diferentes pasos. Por ejemplo: tu cliente quiere que el panel de cuentas aparezca cuando se cargue la pantalla y que la escala del panel cambie 2 segundos después de que se cargue la pantalla y la opacidad cambie 3 segundos después de que se cargue la pantalla. En ese caso, deberás configurar un paso para la escala y un paso para la opacidad, aplicando diferentes marcos de tiempo.
Para agregar un nuevo paso, haz clic en add step. Los pasos están numerados en orden de creación, pero puedes cambiar el orden haciendo doble clic en el paso deseado y arrastrándolo hacia arriba o hacia abajo en la lista de pasos. Para eliminar un paso, haz clic en Delete (ícono de papelera). Para configurar un paso, haz clic en él y configura las secciones Basic, Initial Values y Final Values.
En la sección Basic se configura la animación de los pasos y se define cuándo comienza la animación, cuánto durará, si se repetirá y la posición del componente, entre otras características. Esta sección contiene valores por defecto, incluido su nombre, pero se pueden cambiar según las necesidades del usuario. Consulta la tabla siguiente para obtener más información.
Delay | Tiempo (en segundos) que transcurre antes de que comience la animación. Por defecto, el valor es 0. Introduce el número deseado o introduce 0 para que la animación comience inmediatamente. |
Duration | Duración total (en segundos) de la animación. Por defecto, el valor es 1. Introduce el número deseado. |
Repeat | Introduce un número para determinar cuántas veces se repiten los pasos de la animación. Por defecto, el valor es 0. Este atributo aún no se ha implementado. |
Curve | Curva que se utilizará en la animación. Las opciones disponibles en el menú desplegable son: linear, easeIn, easeOut, easeInOut. Este atributo aún no se ha implementado. |
Damping Ratio | Oscilación de la animación. Los valores pueden oscilar entre 0 y 1. Por defecto, el valor es 1. Introduce un valor cercano a 0 para aumentar la oscilación de la animación o introduce 1 para reducir el efecto de balanceo de la animación sin oscilación. Este parámetro no es obligatorio. |
Position Type | Posición final del componente respecto de su posición inicial. Por defecto, el valor seleccionado es Absolute. Haz clic en la flecha y elige una de las posiciones disponibles: Absolute o Relative. Selecciona Absolute para que el componente cambie su posición teniendo en cuenta los valores finales de los parámetros Abs Left y Abs Top. Selecciona Relative para que el componente cambie su posición sumando o restando los valores de los parámetros Abs Left y Abs Top (secciónFinal Values) a los valores de posición iniciales. |
Debajo de la sección Basic se encuentra la sección Initial Values, que se refiere a los valores establecidos para los atributos del componente en la etapa inicial de la animación. Los parámetros de esta sección incluyen: Abs Left, Abs Top, Scale, Alpha y Rotation.
Nota
Los valores iniciales se configuran automáticamente utilizando los valores previamente establecidos en la sección Animation de la pestaña Actions y en la sección basic details de la pestaña Design del componente seleccionado. Por lo tanto, aparecen en gris y no pueden modificarse.
Sección Final Values. En esta sección, puedes establecer los valores que adoptan los atributos del componente en la fase final de la animación.
Abs Left
Posición final del componente en el eje X una vez ejecutada la animación. Introduce un valor numérico. A continuación, haz clic en la flecha situada a la derecha del campo y selecciona una unidad de medida en el menú desplegable.
Abs Top
Posición final del componente en el eje Y una vez ejecutada la animación. Introduce un valor numérico. A continuación, haz clic en la flecha situada a la derecha del campo y selecciona una unidad de medida en el menú desplegable.
Scale
Dimensión del componente. Introduce el valor para establecer la escala final del componente una vez ejecutada la animación. Por defecto, el valor de escala es 1, que equivale al tamaño original del componente. El valor puede ser cualquier número empezando por 1.
Alpha
Transparencia u opacidad del componente. Introduce el valor para establecer el nivel final de opacidad del componente una vez ejecutada la animación. El valor puede oscilar entre 0 y 1, considerando 1 como el valor que otorga el mayor nivel de transparencia.
Rotation
Rotación del componente. Introduce el valor para establecer el ángulo de rotación final del componente tras la ejecución de la animación. El valor puede ir de 0 a 90, y se expresa en grados.
Haz clic en Save para guardar los cambios y cerrar el editor de animaciones, o haz clic en Cancel para cerrarlo sin guardar los cambios.
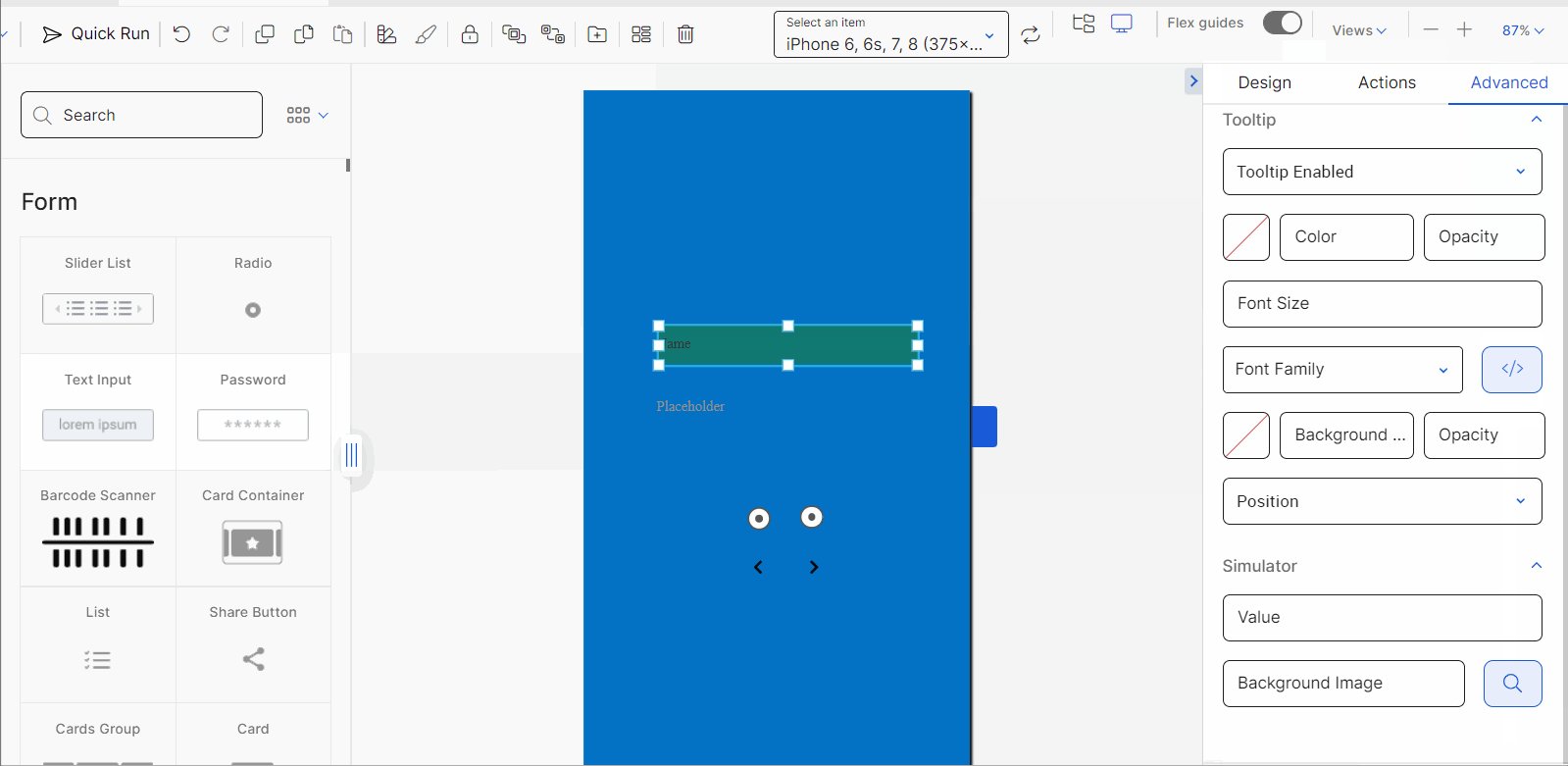
La pestaña Advanced contiene atributos específicos que muestran cómo puede verse un componente en la app y solo tienen efecto en el simulador. Aquí también puedes establecer atributos avanzados para tu componente, como los tooltips. Consulta la tabla a continuación para obtener más información sobre las categorías disponibles y para qué se usan.
Tooltip | Te permite establecer la descripción del componente que se mostrará al usuario en la app. |
Simulator | Te permite definir cómo ves el componente en el editor de pantallas sin tener un efecto en la app - esto significa que los cambios realizados en esta sección solo se muestran internamente en Studio y no serán visibles en la app publicada. |
Sprite | Te permite establecer los atributos aplicables al sprite del componente. SugerenciaUn sprite de imagen es un grupo de imágenes puestas en una sola imagen para reducir el número de solicitudes del servidor. |