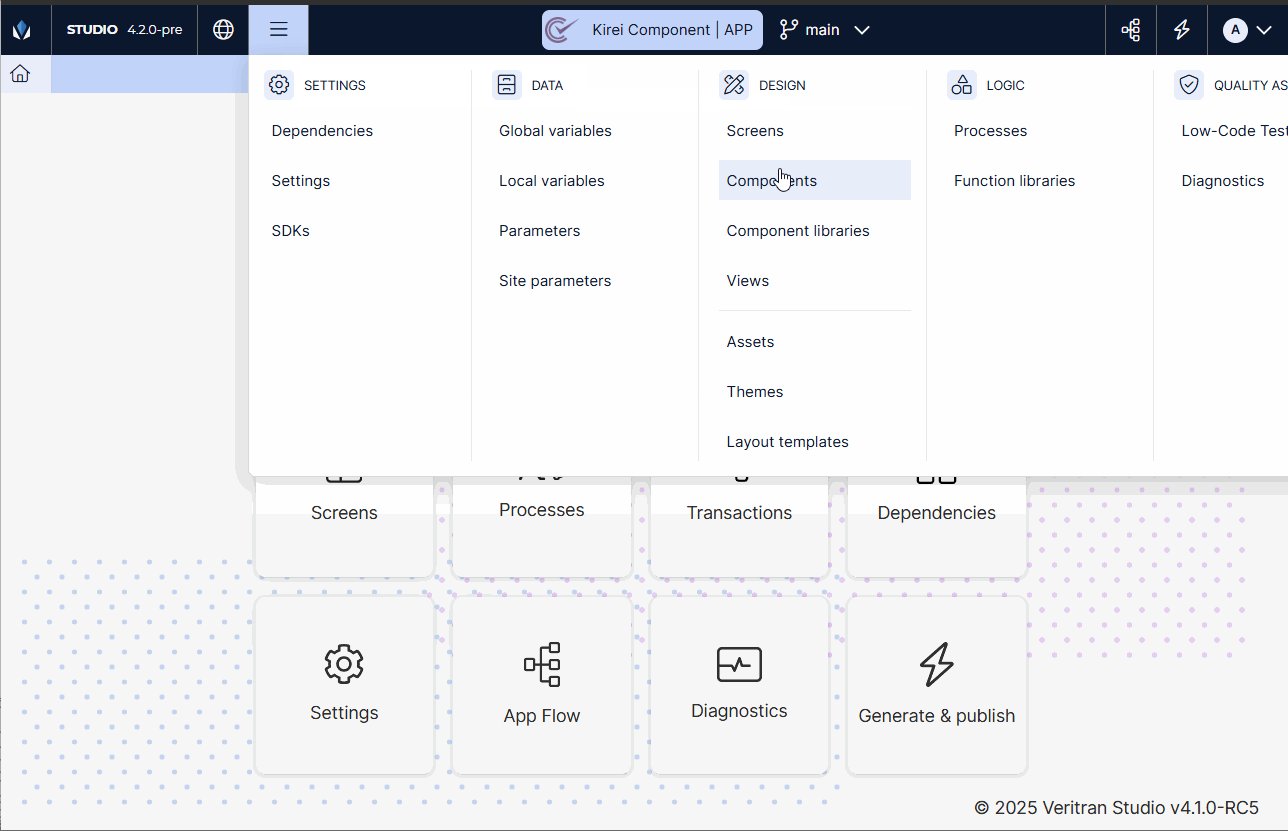
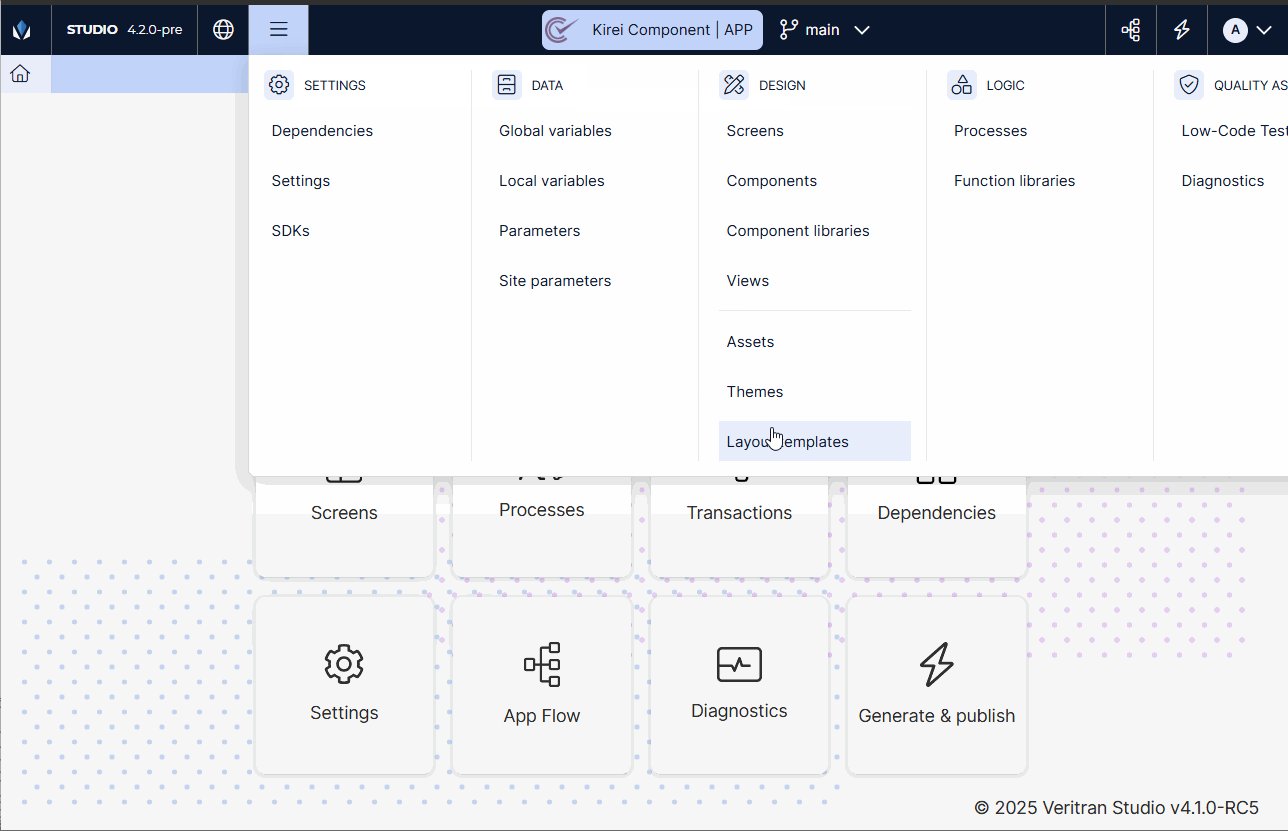
Design
Desde esta sección, puedes acceder a distintas funcionalidades que te permiten configurar todo lo necesario para construir las pantallas de una app. Entre ellas, puedes definir y configurar el tema de tu app, configurar las plantillas de diseño que se utilizarán para organizar las secciones de una pantalla y configurar la o las vistas que formarán parte de cada pantalla. Además, puedes crear y diseñar las pantallas de la app y configurar sus componentes, ya sean componentes built-in, o componentes widget o react creados para tu app.
Importante
Los recursos, los temas, las plantillas de diseño, los componentes y los componentes de librería son globales para todas las apps. En cambio, las pantallas y las vistas son locales a la app en la que estás trabajando, y cada app también puede tener sus propios recursos locales.

Las pantallas de Studio están directamente relacionadas con las áreas visuales dentro de una vista que forman parte de la pantalla de una app. Cada pantalla se configura de manera independiente, y tiene su propia vista y componentes. | |
Los componentes son unidades básicas de diseño (como un input, un botón, un ícono, etc.) que definen los elementos de la UI de una pantalla, ayudando a estructurar visualmente y transmitir un mensaje. Incluyen los componentes de la librería built-in (creados por defecto en Studio) y los nuevos componentes creados por los usuarios de Studio. | |
Los componentes de librería son conjuntos de componentes reutilizables que se crean en el editor de pantallas al configurar las pantallas de una app. Luego de su creación, estos están disponibles para todas las apps y pueden reutilizarse, adoptando el tema configurado para cada app. | |
Las vistas son áreas que representan el espacio visual donde se incluirán las pantallas de la app. Cada vista tiene un diseño específico asociado, y un diseño puede contener una o más áreas visuales donde se construirá el contenido de la pantalla. Primero deben crearse las vistas para luego configurar el contenido de las pantallas de la app. | |
Los recursos incluyen aquellas imágenes, videos, archivos de audio o íconos que forman parte del diseño y la estética de la app. Por ejemplo, imágenes relacionadas con el logo del cliente, banners o íconos que representan la identidad de la marca. | |
Los temas son conjuntos de configuraciones que definen colores, tamaños, fuentes, fondos y otros elementos del look & feel de una app y sus componentes. Los temas están compuestos por variables y estilos que se aplican a cada uno de los elementos de la app. | |
Las plantillas de diseño definen cómo se distribuyen los elementos de la app en las áreas visuales o dentro de una pantalla, adaptándose al tamaño del dispositivo. Se pueden usar plantillas de diseño predeterminadas o crear e importar nuevas plantillas. El layout es la estructura visual de un diseño digital, es decir, la forma en que los elementos visuales se organizan en una pantalla o en una parte de ella. Define cómo se distribuyen los elementos gráficos (como imágenes, textos o botones) dentro de un espacio digital, creando así una jerarquía visual y facilitando la navegación del usuario. |